关于webpack5打包时生成LICENSE.txt文件的解决方案
关于webpack5打包时生成LICENSE.txt文件的解决方案

且陶陶
发布于 2023-04-12 15:39:30
发布于 2023-04-12 15:39:30
文章被收录于专栏:Triciaの小世界
问题
最近在使用webpack5进行打包时,多出了一个LICENSE.txt的文件,查阅官网资料,找到了解决办法。 官方: https://webpack.js.org/plugins/terser-webpack-plugin/

在这里插入图片描述
如何解决?
原因
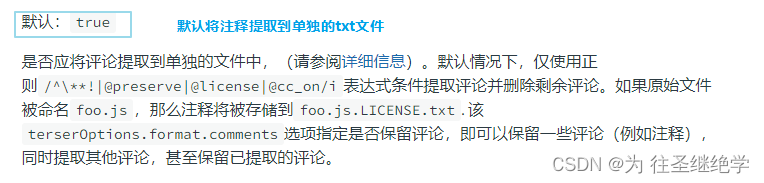
extractComments默认为true

在这里插入图片描述
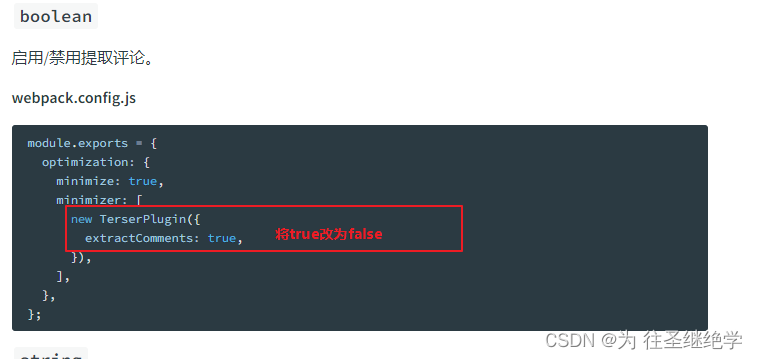
解决办法

在这里插入图片描述
在webpack.config.js中修改配置
const TerserPlugin = require("terser-webpack-plugin")
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin({
extractComments: false, //不将注释提取到单独的文件中
})],
},
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-05-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
