uni-app 项目初始化
1. 创建 uni-app 项目
1. 打开 HBuilder 软件

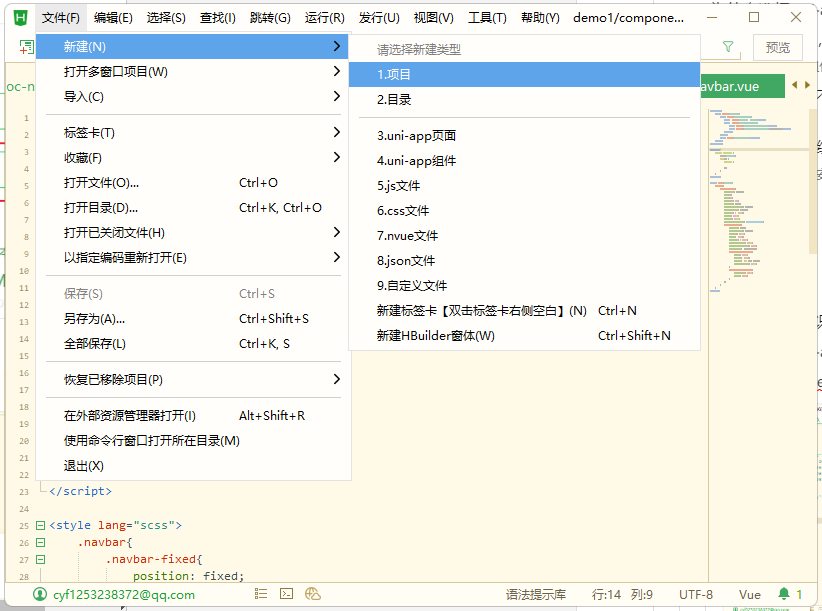
2. 依次点击 文件 → 新建 → 项目

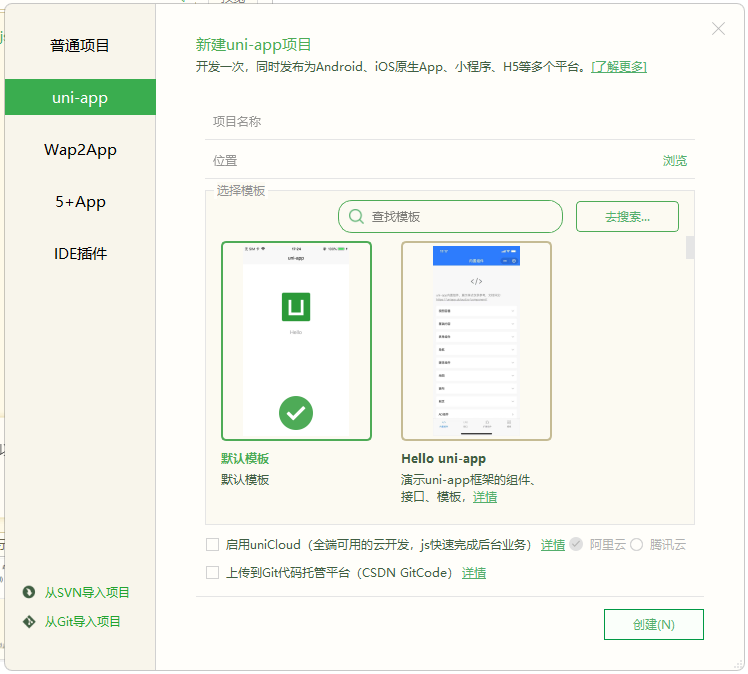
3. 点击 uni-app,并输入 项目名称,项目位置等信息并单击创建即可。

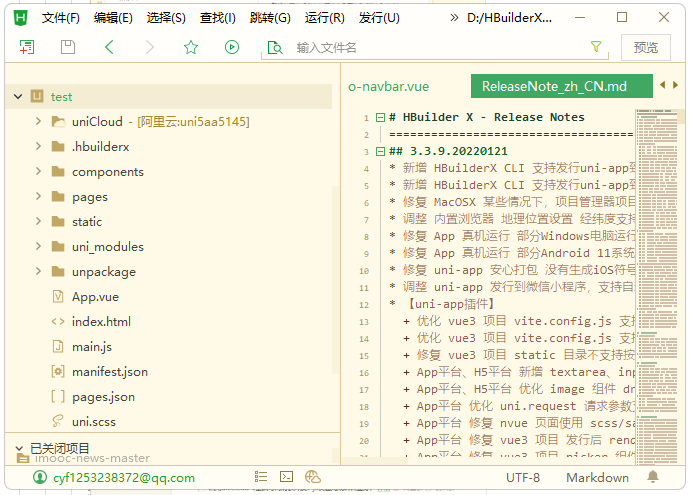
4. 在项目栏中点击项目名

2. 初始化uniCloud云开发环境
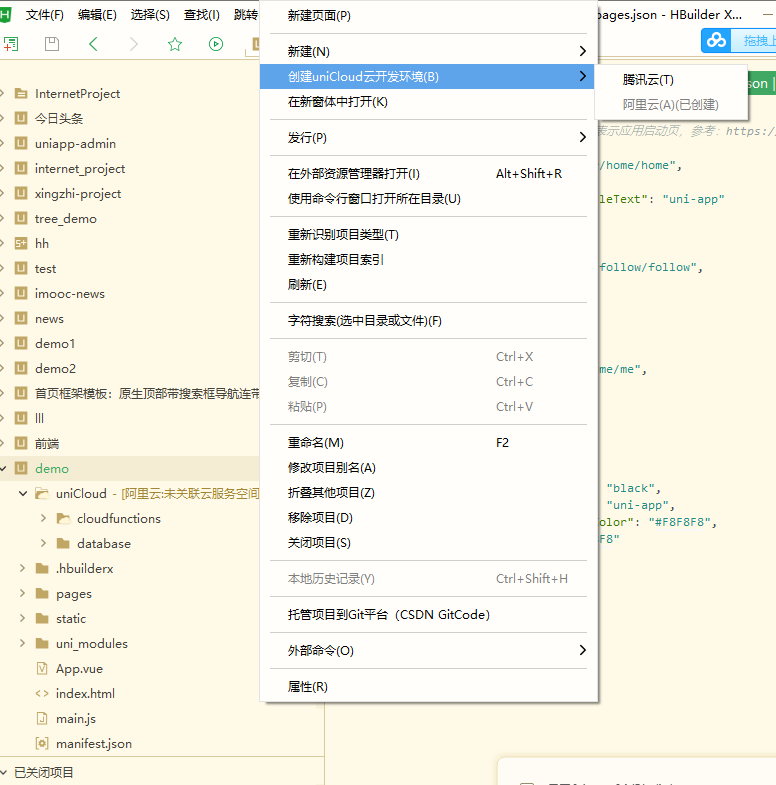
1. 创建 uniCloud 云开发环境

- 项目→创建云开发环境→腾讯云
- 这里建议学习的时候用腾讯云,因为免费。
2. 创建并关联云服务空间
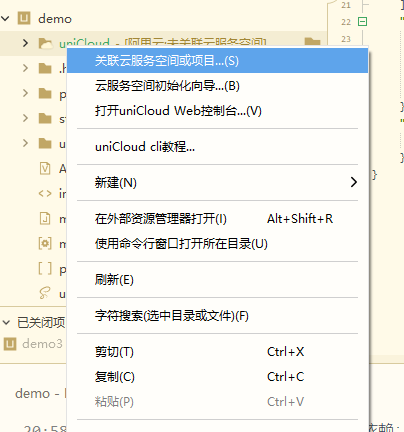
1. 右击项目中的 uniCloud,点击关联云服务空间或项目

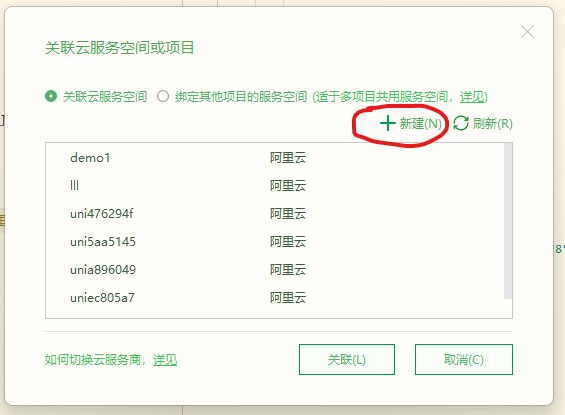
2. 创建服务空间
1. 点击 新建

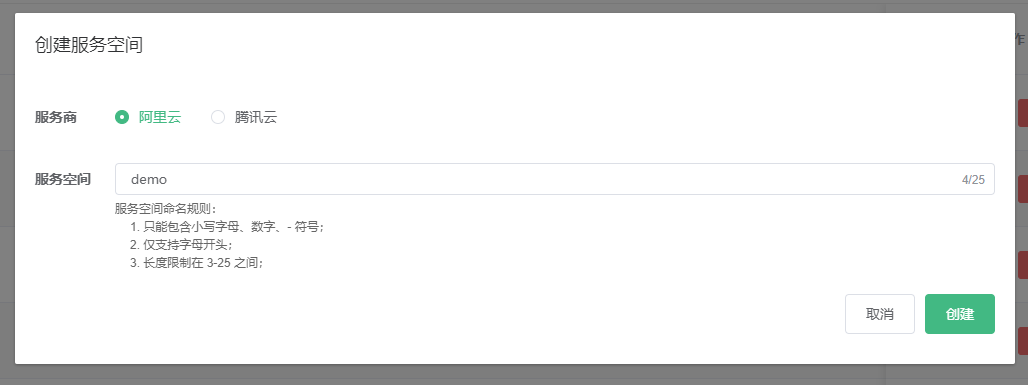
2. 填写 服务空间,并点击创建

- 建议服务空间名和项目名相同,便于辨识。
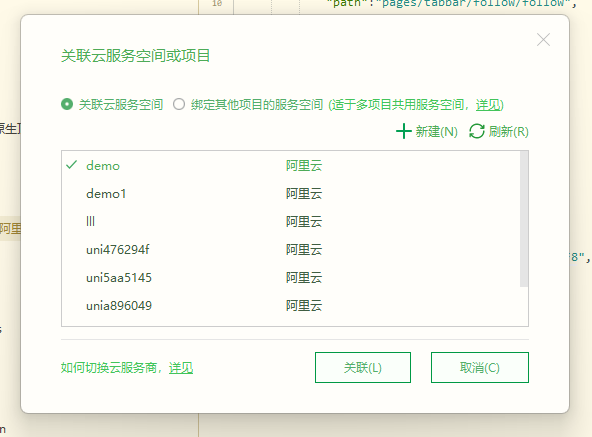
3. 关联云服务空间

- 点击刷新后,便能看到刚刚新创建的云服务空间,选中关联即可。
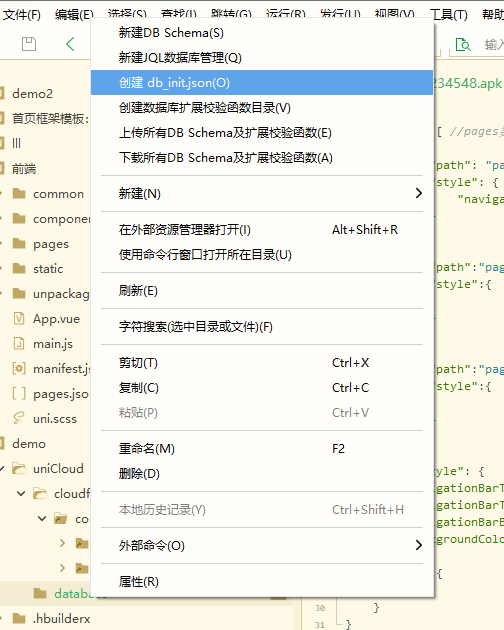
4. 右键 database,创建 db_init.json

db_init.json 介绍 : db_init.json 是 uniCloud 提供的一个 JSON 格式的文档型数据库,是nosql非关系型数据库。通过使用 db_init.json,可以更快地完成数据库的初始化。 详情见:https://uniapp.dcloud.io/uniCloud/hellodb?id=db-init
3. 初始化云数据库
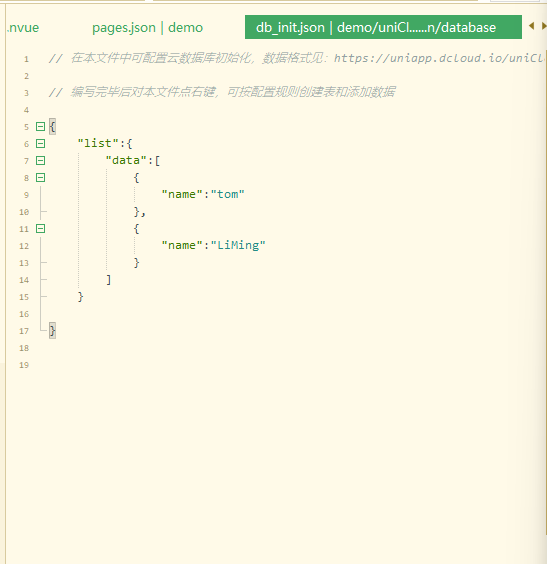
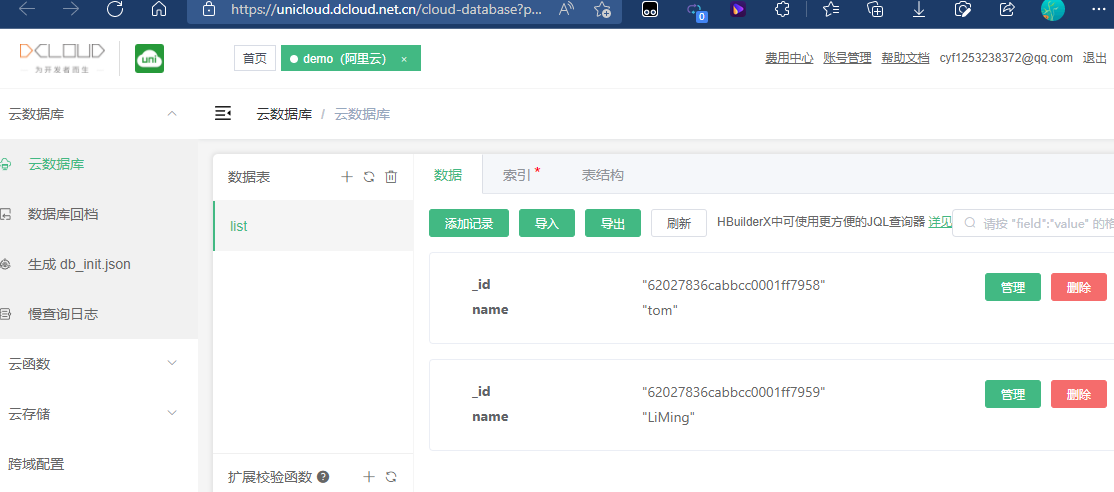
1. 在 db_init.json 编写数据

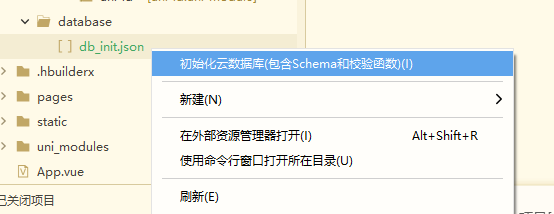
2. 右击 db_init.json ,点击初始化云数据库

3. 打开控制台,便可以看到刚刚 db_init.json 中初始化的数据

- 这里已经提供好了初始化数据,大家可以直接复制已经提供 db_init.json 代码然后初始化。
3. tabbar 初始化
0. tabbar介绍
tabbar 相信大家都不陌生,小程序,app都有tabbar,方便页面的切换。

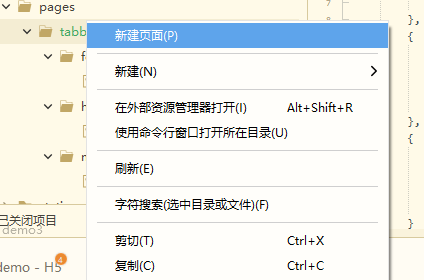
1. 相关目录创建
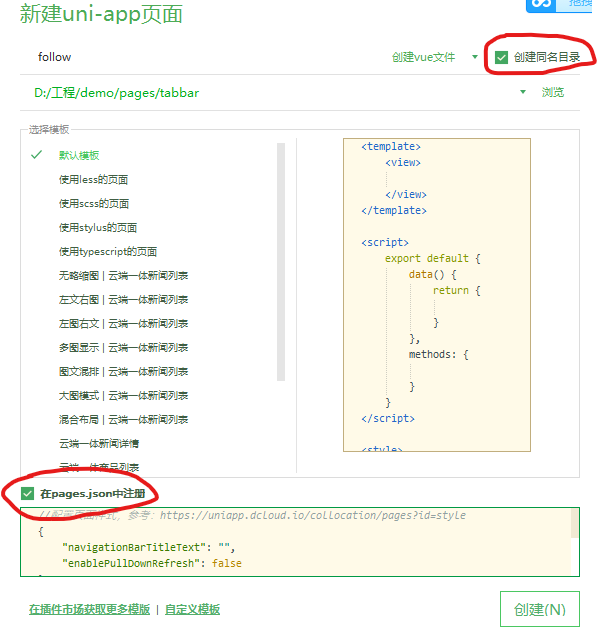
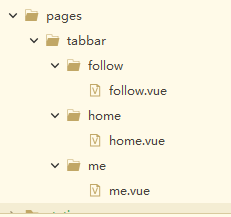
- 为了方便管理,我们在 pages 新建 tabbar 目录,并在 tabbar 页面下创建我们所需的三个页面 home,follow,me。
- 创建页面时注意勾选创建同名目录和在pages.json 中注册,这样会少掉一些步骤。


创建好的目录结构:

2. tabbar 代码
相关参数可以在此查询:https://uniapp.dcloud.io/collocation/pages?id=tabbar
- tabbar最少2个,最多5个tab

- 每一个需要显示的 tab 都要在 pages.json 中配置 tabbar。
"tabBar":{
"color":"#666",
"selectedColor":"#f07373",
"backgroundColor":"#fff",
"list":[{
"pagePath":"pages/tabbar/home/home",
"iconPath":"static/home.png",
"selectedIconPath":"static/home-active.png",
"text":"首页"
},
{
"pagePath":"pages/tabbar/follow/follow",
"iconPath":"static/follow.png",
"selectedIconPath":"static/follow-active.png",
"text":"关注"
},
{
"pagePath":"pages/tabbar/me/me",
"iconPath":"static/my.png",
"selectedIconPath":"static/my-active.png",
"text":"我的"
}]
}- 常用 tabbar 属性:
属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
color | HexColor | 是 | tab 上的文字默认颜色 | |
selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
backgroundColor | HexColor | 是 | tab 的背景色 | |
list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
height | String | 否 | 50px | tabBar 默认高度 |
midButton | Object | 否 | 中间按钮 仅在 list 项为偶数时有效 |
- list 属性介绍:
属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 position 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 position 为 top 时,此参数无效 |
visible | Boolean | 否 | 该项是否显示,默认显示 |
4. 项目代码
本次学习所用到的 db_init.json 以及 图片素材 在项目代码中可以找到。

