Java集成thymeleaf视图层模板引擎构建web项目实例讲解(附项目源码)
Java集成thymeleaf视图层模板引擎构建web项目实例讲解(附项目源码)

我们提供一个Java使用Thymeleaf的简单示例。Thymeleaf是一个模板引擎可以处理XML,XHTML、HTML5。Thymeleaf利用最少的IO操作来获得更快的速度,使用thymeleaf模板引擎加快了前后端开发工作的并行运作。Thymeleaf还提供了国际化。Thymeleaf提供了最基础的两个编程API:ServletContextTemplateResolver 和TemplateEngine。Servletcontexttemplateresolver负责解析模板、Templateengine使用templateengine process()方法处理模板数据。模板引擎表达式可以从properties文件和WebContext获取属性值从而展示到页面。需要注意的是:属性文件、模板文件必须同名且位于同一目录(编译后)。
使用servlet3.0注解报会在访问时报404错误,解决方案如下web.xml文件头如下配置:
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> Java+Thymeleaf示例程序的准备工作
- Java 8
- Thymeleaf
- Servlet 3
- Tomcat 8
- Maven
- Eclipse
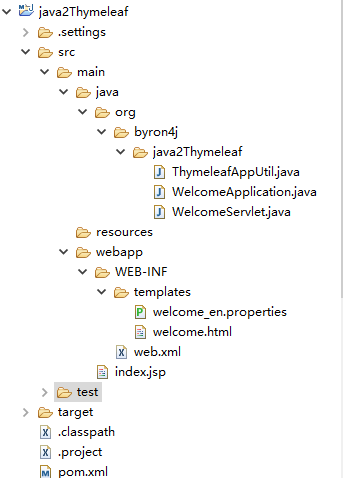
示例程序的目录结构

pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.byron4j</groupId>
<artifactId>java2Thymeleaf</artifactId>
<version>1.0.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>java2Thymeleaf</name>
<url>http://blog.csdn.net/zixiao217/article/details/52723437</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>2.1.5.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>thymeDemo</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<!-- <compilerArguments> <extdirs>lib</extdirs> </compilerArguments> -->
</configuration>
</plugin>
</plugins>
</build>
</project>使用th:text外化文本
打开我们的模板文件WEB-INF\templates\welcome.html,如果我们直接访问该html文件,则会显示”Welcome Offline”,当我们通过服务启动之后访问url则显示从后台获得的属性值。
注意:在模板文件中需要声明thymeleaf的文档类型、xml命名空间,WEB-INF\templates\welcome.html :
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf-Java Demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF8" />
</head>
<body>
<p th:text="#{welcome.msg}">喂,掉线了丿_|</p>
<p>Date : <span th:text="${currentDate}">1990-01-01 00:00:00</span></p>
</body>
</html> th:text: 该属性用来计算表达式的值,并将结果展示为标签的内容 #{…}: 从属性文件获得该属性的值。 表达式#{welcome.msg} 会尝试获得属性文件中key为welcome.msg的value。 {…}: OGNL表达式 会获取在org.thymeleaf.context.WebContext中设置的值。在这个Demo中表达式{currentDate} 将会获取在WebContext中设置的currentDate 属性值。
ServletContextTemplateResolver 解析模板和TemplateEngine.process()处理模板
ThymeleafAppUtil.java
package org.byron4j.java2Thymeleaf;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
/**
* @author Byron.Y.Y
* @optDate 2016年11月15日
* Thymeleaf模板引擎和解析器
*/
public class ThymeleafAppUtil {
private static TemplateEngine templateEngine;
/**
* static代码块,加载初始模板设置:/WEB-INF/templates/**.html文件
*/
static {
ServletContextTemplateResolver templateResolver =
new ServletContextTemplateResolver();
templateResolver.setTemplateMode("XHTML");
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
templateResolver.setCacheTTLMs(3600000L);
templateEngine = new TemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
}
public static TemplateEngine getTemplateEngine() {
return templateEngine;
}
}ServletContextTemplateResolver: 负责解析Thymeleaf模板。我们需要设置模板模式、模板文件的前缀、后缀等。 TemplateEngine: 处理thymeleaf模板。
属性文件
属性文件、模板文件必须同名且放在一个目录中(项目编译后) WEB-INF\templates\welcome_en.properties
welcome.msg=Welcome to Thymeleaf World!WEB-INF\templates\welcome_zh.properties
welcome.msg=欢迎使用 Thymeleaf!Servlet类
WelcomeServlet.java
package org.byron4j.java2Thymeleaf;
import java.io.IOException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author Byron.Y.Y
* @optDate 2016年11月15日
* 使用servlet3注解,注册一个servlet,并在容器启动时加载
*/
@WebServlet(urlPatterns = "/welcome", loadOnStartup = 1)
public class WelcomeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
//POST请求
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException{
doGet(request,response);
}
//GET请求
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException{
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
WelcomeApplication application = new WelcomeApplication();
application.process(request, response);
}
} WelcomeApplication.java
package org.byron4j.java2Thymeleaf;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.thymeleaf.context.WebContext;
public class WelcomeApplication {
public void process(HttpServletRequest request, HttpServletResponse response)
throws IOException {
WebContext ctx = new WebContext(request, response, request.getServletContext(),
request.getLocale());
ctx.setVariable("currentDate", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()));
/**
* 使用Thymeleaf引擎加载模板文件welcome.html
*/
ThymeleafAppUtil.getTemplateEngine().process("welcome", ctx, response.getWriter());
}
}web.xml
声明使用了servlet3,eclipse默认生成的web.xml使用的是servlet2.3、2.5,我们需要手动指定为servlet3,运用servlet3.0注解报会在访问时报404错误。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
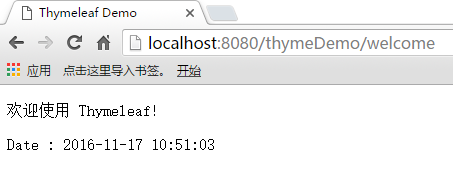
<display-name>Archetype Created Web Application</display-name>
</web-app>运行结果: