【Flutter】Flutter 混合开发 ( Dart 代码调试 | Flutter 单独调试 | 混合模式下 Flutter 调试 )
【Flutter】Flutter 混合开发 ( Dart 代码调试 | Flutter 单独调试 | 混合模式下 Flutter 调试 )

韩曙亮
发布于 2023-03-29 15:52:54
发布于 2023-03-29 15:52:54
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
前言
Flutter 混合开发集成步骤 :
- ① 在 Android Studio 中创建 Flutter Module ;
- ② 为 Native 应用添加 Flutter Module 依赖 ;
- ③ 在 Native 应用 ( Android / iOS 应用 ) 中 , 调用 Flutter Module 模块 ;
- ④ 编写 Flutter Module 中的 Dart 代码 ;
- ⑤ 运行 Flutter 混合应用 ;
- ⑥ 项目的 热重启 / 重新加载 ;
- ⑦ 调试 Dart 代码 ;
- ⑧ 应用发布 ;
一、单独运行 Flutter 代码时调试 Dart 代码
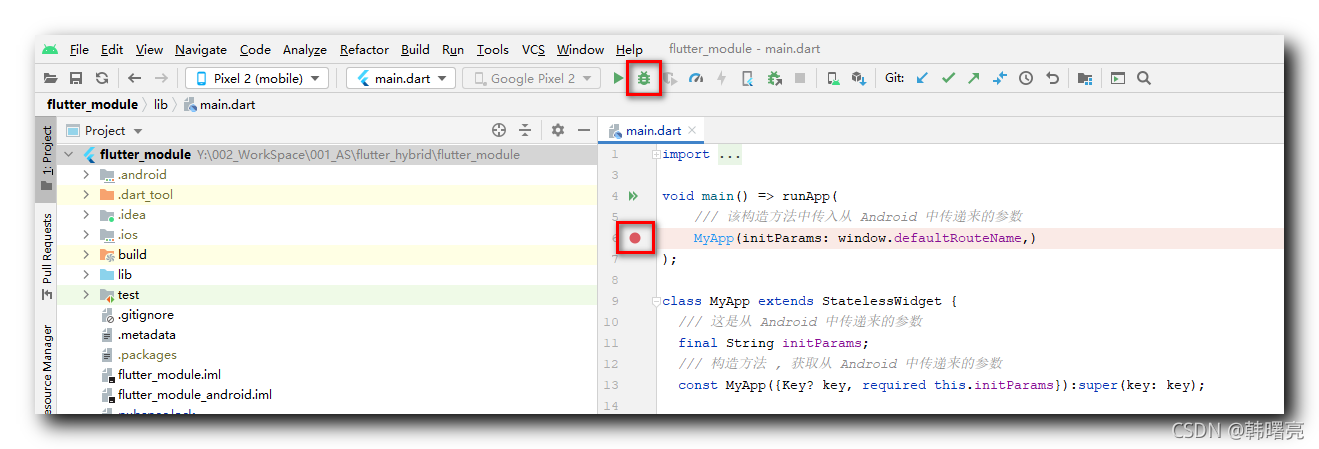
单独运行的 Flutter 应用 , 或 独立运行 混合应用 中的 Flutter Module 工程 ,
直接打上断点 , 点击 Debug 按钮 即可 ;

在这里插入图片描述
二、混合模式下 Flutter 调试 Dart 代码
混合模式下 Flutter 调试 Dart 代码 步骤 :
① 应用准备 : 在 Android Studio 中编译并将混合模式应用安装到手机中 , 关闭手机中的混合应用 , 杀进程杀死 ;
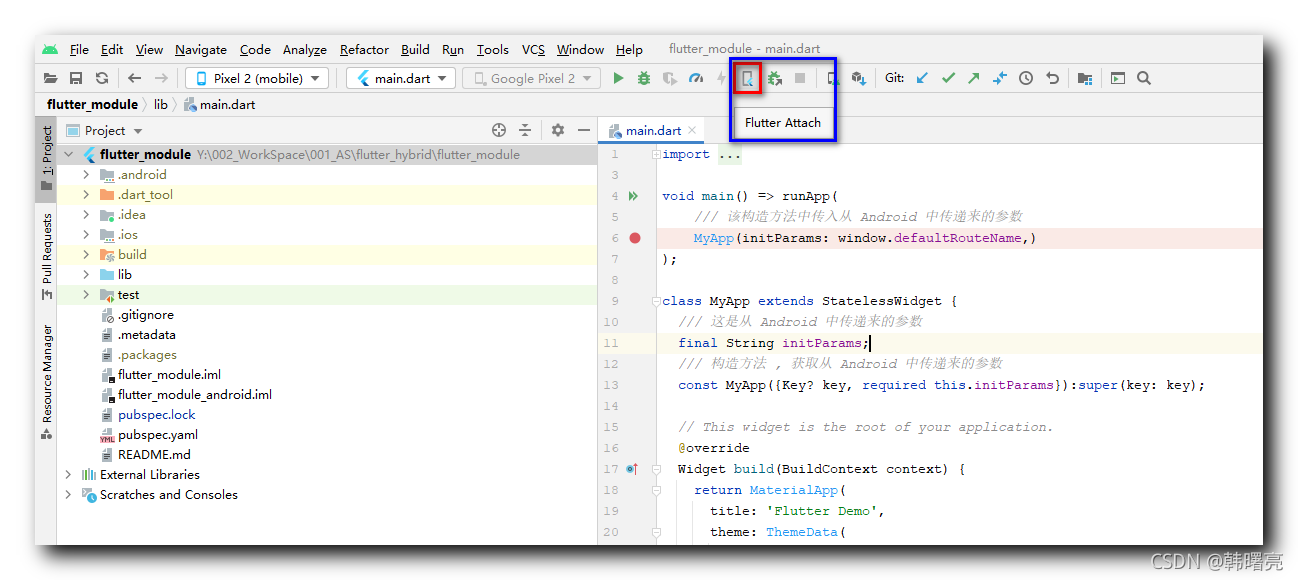
② 在混合模式中的 Flutter Module 应用中 , 点击 Flutter Attach 按钮 ;

在这里插入图片描述
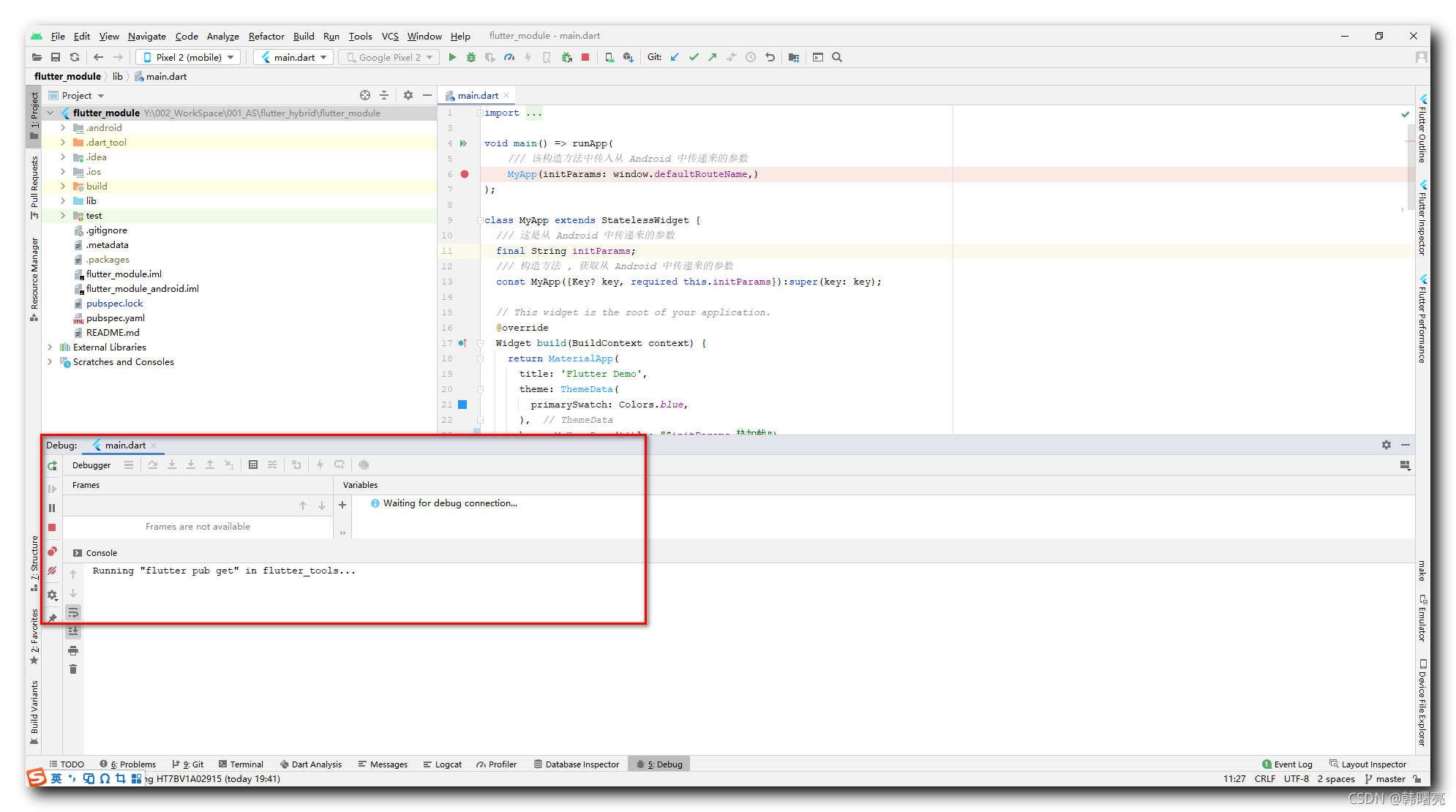
点击后 , 界面变成如下样式 :

在这里插入图片描述
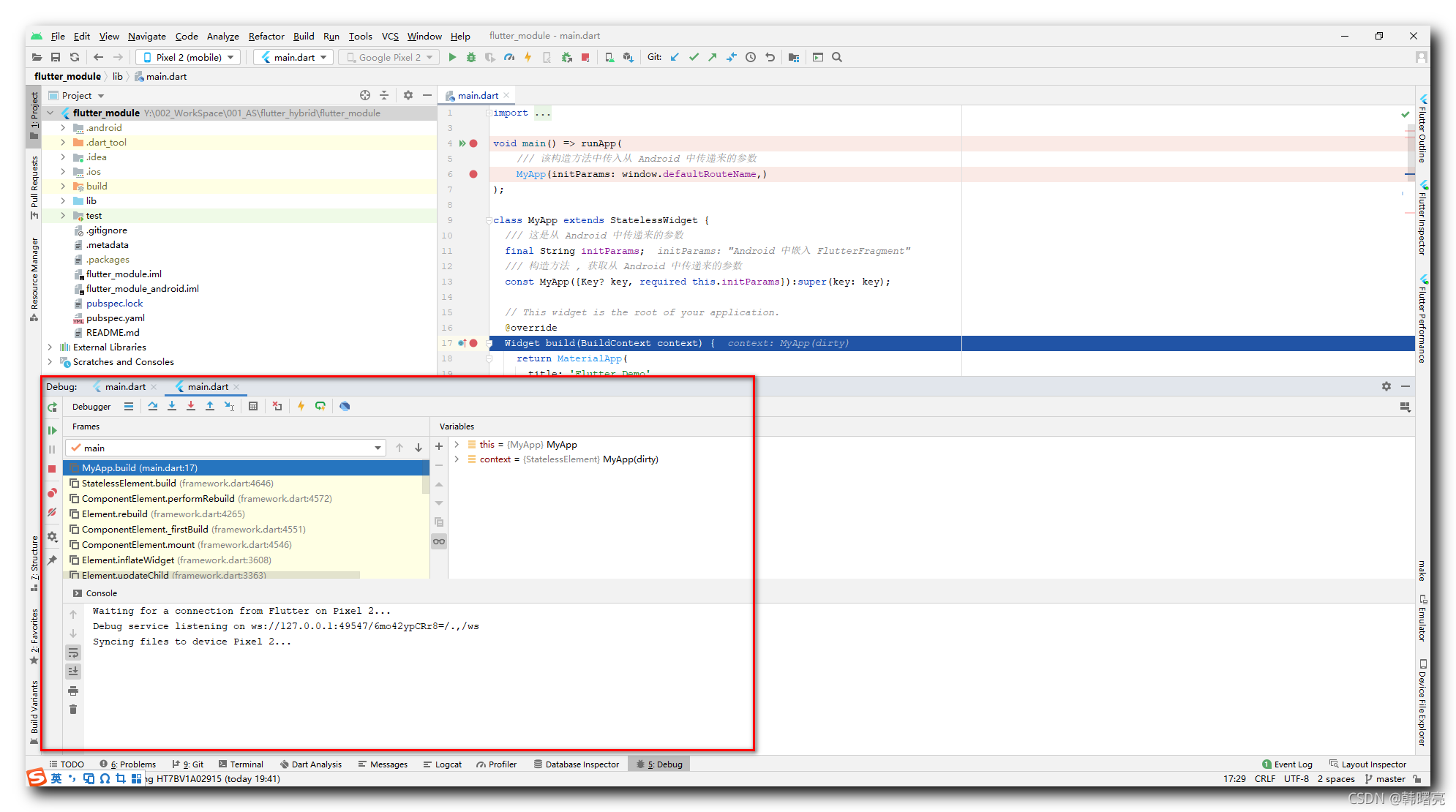
③ 在手机中启动混合模式的应用 , 然后显示 Flutter 页面 ; 这里注意 , 不重新安装应用 , 只是将手机中的混合应用再次点开 , 然后点击按钮 , 启动 Flutter 页面 ;
此时混合模式应用中的 Flutter 的 Dart 代码就可以进行调试了 ;

在这里插入图片描述
三、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
- GitHub 地址 : ( 随博客进度一直更新 , 有可能没有本博客的源码 )
- Flutter Module 工程 : https://github.com/han1202012/flutter_module
- Android 应用 : https://github.com/han1202012/flutter_native
- 注意 : 上面两个工程要放在同一个目录中 , 否则编译不通过 ;
- 博客源码快照 : https://download.csdn.net/download/han1202012/21670919 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
