Emlog修改核心代码实现评论置顶功能
fee主题已经加入了置顶代码大家不需要再增加。只需要按照以下步骤进行即可,可能教程有点麻烦,如果不会就下载懒人包替换进去吧。
我用的是emlog6.0.1,其他版本的不要用懒人包。
教程开始
1、执行sql语句创建评论置顶需要的字段
ALTER TABLE `emlog_comment` ADD `comment_top` ENUM( 'n', 'y' ) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT 'n' AFTER `hide`;2、找到路径文件/include/model/comment_model.php
修改第38行中的
$sql = "SELECT * FROM ".DB_PREFIX."comment as a where $andQuery ORDER BY a.date ASC $condition";为
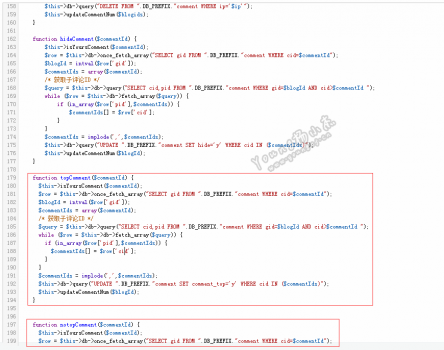
$sql = "SELECT * FROM ".DB_PREFIX."comment as a where $andQuery ORDER BY a.comment_top,a.date ASC $condition";然后参照图片在186行左右后面插入以下代码

function topComment($commentId) {
$this->isYoursComment($commentId);
$row = $this->db->once_fetch_array("SELECT gid FROM ".DB_PREFIX."comment WHERE cid=$commentId");
$blogId = intval($row['gid']);
$commentIds = array($commentId);
/* 获取子评论ID */
$query = $this->db->query("SELECT cid,pid FROM ".DB_PREFIX."comment WHERE gid=$blogId AND cid>$commentId ");
while ($row = $this->db->fetch_array($query)) {
if (in_array($row['pid'],$commentIds)) {
$commentIds[] = $row['cid'];
}
}
$commentIds = implode(',',$commentIds);
$this->db->query("UPDATE ".DB_PREFIX."comment SET comment_top='y' WHERE cid IN ($commentIds)");
$this->updateCommentNum($blogId);
}
function notopComment($commentId) {
$this->isYoursComment($commentId);
$row = $this->db->once_fetch_array("SELECT gid FROM ".DB_PREFIX."comment WHERE cid=$commentId");
$blogId = intval($row['gid']);
$commentIds = array($commentId);
/* 获取子评论ID */
$query = $this->db->query("SELECT cid,pid FROM ".DB_PREFIX."comment WHERE gid=$blogId AND cid>$commentId ");
while ($row = $this->db->fetch_array($query)) {
if (in_array($row['pid'],$commentIds)) {
$commentIds[] = $row['cid'];
}
}
$commentIds = implode(',',$commentIds);
$this->db->query("UPDATE ".DB_PREFIX."comment SET comment_top='n' WHERE cid IN ($commentIds)");
$this->updateCommentNum($blogId);
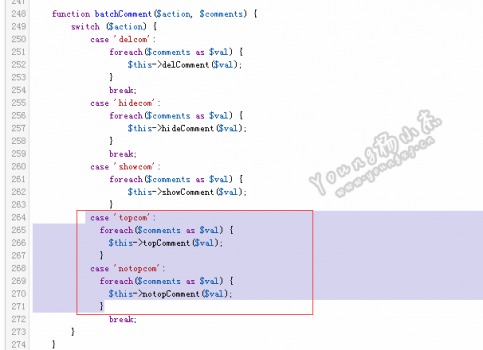
}然后在271行左右后面插入以下代码
case 'topcom':
foreach($comments as $val) {
$this->topComment($val);
}
case 'notopcom':
foreach($comments as $val) {
$this->notopComment($val);
}
3、找到路径文件/admin/comment.php
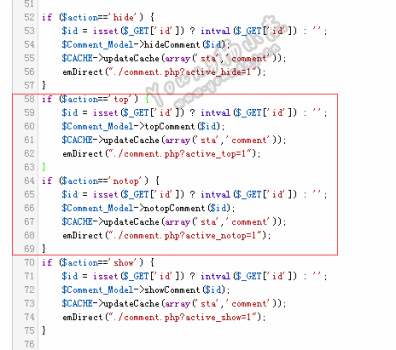
在58行之后插入以下代码

if ($action=='top') {
$id = isset($_GET['id']) ? intval($_GET['id']) : '';
$Comment_Model->topComment($id);
$CACHE->updateCache(array('sta','comment'));
emDirect("./comment.php?active_top=1");
}
if ($action=='notop') {
$id = isset($_GET['id']) ? intval($_GET['id']) : '';
$Comment_Model->notopComment($id);
$CACHE->updateCache(array('sta','comment'));
emDirect("./comment.php?active_notop=1");
}然后在98行左右后面插入以下代码
if ($operate == 'top') {
$Comment_Model->batchComment('topcom', $comments);
$CACHE->updateCache(array('sta','comment'));
emDirect("./comment.php?active_top=1");
}
if ($operate == 'notop') {
$Comment_Model->batchComment('notopcom', $comments);
$CACHE->updateCache(array('sta','comment'));
emDirect("./comment.php?active_notop=1");
}到这里整个核心代码都插入完成了,之后则是后台模板与前台模板的置顶操作按钮以及标识符等细节代码插入
之后的操作小杰讲使用Emlog默认的后台模板以及前台主题进行插入,如有差异请自行调试插入。
4、打开后台模板文件/admin/views/comment.php
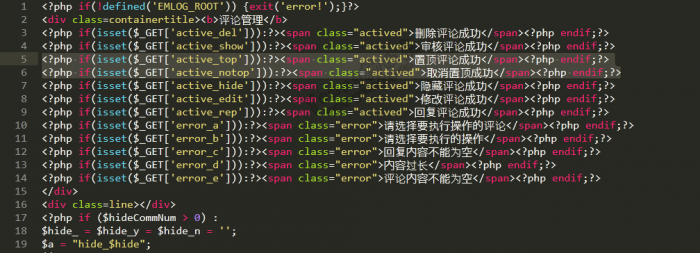
在第5行左右插入以下代码

<?php if(isset($_GET['active_top'])):?><span class="actived">置顶评论成功</span><?php endif;?>
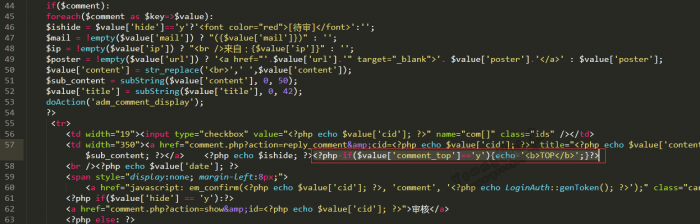
<?php if(isset($_GET['active_notop'])):?><span class="actived">取消置顶成功</span><?php endif;?>在57行左右插入置顶标识符输出(这里小杰统一使用top文字进行标识,当然你们也可以替换成图片或者图标进行输出标识)

<?php if($value['comment_top']=='y'){echo '<b>TOP</b>';}?>在66左右插入以下代码

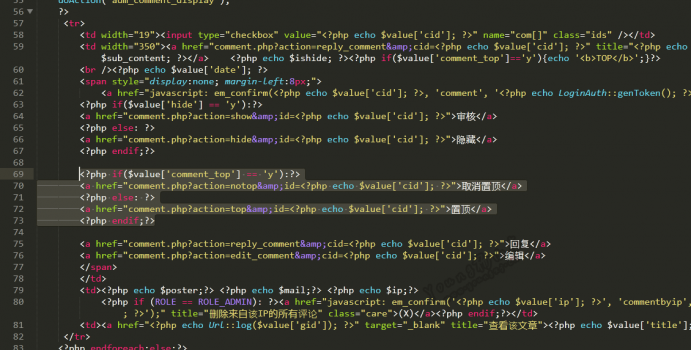
<?php if($value['comment_top'] == 'y'):?>
<a href="comment.php?action=notop&id=<?php echo $value['cid']; ?>">取消置顶</a>
<?php else: ?>
<a href="comment.php?action=top&id=<?php echo $value['cid']; ?>">置顶</a>
<?php endif;?>那么后台的置顶按钮,置顶操作提示,置顶标识符都已经插入完毕,之后我们打开前台模板文件/content/templates/default/module.php
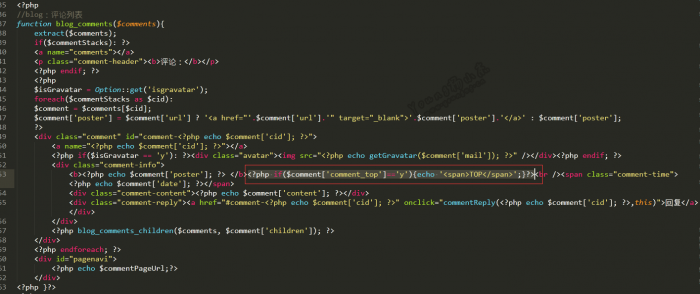
找到评论列表处

插入以下代码
<?php if($comment['comment_top']=='y'){echo '<span>TOP</span>';}?>到这里Emlog修改核心代码实现评论置顶功能的操作就全部完成了。
预览图

该功能只支持一级评论,二级评论无效,但是如果一级评论置顶后,跟随的二级评论也还是会跟在一级评论后面
教程转载杨小杰博客
