【Java AWT 图形界面编程】LayoutManager 布局管理器 ④ ( GridLayout 网格布局 | GridBagLayout 网格包布局 )
【Java AWT 图形界面编程】LayoutManager 布局管理器 ④ ( GridLayout 网格布局 | GridBagLayout 网格包布局 )

文章目录
一、GridLayout 网格布局
GridLayout 网格布局管理器 可以将 当前的 Container 容器 划分成 网格 , 每个网格 区域 相同 ;
向 使用了 GridLayout 网格布局管理器 的 Container 容器 中添加 Component 组件时 , 默认的添加顺序是 从左到右 , 从上到下 ;
放置在 GridLayout 网格中的组件 , 组件的大小由网格的区域大小决定 , 默认情况下 组件会填充满所在的单个网格区域 ;
二、GridLayout 构造函数
GridLayout 构造函数 :
- GridLayout() : 单行网格布局 ;
/**
* 创建一个默认为每个组件一列的网格布局,
* 在单行中。
* @since JDK1.1
*/
public GridLayout() {
this(1, 0, 0, 0);
}- GridLayout(int rows, int cols) : 网格布局 中的 行数 和 列数 使用指定的值 , 网格的 水平 和 垂直 间隔使用默认值 ;
/**
* 创建具有指定行数和的网格布局
* 列。布局中的所有组件都被赋予相同的大小。
* <p>
* <code>rows</code>和<code>cols</code>中的一个(而不是两个)可以
* 为零,这意味着任何数量的物体都可以放置在行或列。
* @param rows 值为0的行表示
* 任意数量的行。
* @param cols 列,值为0表示
* 任意数量的列。
*/
public GridLayout(int rows, int cols) {
this(rows, cols, 0, 0);
}- GridLayout(int rows, int cols, int hgap, int vgap) : 网格布局 中的 行数 和 列数 使用指定的值 , 网格的 水平 和 垂直 间隔使用指定的值 ;
/**
* 创建具有指定行数和的网格布局
* 列。布局中的所有组件都被赋予相同的大小。
* < p >
* 此外,水平和垂直间隙设置为
* 指定的值。水平间隔放置在每个之间
* 列的。垂直的间隙被放置在每一个之间
* 行。
* < p >
* <code>行</code>和<code>cols</code>中的一个(而不是两个)可以
* 为零,这意味着任何数量的物体都可以放置在
* 行或列。
* < p >
* 所有<code>GridLayout</code>构造函数都遵循此构造函数。
* @param rows 值为0的行表示
* 任意数量的行
* @param cols 列,值为0表示
* 任意数量的列
* @param hgap 水平间隙
* @param vgap 垂直差距
* @exception IllegalArgumentException if the value of both
* <code>rows</code> and <code>cols</code> is
* set to zero
*/
public GridLayout(int rows, int cols, int hgap, int vgap) {
if ((rows == 0) && (cols == 0)) {
throw new IllegalArgumentException("rows and cols cannot both be zero");
}
this.rows = rows;
this.cols = cols;
this.hgap = hgap;
this.vgap = vgap;
}三、GridLayout 网格布局代码示例
代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// 用于存放 文本框
Panel panel = new Panel();
// 该文本框可以存放 30 个字符
TextField textField = new TextField(30);
panel.add(textField);
frame.add(panel, BorderLayout.NORTH);
// 用于存放 网格布局中的组件
// 需要设置该容器的 布局管理器为 网格布局管理器
Panel panel2 = new Panel();
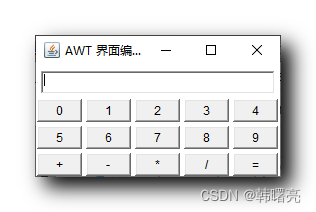
panel2.setLayout(new GridLayout(3, 5, 4, 4));
for (int i = 0; i < 10; i++) {
panel2.add(new Button(i + ""));
}
panel2.add(new Button("+"));
panel2.add(new Button("-"));
panel2.add(new Button("*"));
panel2.add(new Button("/"));
panel2.add(new Button("="));
frame.add(panel2, BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
}
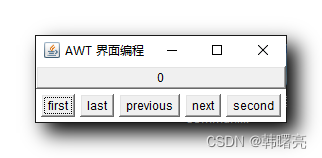
}执行结果 :

四、GridBagLayout 网格包布局
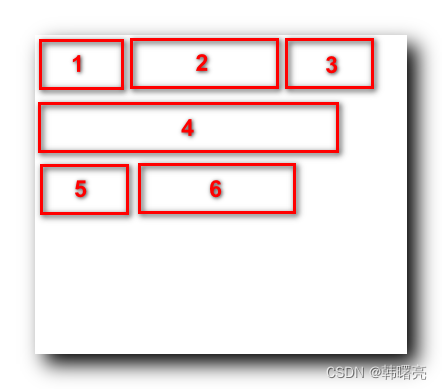
GridBagLayout 网格包布局 , 是在 GridLayout 网格布局的基础上 , 单个组件可以占用多个网格 , 占用的多个网格的大小形状也可以任意设置 , 每个组件都可以占用多行和多列的网格 , 即 m x n 大小的网格 , 如 : 占用 1 x 2 的网格 , 占用 3 x 4 的网格 ;
如果 GridBagLayout 网格包布局所在的 窗口 大小改变 , 对应的 网格 也会被 拉伸或压缩 ;
向 使用 GridBagLayout 网格包布局 的 Container 容器中 添加 Component 组件时 , 需要指定添加的 组件具体占的 网格 行列数 ; 可借助 GridBagConstaints 配置 组件 的 行列大小 ;
- 文章目录
- 一、GridLayout 网格布局
- 二、GridLayout 构造函数
- 三、GridLayout 网格布局代码示例
- 四、GridBagLayout 网格包布局

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有