韩曙亮
作者相关精选
【CSS】课程网站头部制作 ③ ( 搜索栏表单测量 | 搜索栏表单代码编写 | 代码示例 )
前往小程序,Get更优阅读体验!
立即前往
【CSS】课程网站头部制作 ③ ( 搜索栏表单测量 | 搜索栏表单代码编写 | 代码示例 )

韩曙亮
发布于 2023-04-03 01:27:48
发布于 2023-04-03 01:27:48
1.9K00
代码可运行
举报
运行总次数:0
代码可运行
文章目录
一、搜索栏表单测量
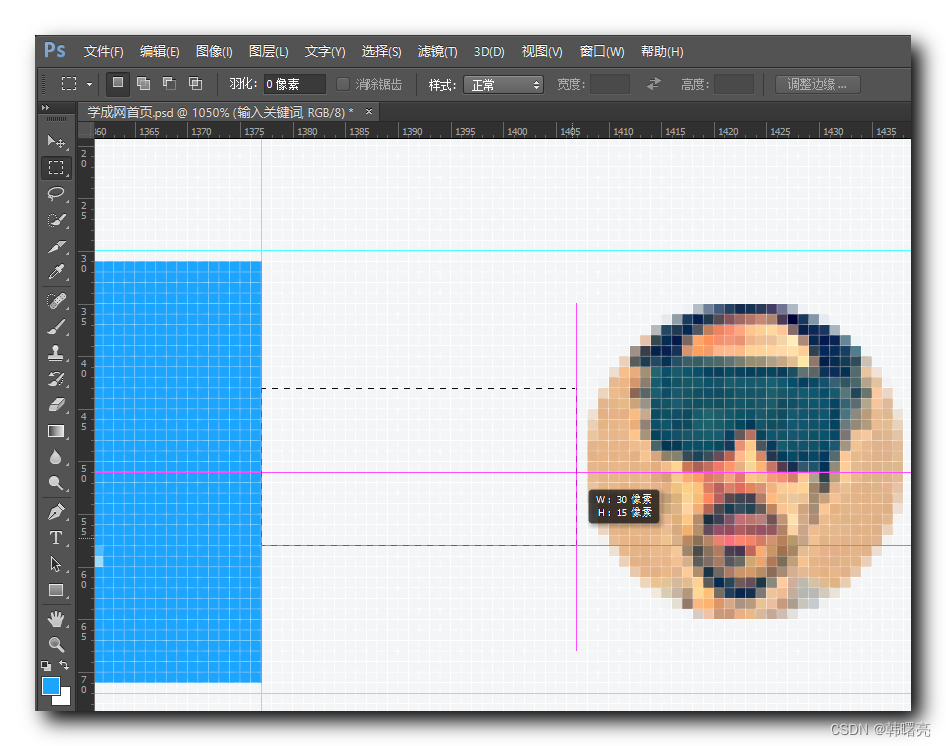
1、左侧边界
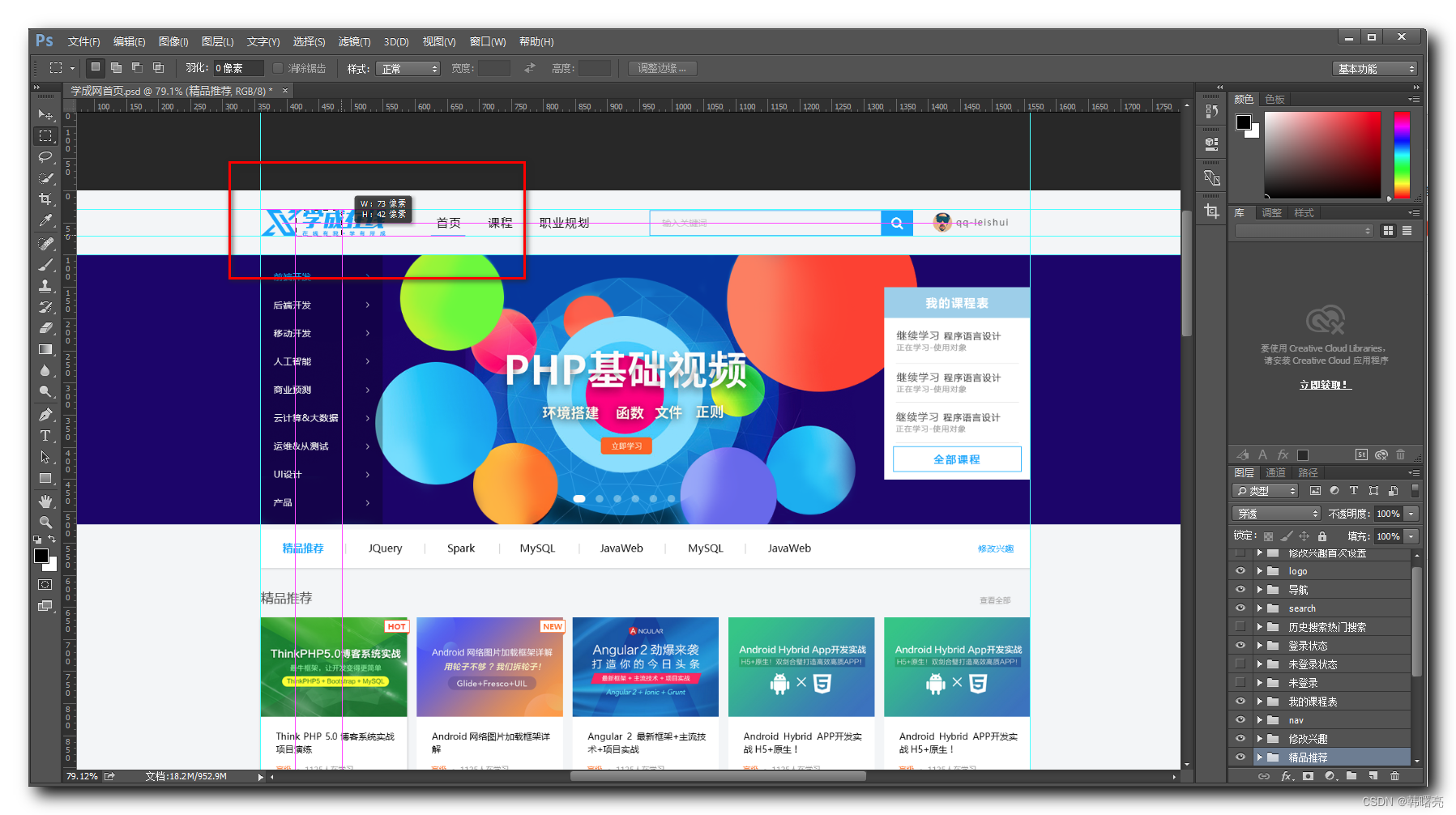
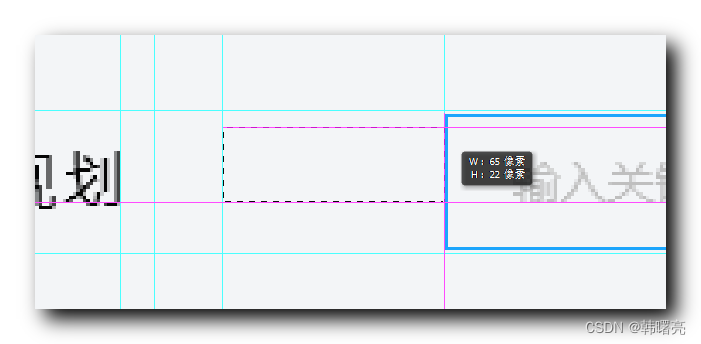
搜索栏 , 大概结构如下 , 左侧是个文本框 , 右侧是个按钮 ;

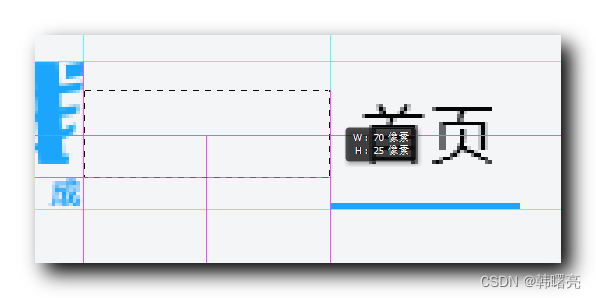
导航栏文本 有 10 像素内边距 , 20 像素外边距 , 文本输入框 表单 , 距离 导航栏外边距有 65 像素 ;

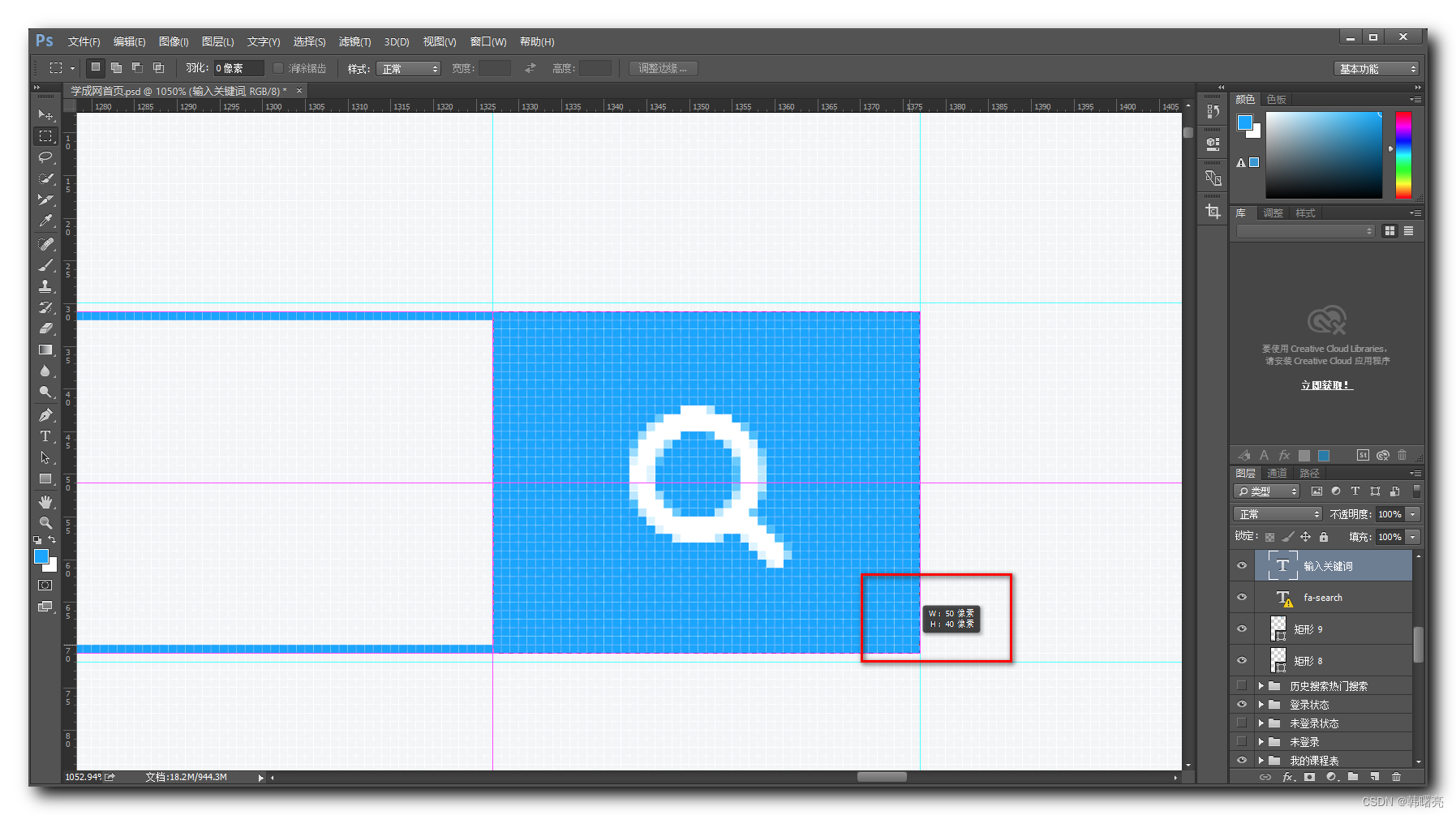
2、文本输入框表单尺寸
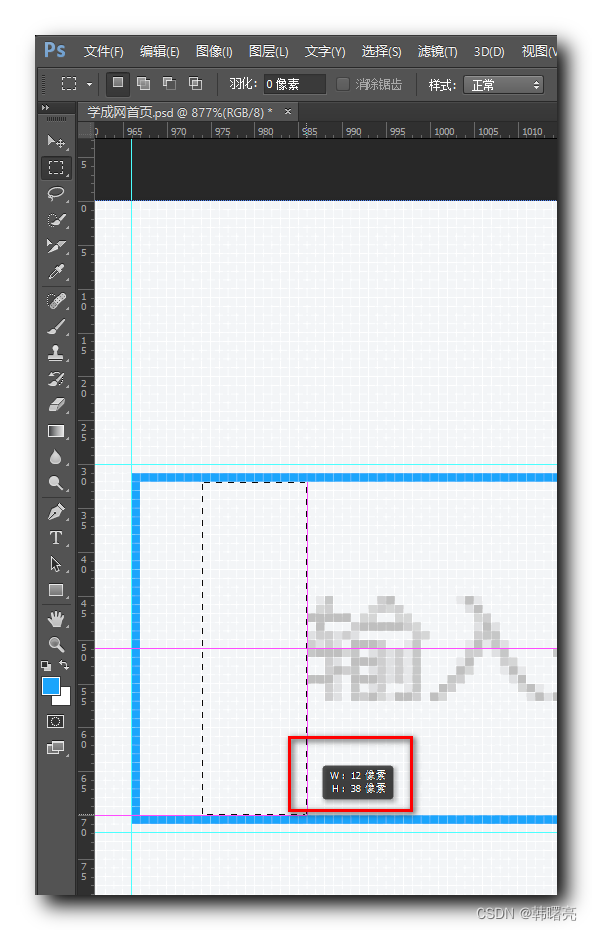
左侧的表单 高度 38 像素 , 边框 1 像素 ,

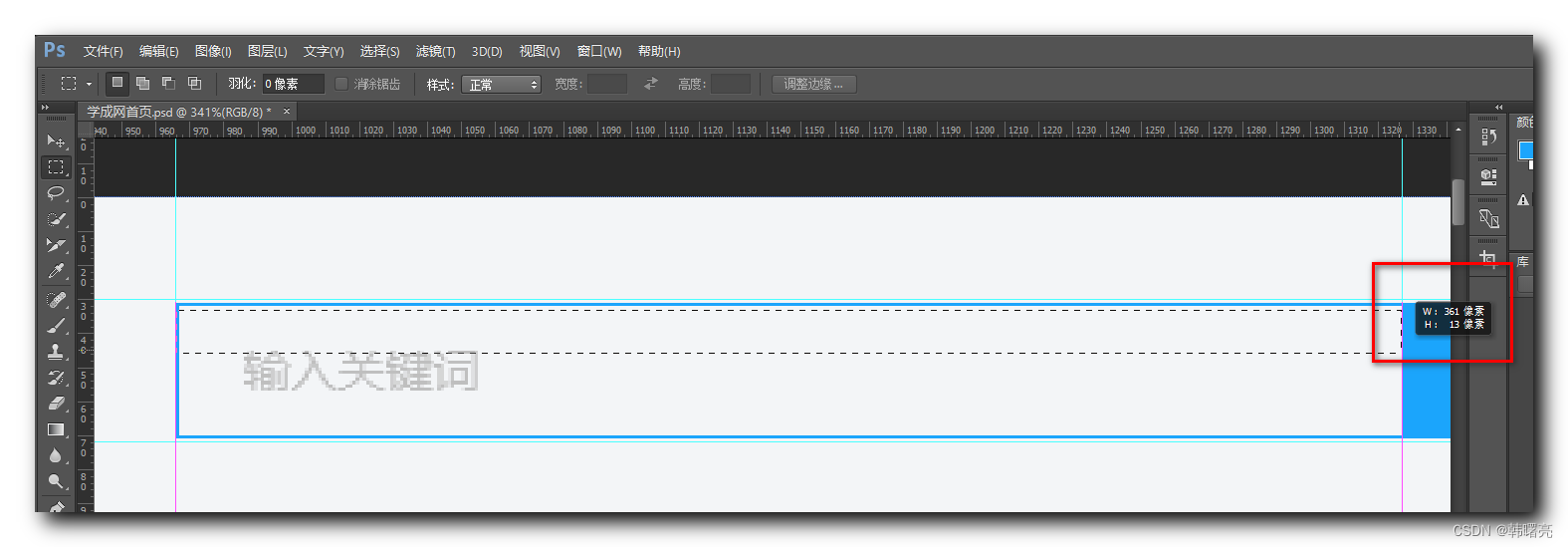
左侧表单的长度为 360 像素 , 测量 361 像素 , 减去 1 像素边框 ;

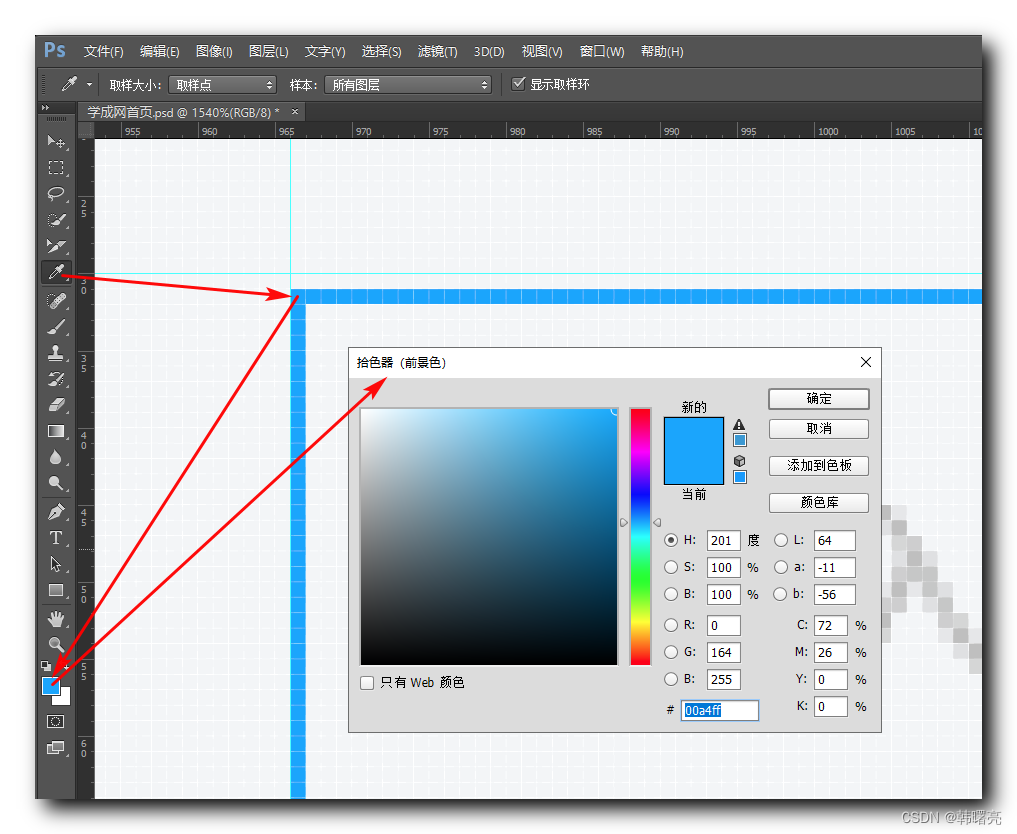
使用吸管工具 , 吸取边框的颜色值 , 为 #00a4ff ;

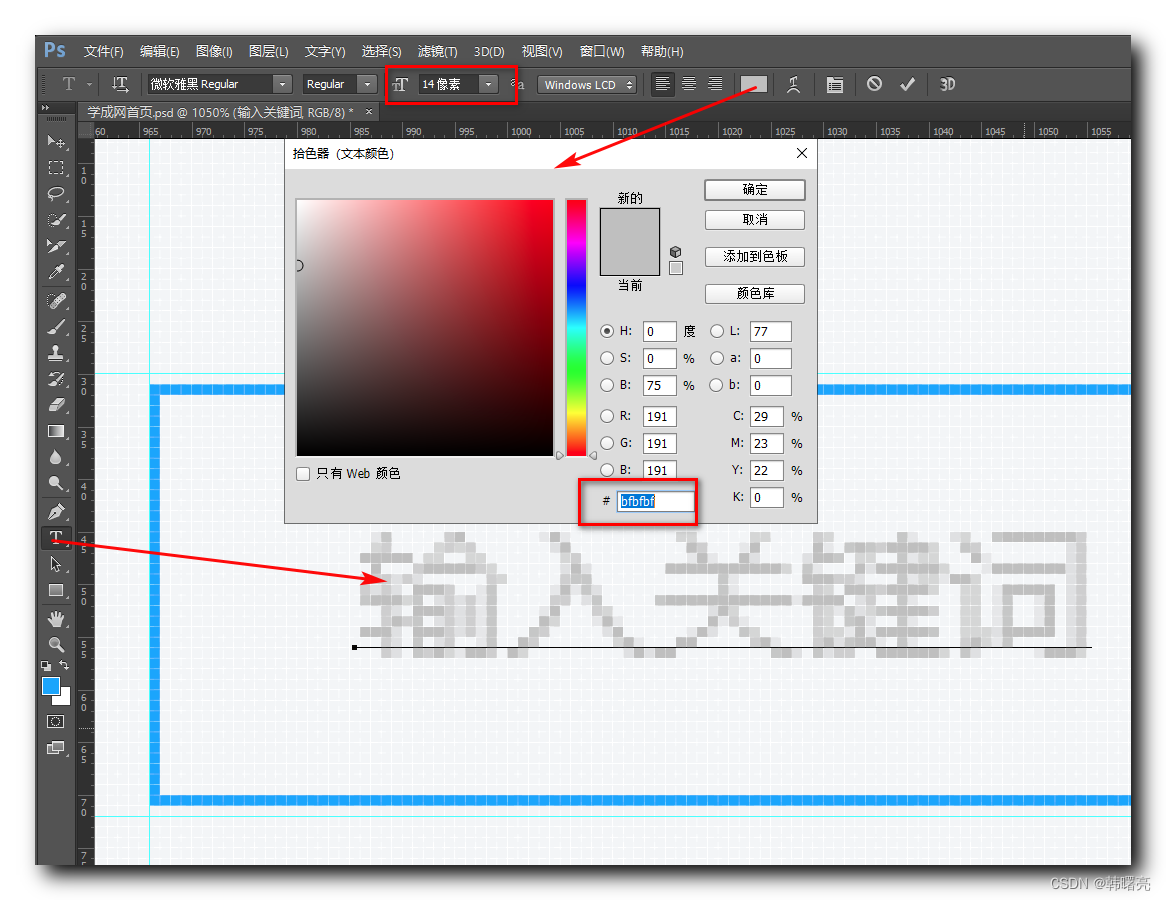
3、文本输入框表单提示文本测量
使用

横排文字工具 , 点击表单中的 提示 文本 , 该文本大小 14 像素 , 颜色值 #bfbfbf ;
提示文本在 Input 表单中的 value 属性中设置 ;

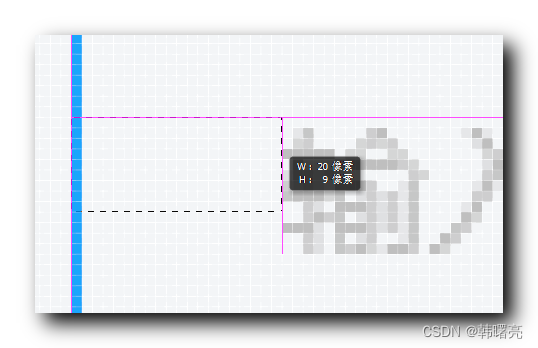
提示文本左侧 距离边框 有 20 像素 , 这里可以设置 20 像素的内边距 ;
注意 : 设置内边距会拉长盒子 , 盒子的尺寸要减去内边距 ;

二、搜索栏表单代码编写
1、HTML 标签结构
搜索栏的盒子模型如下 :
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!-- 搜索栏盒子 -->
<div class="search">
<!-- 文本输入框表单 -->
<input type="text" value="输入关键词">
<button></button>
</div>完整代码如下 :
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>课程网站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部模块 - 开始 -->
<div class="header w">
<!-- 最左侧的 logo 标题 -->
<div class="logo">
<!-- 图片 -->
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏盒子 - 使用无序列表实现 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索栏盒子 -->
<div class="search">
<!-- 文本输入框表单 -->
<input type="text" value="输入关键词">
<button></button>
</div>
</div>
<!-- 头部模块 - 结束 -->
</body>
</html>2、CSS 样式
搜索栏样式如下 :
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
/* 搜索栏盒子模型 */
.search {
/* 设置左浮动 排列在 导航栏后面 */
float: left;
/* 设置左外边距 65 像素 */
margin-left: 65px;
}
/* 搜索栏 输入框 */
.search input {
/* 设置左浮动 , 方便与右侧的按钮进行排列 */
float: left;
/* 宽度为 360 像素, 但是左侧有 20 像素内边距变为 340 像素 */
width: 340px;
/* 高度 38 像素 但是盒子大小 42 像素 , 设置 40 加上 2 像素边框正好充满 */
height: 40px;
/* 1 像素边框 */
border: 1px solid #00a4ff;
/* 没有右边框 */
border-right: 0;
/* 文本左侧有 20 像素内边距 */
padding-left: 20px;
/* 设置文本颜色 */
color: #bfbfbf;
}完整代码 :
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f3f5f7;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {
width: 1200px;
margin: auto;
}
/* 头部盒子样式 */
.header {
/* 高度 42 像素 */
height: 42px;
/* 设置颜色 方便调试 */
background-color: pink;
/* 上下设置 20 像素外边距 , 左右自动居中 */
margin: 30px auto;
}
.logo {
/* 靠左侧浮动 */
float: left;
/* 设置与 导航栏盒子 的外边距 */
margin-right: 60px;
}
/* 导航栏设置 左浮动 */
.nav {
float: left;
}
/* 导航栏内部 的 无序列表 设置左浮动 */
.nav ul li {
/* 设置 无序列表项 从左到右排列 */
float: left;
}
/* 设置无序列表中的链接样式 */
.nav ul li a {
/* 显示模式 块级元素 */
display: block;
/* 高度 40 像素 , 总高度 42 像素 , 有 2 像素的下边框 */
height: 40px;
/* 上下内边距 0 像素 , 左右内边距 10 像素 */
padding: 0 10px;
/* 右外边距 20 像素 */
margin-right: 20px;
/* 行高 = 内容高度 垂直居中 */
line-height: 40px;
/* 字体大小 */
font-size: 18px;
/* 字体颜色 */
color: #050505;
/* 取消链接下方的横线 */
text-decoration: none;
/* 调试时使用的背景 */
background: skyblue;
}
/* 鼠标经过链接时的样式 */
.nav ul li a:hover {
/* 鼠标经过导航栏链接 , 底部显示 2 像素的 #00a4ff 颜色实线 */
border-bottom: 2px solid #00a4ff;
}
/* 搜索栏盒子模型 */
.search {
/* 设置左浮动 排列在 导航栏后面 */
float: left;
/* 设置左外边距 65 像素 */
margin-left: 65px;
}
/* 搜索栏 输入框 */
.search input {
/* 设置左浮动 , 方便与右侧的按钮进行排列 */
float: left;
/* 宽度为 360 像素, 但是左侧有 20 像素内边距变为 340 像素 */
width: 340px;
/* 高度 38 像素 但是盒子大小 42 像素 , 设置 40 加上 2 像素边框正好充满 */
height: 40px;
/* 1 像素边框 */
border: 1px solid #00a4ff;
/* 没有右边框 */
border-right: 0;
/* 文本左侧有 20 像素内边距 */
padding-left: 20px;
/* 设置文本颜色 */
color: #bfbfbf;
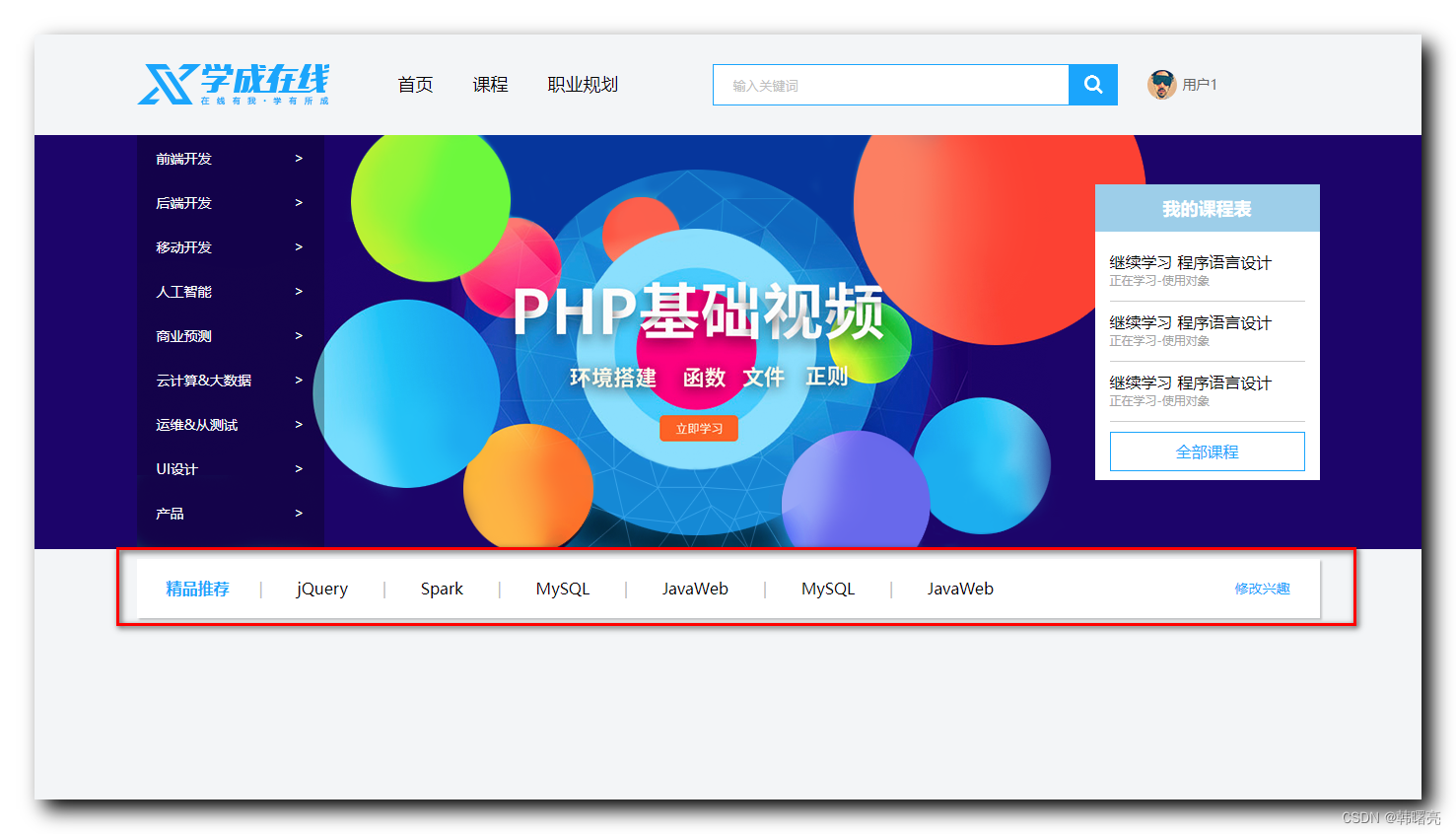
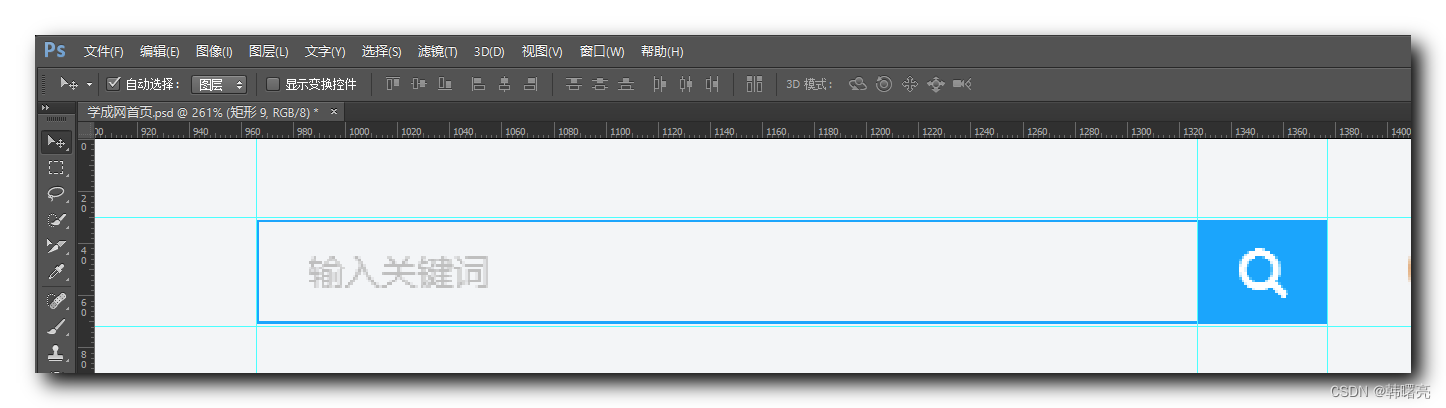
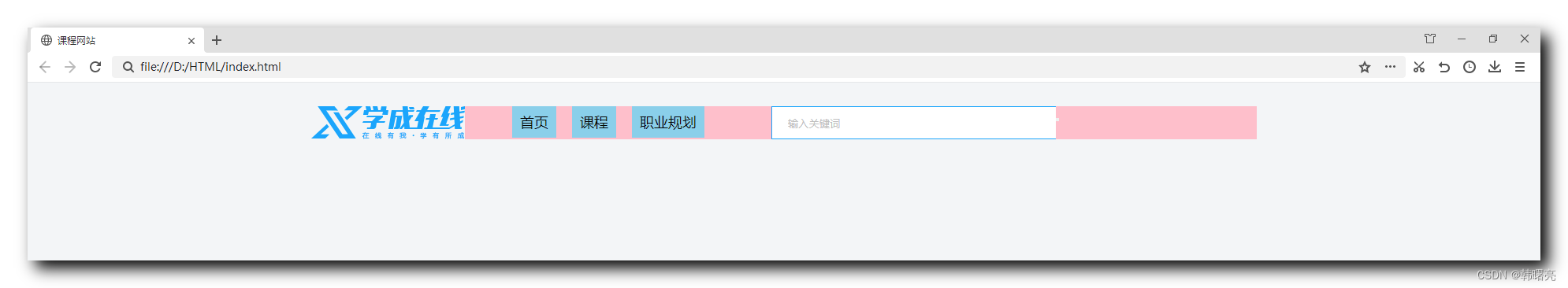
}3、输入表单效果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
相关推荐
【CSS】课程网站头部制作 ④ ( 搜索栏按钮测量 | 搜索栏按钮代码编写 | 代码示例 )
更多 >作者相关精选
换一批
目录
- 文章目录
- 一、搜索栏表单测量
- 1、左侧边界
- 2、文本输入框表单尺寸
- 3、文本输入框表单提示文本测量
- 二、搜索栏表单代码编写
- 1、HTML 标签结构
- 2、CSS 样式
- 3、输入表单效果

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3