【CSS】文字溢出问题 ( 强制文本在一行中显示 | 隐藏文本的超出部分 | 使用省略号代替文本超出部分 )
【CSS】文字溢出问题 ( 强制文本在一行中显示 | 隐藏文本的超出部分 | 使用省略号代替文本超出部分 )

韩曙亮
发布于 2023-04-24 11:18:10
发布于 2023-04-24 11:18:10
一、文字溢出问题
在元素对象内部显示文字 , 如果文本过长 , 则会出现文本溢出的问题 ;
下面的示例中 , 在 150x25 像素的盒子中 , 显示 骐骥一跃,不能十步;驽马十驾,功在不舍; 一段话 , 明显盒子太小 , 默认的显示效果如下 :

在这里插入图片描述
文字溢出代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字溢出处理</title>
<style>
div {
width: 150px;
height: 25px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
骐骥一跃,不能十步;驽马十驾,功在不舍;
</div>
</body>
</html>显示效果 :

在这里插入图片描述
二、文字溢出处理方案
文字溢出处理方案 :
- 首先 , 强制文本在一行中显示 ;
white-space: nowrap;- 然后 , 隐藏文本的超出部分 ;
overflow: hidden;- 最后 , 使用省略号代替文本超出部分 ;
text-overflow: ellipsis;white-space 样式 用于设置 文本显示方式 :
- 默认方式 : 显示多行 ;
white-space: normal;- 显示一行 : 强行将盒子中的文本显示在一行中 ;
white-space: nowrap;text-overflow 样式 用于设置 文字溢出处理方案 :
- 默认方式 - 简单裁切 : 不显示
...省略号 ;
text-overflow : clip;- 显示省略号 : 文本溢出时 , 显示
...内容 ;
text-overflow : ellipsis;三、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字溢出处理</title>
<style>
div {
width: 150px;
height: 25px;
border: 1px solid red;
/* 首先 强制文本在一行中显示 */
white-space: nowrap;
/* 然后 隐藏文本的超出部分 */
overflow: hidden;
/* 最后 使用省略号代替文本超出部分 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
骐骥一跃,不能十步;驽马十驾,功在不舍;
</div>
</body>
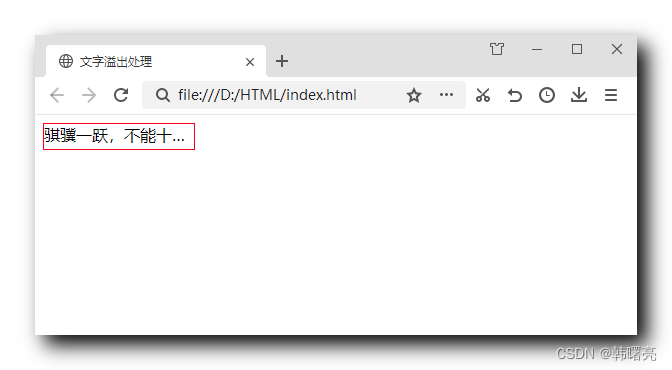
</html>执行结果 :

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
