Flex布局
Flex(Flexible Box):弹性布局
注:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
优点:
- 是浏览器提倡的一种布局模型
- 更加灵活简便
- 可以避免脱标问题
- 弹性盒子中行内元素也能设置宽高
指定flex布局:
容器:
display:flex;行内元素
display:inline-flex;Webkit内核浏览器,必须加上 -webkit 前缀
display:-webkit-flex;设置给容器的属性:

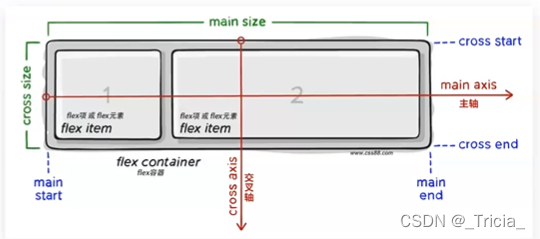
- flex-direction
改变主轴方向
flex-direction:row | row-reverse | column | column-reverse- row (默认值):主轴为水平方向,起点在左端。
- row-reverse :主轴为水平方向,起点在右端。
- column :主轴为垂直方向,起点在上沿。
- column-reverse :主轴为垂直方向,起点在下沿。
2. flex-wrap
决定一行排不下如何换行
flex-wrap: nowrap | wrap | wrap-reverse;- nowrap(默认):不换行
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
3. flex-flow
flex-flow: <flex-direction> || <flex-wrap>;4. justify-content
决定主轴方向如何对齐
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;- flex-start (默认值):左对齐
- flex-end :右对齐
- center : 居中
- space-between :两端对齐,项目之间的间隔都相等。
- space-around :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- space-evenly:项目所有间距相等
5. align-items
定义垂直方向如何让对齐
align-items: flex-start | flex-end | center | baseline | stretch;- flex-start :交叉轴的起点对齐。
- flex-end :交叉轴的终点对齐。
- center :交叉轴的中点对齐。
- baseline : 项目的第一行文字的基线对齐。
- stretch (默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6. align-content
定义了多根轴线方式,如果项目只有一根轴线,则不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):项目充满整个高度
7. align-self属性 ( 写在子元素里 )
允许单个项目与其他项目不一样的对齐方式,可以覆盖align-itmes属性(默认auto),表示继承父元素align-items属性,如没有父元素,则等同于stretch
align-self: auto | flex-start | flex-end | center | baseline | stretch;设置给项目的属性:
1. align-self属性 ( 写在子元素里 )
允许单个项目与其他项目不一样的对齐方式,可以覆盖align-itmes属性(默认auto),表示继承父元素align-items属性,如没有父元素,则等同于stretch
align-self: auto | flex-start | flex-end | center | baseline | stretch;2. order:
定义项目排列顺序,数值越小,排列越靠前,默认为0(可以取负值)
order: <integer>;3. flex-grow:
定义项目的放大比例,默认为0(如果存在剩余空间,也不放大)
flex-grow: <number>; /* default 0 */如果设置属性,则占满剩余空间。
4. flex-shrink
定义项目缩小比例,默认为1(如果空间不足,将项目缩小)(不可以取负值,可以取0)
flex-shrink: <number>; /* default 1 */- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
- 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
5. flex-basis属性
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto ,即项目的本来大小。
flex-basis: <length> | auto; /* default auto */flex属性连写:
flex: flex-grow flex-shrink flex-basis默认值为 0 1 auto 。后两个属性可选。
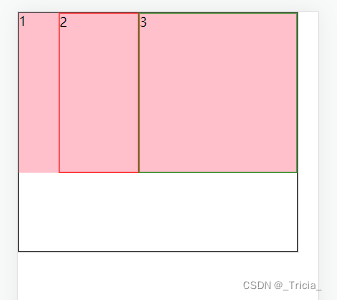
伸缩比
设置了弹性容器,但是子盒子没有设置宽度,则由内容撑开。
flex: 数值;
表示占据剩余空间的多少
.box {
display: flex;
width: 350px;
height: 300px;
border: 1px solid #000;
}
.box div {
/* 子盒子没有设置宽度,则由内容撑开 */
height: 200px;
background-color: pink;
}
.box div:nth-child(1) {
width: 50px;
}
/* 第二个盒子和第三个盒子一共占据剩余空间的.其中第二个盒子占一份,第三个盒子占两份 */
/* 也就是剩余空间宽度为350-50 = 300px 2盒子占100px 3盒子占200px */
.box div:nth-child(2) {
/* 设置子盒子的伸缩比 */
flex: 1;
border: 1px solid red;
/* 1表示占父容器的剩余空间的一份 */
}
.box div:nth-child(3){
flex: 2;
border: 1px solid green;
/* 2表示占父容器的剩余空间的两份 */
}