【计算机网络】HTTP 与 HTTPS ( HTTP 发展过程 | HTTP/1.1 与 HTTP/2 对比 | HTTP 报文格式 )
【计算机网络】HTTP 与 HTTPS ( HTTP 发展过程 | HTTP/1.1 与 HTTP/2 对比 | HTTP 报文格式 )

文章目录
前言
目前如果在浏览器中访问 http 网站 , 浏览器会提示不安全 , 如下图 :

如果访问 https 网站 , 浏览器显示安全图标 , 如下图 :

当前几乎所有的网站 , 都使用 HTTPS 协议 ;
HTTPS 是在 HTTP 的基础上进行的强化 ;
HTTPS = HTTP + SSL ;
一、HTTP 发展过程
HTTP 协议是基于 TCP/IP 的超文本传输协议 , 发展历史如下 :
- HTTP/0.9 :
年 , 只能进行 GET 请求 , 不能传输数据包 , 规定客户端服务器通信格式 ; ( 不是正式标准 )
- HTTP/1.0 :
年 , 增加了 PUT , PATCH , HEAD , OPTIONS , DELETE 等命令 , 不再限制传输内容的格式 ; ( 正式标准 )
- HTTP/1.1 :
年 , 支持 长连接 , 带宽节约 , HOST 域 , 管道机制 , 分块传输编码 等机制 ; ( 目前使用最广泛的版本 )
- HTTP/2 :
年 , 支持 多路复用 , 服务器推送 , 头信息压缩 , 二进制协议 等机制 ; ( 逐步推进覆盖市场 )
目前使用最广泛的版本是 HHTP/1.1 , 但是
年后 , HTTP/2 出现 , 逐渐覆盖市场 ;
二、HTTP/1.1 与 HTTP/2 对比
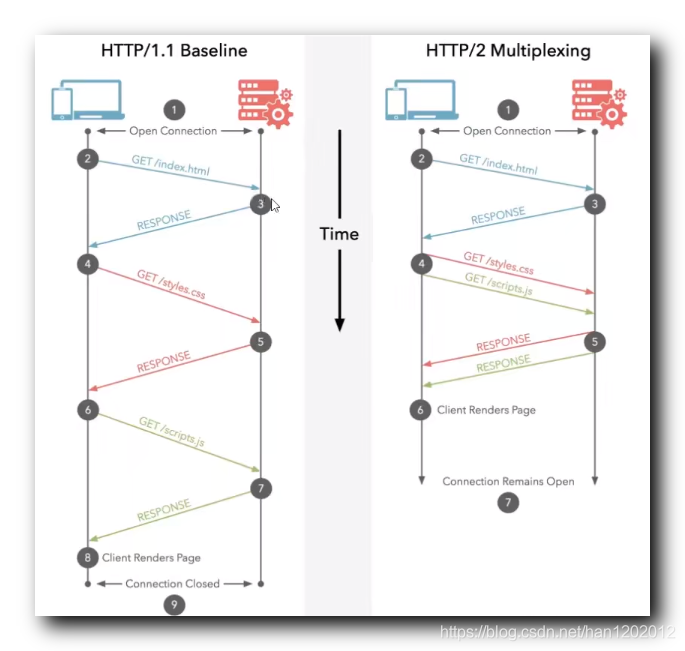
HTTP/1.1 请求网页流程 :
- ① 建立 HTTP 连接 ;
- ② 客户端发送 GET 请求 , 请求服务器端的 index.html 文件 ;
- ③ 服务器端响应 , 返回 html 文件信息 ;
- ④ 客户端发送 GET 请求 , 请求 style.css 文件 ;
- ⑤ 服务器端响应 , 返回 style.css 文件
- ⑥ 客户端发送 GET 请求 , 请求服务器端的 scripts.js 文件 ;
- ⑦ 服务器端响应 , 返回 scripts.js 文件 ;
- ⑧ 客户端渲染界面
- ⑨ 关闭 HTTP 连接 ;
弊端 : 每次只能请求网页的一个文件 , css 和 js 脚本需要分两次请求 , 客户端才能获取到完整的文件 ;

HTTP/2 多路复用机制 : 通过
个 HTTP/2 发起多重 请求/响应 信息 , 多个请求共享同一个 TCP 连接 ;
- ① 建立 HTTP 连接 ;
- ② 客户端发送 GET 请求 , 请求服务器端的 index.html 文件 ;
- ③ 服务器端响应 , 返回 html 文件信息 ;
- ④ 客户端发送 GET 请求 , 请求 style.css 和 scripts.js 文件 ;
- ⑤ 服务器端响应 , 返回 style.css 和 scripts.js 文件
- ⑥ 客户端渲染界面
- ⑦ HTTP 连接继续保持打开状态 ;
三、HTTP 报文格式
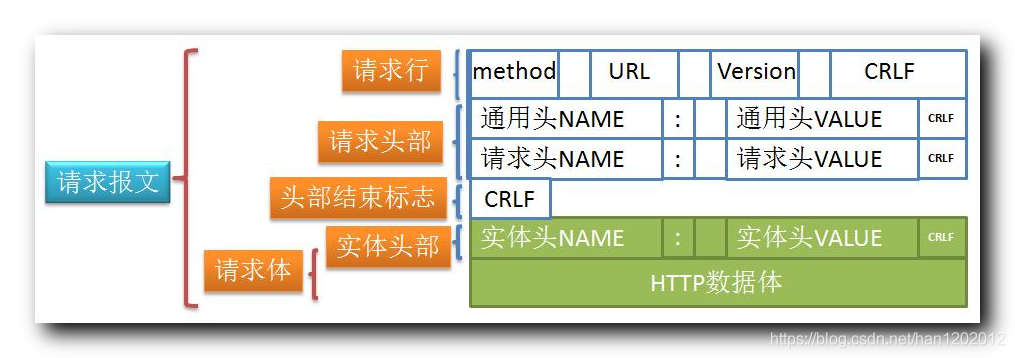
客户端要访问某网站 , 向服务器端发送的报文是 请求报文 ;
请求报文格式 : CRLF 是回车换行 ;

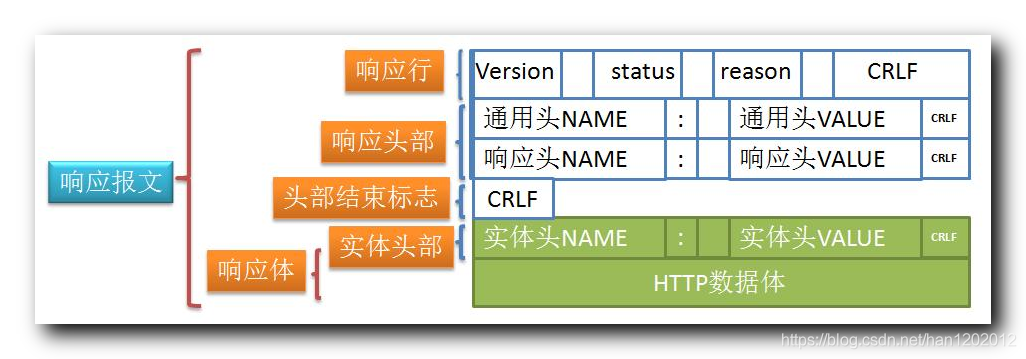
服务器端 接收 到客户端的请求报文 , 响应客户端的请求 , 向客户端发送的报文是 响应报文 ;
响应报文格式 : CRLF 是回车换行 ;

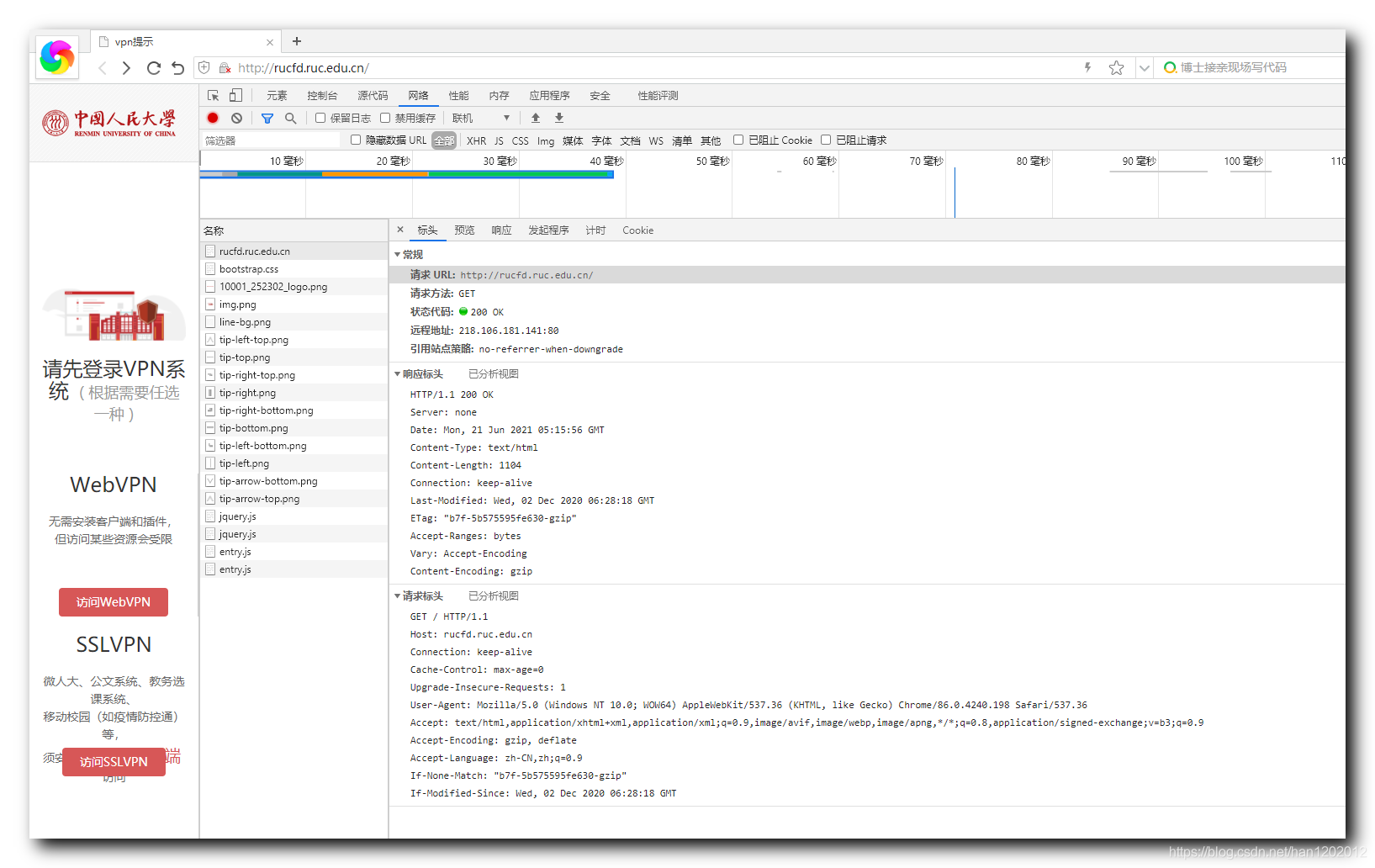
请求报文 与 响应报文 真实案例分析 :
这里以访问人大网站 ( http://rucfd.ruc.edu.cn/ ) 为例 ;
在浏览器输入上述网址 , 按下 F12 键 , 进入调试模式 , 刷新网页 , 查看 HTTP 请求与响应过程 ;

请求头 :
GET / HTTP/1.1
Host: rucfd.ruc.edu.cn
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
If-None-Match: "b7f-5b575595fe630-gzip"
If-Modified-Since: Wed, 02 Dec 2020 06:28:18 GMT请求行 : 请求类型 GET , 版本号 HTTP/1.1 ;
GET / HTTP/1.1首部行 : 请求行下面的都是首部行 , 每个键值对后面跟着一个回车换行 ;
响应头 :
HTTP/1.1 200 OK
Server: none
Date: Mon, 21 Jun 2021 05:15:56 GMT
Content-Type: text/html
Content-Length: 1104
Connection: keep-alive
Last-Modified: Wed, 02 Dec 2020 06:28:18 GMT
ETag: "b7f-5b575595fe630-gzip"
Accept-Ranges: bytes
Vary: Accept-Encoding
Content-Encoding: gzip状态行 : 版本号 HTTP/1.1 , 状态码 200 , 短语 OK ;
HTTP/1.1 200 OK首部行 : 剩余的都是首部行 , 每个键值对后面跟着一个回车换行 ;
