HTML基础第六课(冲浪笔记6)
原创HTML基础第六课(冲浪笔记6)
原创
今天的主题只有一个,那就是Flex布局!!!
一、简单使用display: flex;
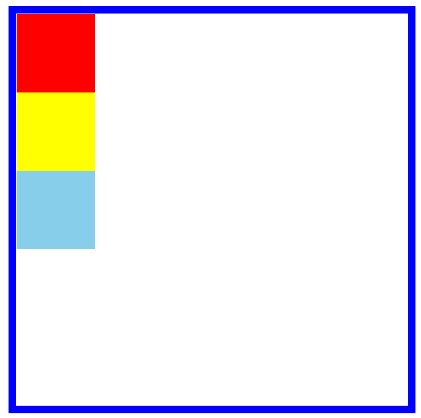
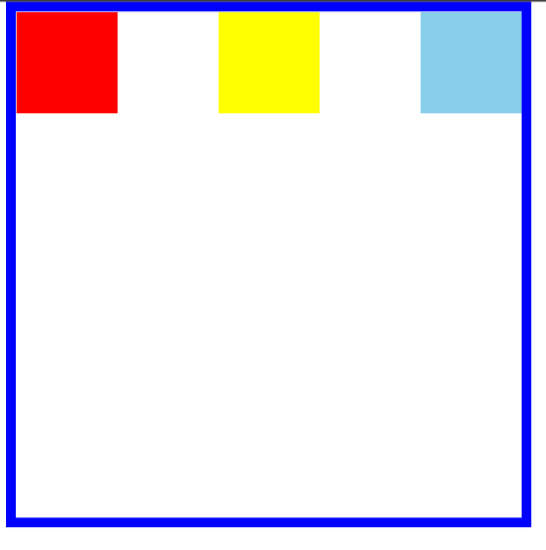
1、没有任何布局的情况下代码及效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
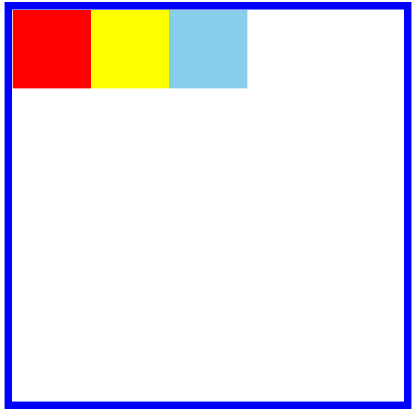
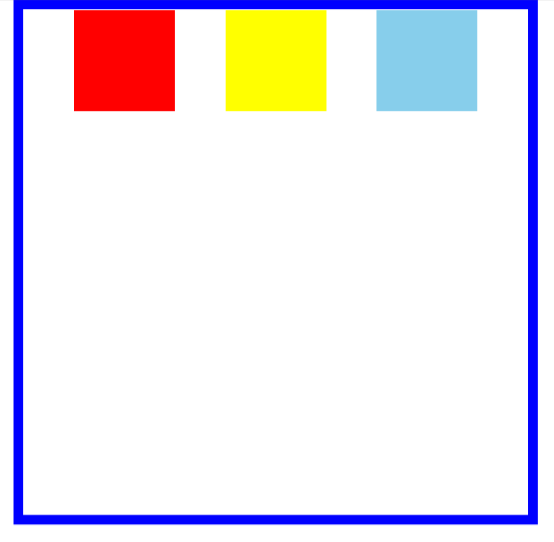
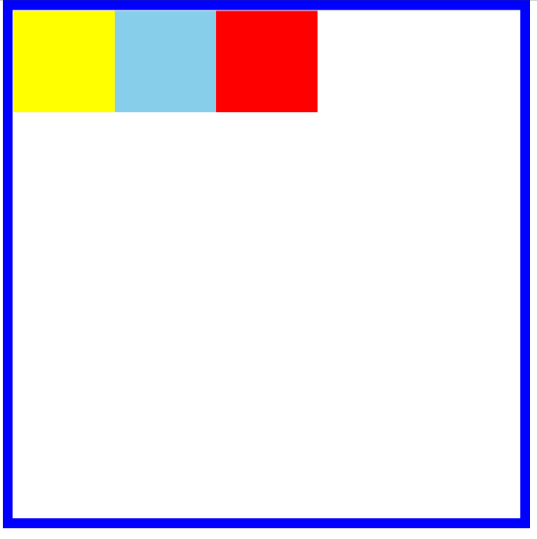
2、display: flex; 默认使其横向排列(注意编写位置在父级)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
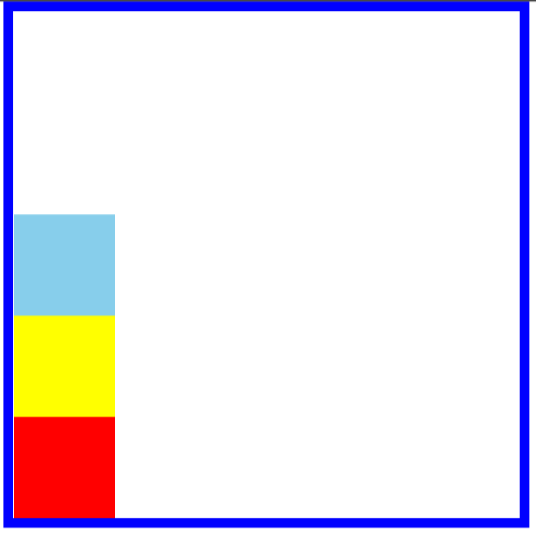
二、排列方向flex-direction
1、flex-direction: row; 默认从左到右
2、flex-direction: row-reverse; 从右到左
3、flex-direction: column; 从上到下
4、flex-direction: column-reverse; 从下到上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* flex-direction: column; */
flex-direction: column-reverse;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
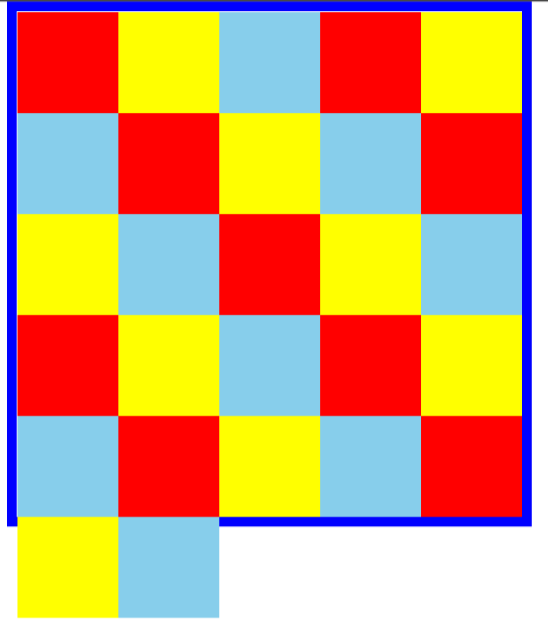
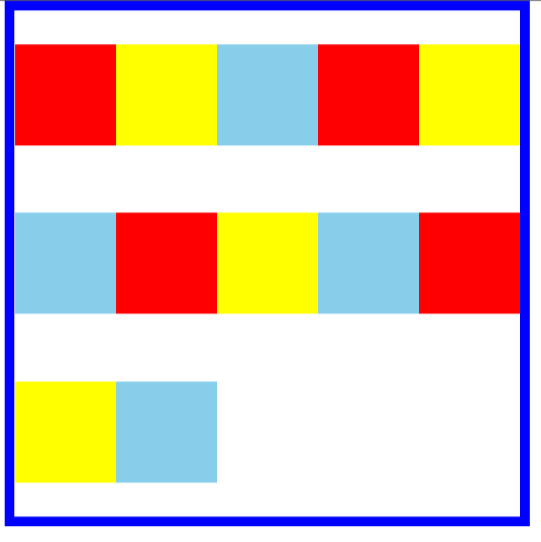
三、换行 flex-wrap
1、flex-wrap: nowrap; 当内容过多,会自动缩小内容,不会自动换行(默认不换行)
2、flex-wrap: wrap; 换行
3、flex-wrap: wrap-reverse; 反向换行
4、换行也放不下时就会溢出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
/* flex-wrap: nowrap; */
flex-wrap: wrap;
/* flex-wrap: wrap-reverse; */
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
四、 主轴
1、x轴justify-content
(1)justify-content: flex-start; 默认x轴起点为开头
(2)justify-content: flex-end; x轴结尾为开头
注意:区别于flex-direction: row-reverse; 的排列顺序(色块摆放顺序的不同)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
/* flex-direction: row-reverse; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-around; */
/* justify-content: space-between; */
justify-content: space-evenly;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>①justify-content: flex-end;

② flex-direction: row-reverse;

(3)justify-content: center; 居中

(4)justify-content: space-around; 中间缝隙是旁边缝隙的两倍

(5)justify-content: space-between; 旁边无缝隙【比较常用,有内部撑开的效果】

(6)justify-content: space-evenly; 中间旁边间隙一样

2、交叉轴(y轴)align-items
(1)在没有将标签高度写定的情况下,可以用align-items: stretch; 填满y轴(y轴拉伸至铺满)
(2)align-items: flex-start; 交叉轴方向开头
(3)align-items: flex-end; 交叉轴方向结尾
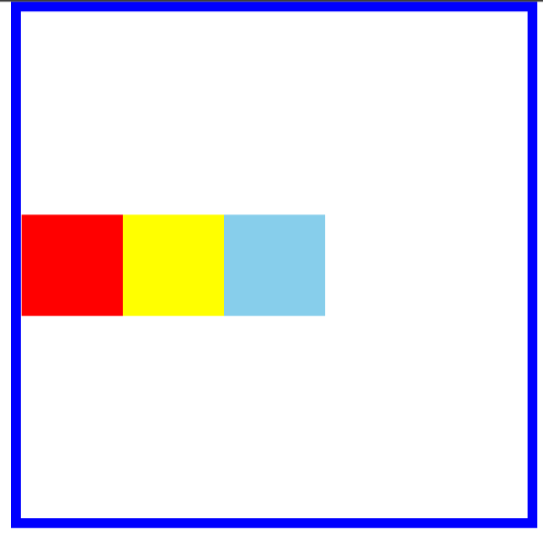
(4)align-items: center; 交叉轴方向中心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
/* align-items: stretch; */
/* align-items: flex-start; */
/* align-items: flex-end; */
align-items: center;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
3、多个主轴align-content
(1)align-content: flex-start; 默认位于容器开头
(2)align-content: flex-end; 位于容器结尾
(3)align-content: center; 位于容器中心
(4)align-content: space-between; 内容之间留空白,左右对齐,剩下的空间平分为缝隙

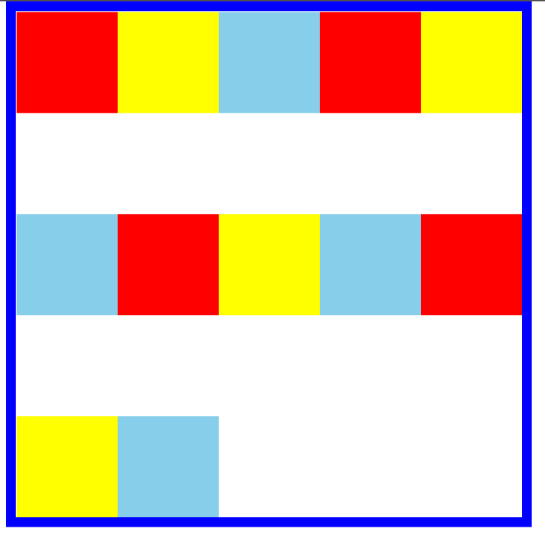
(5)align-content: space-around; 内容之前、之间、之后留空白,容器开始和结束的缝隙宽度是项目之间缝隙的两倍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
flex-wrap: wrap;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
align-content: space-around;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: yellow;
}
.item3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
五、项目
1、order属性:项目排列顺序,数值越小,排列越靠前,默认值为0
注意:这时候编写的位置是子级,自己的标签内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
order: 3;
}
.item2{
background-color: yellow;
order: 1;
}
.item3{
background-color: skyblue;
order: 2;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
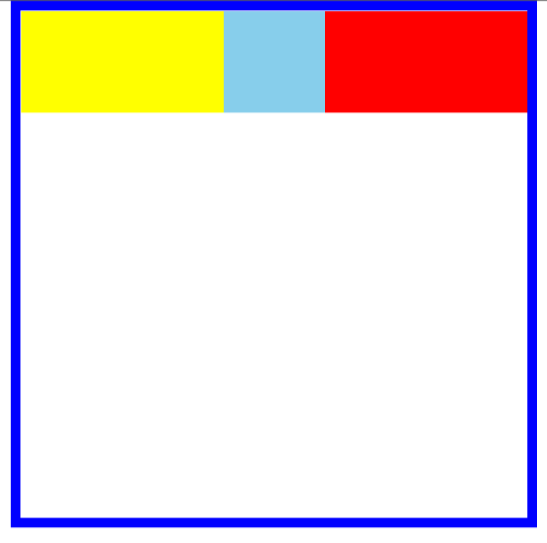
2、flex-grow 放大比例(剩余空间按比例分配),默认值为0,不放大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid blue;
margin: auto;
display: flex;
}
.item1,.item2,.item3{/* 同时设置多个标签相同属性 */
height: 100px;
width: 100px;
}
.item1{
background-color: red;
order: 3;
flex-grow: 2;
}
.item2{
background-color: yellow;
order: 1;
flex-grow: 2;
}
.item3{
background-color: skyblue;
order: 2;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
3、flex-shrink 缩小比例,默认为1,自动缩小
4、flex-basis 设置项目宽度,内容超出范围会自动变大
5、align-self 允许单个项目与其他项目有不同的对齐方式
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

