【Android Gradle 插件】ProductFlavor 配置 ( ProductFlavor#vectorDrawables 配置 )
【Android Gradle 插件】ProductFlavor 配置 ( ProductFlavor#vectorDrawables 配置 )

韩曙亮
发布于 2023-03-30 13:31:42
发布于 2023-03-30 13:31:42
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
Android Plugin DSL Reference 参考文档 :
- 文档主页 : https://google.github.io/android-gradle-dsl/2.3/
- AppExtension ( build.gradle#android 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.AppExtension.html
- build.gradle#android 模块配置文档 : android-gradle-dsl/2.3/com.android.build.gradle.AppExtension.html
- ProductFlavor ( build.gradle#android#defaultConfig 配置 ) 文档 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.ProductFlavor.html
- ProductFlavor#externalNativeBuild 配置 ( build.gradle#android#defaultConfig#externalNativeBuild 配置 ) : com.android.build.gradle.internal.dsl.ProductFlavor:externalNativeBuild
- ExternalNativeBuildOptions ( build.gradle#android#defaultConfig#externalNativeBuild 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.internal.dsl.ExternalNativeBuildOptions.html
- NdkBuildOptions ( build.gradle#android#defaultConfig#externalNativeBuild#ndkBuild 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.internal.dsl.NdkBuildOptions.html
- CmakeOptions ( build.gradle#android#defaultConfig#externalNativeBuild#cmake 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.internal.dsl.CmakeOptions.html
- JackOptions ( build.gradle#android#defaultConfig#jackOptions 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.JackOptions.html
- AnnotationProcessorOptions ( 注解处理器配置 ) ( build.gradle#android#defaultConfig#javaCompileOptions配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.AnnotationProcessorOptions.html
- NdkOptions ( build.gradle#android#defaultConfig#ndk 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.NdkOptions.html
- VectorDrawablesOptions ( build.gradle#android#defaultConfig#vectorDrawables 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.VectorDrawablesOptions.html
- NDK 参考文档 : Add C and C++ Code to Your Project.
一、ProductFlavor#vectorDrawables 配置
ProductFlavor ( build.gradle#android#defaultConfig 配置 ) 文档 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.ProductFlavor.html
ProductFlavor#vectorDrawables 配置 , 用于配置当前 Android 工程的 SVG 支持 ;

在这里插入图片描述
vectorDrawables 配置是 VectorDrawablesOptions 类型的 , 参考文档 https://google.github.io/android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.VectorDrawablesOptions.html ;

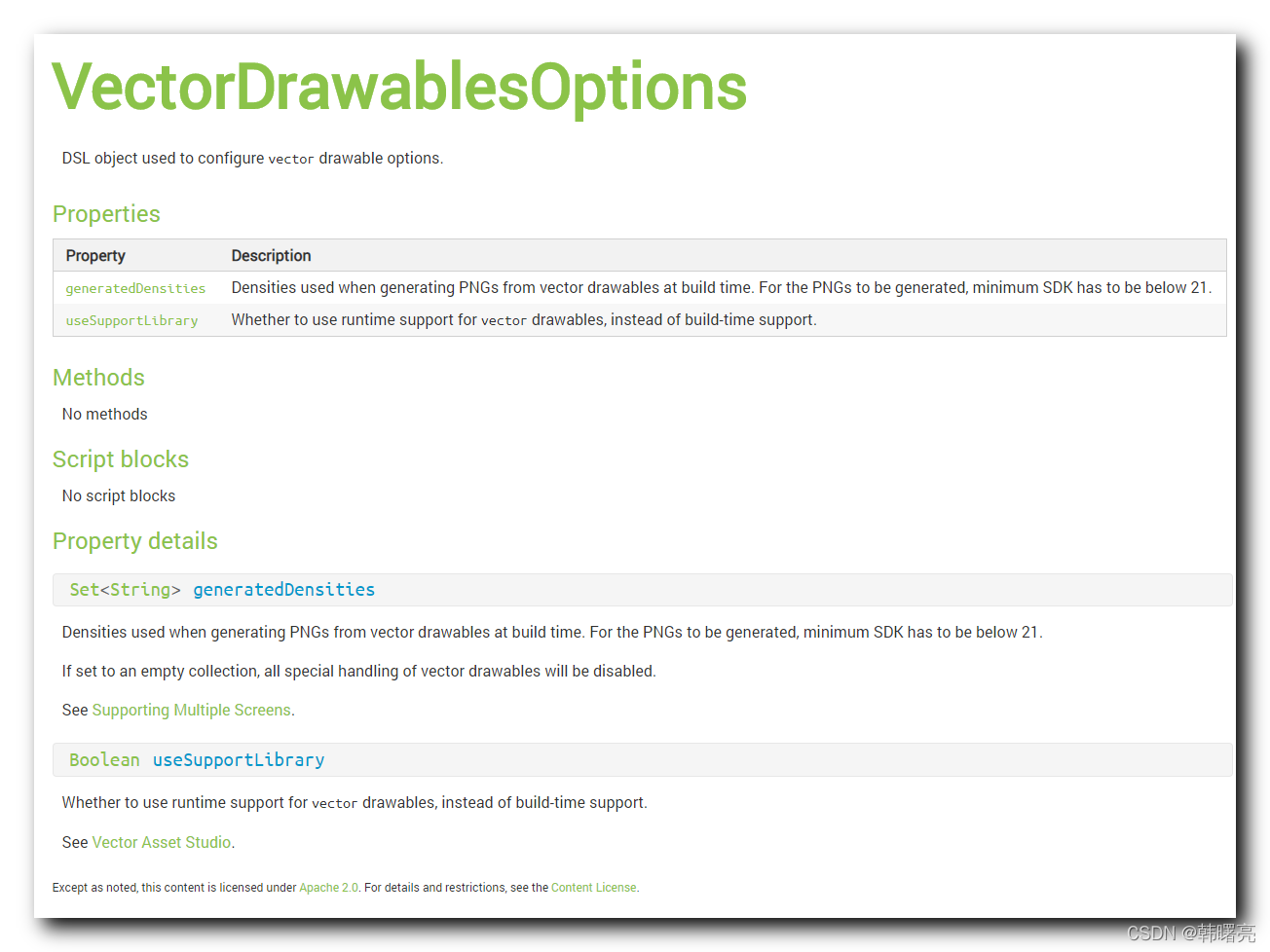
在这里插入图片描述
VectorDrawablesOptions 有两个配置项 ,
Set<String> generatedDensities 配置 :
在构建时从矢量绘图生成PNG时使用的密度。要生成PNG,最小SDK必须低于21。
如果设置为空集合,将禁用对向量可提取项的所有特殊处理。Boolean useSupportLibrary 配置 : 设置 true 时 , 运行时支持 ; Google 提供了一个兼容包 , 如果开启了该选项 , 则会自动引入 SVG 支持兼容包 ; 并且 svg 图片不再生成 png 格式的图片 ;
是否对矢量绘图使用运行时支持,而不是构建时支持。使用示例 :
- 设置了 generatedDensities 配置后, 如果 minSdkVersion 小于 21, 则在编译后会在 mdpi 对应的图片资源目录中生成 svg 对应的 png 图片 ;
- 设置了 useSupportLibrary 配置后 , 默认为 false , 如果设置为 true , 则引入 SVG 兼容包 , 忽略上面生成 png 图片的配置 ;
android {
compileSdkVersion 31
buildToolsVersion "30.0.3"
defaultConfig {
applicationId "kim.hsl.websocketdemo"
minSdkVersion 18
targetSdkVersion 31
versionCode 1
versionName "1.0"
applicationIdSuffix "tom"
versionNameSuffix "9527"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
// 设置了该配置后, 如果 minSdkVersion 小于 21,
// 则在编译后会在 mdpi 对应的图片资源目录中生成 svg 对应的 png 图片
generatedDensities "mdpi"
// 引入 SVG 兼容包 , 忽略上面生成 png 图片的配置
useSupportLibrary true
}
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-03-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
