【CSS】定位 ⑤ ( 子元素绝对定位 父元素相对定位 | 代码示例 )
【CSS】定位 ⑤ ( 子元素绝对定位 父元素相对定位 | 代码示例 )

韩曙亮
发布于 2023-04-16 14:26:47
发布于 2023-04-16 14:26:47
文章被收录于专栏:韩曙亮的移动开发专栏
一、子元素绝对定位 父元素相对定位
绝对定位 要和 带有定位 的 父容器 搭配使用 ;
子元素 使用绝对定位 , 父元素要使用 相对定位 ;
子元素使用 绝对定位 , 在布局中不会保留其位置 ,
子元素完全依赖 父容器 的位置 ,
此时就要求父容器必须稳定 , 如果父容器使用了 绝对布局 , 父容器就不会保留位置 ,
而子元素又依赖父元素 , 这时父元素建议使用相对定位 , 这样能保证页面的稳定性 ;
父级元素 需要 占位 , 必须使用 相对定位 ;
子元素 需要 任意摆放 , 必须使用绝对定位 ;
二、代码示例
父元素使用相对定位 , 子元素使用绝对定位 ;
两个子元素分别放置在 左侧和右侧 中心位置 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例</title>
<style>
/* 父元素设置相对布局 */
.father {
position: relative;
width: 800px;
height: 90px;
background-color: pink;
}
/* 子元素设置绝对布局 */
.son {
/* 绝对布局 */
position: absolute;
/* 放置在左侧中心位置 */
top: 25px;
left: 0;
width: 40px;
height: 40px;
background-color: blue;
}
/* 子元素设置绝对布局 */
.son2 {
/* 绝对布局 */
position: absolute;
/* 放置在右侧中心位置 */
top: 25px;
right: 0;
width: 40px;
height: 40px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
<div class="son2"></div>
</div>
</body>
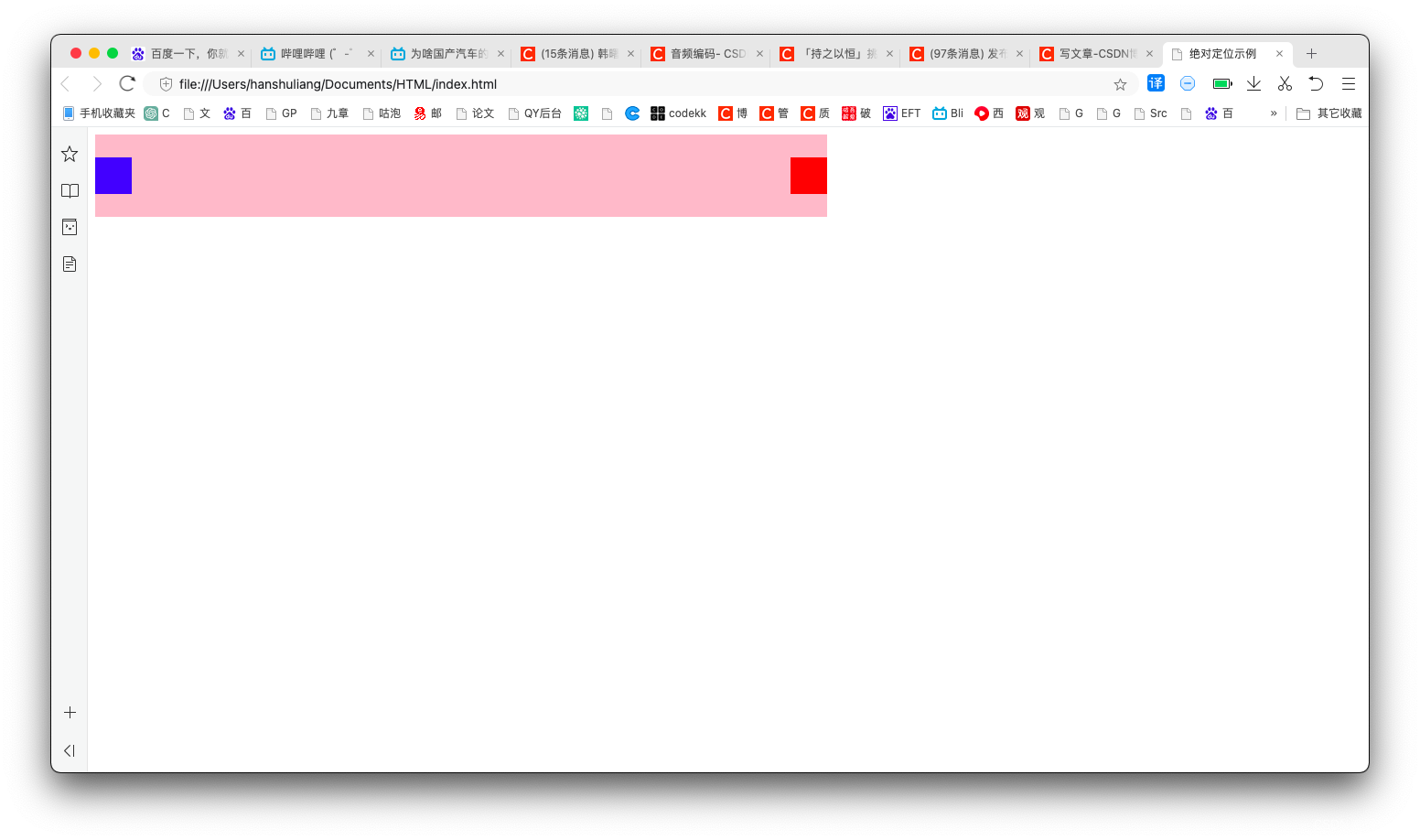
</html>展示效果 :

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
