【Android 安装包优化】Android 中使用 SVG 图片 ( 使用 appcompat 支持库兼容 5.0 以下版本的 Android 系统使用矢量图 )
【Android 安装包优化】Android 中使用 SVG 图片 ( 使用 appcompat 支持库兼容 5.0 以下版本的 Android 系统使用矢量图 )

韩曙亮
发布于 2023-03-29 12:12:44
发布于 2023-03-29 12:12:44
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
一、使用 appcompat 支持库兼容 5.0 以下版本的 Android 系统使用矢量图
参考 Android 官方文档 : 添加多密度矢量图形
使用支持库添加对矢量图资源的支持 :
- com.android.support:appcompat-v7 支持库版本需要 23.2 以上 , 或使用 androidx.appcompat:appcompat 支持库 ;
- Gradle 插件 , 版本需要 2.0 以上 ;
满足上述版本要求后 , 在 build.gradle 构建脚本的 " android / defaultConfig " 层级下 , 添加矢量图支持 , vectorDrawables.useSupportLibrary = true ;
在 dependencies 中添加支持库 : compile 'com.android.support:appcompat-v7:23.2.0' 或 implementation 'androidx.appcompat:appcompat:1.2.0' 二选一即可 ;
现在的应用创建后自带 implementation ‘androidx.appcompat:appcompat:1.2.0’ 支持 ;
构建脚本配置 :
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
//implementation 'com.android.support:appcompat-v7:23.2.0'
implementation 'androidx.appcompat:appcompat:1.2.0'
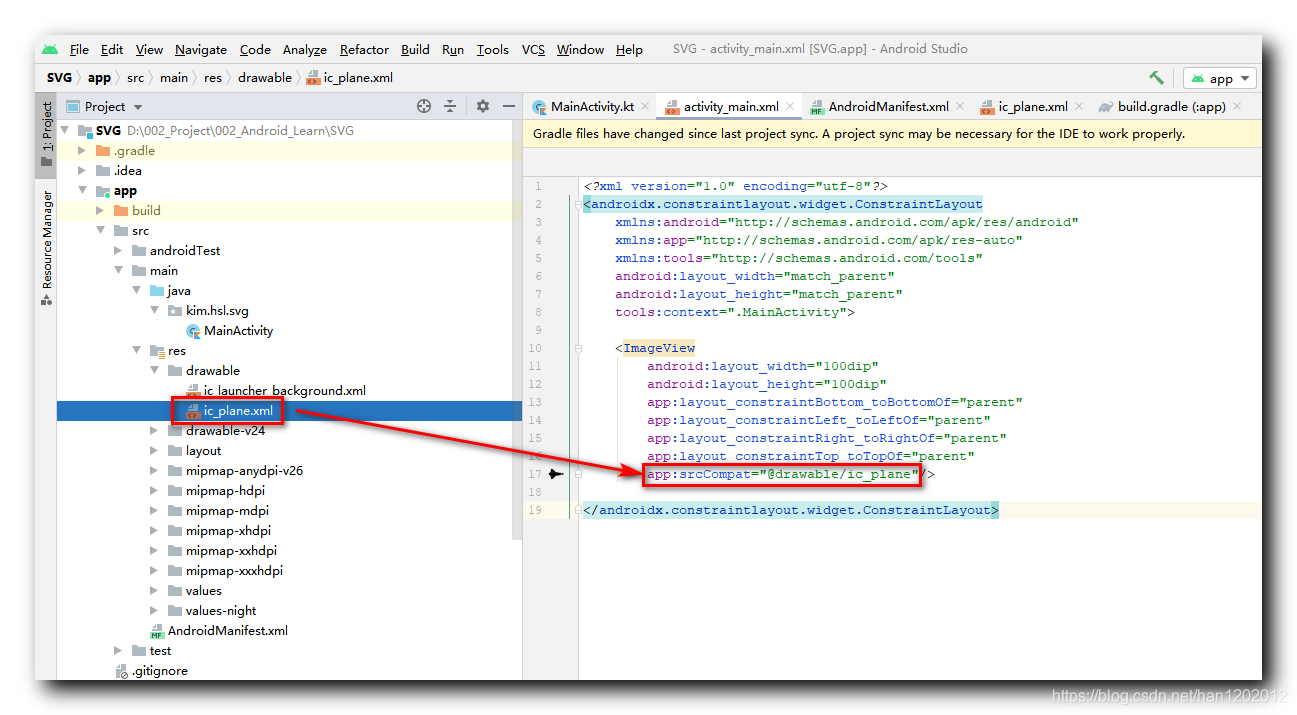
}引用矢量图 : 在布局文件中 , 使用 app:srcCompat 属性标签 , 设置矢量图 ;
<ImageView
android:layout_width="100dip"
android:layout_height="100dip"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_plane"/>
在这里插入图片描述
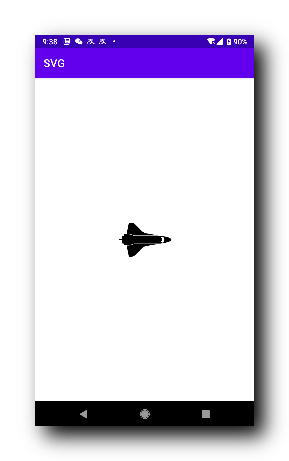
运行效果 :

在这里插入图片描述
二、完整代码示例
1、build.gradle 构建脚本
plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
defaultConfig {
applicationId "kim.hsl.svg"
minSdkVersion 18
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
// 生成 PNG 图片配置
//generatedDensities = ['hdpi', 'mdpi', 'xhdpi', 'xxhdpi', 'xxxhdpi']
// 使用 com.android.support:appcompat 支持库配置
vectorDrawables.useSupportLibrary = true
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.2'
// 矢量图支持库 , 支持 5.0 以下版本手机使用矢量图 , 这个是创建应用时自带的配置
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}2、布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="100dip"
android:layout_height="100dip"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_plane"/>
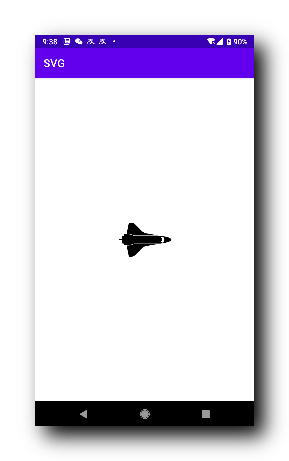
</androidx.constraintlayout.widget.ConstraintLayout>3、运行效果

在这里插入图片描述
三、参考资料
参考文档 :
- 添加多密度矢量图形 SVG : https://developer.android.google.cn/studio/write/vector-asset-studio
- 缩减、混淆处理和优化应用 : https://developer.android.google.cn/studio/build/shrink-code
- SVG 语法格式 : https://www.runoob.com/svg/svg-tutorial.html
博客资源 :
- GitHub 项目源码 : https://github.com/han1202012/SVG
- 下载地址 : https://download.csdn.net/download/han1202012/18542570
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-05-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
