MIME类型:从限定选择文件类型看MIME类型 前后端设置
原创MIME类型:从限定选择文件类型看MIME类型 前后端设置
原创
在前端开发时候,我们让用户上传文件,但是,怎么去限制用户选择文件的类型?
比如,我只让用户选择图片上传!
当然,选择其它文件后,让用户判断是否是图片……
但是,我选择的时候,就限制用户的选择范围,……可以如此!
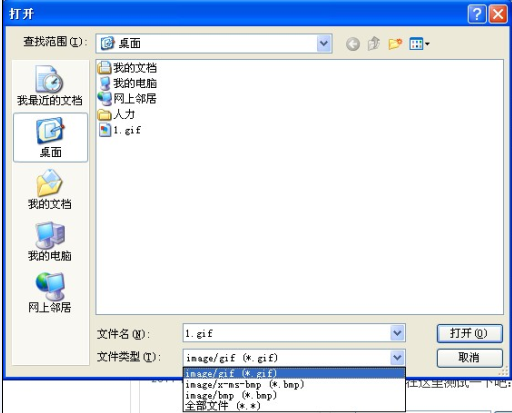
<input type="file" id="file" accept="image/gif,image/jpeg,image/x-png" />这样,就只能选择 gif,jpg,png格式的图片了

其实,就是给input指定 媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。它在IETF RFC 6838中进行了定义和标准化。 互联网号码分配机构(IANA)是负责跟踪所有官方MIME类型的官方机构,您可以在媒体类型页面中找到最新的完整列表。 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types
下面是个人增补的表格:
类型 | 描述 | 典型示例 |
|---|---|---|
text | 表明文件是普通文本,理论上是人类可读 | text/plain, text/html, text/css, text/javascript,application/json |
image | 表明是某种图像。不包括视频,但是动态图(比如动态gif)也使用image类型 | image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon, image/vnd.microsoft.icon,image/tiff |
audio | 表明是某种音频文件 | audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav |
video | 表明是某种视频文件 | video/webm, video/ogg,video/x-mpeg2,video/quicktime,video/x-msvideo |
application | 表明是某种二进制数据 | application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
其他常见的类型:
文件流
application/octet-stream:这是应用程序文件的默认值。意思是 未知的应用程序文件 ,浏览器一般不会自动执行或询问执行。浏览器会像对待 设置了HTTP头Content-Disposition 值为 attachment 的文件一样来对待这类文件。
表单部分
具体参看 《from属性EncType提交数据的格式详解—在angular中的应用》
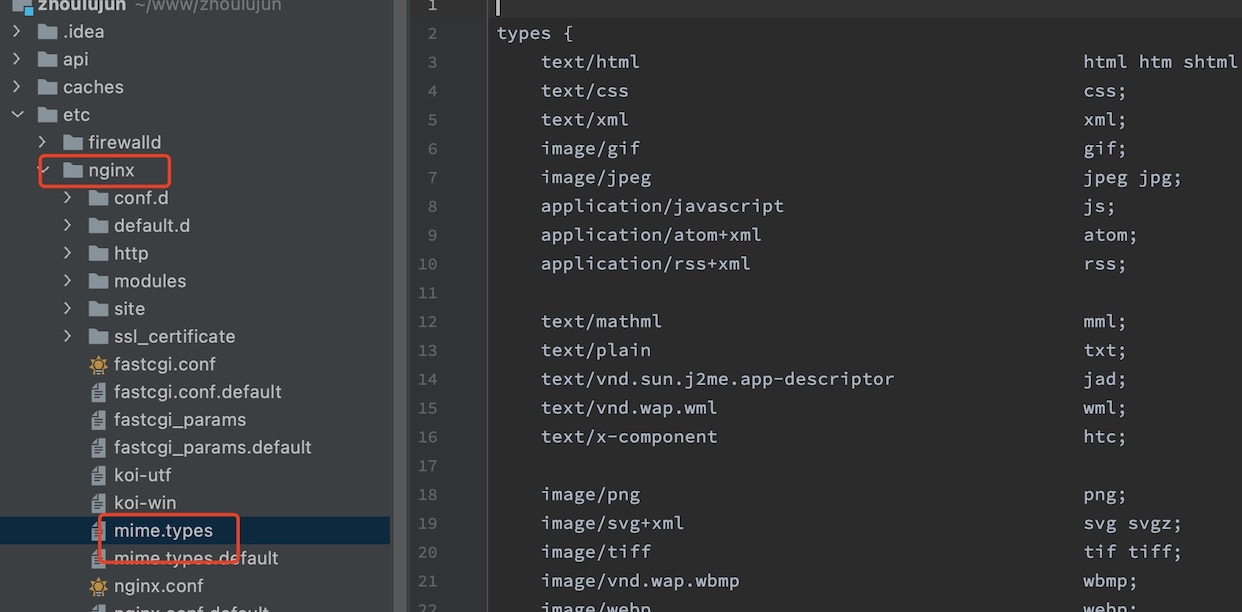
服务器端,设置,看截图

转载本站文章《MIME类型:从限定选择文件类型看MIME类型 前后端设置》, 请注明出处:https://www.zhoulujun.cn/html/webfront/SGML/htmlBase/2017_0215_7949.html
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有





