【案例】js全选反选按钮的实现
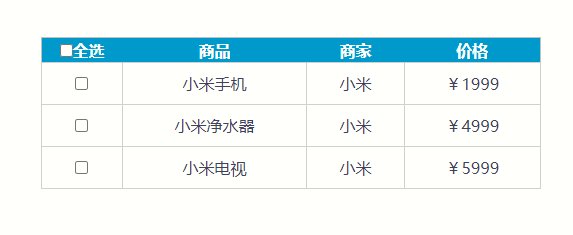
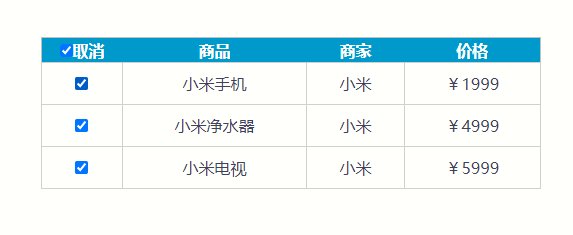
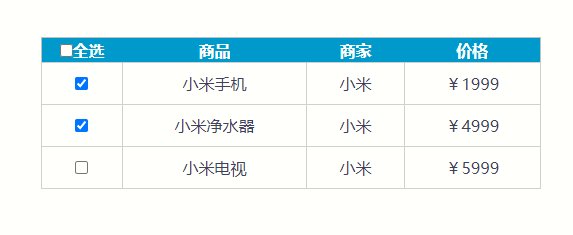
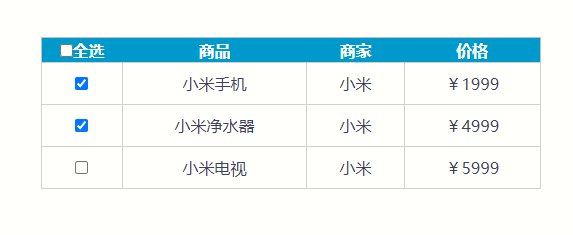
效果图

在这里插入图片描述
思路
全选
首先要使给全选按钮设置一个点击事件,在点击选中时可以使下面的每个多选按钮都选中。 让每个多选按钮checked的状态都和全选按钮一致
反选
首先给每个多选按钮设置一个点击事件, 让每个多选按钮都选中时全选按钮也被选中 可以先给全选按钮设置选中,然后判断一下如果有多选按钮没有被选中,则令全选按钮也不被选中
实现文字改变
使用三元运算符判断当前的先择状态,在根据状态给文字设置内容
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
.allCheck {
width: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"><span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
let checkAll = document.querySelector('#checkAll')
let cks = document.querySelectorAll('.ck')
let spanAll = document.querySelector('.all')
// 全选
checkAll.addEventListener('click', function () {
for (let i = 0; i < cks.length; i++) {
cks[i].checked = checkAll.checked
}
// 修改文字
spanAll.innerHTML = checkAll.checked ? '取消' : '全选'
})
// 反选
for (let i = 0; i < cks.length; i++) {
cks[i].addEventListener('click', function () {
for (let j = 0; j < cks.length; j++) {
if (!cks[j].checked) {
checkAll.checked = false
// 修改文字
spanAll.innerHTML = '全选'
return
}
}
checkAll.checked = true
spanAll.innerHTML = '取消'
})
}
</script>
</body>
</html>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

