Vue组件之间的数据共享
组件之间的数据共享
在项目开发中,组件之间的最常见的关系分为如下两种:
- 父子关系
- 兄弟关系
父子组件之间的数据共享
父子组件之间的数据共享又分为:
- 父 -> 子共享数据
- 子 -> 父共享数据
1. 父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。示例代码如下:

2. 子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:

3. 兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus。

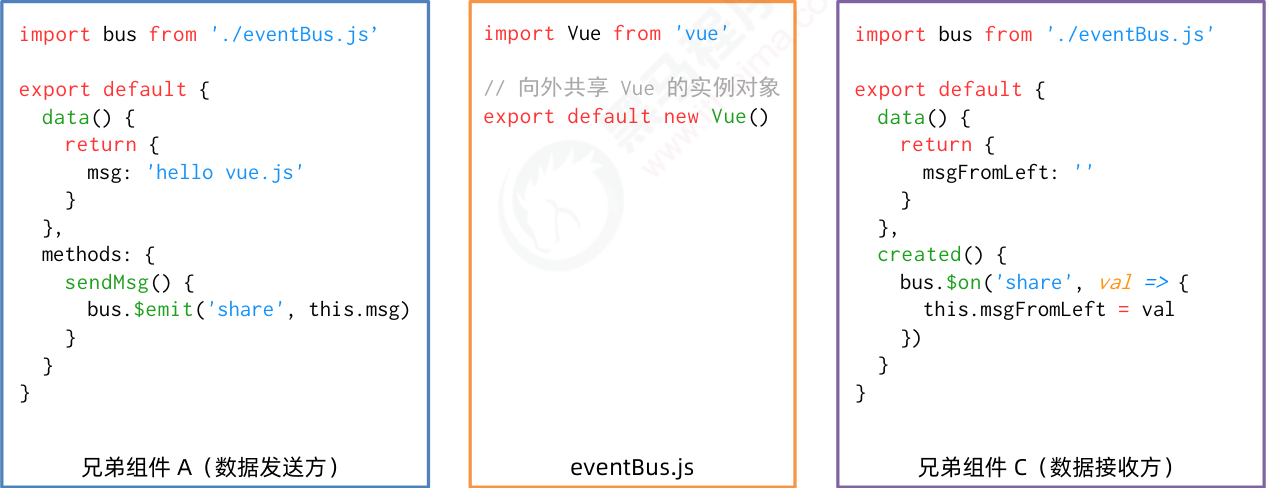
EventBus 的使用步骤
- 创建
eventBus.js模块,并向外共享一个Vue 的实例对象 - 在数据
发送方,调用bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件 - 在数据
接收方,调用bus.$on(‘事件名称’, 事件处理函数) 方法注册一个自定义事件
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

