软件测试|web自动化测试神器playwright教程(九)
原创软件测试|web自动化测试神器playwright教程(九)
原创
霍格沃兹测试开发Muller老师
发布于 2023-03-30 18:26:06
发布于 2023-03-30 18:26:06
文章被收录于专栏:muller的测试分享

在这里插入图片描述
前言
在我们编写web自动化测试脚本时,我们通常会使用浏览器自带的开发者工具去查找元素,但是也会存在我们在页面中能找到的元素,但是在运行脚本时,元素却找不到,这是日常的web自动化测试工作中,最让人头疼的问题。
playwright提供了打断点的功能,使得我们可以直接在页面上进行调试,我们甚至可以直接使用 playwright.$(selector) 直接支持playwright选择器的方法。
page.pause() 断点
在代码中加入page.pause()进入断点状态
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.get_by_role("link", name="登录").click()
page.get_by_placeholder("手机号/用户名/邮箱").click()
page.get_by_placeholder("手机号/用户名/邮箱").fill("muller")
page.get_by_placeholder("密码").click()
page.get_by_placeholder("密码").fill("12345678")
page.pause() # 断点
page.get_by_role("button", name="登录").click()
context.close()
browser.close()
with sync_playwright() as playwright:
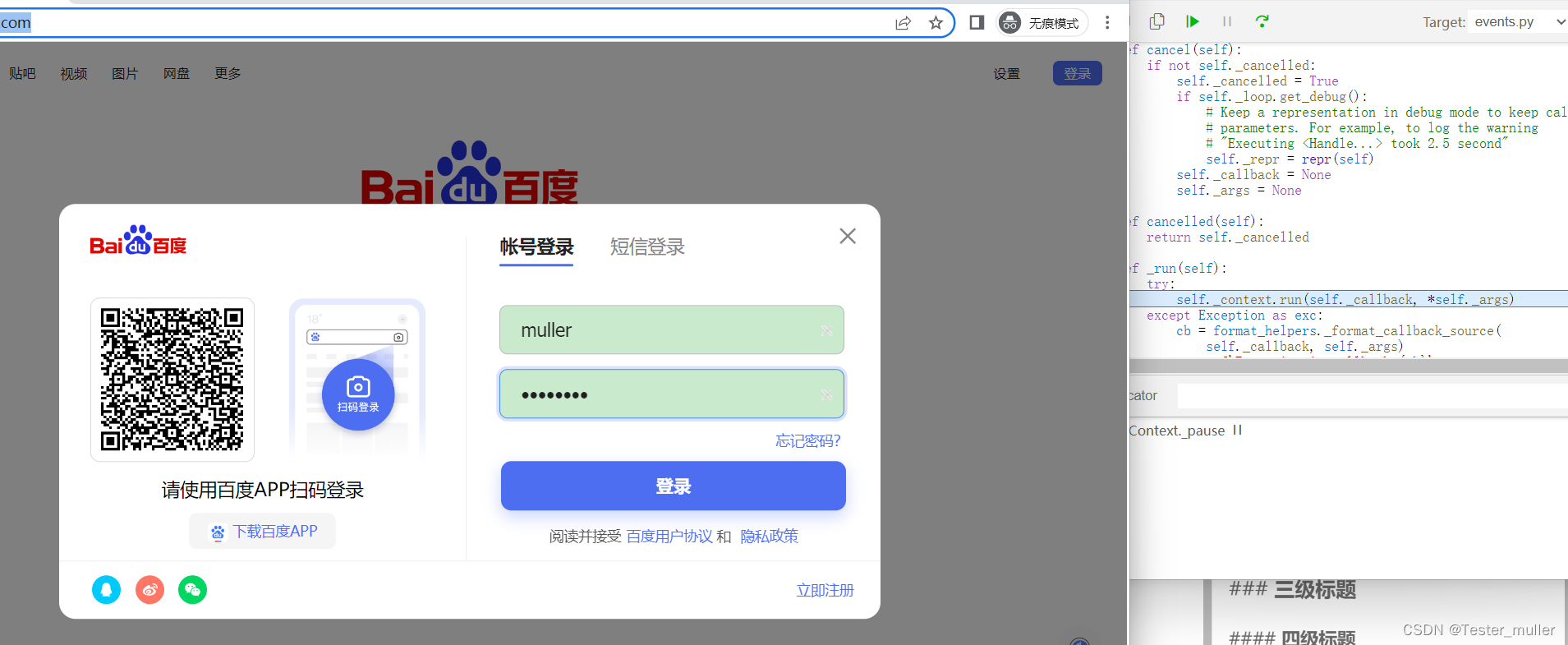
run(playwright)运行后会弹出 playwright inspector 工具,如下图:

在这里插入图片描述
console 调试定位
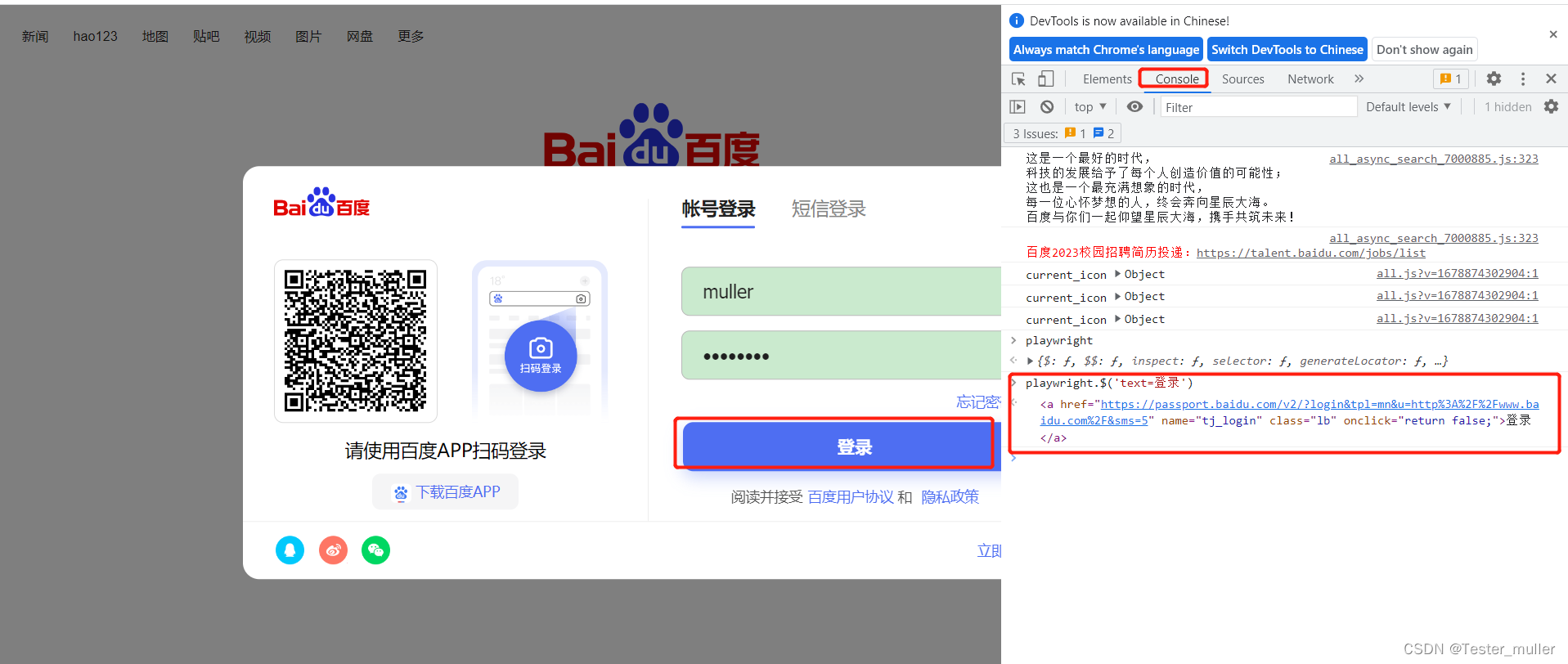
我们可以在 用代码打开的浏览器上f12 打开console页面,输入playwright.$(selector) 调试定位

在这里插入图片描述
selector 语法可以支持 playwright 的selector 定位的语法。
其它相关操作
- playwright.$(selector) 使用实际的Playwright查询引擎查询Playwright选择器
- playwright.$$(selector) 类似于 playwright.$,但是返回全部的匹配元素
- playwright.inspect(selector) 在元素面板中显示元素(如果相应浏览器的DevTools支持)
- playwright.locator(selector) 使用实际的Playwright查询引擎查询Playwright元素
- playwright.selector(element) 为给定元素生成选择器
playwright inspector 使用
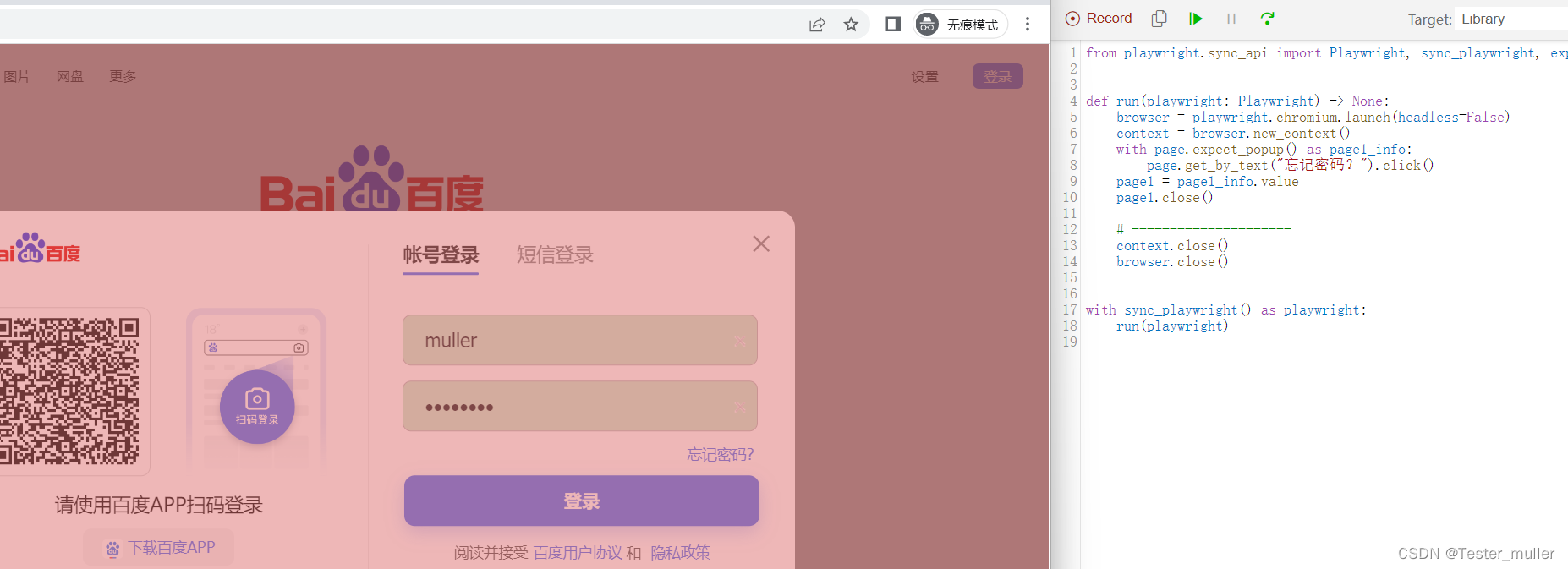
playwright inspector 工具上点开启录制按钮,在页面进行点击或输入操作,就可以生成对应的元素和操作代码。如下图所示:

在这里插入图片描述
pick locator使用
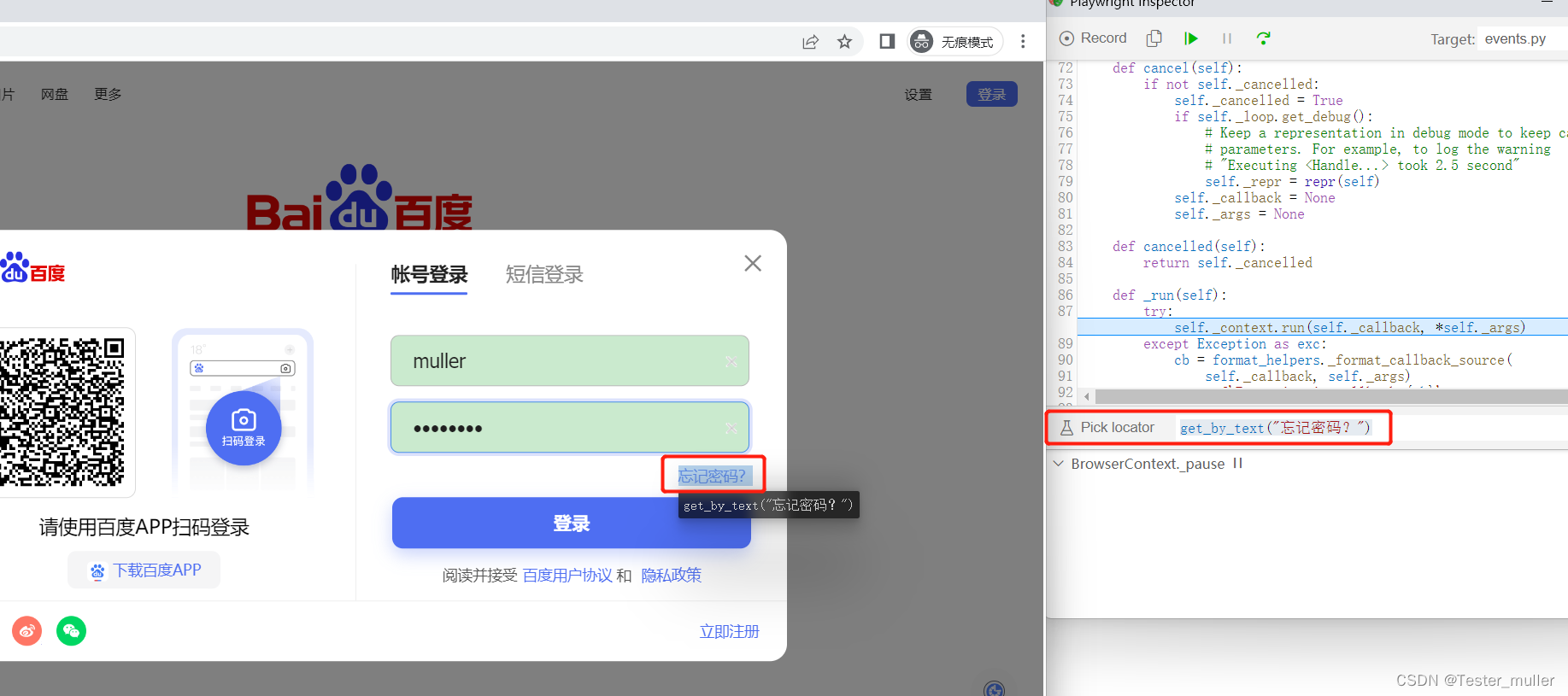
Pick locator 后在浏览器上选择需要定位的元素,即可生成对应的定位信息。如下图所示

在这里插入图片描述
总结
本文主要介绍了playwright的元素定位工具,我们可以通过使用playwright的inspector工具去定位元素,并且生成的元素定位非常适合我们直接写在脚本中,十分便于我们的工作。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
