主题设置
在晚上码字的时候如果使用白色的主题背景会感觉对眼睛不是很友好,因此可以选择一些暗黑风格的主题来达到更舒适的效果

image-20230402225506602
打开typora的设置,转到外观,如果对于初始的几种主题不满意可以选择获取主题,不过在此之前先点击”打开主题文件夹“,进入到主题文件夹中

image-20230402225649847
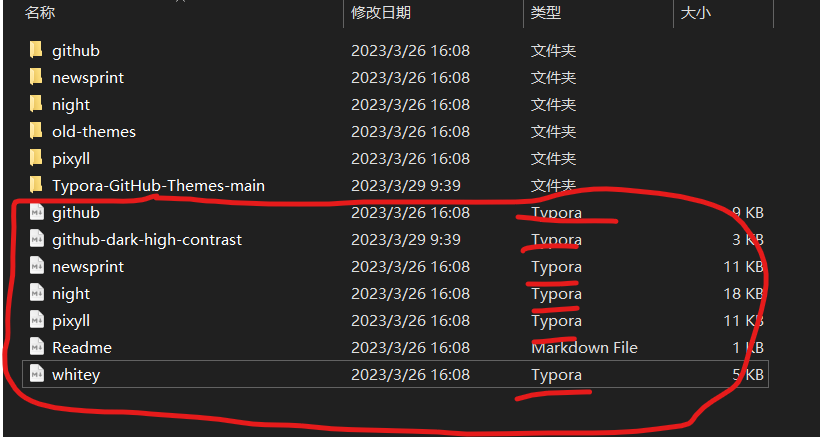
这几个后缀为.css的文件即是主题文件
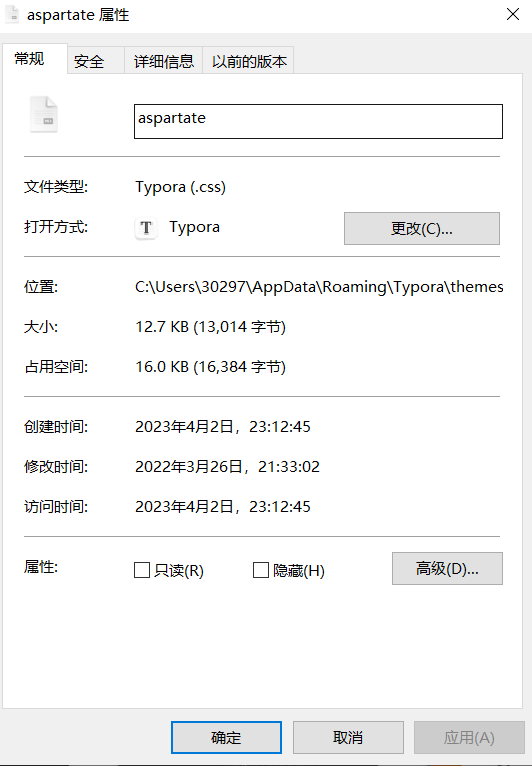
windows中会自动匹配类型,我的电脑上给.css文件匹配的类型是typora类型,但是本质上是.css

image-20230402231520351
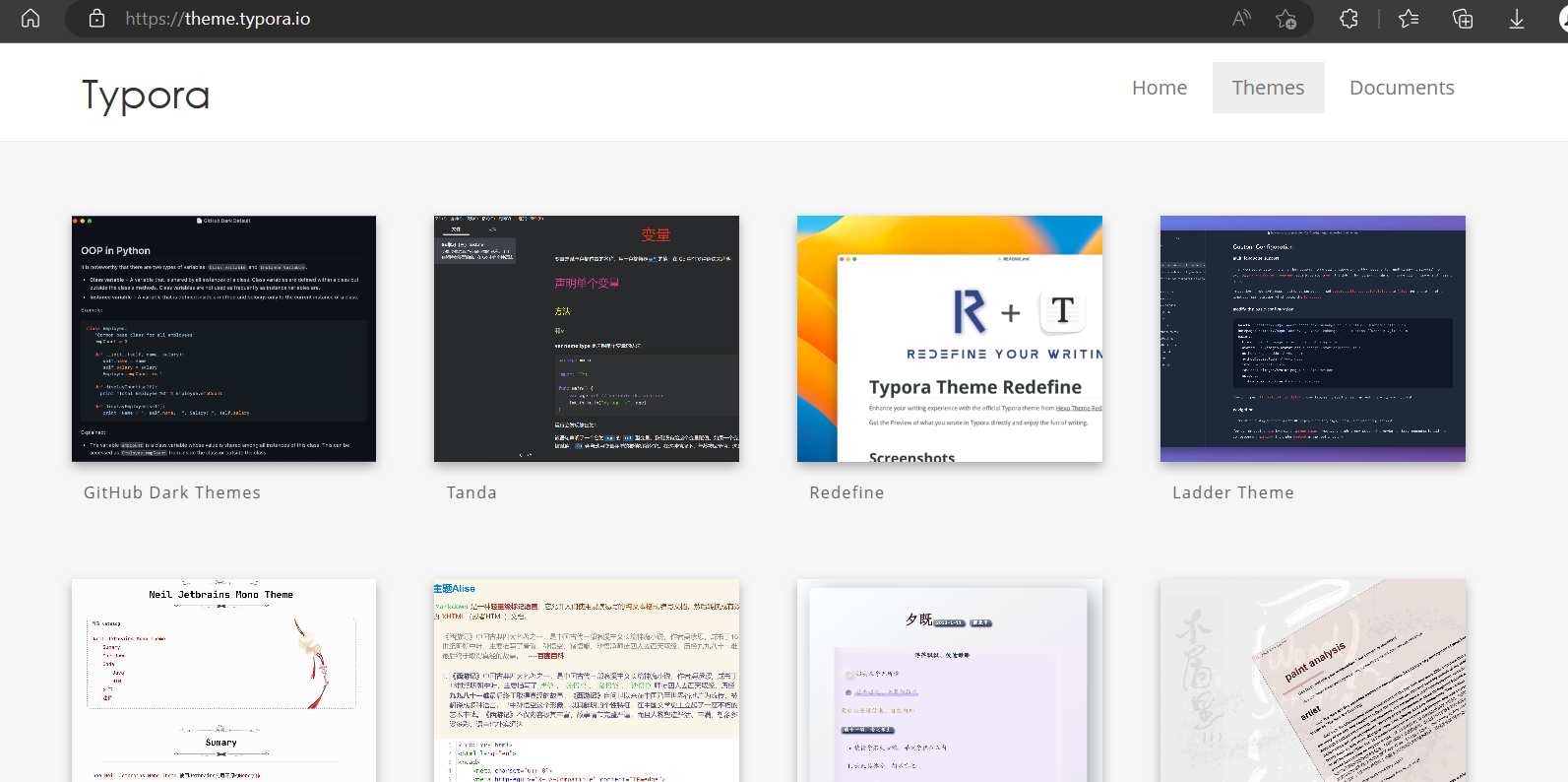
回到设置中来,打开”获取主题“,进入到官方主题网站(可能需要访问国外网站)
选择喜欢的主题进行下载

image-20230402225830308
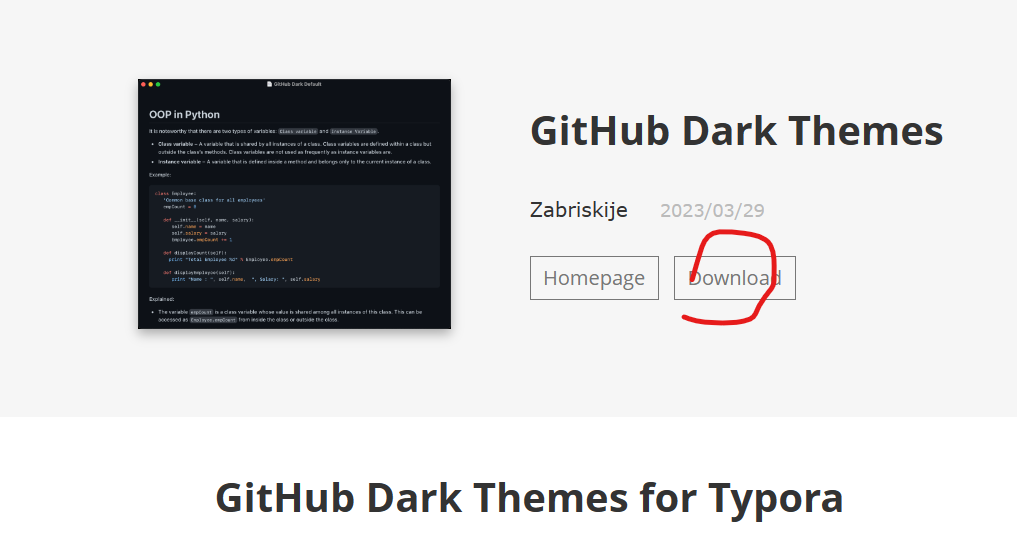
此处以第一个”GitHub Dark Themes“为例,进入之后点击下载

image-20230402225952296
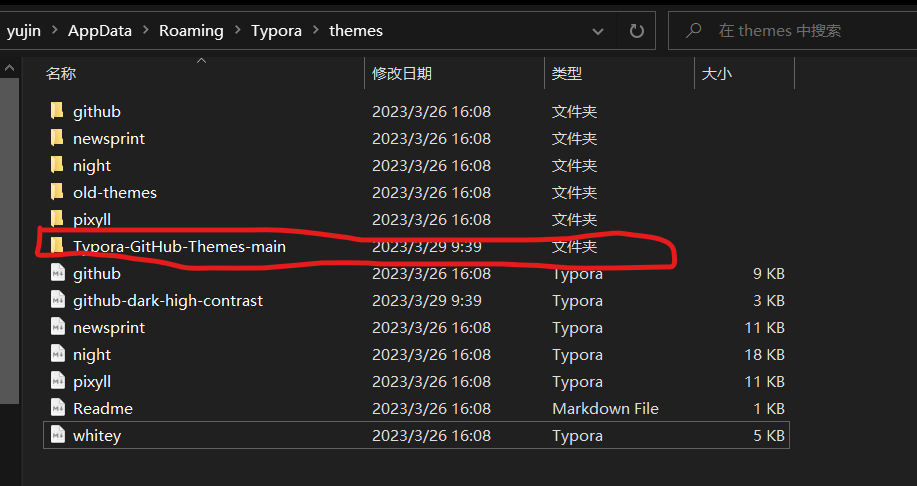
之后将下载好的压缩文件进行解压,将文件夹复制到之前打开的本地主题文件夹里theme里

image-20230402230219321
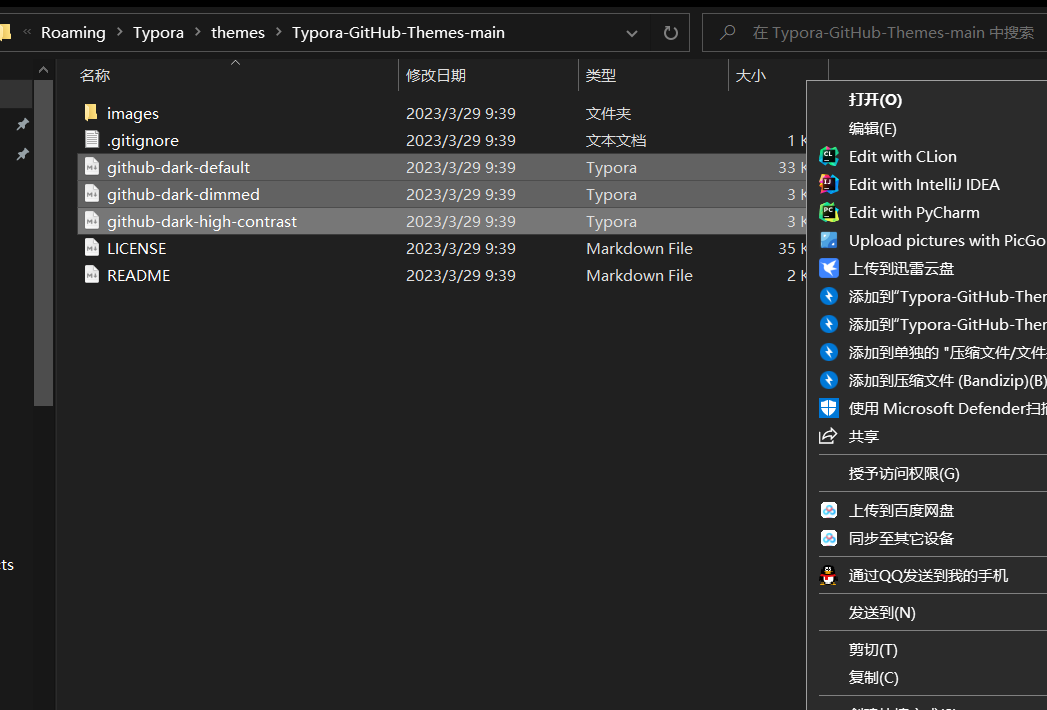
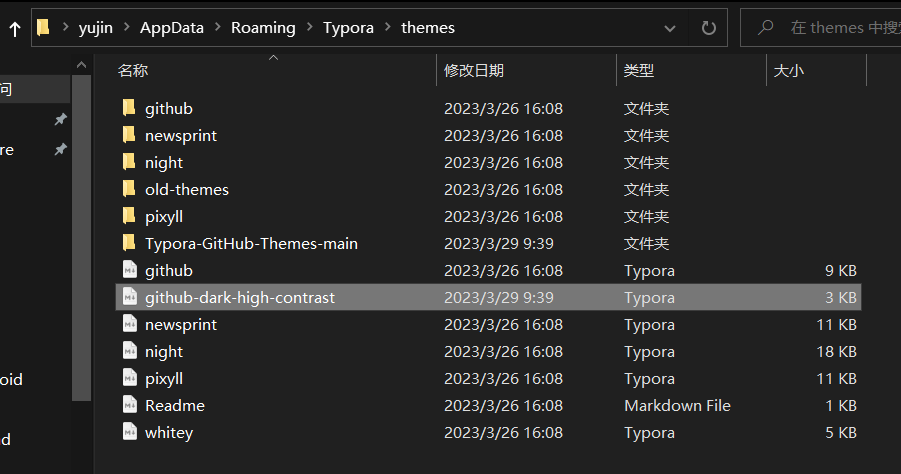
然后将这个主题文件夹Typora-GitHub-Themes-main里面后缀为.css的文件(或者显示为typora类型的文件)复制或者拖拽到theme文件夹中,这个文件即是主题文件,并且已经可以在Typora中应用了

image-20230402230555379

image-20230402230625707
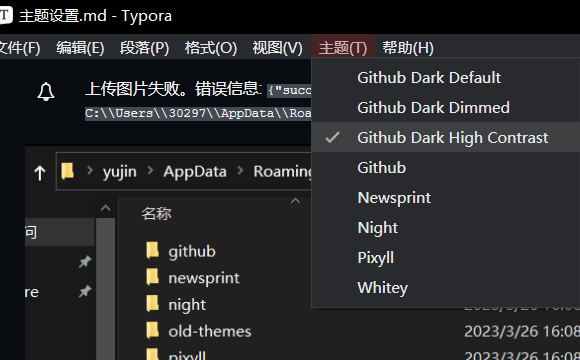
有时候一个主题也有不同的风格,比如这个主题就有三种风格 可以选择自己喜欢的放入theme文件夹,也可以全部放入
重启typora,在设置-外观中即可选用,或者直接点击页面上方的“主题”,即可应用新增的主题

image-20230402230802457
个人推荐: 浅色模式的主题使用Typora自带的Github主题,简约,字体舒适,并且对于文档和代码段的处理、表示都很明显舒适 深色模式使用”Aspartate“,颜色不是纯黑,有一点点发灰,接近windows系统的主题黑,颜色比较柔和(纯黑比较费眼睛),并且格式布局、字体等与Typora自己的Github比较接近,对于代码段的处理也比较好
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
