在VUE3项目中添加使用永久免费H5直播点播播放器SkeyeWebPlayer.js及问题
原创在VUE3项目中添加使用永久免费H5直播点播播放器SkeyeWebPlayer.js及问题
原创
Openskeye
发布于 2023-04-24 11:32:17
发布于 2023-04-24 11:32:17
1、准备好SkeyeWebPlayer.js播放器文件。源码地址
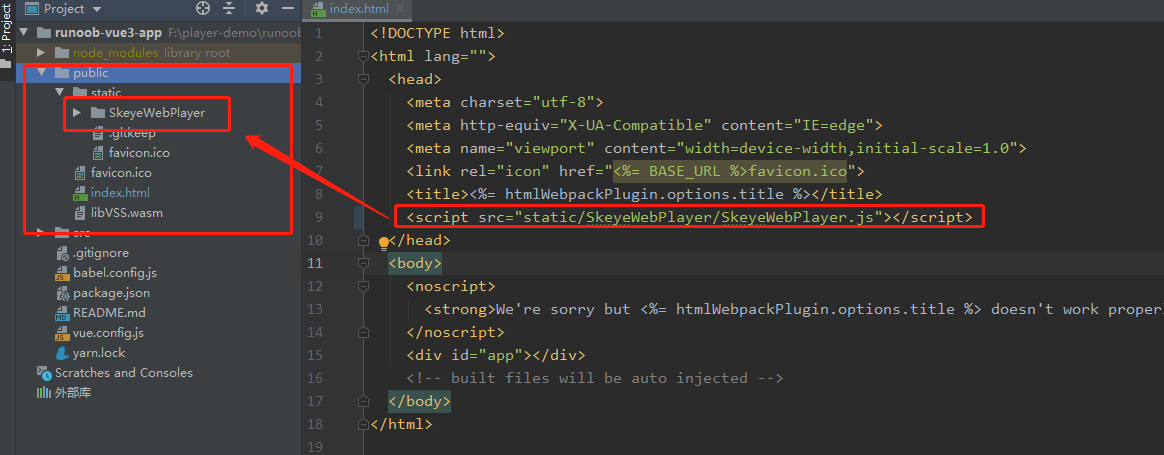
2、放在Vue3项目public文件夹下,注意:vue2项目是放在static里边。
3、引入方式
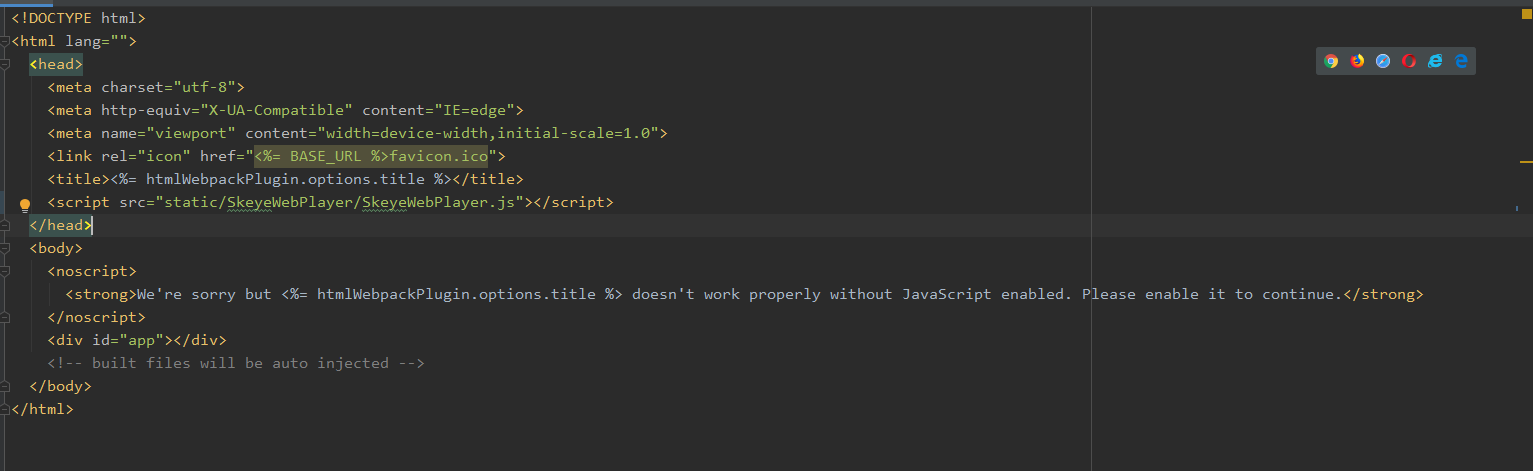
(1)、在index.html页面中引入SkeyeWebPlayer.js
<script src="static/SkeyeWebPlayer/SkeyeWebPlayer.js"></script>
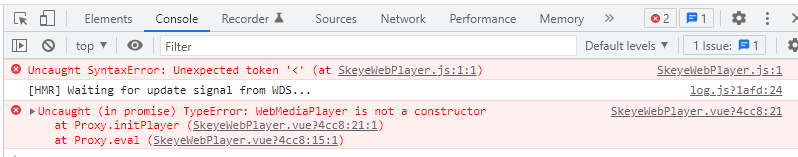
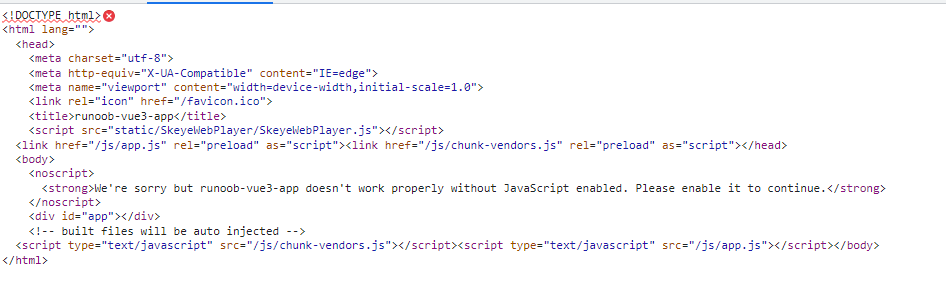
(2)、如果放在Vue项目下static文件夹引入,在vue2中这样使用不会出现问题,但是在vue3中会出现出现以下问题,如图:



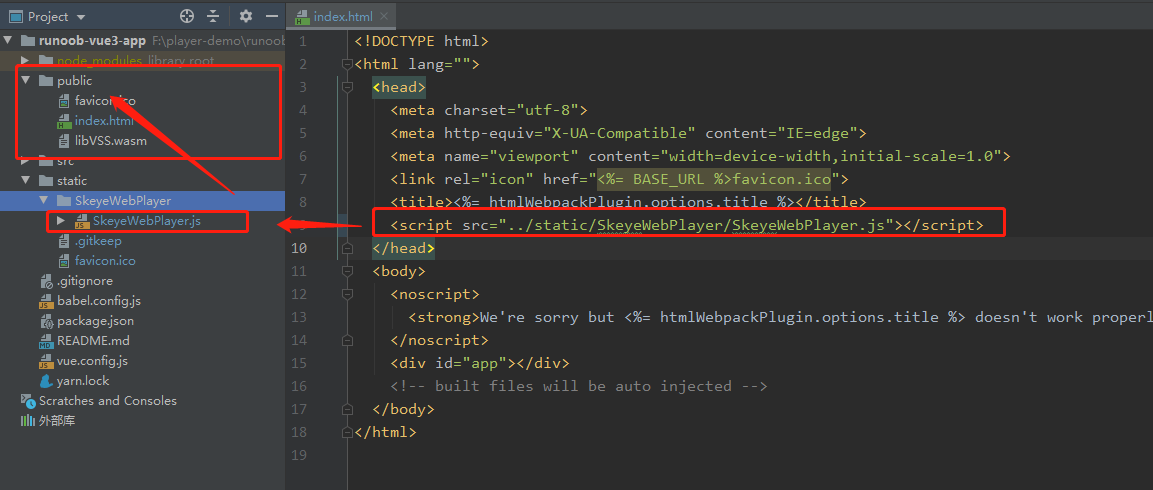
(2)、解决办法:把放在Vue3项目static里边的资源文件放到public文件夹下来引用。此外,放到 public 里的东西,可以不用写开头目录,脚手架打包的时候找不到,会去自动到public文件夹找的。

4、使用
<template> <div class="hello"> <div class="web-media-player" id="WebMediaPlayer"></div> </div></template><script>export default { name: 'SkeyeWebPlayer', props: { msg: String }, mounted() { this.$nextTick(() => { this.initPlayer() }) }, methods: { initPlayer() { // new WebMediaPlayer(url,domId,callback,options) this.player = new WebMediaPlayer('', `WebMediaPlayer`, this.callbackFunc, { cbUserPtr: this, decodeType: 'soft' }); this.player.play('http://192.168.0.111:10800/flv/hls/stream_1.flv', true); }, // 播放器回调方法 callbackFunc(cbType, cbParams) { if (cbType === 'playbackTime') { //console.log("当前回放时间: " + cbParams); } else if (cbType === 'ended') { console.log("播放结束"); } console.log("Callback " + cbType + ": " + cbParams); }, }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped> .hello { width: 800px; margin: 0 auto; }</style>
4、vue3-demo地址
vue3-demo下载地址
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录