2023 年,这 9 个项目助你成为前端高手

作者 | Kurt Bittner 、Pierre Pureur
译者 | 平川
策划 | 丁晓昀
无论你是编程新手还是资深开发人员,学习新的概念和语言(或框架)都是跟上快速的技术发展节奏的必要条件。
以 React 为例,它由 Facebook 在四年前开源,现在已经成为全球 JavaScript 开发者的首选。
当然,Vue 和 Angular 也有它们自己的追随者。还有 Svelte 以及像 Next.js 或 Nuxt.js 这样的通用框架,还有 Gatsby、Gridsome,等等。
如果你想成为一名出色的 JavaScript 开发专家,除了使用好 JS 之外,至少还应该有使用不同框架和库的经验。
为了帮助你成为一个前端高手,我收集了 9 个项目,每个项目都有一个特定的主题和一个不同的 JavaScript 框架或库作为技术栈,你可以尝试构建它们。记住,没有什么比亲自动手去构建东西对你更有帮助的了,所以请勇往直前,磨砺你的头脑,放手去做吧。
1 用 React 构建一个电影搜索 App
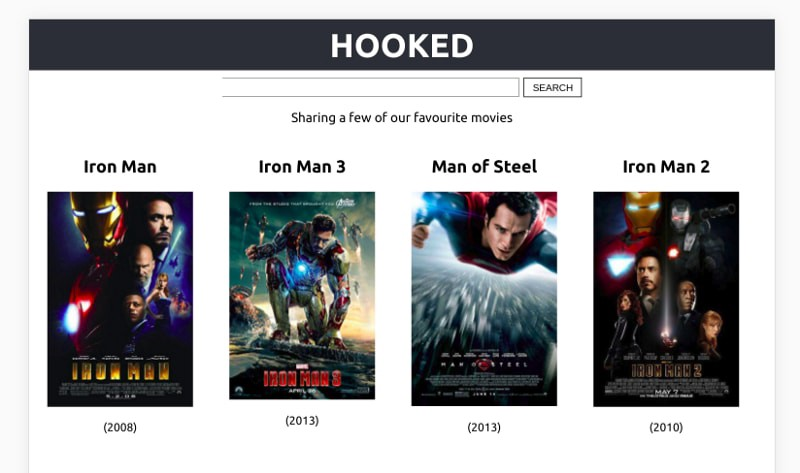
首先,你可以用 React 开发一个电影搜索 App。下图是这个 App 最终的样子。

你将学到什么
在构建这个 App 时,你将使用相对较新的 Hooks API,这有助于提高你的 React 技能。这个示例项目使用 React 组件、Hooks、一个外部 API,当然,还使用 CSS 进行样式化。
技术栈和特性
- React
- create-react-app
- JSX
- CSS
这个项目不使用任何类,为你提供了一个进入 React 世界的完美入口,在 2023 年肯定对你有所帮助。
你可以在这里(https://www.freecodecamp.org/news/how-to-build-a-movie-search-app-using-react-hooks-24eb72ddfaf7/)找到这个示例项目。请跟着教程做,或者提供你的反馈。
2 用 Vue 构建一个聊天 App
另一个项目是使用我最喜欢的 JavaScript 库 VueJS 构建一个聊天 App。
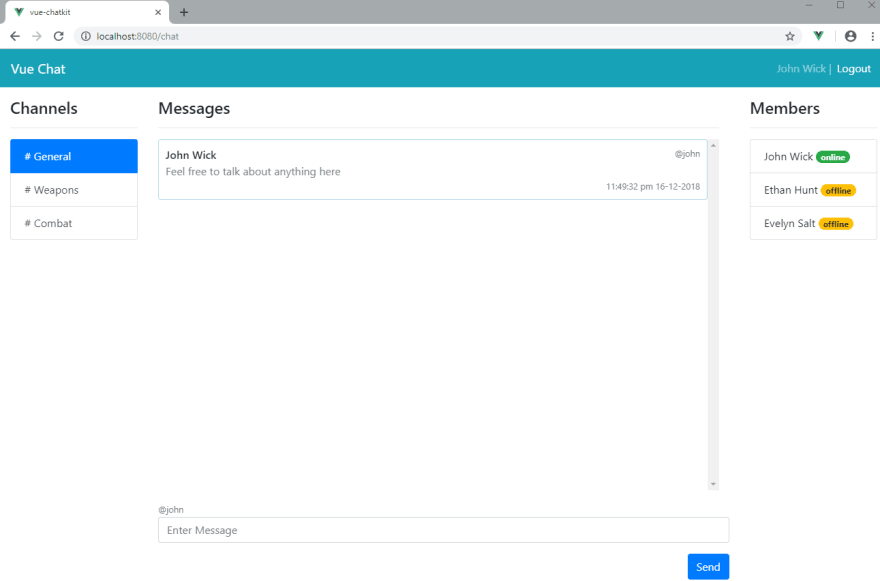
这个 App 看起来像这样。

你将学到什么
跟随本教程,你将学习如何从零开始构建一个 Vue 应用程序——创建组件、处理状态、创建路由、连接到第三方服务,甚至是进行身份验证。
技术栈和特性
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
这真的是一个入门 Vue 的好项目,它也有助于提高你现有的技能,解决 2023 年的开发问题。
你可以在这里(https://www.sitepoint.com/pusher-vue-real-time-chat-app/)找到教程。
3 用 Angular 8 构建一个漂亮的天气 App
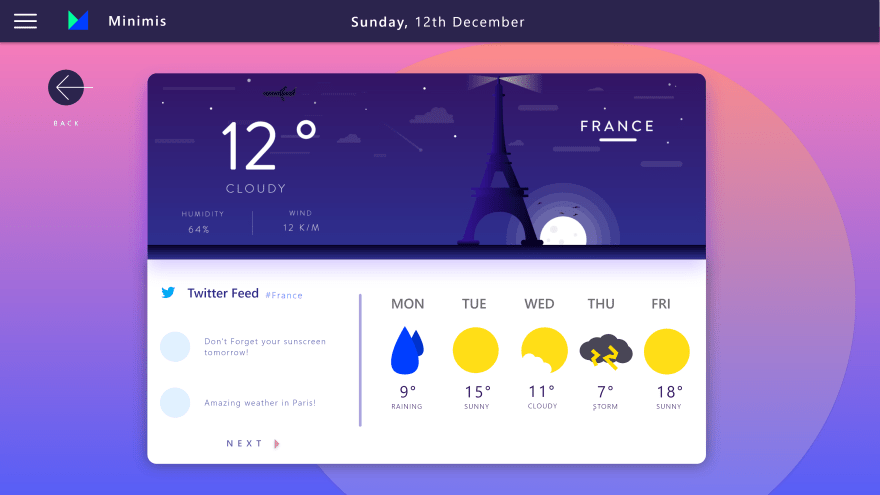
下面的例子将帮助你用谷歌的 Angular 8 构建一个漂亮的天气 App。

你将学到什么
这个项目将教你从零开始创建应用程序时的宝贵技能——从设计到开发,一直到生产就绪的部署。
技术栈和特性
- Angular 8
- Firebase
- 服务器端渲染
- CSS 网格布局和 Flexbox
- 移动,响应迅速
- 暗色模式
- 漂亮的界面
我之所以非常喜欢这个项目,其中一个原因是你学到的东西并不是相互独立的。相反,你将了解整个开发过程——从设计到最终部署。
你真的应该尝试一下这个项目。
4 用 Svelte 构建一个待办事项 App
Svelte 是这个领域的新进者——至少与 React、Vue 和 Angular 相比是这样。尽管如此,它仍是 2023 年的热门框架之一。
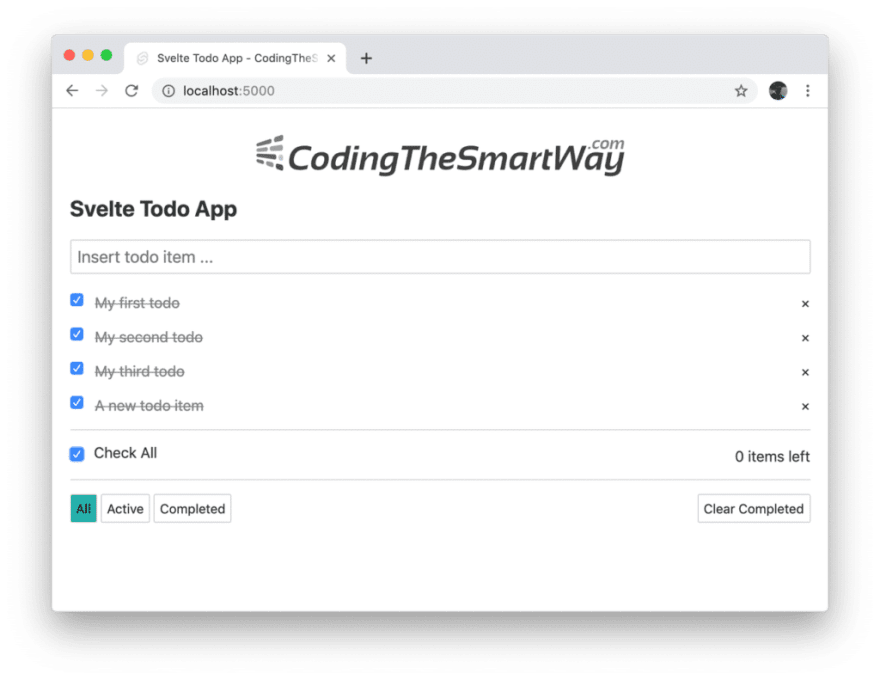
好吧,待办事项 App 不一定是最热门的,但它确实可以帮助你磨练你的 Svelte 技能。它看起来是这样的。

你将学到什么
这个教程将向你展示如何从头到尾使用 Svelte 3 开发 App。它使用了组件、样式和事件处理器。
技术栈和特性
- Svelte 3
- 组件
- CSS 样式
- ES 6 语法
现在也并没有那么多好的 Svelte 启动项目,所以我发现这个项目(https://medium.com/codingthesmartway-com-blog/building-a-svelte-3-todo-app-from-start-to-deployment-1737f72c23a6)可以作为一个很好的起点。
而且,谁知道呢,也许你就是那个创建另一个更全面的 Svelte 教程的人。
5 用 Next.js 构建一个电子商务购物车
Next.js 是创建 React 应用程序的最流行框架,它支持开箱即用的服务器端渲染。
这个项目将向你展示如何构建一个电子商务购物车,它看起来像这样。

你将学到什么
在这个项目中,你将学习如何搭建 Next.js 开发环境——创建新的页面和组件、获取数据、样式化和部署 App。
技术栈和特性
- Next.js
- 组件和页面
- 数据抓取
- 样式
- 部署
- SSR 和 SPA
通过真实的例子(比如电子商务展示)来学习新技术总是很好的。你可以在这里(https://snipcart.com/blog/next-js-ecommerce-tutorial)找到教程。
6 用 Nuxt.js 构建一个完整的多语言博客网站
Nuxt.js 之于 Vue 就像 Next.js 之于 React——一个结合了服务器端渲染和单页应用程序的强大框架。
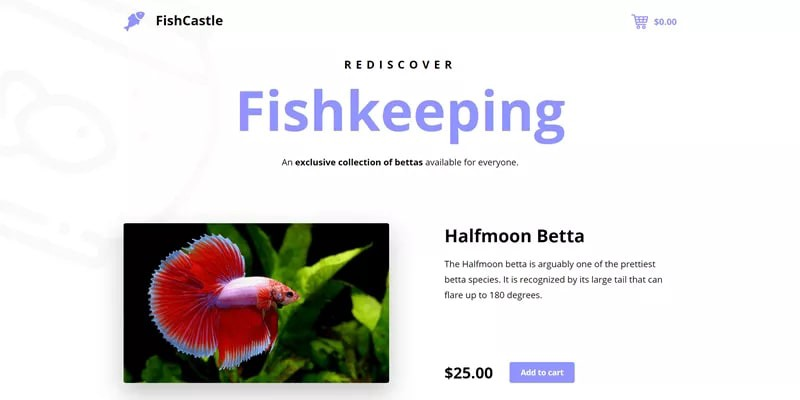
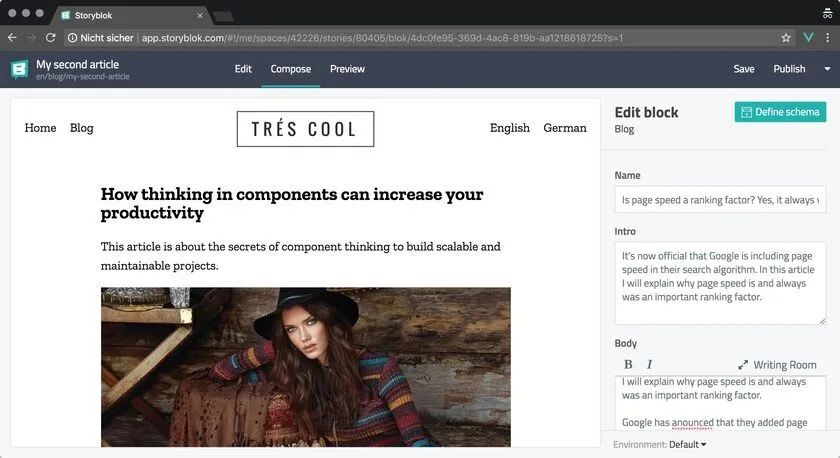
创建的应用程序看起来像这样。

你将学到什么
这个示例项目将教你如何使用 Nuxt.js 构建一个成熟的网站——从初始搭建到最终部署。
它使用了 Nuxt 提供的许多很酷的功能,比如页面和组件,以及 SCSS。
技术栈和特性
- Nuxt.js
- 组件和页面
- Storyblok 模块
- Mixin
- 用于状态管理的 Vuex
- SCSS
- Nuxt 中间件
这对你来说可能是一个非常酷的项目(https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial),它涵盖了 Nuxt.js 的许多特性。我个人也喜欢使用 Nuxt。你应该尝试一下它,因为它也将帮助你成为更好的 Vue 开发者。
7 用 Gatsby 构建一个博客
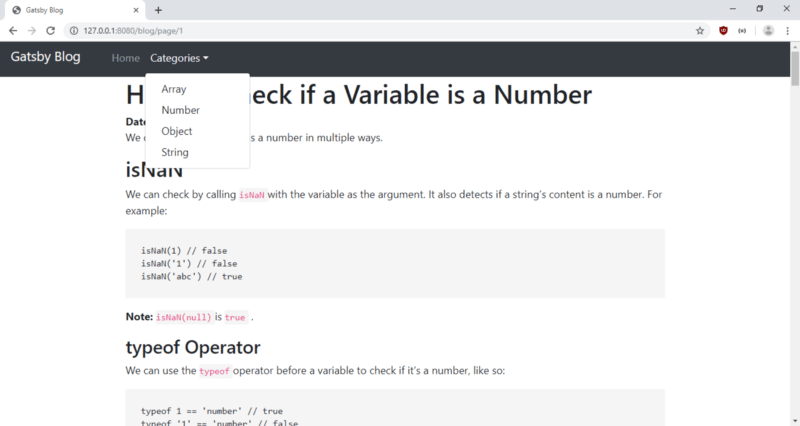
Gatsby 是一个很好的静态站点生成器,它在底层使用了 React 和 GraphQL。这个项目看起来是这样的。

你将学到什么
在这个教程中,你将学习如何利用 Gatsby、React 和 GraphQL 构建一个出色的博客。
技术栈和特性
- Gatsby
- React
- GraphQL
- 插件和主题
- MDX/Markdown
- Bootstrap CSS
- 模板
如果你曾经想过要开发一个博客,这就是一个很好的例子(https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc)。它将教你如何利用 React 和 GraphQL 做到这一点。
我并不是说 WordPress 是一个糟糕的选择,但有了 Gatsby,你可以使用 React 构建一个高性能的网站——这是一个很棒的组合。
8 用 Gridsome 构建一个博客
Gridsome 之于 Vue……好了,我们已经有 Next/Nuxt 了。
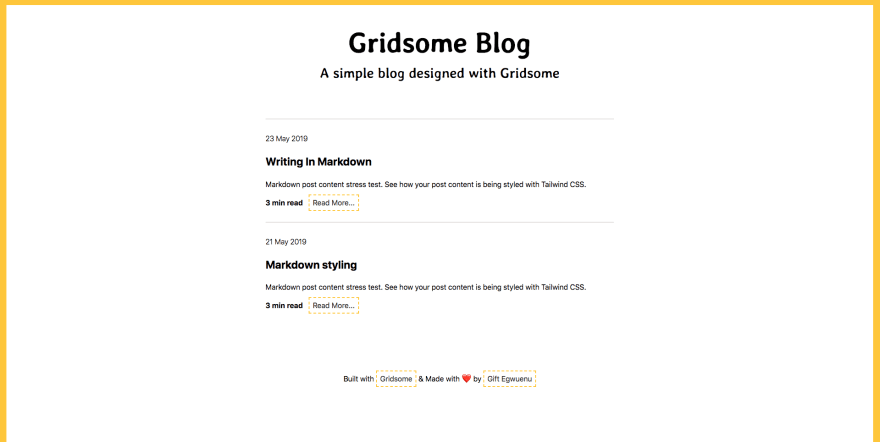
Gridsome 与 Gatsby 一样,两者都使用 GraphQL 作为数据层,不一样的是 Gridsome 使用了 VueJS。它也是一个很棒的静态站点生成器,可以帮你构建出很好的博客。

你将学到什么
这个项目将教你如何使用 Gridsome、GraphQL 和 Markdown 构建一个简单的博客。
它还介绍了如何通过 Netlify 来部署应用程序。
技术栈和特性
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
当然,这不是最全面的教程,但它确实涵盖了 Gridsome 和 Markdown 的基本概念(https://www.telerik.com/blogs/building-a-blog-with-vue-and-markdown-using-gridsome),可以作为一个很好的起点。
9 用 Quasar 构建一个类似 SoundCloud 的音频播放器
Quasar 是另一个 Vue 框架,也可以用来构建移动 App。
在这个项目中,你将构建这样的一个音频播放器。

你将学到什么
其他项目主要关注 Web 应用程序,而这个项目将向你展示如何使用 Quasar 框架构建一个移动 App。
你应该已经有一个可用的 Cordova 和 Android Studio/Xcode 开发环境。如果没有,教程中提供了一个 Quasar 网站的链接,在那里他们会告诉你如何搭建。
技术栈和特性
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI 组件
这是一个小项目(https://www.learningsomethingnew.com/how-to-build-a-sound-cloud-like-audio-player-app-with-vue-js-quasar-and-wave-surfer),展示了 Quasar 在构建移动 App 方面的能力。
10 总结
我在本文中展示了 9 个可以构建的项目,每个项目都关注一个 JavaScript 框架或库。
现在,选择权就在你的手中——你是否会通过使用以前从未使用过的框架来尝试一些新东西?或者你想通过做一个你已经掌握了一些知识的技术项目来加强你的技能?还是继续使用你最喜欢的框架 / 库,在 2023 年用它们完成所有的项目?
原文链接:
https://levelup.gitconnected.com/9-projects-you-can-do-to-become-a-front-end-master-in-2023-a4389153148c
相关阅读:
手写一个 react,看透 react 运行机制 (https://xie.infoq.cn/article/af5f8cd40e98e968650f8c190)
vue 和 react 的区别有哪些,哪个好 (https://xie.infoq.cn/article/af5f8cd40e98e968650f8c190 )
Angular v15 发布:可以脱离 NgModules 构建组件了 (https://www.infoq.cn/article/oONc5r5opJF64kBCtzIv )
Vue 3 不是最佳选择? 耗时两周从 Vue 2 迁移到 Svelte 后:代码执行更快、体验更佳 (https://www.infoq.cn/article/F1F3Q7Ptb1jM2ptmGbOG )
声明:本文为 InfoQ 翻译,未经许可禁止转载。
点击底部阅读原文访问 InfoQ 官网,获取更多精彩内容!
今日好文推荐
每个月在云上“狂烧”180万,Ruby On Rails 之父:我们要直接买硬件!
从大前端“穿越”到终端,开发者应该必备什么技能?| 解读终端的 2022
VS Code 有多么不安全:一个扩展就可能导致公司 GitHub 中的所有代码被擦除?
清华应届硕士炮轰字节:恶意低薪,硕士白读还倒贴;马云不再实际控制蚂蚁;开源 ROM 魔趣创始人宣布删库跑路|Q 资讯