【CSS】盒子边框 ② ( 盒子边框单独指定语法 )
【CSS】盒子边框 ② ( 盒子边框单独指定语法 )

韩曙亮
发布于 2023-03-30 19:44:00
发布于 2023-03-30 19:44:00
文章目录
一、边框单独指定语法
盒子的 边框 Border , 由 四个方向 的边框组成 , 左上右下 四个 方向 上的 边框 可以单独指定样式 ,
如 : 上边框指定 4 像素 的 红色 实线 , 下边框 指定 2 像素 的 灰色 虚线 ;
边框单独指定 语法 :
- 上边框 :
- 上边框样式 : 通过 border-top-style 属性设置 ;
- 上边框宽度 : 通过 border-top-width 属性设置 ;
- 上边框颜色 : 通过 border-top-color 属性设置 ;
- 总体写法 : 通过 border-top 属性设置 ;
- 下边框 :
- 下边框样式 : 通过 border-bottom-style 属性设置 ;
- 下边框宽度 : 通过 border-bottom-width 属性设置 ;
- 下边框颜色 : 通过 border-bottom-color 属性设置 ;
- 总体写法 : 通过 border-bottom属性设置 ;
- 左边框 :
- 左边框样式 : 通过 border-left-style 属性设置 ;
- 左边框宽度 : 通过 border-left-width 属性设置 ;
- 左边框颜色 : 通过 border-left-color 属性设置 ;
- 总体写法 : 通过 border-left 属性设置 ;
- 右边框 :
- 右边框样式 : 通过 border-right-style 属性设置 ;
- 右边框宽度 : 通过 border-right-width 属性设置 ;
- 右边框颜色 : 通过 border-right-color 属性设置 ;
- 总体写法 : 通过 border-right属性设置 ;
建议使用 每个边框 的 总体写法 ;
二、代码示例
1、边框单独指定代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div {
width: 300px;
height: 100px;
/* 上边框总体写法 */
border-top: 4px dotted blue;
/* 上边框总体写法 */
border-left: 2px dashed red;
/* 上边框总体写法 */
border-right: 2px dotted purple;
/* 上边框总体写法 */
border-bottom: 2px solid orange;
}
</style>
</head>
<body>
<div class="nav">
<a href="https://blog.csdn.net/" class="blog">博客</a>
<a href="https://download.csdn.net/">下载</a>
<a href="https://edu.csdn.net/">学习</a>
<a href="https://bbs.csdn.net/">社区</a>
</div>
</body>
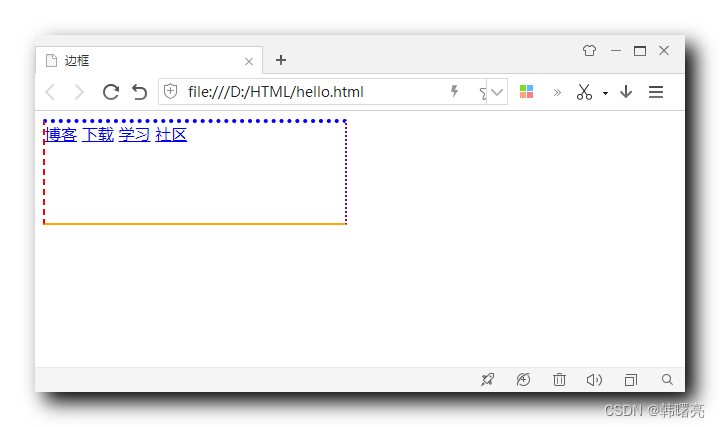
</html>显示效果 :

在这里插入图片描述
2、设置表单边框代码示例
input 表单 输入框 默认效果如下 :

在这里插入图片描述
上述表单的 四个 边框 , 可以单独设置 , 可以将 上左右 三个方向的边框取消 , 将下边框的样式设置成 2 像素的红色实线 ;
#id2 {
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid red;
}设置后 , 效果如下 :

在这里插入图片描述
还有一种更简单的写法 , 就是 先将 表单的 四个方向的边框取消 , 然后单独设置 底部边框样式 :
#id3 {
border: none;
border-bottom: 2px solid red;
}设置的样式如下 :

在这里插入图片描述
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div {
width: 300px;
height: 100px;
/* 上边框总体写法 */
border-top: 4px dotted blue;
/* 上边框总体写法 */
border-left: 2px dashed red;
/* 上边框总体写法 */
border-right: 2px dotted purple;
/* 上边框总体写法 */
border-bottom: 2px solid orange;
}
#id2 {
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid red;
}
#id3 {
border: none;
border-bottom: 2px solid red;
}
</style>
</head>
<body>
<div class="nav">
<a href="https://blog.csdn.net/" class="blog">博客</a>
<a href="https://download.csdn.net/">下载</a>
<a href="https://edu.csdn.net/">学习</a>
<a href="https://bbs.csdn.net/">社区</a>
<br>
用户名 : <input type="text" id="id1"/>
<br>
密 码 : <input type="text" id="id2"/>
<br>
邮 箱 : <input type="text" id="id3"/>
</div>
</body>
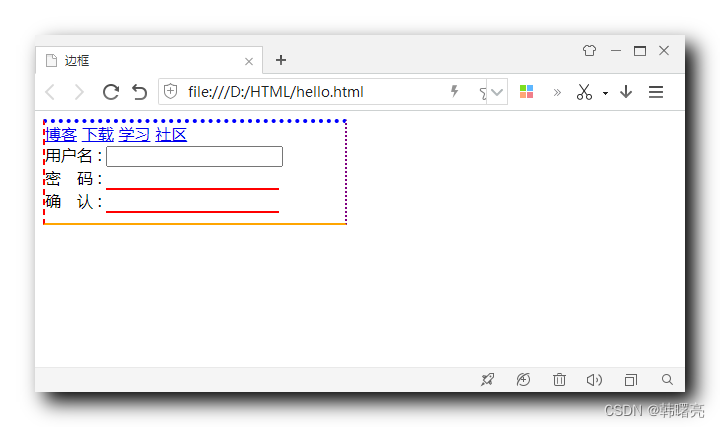
</html>显示效果 :

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
