描述 HTML、CSS、DOM、JavaScript分别表示的含义
描述 HTML、CSS、DOM、JavaScript分别表示的含义

繁依Fanyi
发布于 2023-05-07 17:10:24
发布于 2023-05-07 17:10:24
文章被收录于专栏:繁依Fanyi 的专栏
JavaWeb作业。。。。
1. 请描述 HTML、CSS、DOM、JavaScript分别表示的含义
① HTML
- HTML,英文全称 Hyper Text Markup Language,翻译过来就是**①超文本②标记语言**,这是一种用于创建网页的标准标记语言。
- 超文本:超文本就是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
- 标记语言:
- 标记语言由标签构成的语言,例如 html,xml等,都是标签语言。
- 标记语言不是编程语言。
- 标记语言由标签构成的语言,例如 html,xml等,都是标签语言。
- HTML 的优点:
- 简易性:HTML版本升级采用超集方式,从而更加灵活方便。
- 可扩展性:HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
- 平台无关性:DOM为HTML文档定义了一个与平台无关的程序接口,使用该接口不可以控制文档的结构。
学会 HTML 对写博客非常有帮助,比如这篇作业就是使用 markdown 编写的,在markdown中可以内嵌HTML标签,来让自己的文章更好看。例如下面我就使用了 <font>标签来处理了部分文字。

在这里插入图片描述
② CSS
- CSS,英文全称 Cascading Style Sheet,翻译过来就是 ①层叠②样式表
- 层叠:多个样式可以作用在同一个html的元素上,同时生效
- 样式表:样式表(style sheet)是关于文件对标题和正文的默认字体、大小、颜色、前页外观、单个部分的排列间隔、行间距、四周页边距、标题间距离等元素的定义。
- CSS 的优点:
- 功能强大
- 将内容展示和样式控制分离
- 降低耦合度(解耦)
- 让分工协作更容易
- 提高开发效率
③ DOM
- DOM,英文全称 Document Object Model,翻译过来就是 文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML 或 XML) 的标准编程接口。W3C 已经定义了一系列的DOM 接口,通过这些DOM 接口可以改变网页的内容、结构和样式。
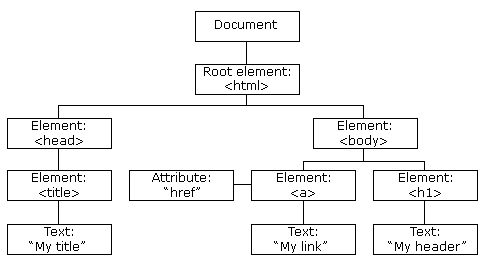
- DOM 树

DOM HTML tree
- 文档:一个页面就是一个文档,DOM 中使用
document表示 - 元素:页面中的所有标签都是元素,DOM 中使用
element表示 - 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用
node表示
④ JavaScript
- JavaScript 是一门**①客户端②脚本语言**,现在几乎所有的 HTML 都使用 JavaScript。它可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
- 客户端:运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
- 脚本语言:不需要编译,直接就可以被浏览器解析执行了
- 为什么 JavaScript 和 Java一点关系都没有却还带有“Java”?
- 当然是为了蹭热度!JavaScript 一开始叫 LiveScript,后来请了 SUN公司的专家修改 LiveScript,并想推广 LiveScript,便蹭了 Java 的热度改名为 JavaScript。
- JavaScript 的特点:
- 解释性执行
- JavaScript是一种解释性脚本语言语言,但在使用前,不需要先编译,而是在程序运行过程中被逐行地解释。JavaScript与HTML标识结合在一起,从而方便用户的使用操作。
- 基于对象
- JavaScript是一种基于对象的面向对象的脚本语言。可以通过创建对象实现指定的操作。
- 简单弱类型
- JavaScript对用户的响应,是以事件驱动的方式进行的。能响应键盘、鼠标以及浏览器窗口等事件。当事件发生后,可能会引起相应的事件响应,执行某些对应的脚本,就称为是事件驱动。
- 相对安全
- JavaScript是一种基于Java基本语句和控制流之上的简单而紧凑的设计,从而对于使用者学习Java或其他C语系的编程语言是一种非常好的过渡,而对于具有C语系编程功底的程序员来说,JavaScript上手也非常容易;其次,其变量类型是采用弱类型,并未使用严格的数据类型。所以javaScript开发起来也比较简单。
- 事件驱动
- JavaScript作为一种安全性语言,不被允许访问本地的硬盘,且不能将数据存入服务器,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。从而有效地防止数据的丢失或对系统的非法访问。
- 跨平台性
- JavaScript脚本的正确运行依赖于浏览器本身,与操作环境无关,只要客户端能装有支持JavaScript的浏览器,就可正确执行javaScript脚本。
- 解释性执行
2. 请列举出 HTML 常用的标记。(至少10个)

img
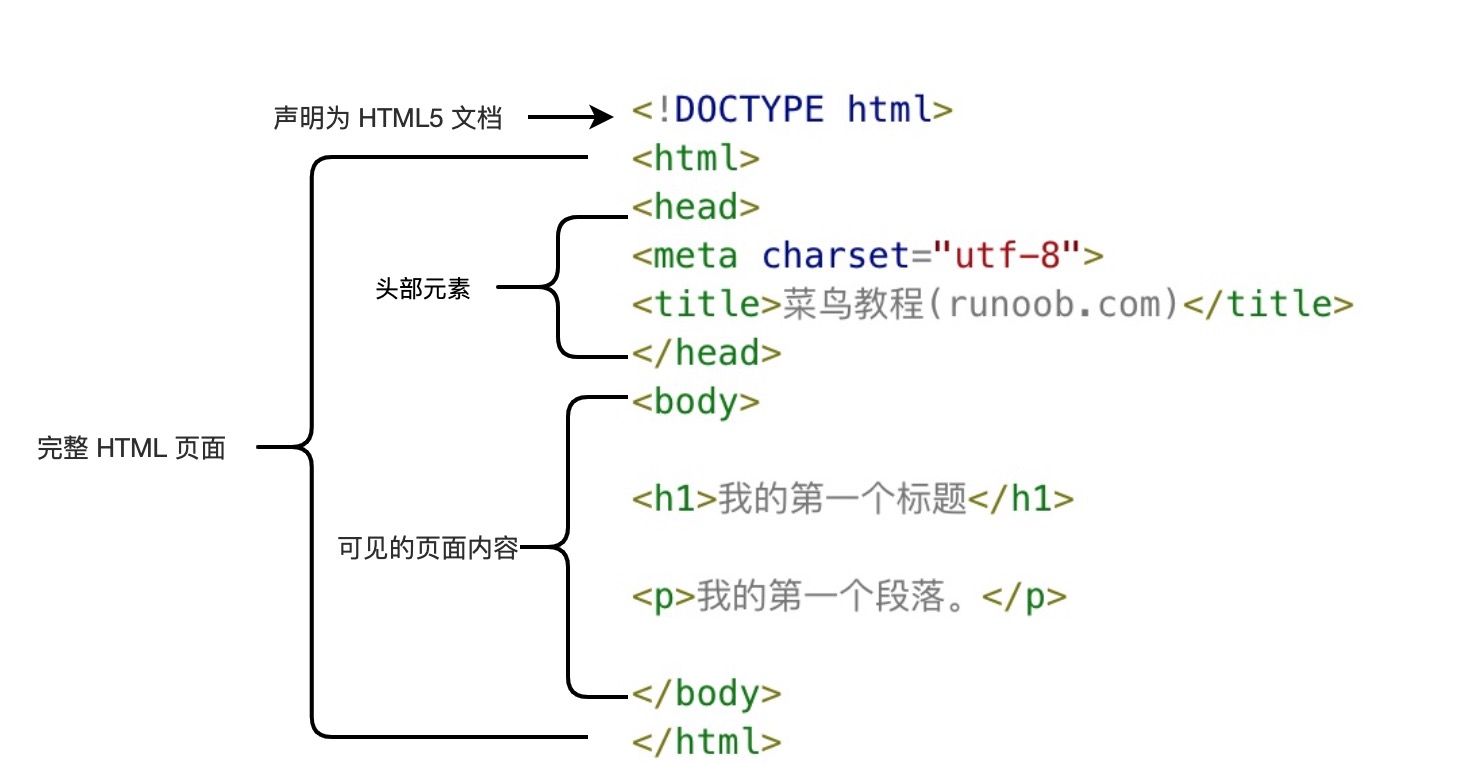
一个完整的页面几乎包含上述所有标签,其次还有表格,列表,超链接,图像,引入CSS和脚本文件的标签等,总结在下表。
标签 | 作用 |
|---|---|
<!DOCTYPE html> | 声明为 HTML5 文档 |
<html> | 元素是 HTML 页面的根元素 |
<head> | 元素包含了文档的元(meta)数据 |
<title> | 元素描述了文档的标题 |
<body> | 元素包含了可见的页面内容 |
<h1> | 元素定义一个大标题 |
<p> | 元素定义一个段落 |
<table> | 定义表格 |
<ul> | 定义无序列表 |
<ol> | 定义有序列表 |
<img> | 定义图像 |
<div> | 块级元素,它可用于组合其他 HTML 元素的容器。 |
<span> | 内联元素,可用作文本的容器 |
<style> | 定义文本样式 |
<script> | 定义了客户端脚本 |
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-03-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
