CSS基础(一)
CSS简介以及基本语法
CSS引入方式:
1. 行内式: <div style = "..."></div>(使用最少,因为会产生冗余,而且不符合W3C规定)
2. 内嵌式: <style> ... (写的是样式)... </style>(不会有冗余)
3. 外链式:<link href = "style.css"> (用的最多)
优先级: 1. 若行内样式存在,优先级最高 2. 剩下两个哪个在下面那个生效。
基本语法:
选择器{
属性:属性值;
属性:属性值;
}选择器表示要定义样式的对象(标签名字),可以是元素本身,也可以是一类元素或者指定名称(id名或class名)的元素,简单来说就是给队形的元素起个名字。
CSS选择器
一、基本选择器:
- 通配符选择器(*)选择页面上所有标签。
*{
margin: 0;
padding: 0;
}
h1{
color: cyan;
}- 标签选择器 (div)选择标签名相同的。
h1{
color: cyan;
}- class选择器 (.class)通过标签的class 属性选择。
puple{
color: darkmagenta;
} - 尽量使用英文单词。
- 多个单词用_或-链接,或者使用驼峰命名。
- 不能以数字开头
- 一个标签可以使用多个class名- id选择器 (#id)通过标签的id属性选择
#number{
color: darkturquoise;
}- 属性选择器
[属性名=属性值]
input[name = username] {
}
<input name="username">-尽量使用英文单词。
-多个单词用_或-链接,或者使用驼峰命名。
-不能以数字开头
-一个页面中一个id名只能使用一次
-一个标签只能有一个id名二、复合选择器: 6. 并集选择器(,)
h1,
p,
div,
.red,
#rr {
color: brown;
}- 交集选择器(div.class)
- 标签名和类名组合
p.red{
font-size: 10px;
}- 类名和类名组合
.red.box{
font-size: 30px;
}- 子代选择器(>)
- 只能选择儿子- 后代选择器(div p)
- 只要是后代,儿子孙子曾孙子都可- 链接伪类选择器
:hover 鼠标悬停状态
:active 鼠标点击时的状态
:link 初始状态
:visited 鼠标点过之后状态
CSS文本样式
- text-align 规定文本的水平对齐方式。
- 值:left/center/right
- 给文本所在的父元素加
- 作用于行级元素
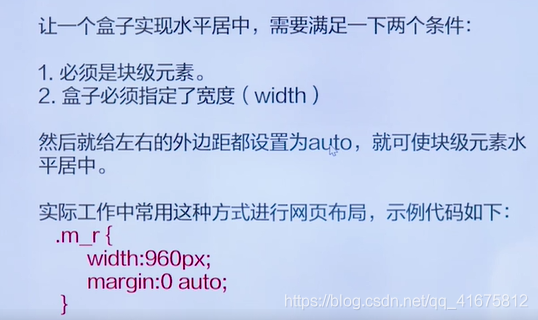
- 对于块级元素,水平对齐使用:
margin:0 auto;
- text-decoration 规定添加到文本的装饰效果
- 值:none/underline/line-through/overline
- 开发时常用
text-decoration:none清除a标签的下划线。
- text-indent 规定文本快手行的缩进
- 首行缩进 2em(两个字)
- 只能作用于块级元素
- color 设置文本的颜色
- 值:英文单词/十六进制/rgb/rgba
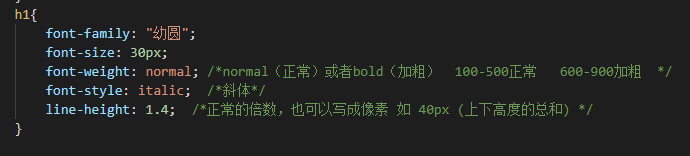
CSS字体样式
- font-family 字体系列
- 如果字体名称中存在多个单词,推荐使用引号包裹
- 如果用户电脑没有我们设定的字体,就用sans-serif
- font-style 字体风格
- italic:倾斜
- normal:正常
- font-size 字号
- font-weight 字体加粗
- 可以使用bold,normal
- 也可以使用100~900数字(400:正常;700:加粗)
- line-height 设置行高
- 设置垂直居中:若文字是单行的,则行高属性值 = 自身高度属性值。
- 可以写倍数,也能写像素
- 行高包括文本高度+上间距+下间距
- font 简写 在一个声明中设置所有字体属性
- font-style、font-weight 、font-size /line-height 、font-family
- 顺序不能更改
- 不需要设置的属性可以省略,但是至少保留font-size 、font-family
 在这里插入图片描述
在这里插入图片描述
颜色&单位
颜色表示法: 1. 英文单词 2. 十六进制 #rrggbb (数字从0~f)相同的可以省略为3个数 3. rgb(0-255 , 0-255 , 0-255) red green blue 4. rgba(0-255 ,0-255 ,0-255, 0-1)
- 最后一位是透明度
- 0是完全透明 完全透明还可以用transparent
 在这里插入图片描述
在这里插入图片描述- 1是不透明
- 1.5半透明
长度单位:
- px
- em
- 百分比%
样式层叠问题:
如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效。
CSS背景属性
- div背景色默认透明
- 重要的图片使用Img 属性,装饰性的图片用background 背景颜色:
background-color:背景图片:
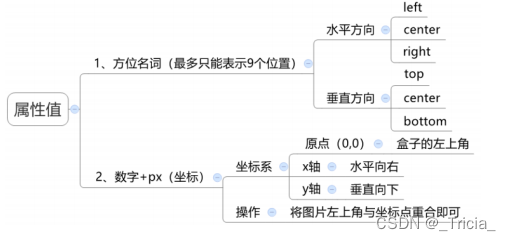
background-image:url()是否平铺:
background-repeat:no-repeat;
//不平铺背景位置:
background-position
背景属性连写:
background:color image repeat position;元素显示模式
一、块级元素:
特点:
- 独占一行
- 可以设置宽高
- 宽度默认是父元素的宽度
标签: div p h系列 nav header footer form dl/dt/dd ul/li ol/li
二、行内元素
特点:
- 非独占一行
- 不可以设置宽高
标签: a span b,u,i,s,strong,ins,em,del
三、行内块元素
特点:
- 非独占一行
- 可以设置宽高
标签: input img textarea select button
元素显示模式转换
属性 | 说明 |
|---|---|
display:block | 转为块级元素 |
display:inline | 转为行内元素 |
display:inline-block | 转为行内块元素 |
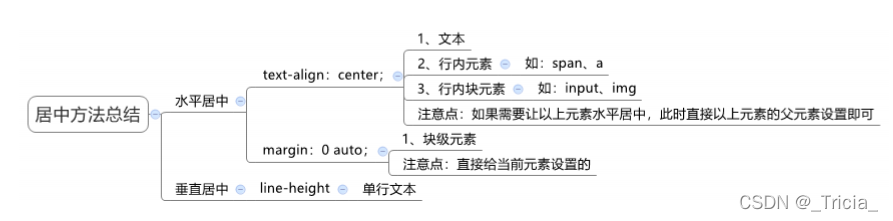
居中方法总结

三大特性
一、层叠性: 所谓层叠性是指多种CSS样式的叠加 是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个标签上,这就是样式冲突。一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后样式为准。
- 样式冲突,遵循的原则是就近原则。
- 样式不冲突,不会层叠。
二、继承性: 所谓继承性是指书写CSS样式表时,子标签汇集成父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需要将它应用于父标签即可。 简而言之,就是子承父业(注意:只有控制文字属性才可以继承)
- 恰当的使用继承可以简化代码,降低CSS样式的复杂性
- 子标签可以继承父标签的样式( text-,font-,line- 这些前缀开头的都可以继承,以及color属性)
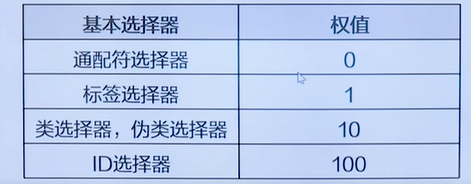
三、优先级: 定义CSS样式时,经常出现两个或者更多规则应用在统一标签上,这时就会出现优先级的问题。一般来说,选择器权值越大,样式优先级越高。 继承< 通配符 < 标签 < 类 < id < 行内样式 < !important (简记为,哪个选择器能够更精准的选到,哪个优先级更高) 注意:!important 不能提高继承属性的优先级

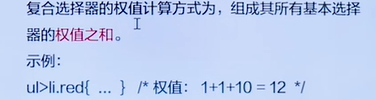
复合选择器优先级

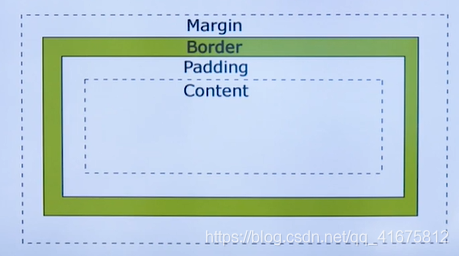
盒模型
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也是一个盛装内容的容器。每个矩形都有元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。

内容:
通过为标签设置width和height属性值来规定标签的content内容区域的大小。标签的内容以及子标签默认从内容区域开始排列。
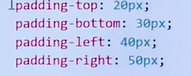
内边距:
定义标签边框与标签内容之间的空间
- padding-bottom 设置标签的下内边距
- padding-left 设置标签的左内边距
- padding-right 设置标签的右内边距
- padding-top 设置标签的上内边距

简写 padding属性

边框:
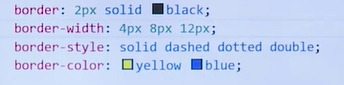
css边框属性用来设置边框的宽度、风格和颜色。
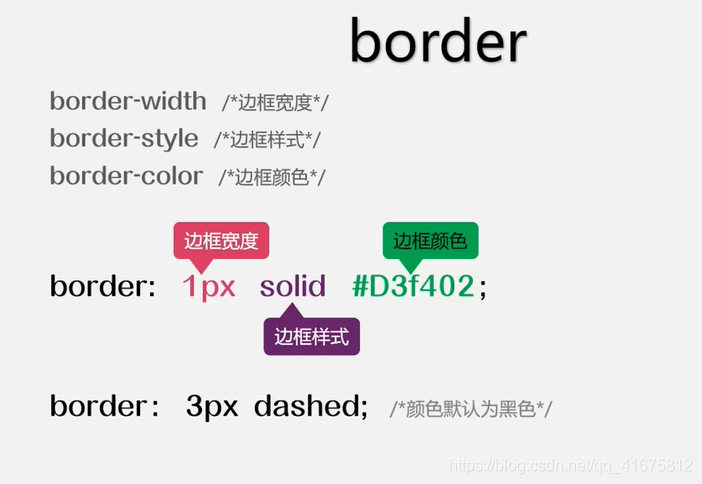
border 简写属性(类似padding属性)

- border-width 用于设置边框宽度
- border-style 用于设置边框风格
- solid 实线
- dashed 虚线
- dotted 点状线
- double 双实线
- border-color 边框颜色
- border-top 设置上边框
- border-top-width 上边框宽度
- border-top-style 上边框风格
- border-top-color 上边框颜色
- border:none/0 去边框
例如:
.box1{
height: 0;
width: 0;
border: 50px solid black;
border-color: orange blue green pink;
}
.box2{
height: 0;
width: 0;
border-style: solid;
border-width: 50px 100px;
border-color: purple yellow yellow purple;
}
.box3{
height: 0;
width: 0;
border-style: solid;
border-width: 50px;
border-color: purple rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);
}效果:

外边距:
margin属性用于设置外边距。设置外边距会在元素之间创建空白,这段空白通常不能放置其他的内容。
简写属性margin(类似padding属性,与padding不同的是可以设置负值【向反方向偏移】)
- margin-top 上外边距
- margin-right 右外边距
- margin-bottom 下外边距
- margin-left 上外边距

.container{
width: 1000px;
height: 500px;
background-color: blueviolet;
margin: 0 auto;
}给盒子设置自动内减
这样我们在设置margin、padding属性时,盒子不会被撑大。
box-sizing : border-box;清除默认属性
- 清除标签默认的margin和padding
* {
margin: 0;
padding: 0;
}- /去除行高带来的默认间隙,完成精准布局
body{
line-height: 1;
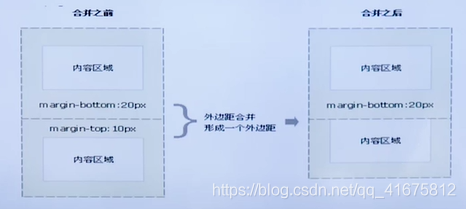
}外边距合并问题
一、相邻块元素垂直外边距的合并。 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷。

.box1{
width: 100px;
height: 100px;
background-color: rebeccapurple;
margin-bottom: 100px;
}
.box2{
width: 90px;
height: 90px;
background-color: red;
margin-top: 50px;
}
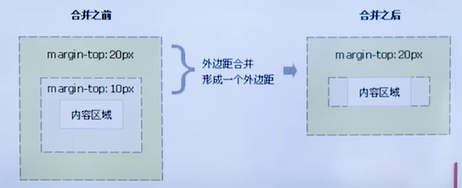
// 两块之间的距离是 100px二、嵌套块元素垂直外边距的合并 对于嵌套关系的块元素,如果父元素没有上内边距以及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。 (若父元素有border或padding属性,则不会出现上述)

.parent{
width: 1000px;
height: 500px;
background-color: red;
margin-top: 80px;
}
.child{
width: 500px;
height: 250px;
background-color: greenyellow;
margin-top: 50px;
}CSS浮动
标准流: 含义:按照正常布局顺序来显示标签。
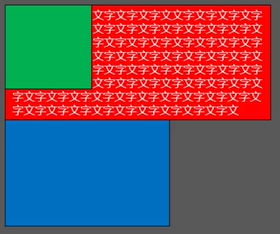
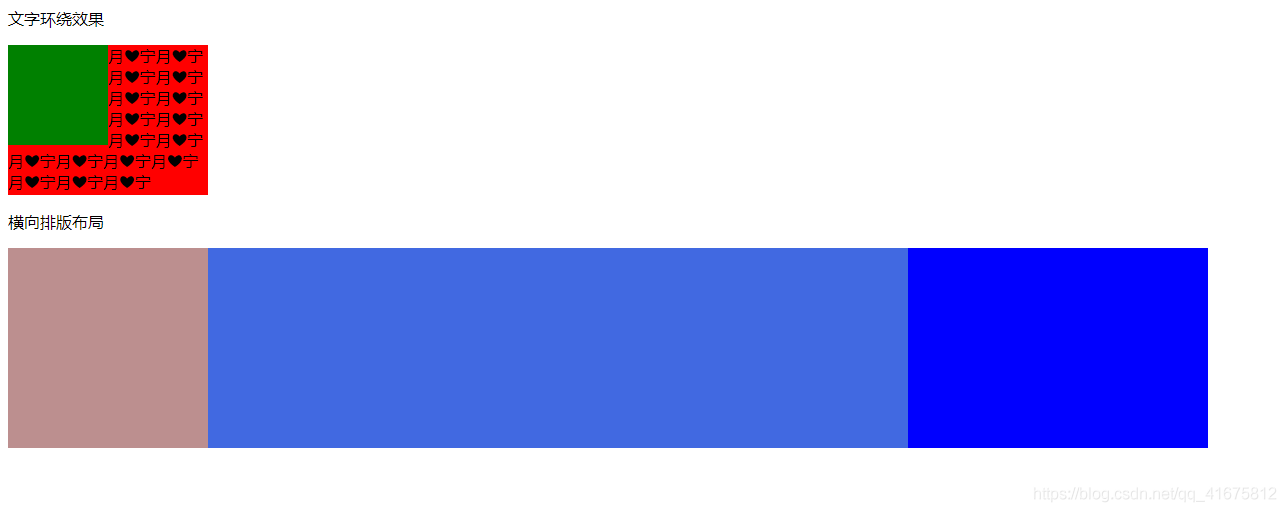
浮动元素会脱离网页文档,与其他元素发生重叠。但,不会与文字内容发生重叠。(文字环绕效果)
- float:left; 左浮动
- float:right; 右浮动

例子:
<style type="text/css">
.green{
width: 100px;
height: 100px;
background-color: green;
float: left;
}
.red{
width: 200px;
height: 150px;
background-color: red;
}
.a{
width: 200px;
background-color: rosybrown;
}
.b{
width: 700px;
background-color: royalblue;
}
.c{
width: 300px;
background-color: blue;
}
.a,.b,.c{
float: left;
height: 200px;
}
</style>
</head>
<body>
<p>文字环绕效果</p>
<div class="green"></div>
<div class="red">
月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁月❤宁
</div>
<p>横向排版布局</p>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</body>效果:

浮动特点:
- 脱标,不在占用标准流的位置
- 浮动比标准流高半个级别,可以覆盖标准流的位置。
- 下一个浮动元素会在上一个浮动元素左右浮动
- 浮动的标签是顶对齐的
- 浮动的元素可以设置宽高,一行显示多个
- 浮动的元素不受盒子塌陷的影响
- 浮动的元素不能通过
text-aling:center或者margin:0 auto;
清除浮动元素的影响: 设置一个父元素,使父元素的高度保持正常 1. 给父元素增加一个样式overflow:auto;(overflow表示溢出),这个样式的意思是对于超出边界的元素,父元素可以自动调整。 2. 使用clear:left/right/both;(clear意思清除浮动),当前元素如果不想受到前面浮动元素影响时,增加clear。
left表示当前元素不受到左浮动影响
right表示当前元素不受到右浮动影响
both表示当前元素不受到左和右浮动影响浮动元素在排列时,只参考前一个元素位置即可。
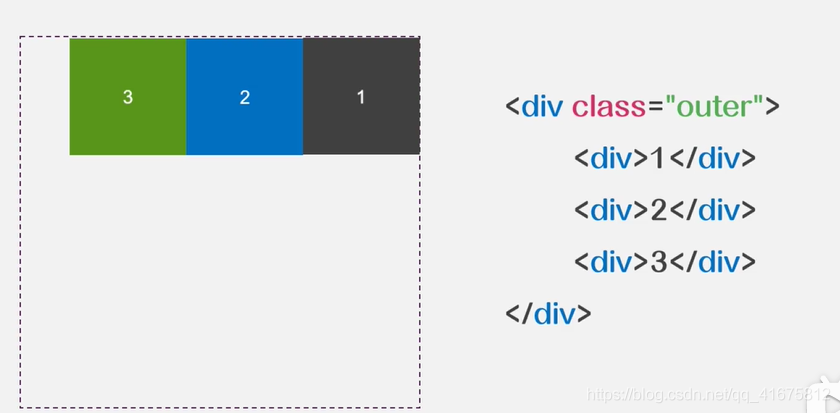
右浮动的顺序与代码编写顺序相反

浮动元素的重叠问题
- 浮动元素不会覆盖文字内容
- 浮动元素不会覆盖图片内容 (因为图片也属于文本)
- 浮动元素不会覆盖表单元素 (输入框、单选按钮、复选框、按钮、下拉选择框)
CSS简写


只能省略颜色


