关于vue中v-for中使用bootstrap 5的modal弹框出现的问题
关于vue中v-for中使用bootstrap 5的modal弹框出现的问题

前言
今天在实现一个简单的业务逻辑的时候遇到了一个问题,让我十分头疼,但是又找不到如何解决。
技术涉及:vue+bootstrap
问题场景:
在一个类似导航的分类中,有许多个nav的div,要求点击每个框,都有弹窗,并且弹窗中的内容会根据点击的div不同而展示不同的内容。
问题复现:
使用bootstrap 中modal弹框,我给div加上了v-for,让它遍历输出每个不同的div同时每个div中又包含了不同的弹框modal的代码,进而实现不同的div能够弹出不同的弹框。
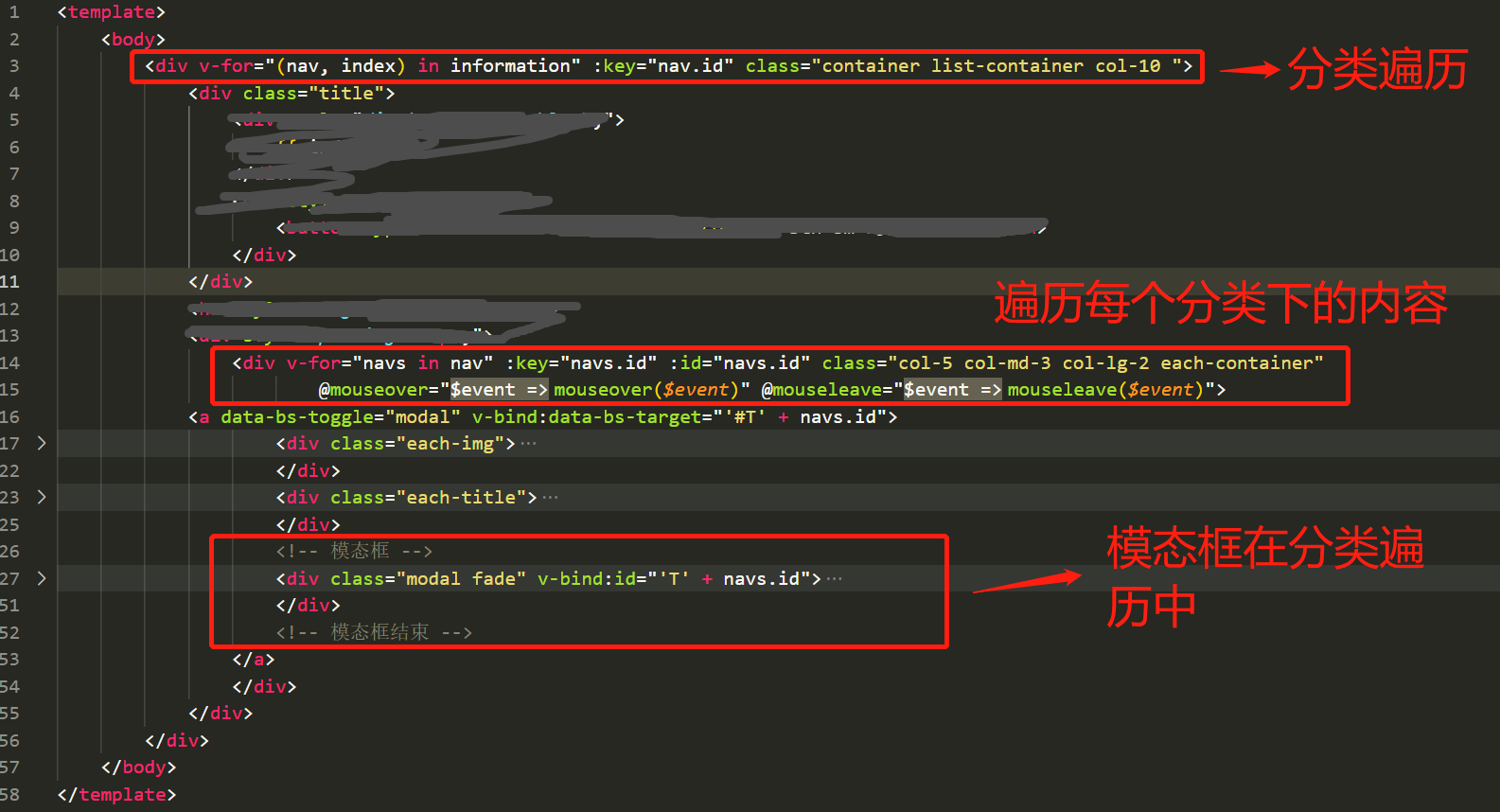
简单的代码截图如下(具体代码放文末):

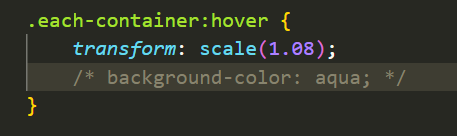
一直到这里,都是一切正常,前端画面也是正常显示,直到,我加上了下面这一行的样式,(鼠标放到div上的时候div略微放大),出现了问题。(注意,单加background-color: aqua;这个样式的时候是正常显示的,但是一旦加上了transform就出现错误了!)

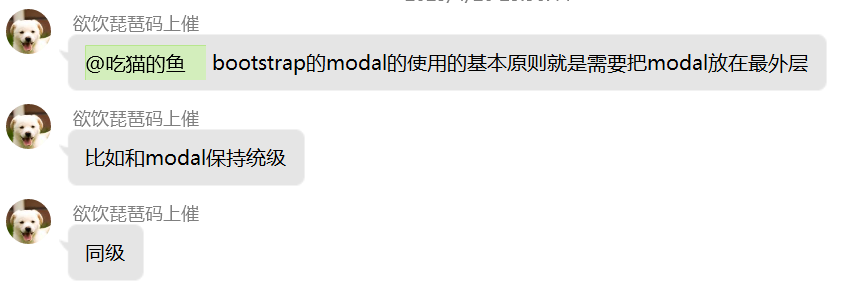
问题就是,modal弹框,一直闪,貌似是重复触发了弹框(猜测,具体原因不明),随后,去询问了bootstrap Admin作者请教了一下,得到了以下回复(也很感谢这位作者能拨冗回复这个问题~):

到这里,我猜测,是由于我的model框放进了v-for里面导致的。具体原因我也不太清楚,有了解的朋友,欢迎本文留言~
问题解决
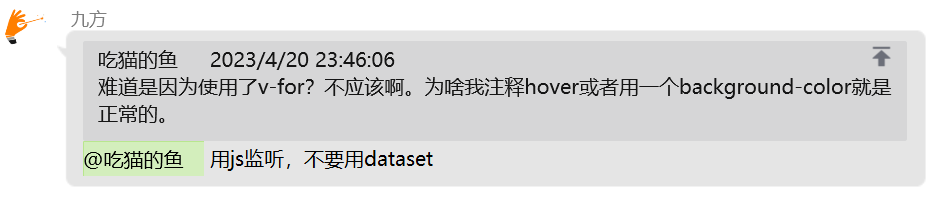
这个问题确实有些折磨,但是我也找不到很好的解决方案,但是又结合了另一位在bootstrap Admin群友的建议:

和bootstrap Admin作者的建议,我最终想到了一个解决方案。
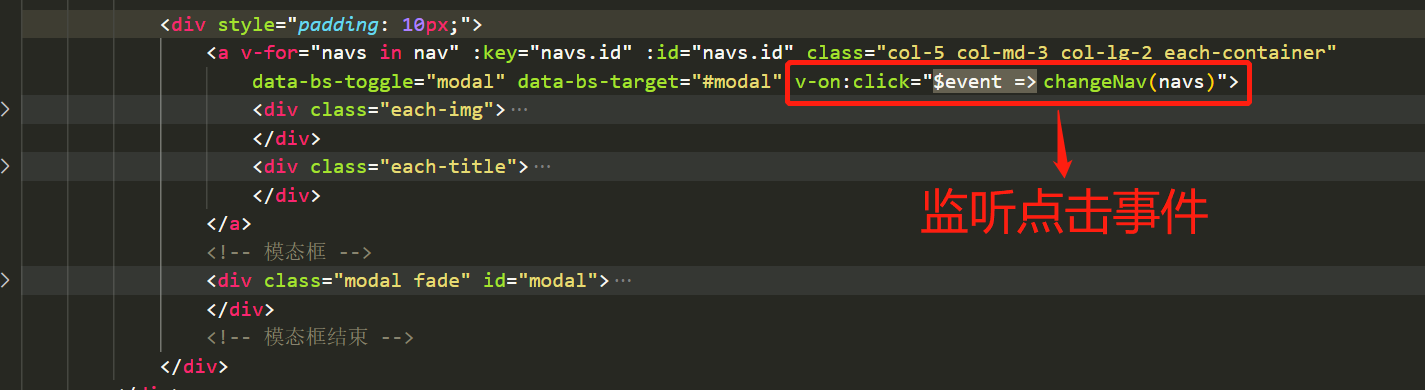
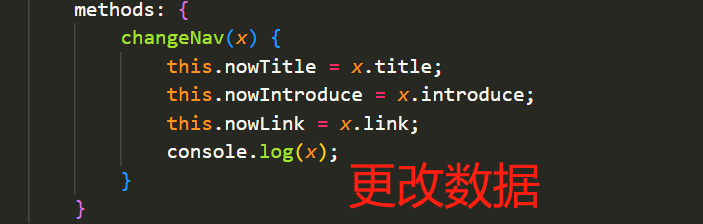
也就是说将madal框,放在外层,不进行v-for遍历,然后使用js监听用户点击事件,对madal框中的内容进行实时更改。
具体代码如下(完整代码放在文末):


后话
至此,这个折磨了我数小时的困难,终于解决。希望能够帮助到更多人摆脱这个坑!
代码部分
更改前代码
更改前,是将每个nav,还有该nav的modal都放在v-for中
<div v-for="navs in nav" :key="navs.id" :id="navs.id" class="col-5 col-md-3 col-lg-2 each-container" @mouseover="mouseover($event)" @mouseleave="mouseleave($event)">
<a data-bs-toggle="modal" v-bind:data-bs-target="'#T' + navs.id">
<!-- 模态框 -->
<div class="modal fade" v-bind:id="'T' + navs.id">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
...模态框内容
</div>
</div>
</div>
<!-- 模态框结束 -->
</a>
</div>更改后代码
<a v-for="navs in nav" :key="navs.id" :id="navs.id" class="col-5 col-md-3 col-lg-2 each-container"
data-bs-toggle="modal" data-bs-target="#modal" v-on:click="changeNav(navs)">
这里是div内容
</a>
<!-- 模态框 -->
<div class="modal fade" id="modal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
modal具体内容
</div>
</div>
</div>
<!-- 模态框结束 -->js
data() {
return {
isHover: false,
information: "",
nowTitle: "",
nowIntroduce: "",
nowLink: ""
}
},
mounted() {
...
},
methods: {
changeNav(x) {
this.nowTitle = x.title;
this.nowIntroduce = x.introduce;
this.nowLink = x.link;
console.log(x);
}
}