Ajax(二)
表单
主要作用:
负责数据的采集功能。
三个组成部分
- 表单标签
- 它是一个容器,用来将页面上指定的区域划定为表单区域
- 表单域
- 提供了采集用户信息的渠道。
- 常见的表单域有:input、textarea、select 等。
- 注意:每个表单域必须包含 name 属性,否则用户填写的信息无法被采集到
- 表单按钮
- 当表单数据填写完毕后,用户点击表单按钮,会触发表单的提交操作,从而把采集到的数据提交给服务器。
- 注意: ① type=“submit” 表示提交按钮的意思 ② type 属性的默认值就是 submit,因此 type=“submit” 可以省略不写
标签的属性
属性 | 可选值 | 说明 |
|---|---|---|
action | 接口的url值 | 把表单采集到的数据,提交到那个接口中 |
method | GET或POST | 数据提交的方式(默认为GET,传GET时可以不写这个属性) |
enctype | 1. application/x-www-form-urlencoded⭐(编码为键值对)2. multipart/form-data ⭐3. text/plain(很少用) | 数据的编码格式。具体指的是:把表单数据提交给服务器之前,如何对将要提交的数据进行编码(默认值 application/x-www-form-urlencoded) |
enctype 属性只能搭配 POST 提交方式一起使用;如果是 GET 提交,则 enctype 没有意义。
提交表单数据
在提交数据时,页面会自动跳转,导致用户体验感差。因为表单身兼数职:
- 负责采集数据
- 负责把数据提交到服务器
- 表单的默认提交行为会导致页面的跳转。
1. 以GET方式提交表单数据
在 标签上,通过 action 属性指定提交的 URL 地址,通过 method 属性指定提交的方式为 GET
<form action="接口/api/form" method="get">
<div>
<!-- 用户名 -->
<span>用户名:</span>
<input type="text" name="username" >
</div>
<div>
<!-- 密码: -->
<span>登录密码:</span>
<input type="password" name="password">
</div>
<div>
<!-- 提交按钮 -->
<button>提交</button>
</div>
</form>2. 以POST方式提交表单数据
enctype的三种属性值之间的区别:
属性值 | 应用场景 |
|---|---|
application/x-www-form-urlencoded | 表单中不包含文件上传的场景,适用于普通数据的提交 |
multipart/form-data | 适合用于上传文件 ajax2.0提供的FormData来实现 |
text/plain | 纯文本(不经常使用) |
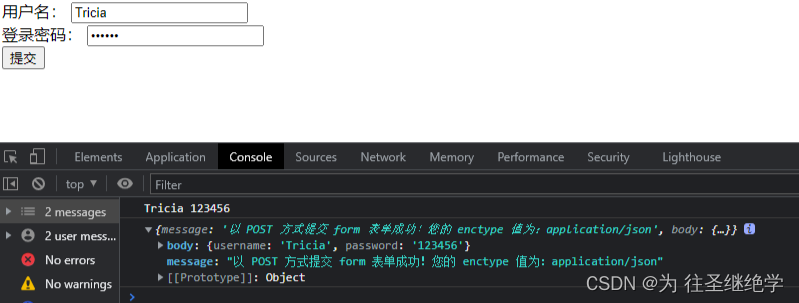
在标签上,通过 action 属性指定提交的 URL 地址,通过 method 属性指定提交的方式为 POST,并通过enctype 属性指定数据的编码方式为 application/x-www-form-urlencoded
<form action="http://www.liulongbin.top:3009/api/form" method="post" enctype="application/x-www-form-urlencoded">
<div>
<!-- 用户名 -->
<span>用户名:</span>
<input type="text" name="username">
</div>
<div>
<!-- 密码: -->
<span>登录密码:</span>
<input type="password" name="password">
</div>
<div>
<!-- 提交按钮 -->
<button>提交</button>
</div>
</form>使用Ajax解决页面跳转问题
通过 Ajax 提交表单采集到的数据,可以防止表单默认提交行为导致的页面跳转问题,提高用户的体验。
步骤
- 给form注册submit事件 ==> 该事件会在表单提交的时候会触发
- 阻止表单的默认跳转行为 ==> 事件对象e.preventDefault()
- 收集表单中数据
- 发送ajax请求提交给服务器
document.querySelector('form').addEventListener('submit', function (e) {
e.preventDefault()
let username = qs('input[name=username]').value
let password = qs('input[name=password]').value
console.log(username, password)
axios({
method: 'post',
url: '接口/api/form',
data: {
username,
password
}
}).then(({ data: res }) => {
console.log(res)
})
})
axios 请求方法的别名
在实际开发中,常用的 5 种请求方式分别是: GET、POST、PUT、PATCH、DELETE 为了简化开发者的使用过程,axios 为所有支持的请求方法提供了别名:
axios.请求方式(请求地址 , [可选的配置对象])
-
axios.get(url[, config]) -
axios.delete(url[, config]) -
axios.post(url[, data[, config]])

-
axios.put(url[, data[, config]]) -
axios.patch(url[, data[, config]])
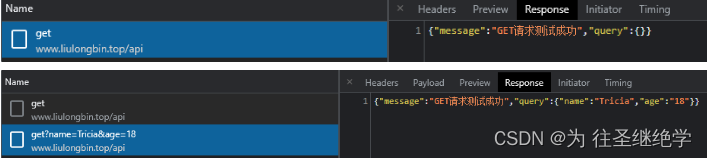
体验:axios.get()
- 使用 axios.get() 可以方便快捷地发起 GET 请求
// 不带查询参数
axios.get('接口').then(result => {
console.log(result)
})
// 带查询参数
axios.get('接口',{
params:{
name: 'Tricia',
age: 18
}
}).then(result => {
console.log(result)
})
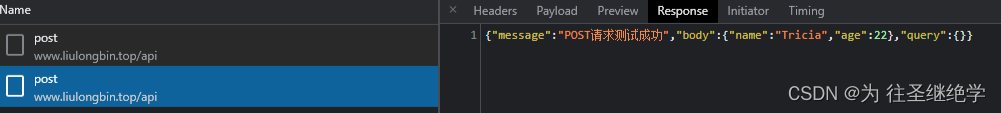
体验:axios.post()
// 不带请求体数据
axios.post('接口').then(result => {
console.log(result)
})
// 带请求体数据
axios.post('接口',{
name: 'Tricia',
age: 22
}).then(result => {
console.log(result)
})

全局配置请求根路径
在 url 地址中,协议://域名:端口 对应的部分叫做“请求根路径”。
全局配置请求根路径的好处:提高项目的可维护性。
语法:
axios.defaults.baseURL = '请求根路径'
// 全局配置请求根路径:
axios.defaults.baseURL = '接口'
// 调用接口时,只需要提供具体的请求路径
axios.get('/api/get').then(result => {
console.log(result) // GET请求成功
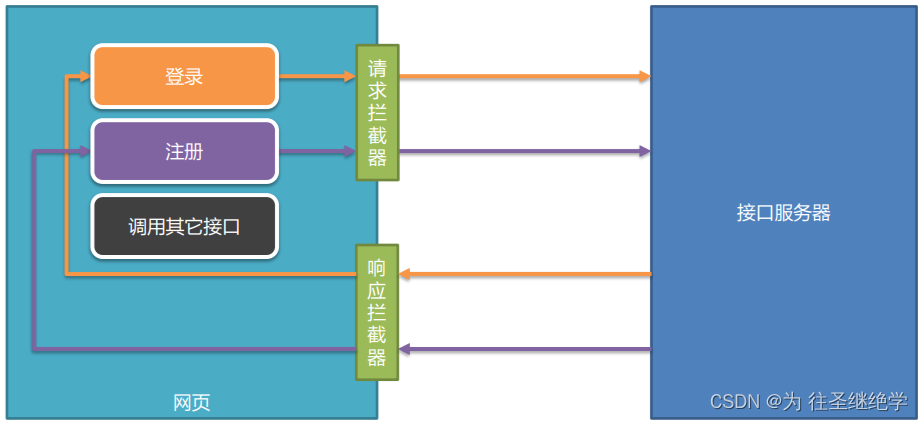
})axios拦截器
概念:
拦截器(interceptors)用来全局拦截 axios 的每一次请求与响应。
优点:
可以把每个请求中,某些重复性的业务代码封装到拦截器中,提高代码的复用性。

不使用拦截器
// 开启loading
function showLoading() {
qs('.loading-box').style.display = 'block'
}
// 隐藏loading
function hideLoading() {
qs('.loading-box').style.display = 'none'
}
qs("#btnGET").addEventListener('click', function () {
// 监听到按钮事件点击了(接口发送之前),开启loading
showLoading()
axios.get('/api/get').then(({ data: res }) => {
// 请求成功了,关闭loading
hideLoading()
}).catch(e => {
// 请求失败了,也需要关闭loading
hideLoading()
})
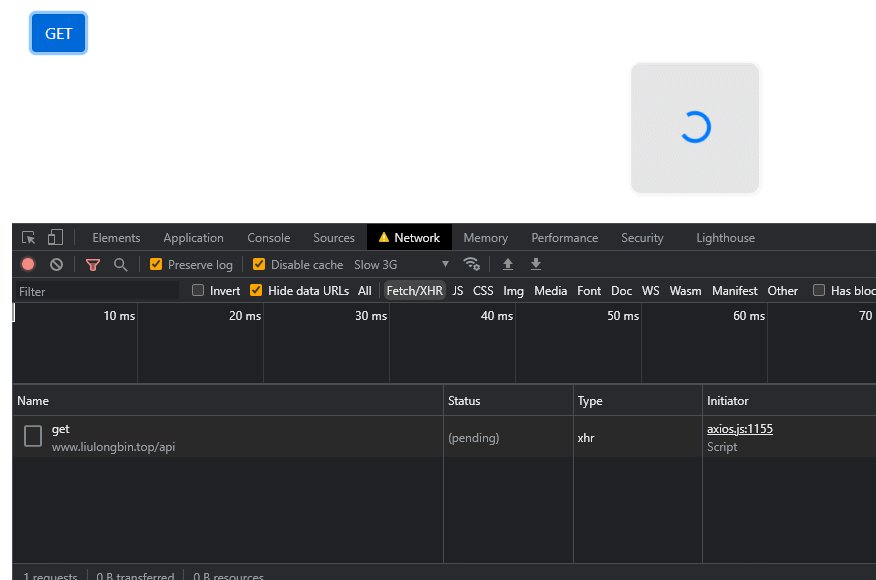
})使用拦截器
function showLoading() {
qs('.loading-box').style.display = 'block'
}
function hideLoading() {
qs('.loading-box').style.display = 'none'
}
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么 (开启loading)
showLoading()
return config
},function(error) {
return Promise.reject(error)
})
// 添加响应拦截器
axios.interceptors.response.use(function (config) {
// 请求成功了,关闭loading
hideLoading()
return response
},function(error) {
return Promise.reject(error)
})
qs("#btnGET").addEventListener('click', function () {
axios.get('/api/get').then(({ data: res }) => {
console.log(res)
})
})效果

文件上传
FormData()
概念:
FormData 是浏览器提供的一个 WebAPI,它以键值对的方式存储数据。
作用:
FormData 配合 Ajax 技术,能够向服务器发送 multipart/form-data 格式的请求体数据。
💡 注意:Ajax 实现文件上传的时候,请求体的编码格式必须是 multipart/form-data
基本用法:
FormData 是一个构造函数,new FormData() 即可得到 FormData 对象
例如:
const fd = new FormData() // 创建一个空白的 FormData 对象,里面没有包含任何数据调用 FormData 对象的 append(键, 值) 方法,可以向空白的 FormData 中追加键值对数据
fd.append('username' , 'admin')注意:
- 键表示数据项的名字,必须是字符串
- 值表示数据项的值,可以是任意类型的数据
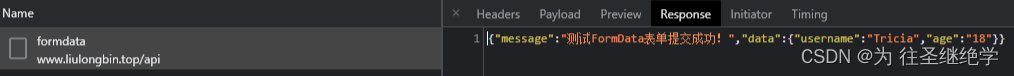
发送普通的FormData()数据
// 使用FormData() 提交普通数据 FormData() 是一个构造函数
axios.defaults.baseURL = '接口'
// 1. 初始化一个实例
let fd = new FormData()
// 2. 往fd实例里面添加数据
fd.append('username' , 'Tricia')
fd.append('age' , 18)
// 3. 使用axios发起一个请求
axios.post('/api/formdata' , fd).then(({data:res}) => {
console.log(res)
})
上传文件数据
// 声明一个函数,把图片上传之后并且展示到页面
function uploadAvatar(file) {
// 使用FormData() 格式存储文件
let fd = new FormData()
fd.append('avatar', file)
// 发送请求
axios.post('接口/api/upload/avatar', fd).then(({ data: {code,url} }) => {
if (code === 200) {
// 如果请求成功,修改图片文件的路径
qs('.thumb').src = `接口${url}`
}
})
}
