WordPress 主题教程 #7:底部
底部(footer)是从零开始创建 WordPress 主题系列教程的第七篇,这篇教程将会很简单,去只要在侧边栏下增加个 DIV 标签,然后输入一些版权信息。其实你完全可以不用我说明就能自己去做,可以先自己尝试下,然后返回这里再仔细检查下。
第1步:增加个 DIV 标签
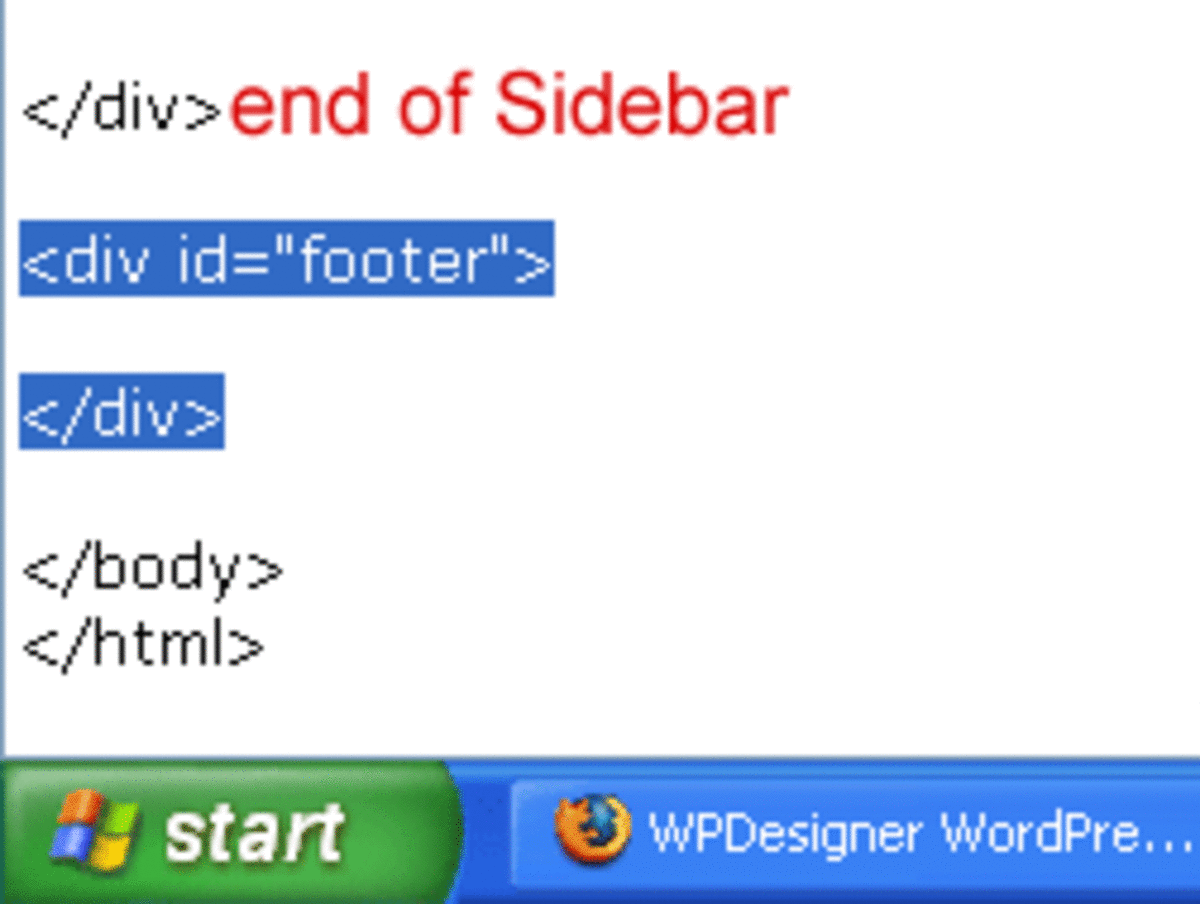
在侧边栏的 DIV 标签下输入以下代码:
<div id=”footer”>
</div>
add-footer.gif
第2步:添加版权信息
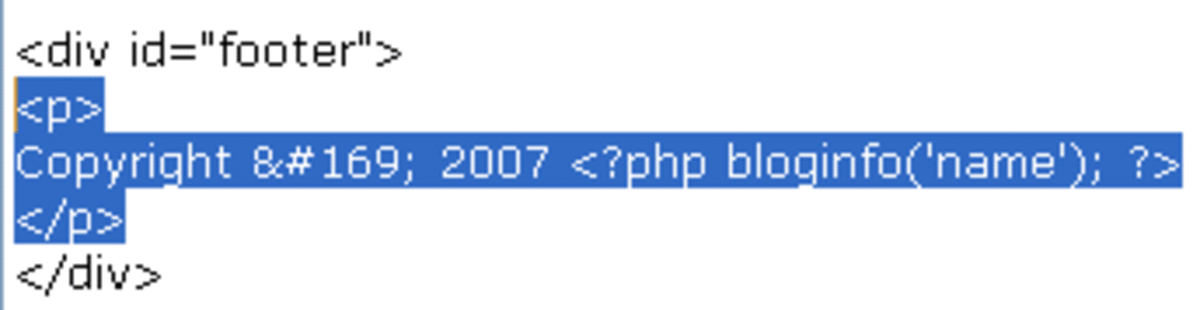
把尾部的文本放入段落标签中,你可以输入任何你想要的东西,这里是我的:
Copyright © 2007 <?php bloginfo(’name’); ?>
add-footer-text.gif
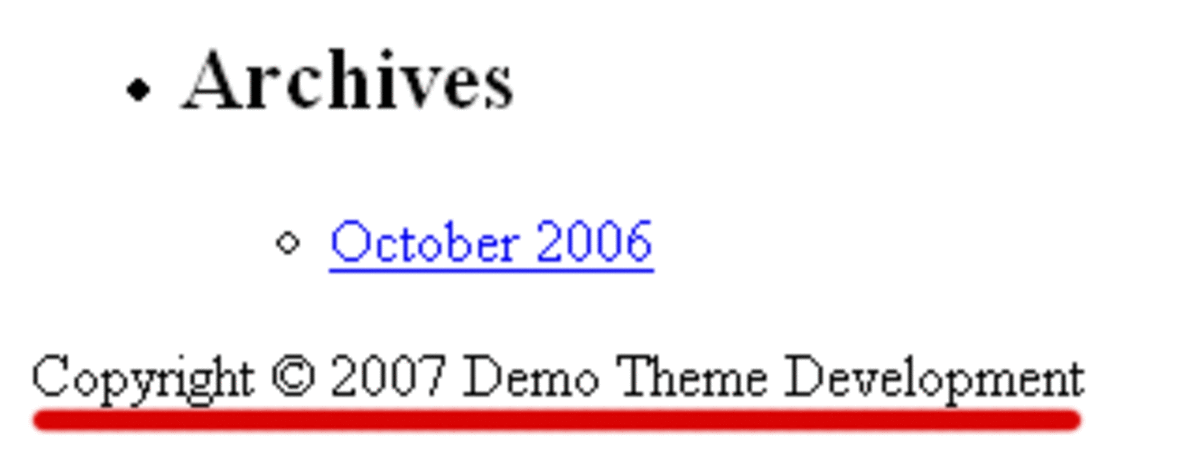
保存并刷新浏览器,结果如下:

footer.gif
© 用于显示版权符号,还记得在 header 的时候使用的 bloginfo() 函数吗?这里再次使用,“name”是用于调用博客标题,而“url”调用博客的地址。
如果你想你的博客标题成为一个链接,查下头部就知道怎么做了。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
