【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )
【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )

文章目录
- 一、Android、Flutter 折叠屏适配
- 二、展开大屏适配
- 三、折叠主屏适配
- 四、折叠副屏适配
- 五、折叠屏动态热切换适配
- 五、拉伸布局
- 六、X 轴自适应适配
- 七、布局重构
- 八、Android、Flutter 中的程序配置
一、Android、Flutter 折叠屏适配
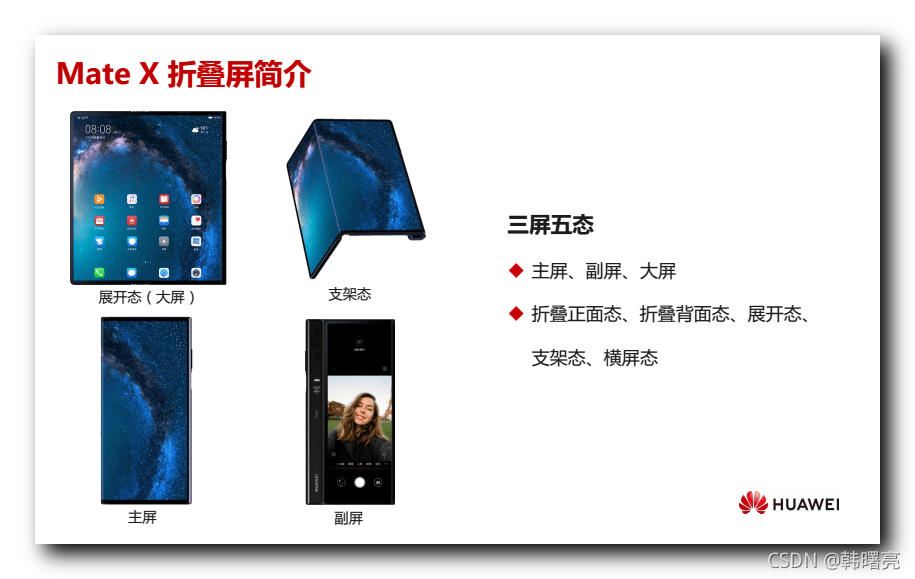
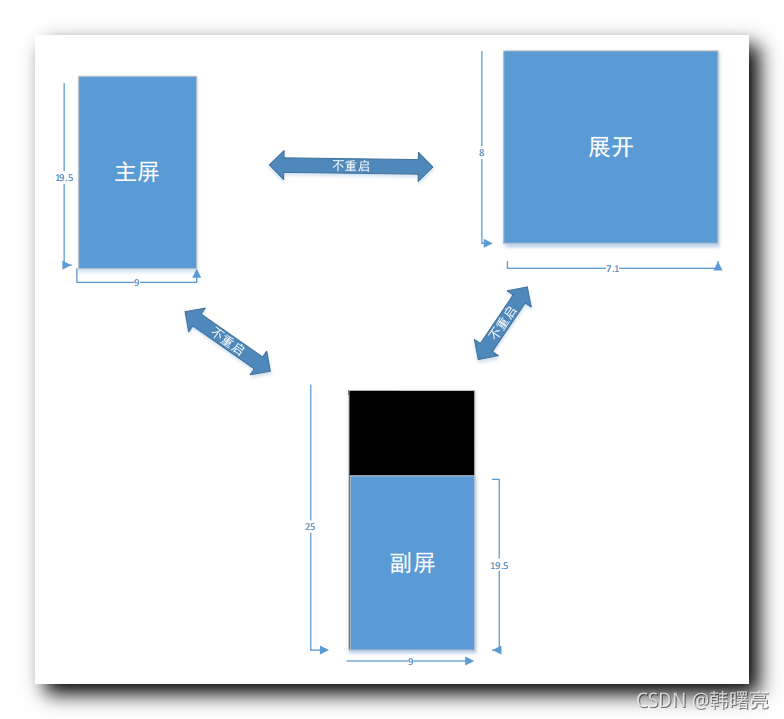
华为的 Mate X 折叠屏有
种形态 :
- 展开形态 ( 大屏 ) : 屏幕宽高比
, 近似于正方形 ; 分辨率为
;
- 折叠形态 ( 主屏 ) : 屏幕宽高比
, 这是个全面屏 , 就是手机正面 ; 分辨率为
;
- 折叠形态 ( 副屏 ) : 屏幕宽高比
, 这是屏幕背面 , 这一面比较窄 ; 分辨率为
;

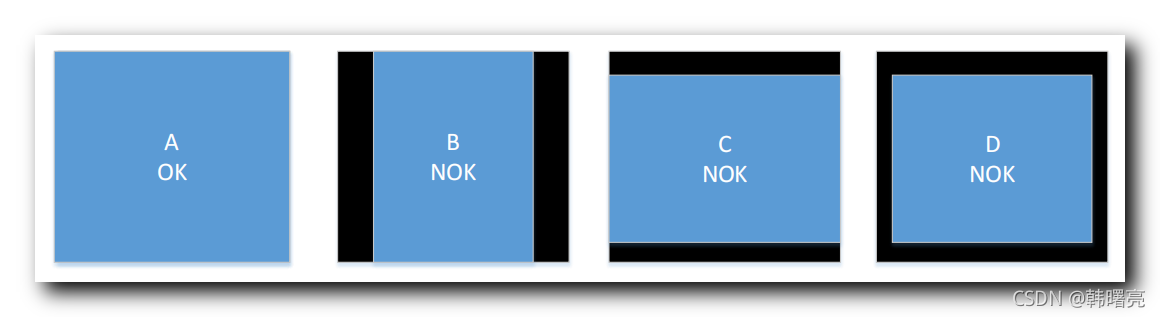
二、展开大屏适配
屏幕展开后 , 处于屏幕宽高比
状态下 , 屏幕要完全填充整个屏幕 , 如下图的 A 的样式 ;
B 中左右出现的黑边 , C 中上下出现黑边 , D 中四周出现黑边 , 都不能出现 ;

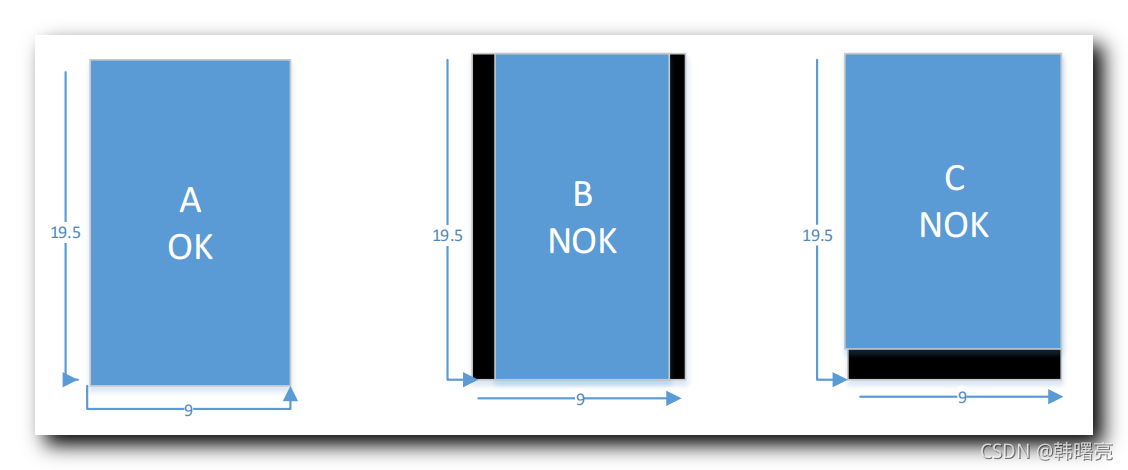
三、折叠主屏适配
折叠主屏 就按照 全面屏的样式进行适配 ;
折叠状态下 , 主屏要填充满整个屏幕 , 如 A 样式 ;
B 中左右两遍留出空白 , C 中下面留出空白 , 不可取 ;

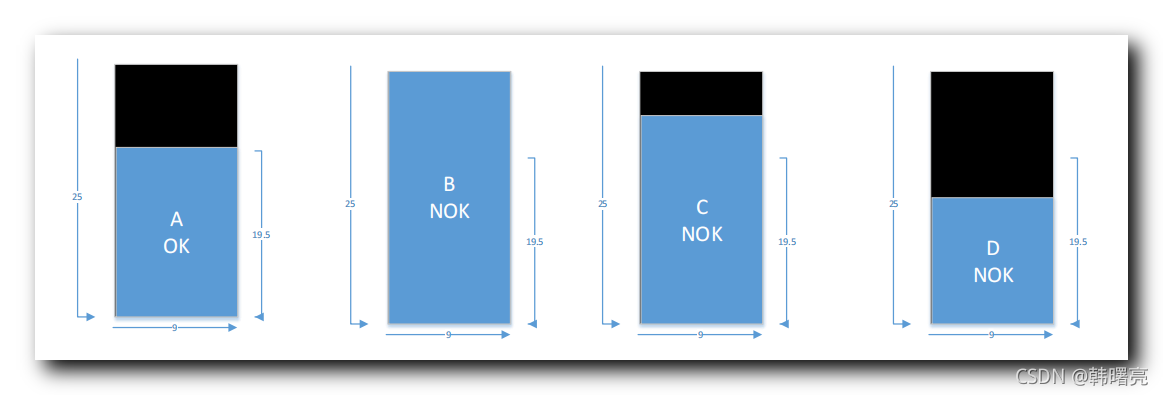
四、折叠副屏适配
折叠副屏 的 屏幕分辨率是
, 是长条形的 ;
华为官方建议 , 该屏幕不以全屏显示 , 在副屏模式下 , 仍然保持
的屏幕适配即可 , 如下图的 A ;
折叠状态下的副屏 , 不能完全填充 , 以及以其它宽高比填充 , 只能以
的比例填充 ;
下图中 , 只有 A 是合格的 , 其它都不符合规范 ;

五、折叠屏动态热切换适配
上述折叠屏的三种形态 , 在任何一种形态 , 打开应用 , 都按照对应的适配要求显示 ;
假如再打开后 , 屏幕形态切换 , 就需要自动切换屏幕样式 ; 如 : 当前是 折叠状态主屏 打开应用 ( 此时宽高比
) , 突然将手机打开开 , 变为 展开状态大屏 ( 此时宽高比
) , 官方要求应用的布局要实时切换成
的布局样式 ;

大厂的大应用 , 可以考虑适配一下 ;
个人感觉一般的应用 , 只要符合静态打开的要求就可以 , 切换状态后 , 直接关掉应用重启就可以 ;
五、拉伸布局
主屏 , 副屏 , 大屏 三种状态 , 只显示一种布局 , 直接将布局填充满整个界面 , 大屏状态下直接拍扁了 ;
这种布局比较难看 , 适合初期发布应用时进行这种适配 ;

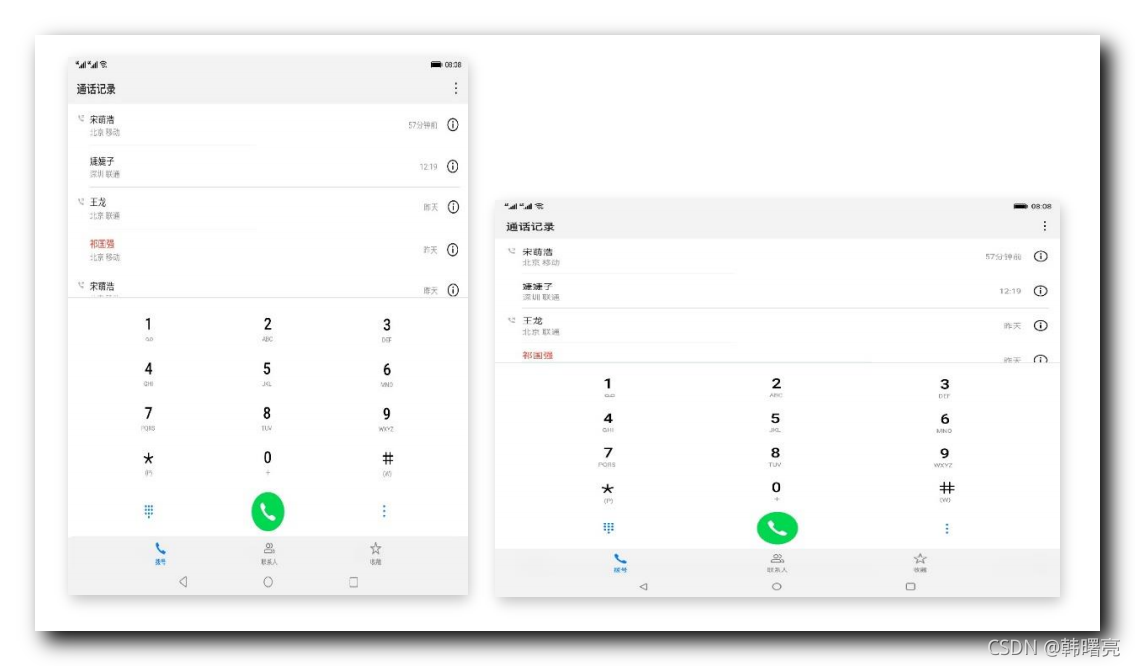
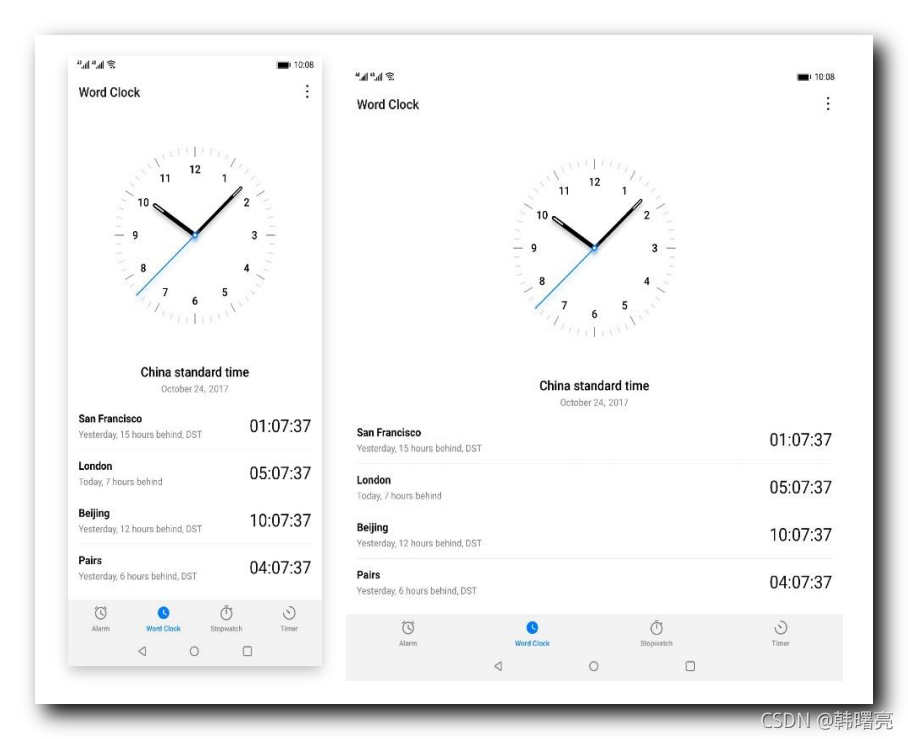
六、X 轴自适应适配
主屏 , 副屏 , 大屏 三种状态 , Y 轴实际上是没有变化的 , 高度基本不变 , 大屏 相对于 主屏 和 副屏 , 只是 X 轴 变宽了 , 这里组件的 Y 轴元素可以不变 , 将 X 轴的元素进行横向自适应改变 ;
如下图的两个界面 , 左侧是 主屏 , 副屏 , 右侧是 大屏 , 右侧的 UI 布局与左侧进行比较 , Y 坐标不变 , X 坐标根据屏幕宽度自适应变化 ;

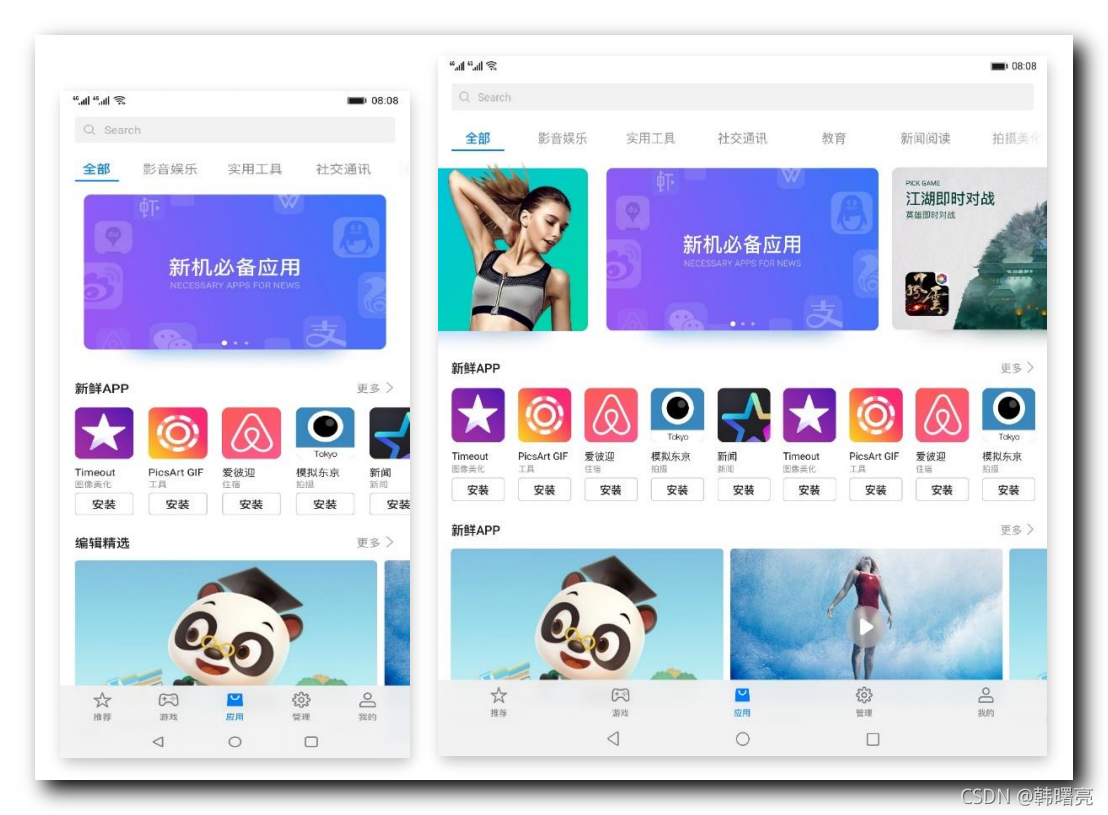
七、布局重构
屏幕变宽之后 , 设置不同的布局 ;
主屏 , 副屏 , 使用一套布局 ;
大屏状态下 , 使用另外一套布局 ;
这种开发代价较大 , 一般 Web 开发可以使用这种布局样式 ;

八、Android、Flutter 中的程序配置
1、屏幕自适应配置
在 AndroidManifest.xml 的清单文件中 设置 activity 或 application 的 android:resizeableActivity 属性为 true ;
配置示例 :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_screen_adaption">
<application
android:label="flutter_screen_adaption"
android:resizeableActivity="true"
android:icon="@mipmap/ic_launcher">
</application>
</manifest>
2、设置切换屏蔽宽高比不重启适配
在 AndroidManifest.xml 的清单文件中 的 activity 节点配置 android:configChanges="screenSize|orientation|smallestScreenSize" 属性 ;
Flutter 给默认配置好了 :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_screen_adaption">
<application
android:label="flutter_screen_adaption"
android:resizeableActivity="true"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
</activity>
</application>
</manifest>3、设置最大最小屏幕比例
设置最大宽高比 : 在 AndroidManifest.xml 的清单文件中 的 application 节点下配置
<meta-data
android:name="android.max_aspect"
android:value="2.1"/>最值最小宽高比 : 在 AndroidManifest.xml 的清单文件中 的 application 节点下配置
<meta-data android:name="android.min_aspect"
android:value="1.0" />完整配置如下 :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_screen_adaption">
<application
android:label="flutter_screen_adaption"
android:resizeableActivity="true"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
</activity>
<!-- 添加 Android 可以适配的最大宽高比为 2.1 : 1 , 适配全面屏添加 -->
<meta-data
android:name="android.max_aspect"
android:value="2.1"/>
<meta-data android:name="android.min_aspect"
android:value="1.0" />
</application>
</manifest>
