Hexo 个人博客搭建
原创hexo Github Pages博客搭建全过程
**声明:** 演示环境为Ubuntu 16.04,记录时间为16~17年。
创建仓库
!NOTE
目的是使用GitHub Pages来部署我们的博客。
注册GitHub账号,官网地址:https://github.com/
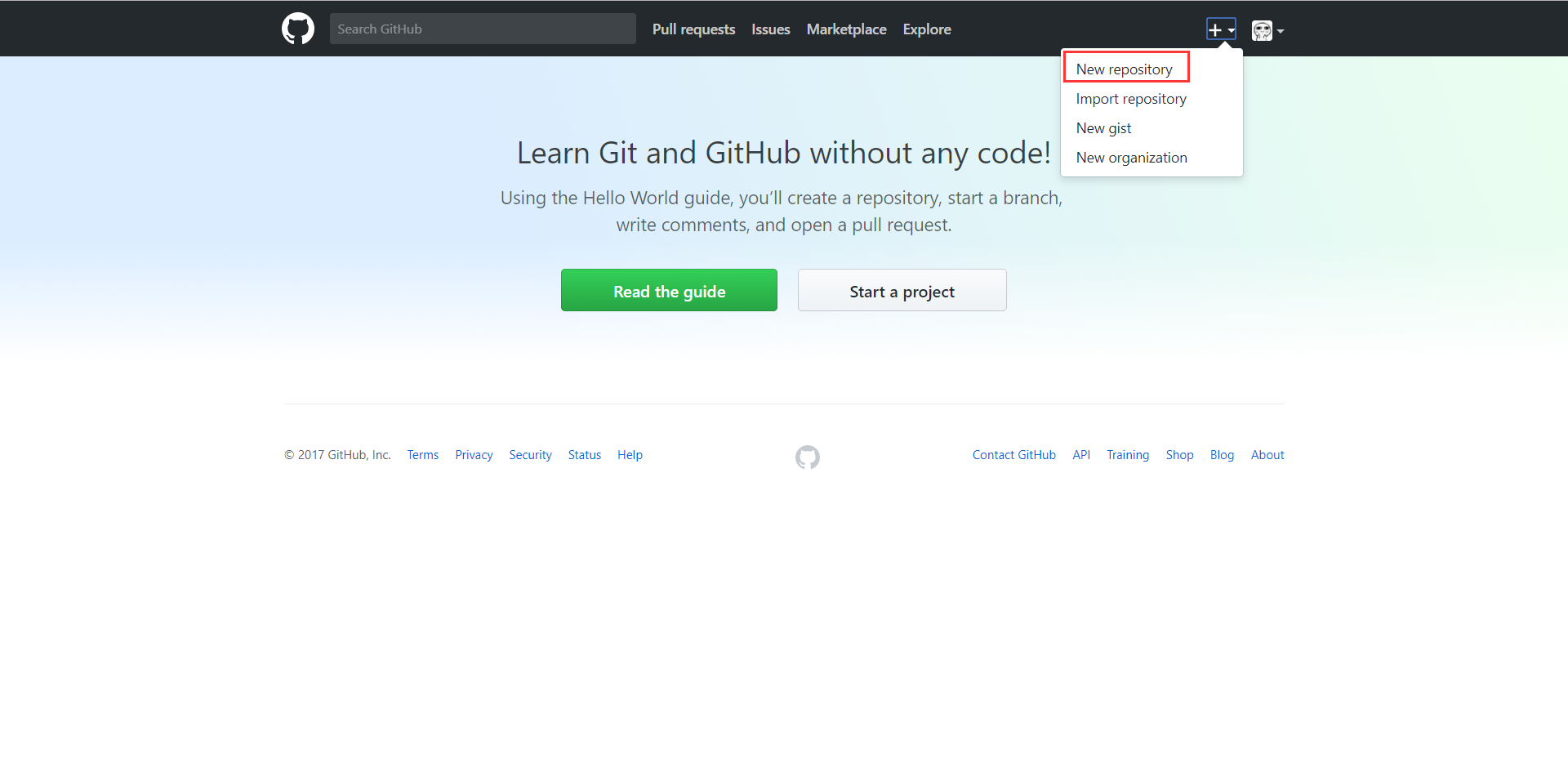
登录后如下图,点击创建仓库

1
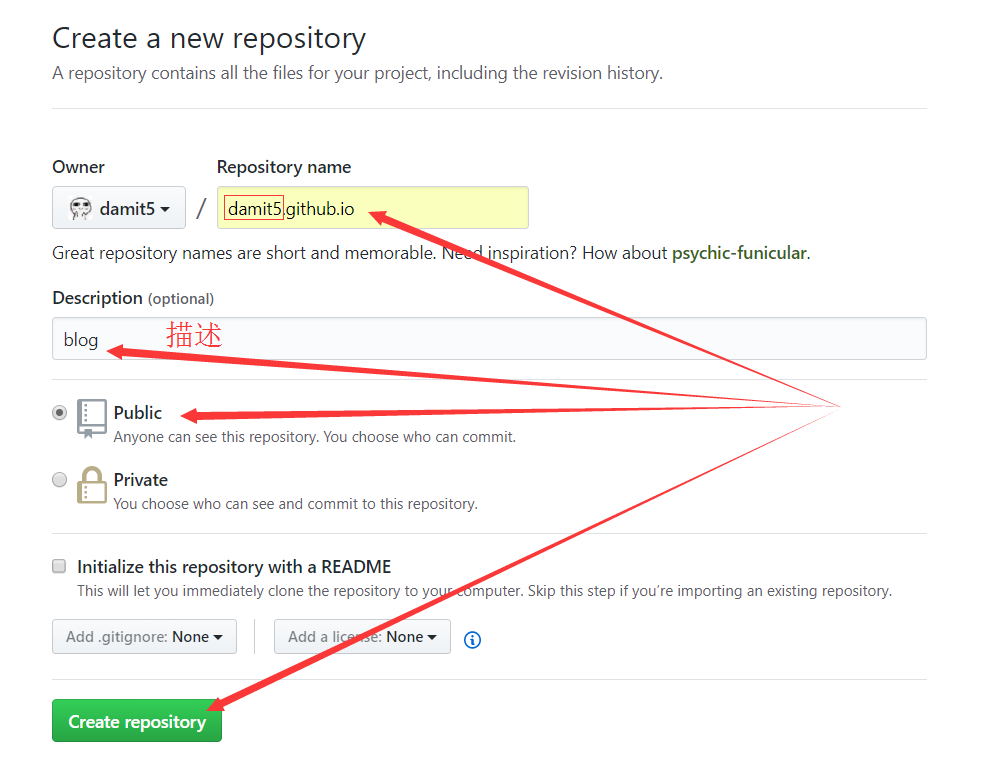
填写仓库信息即可
仓库名称必须是**用户名.github.io**,比如我的用户名是damit5,那么我就填**damit5.github.io**

2
配置SSH
!NOTE
目的是为了方便上传内容到github中。
设置user name 和 email
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"生成ssh密钥
ssh-keygen -t rsa -C "你的GitHub注册邮箱"一般这种情况下是不需要密码的,所以一直回车就好
成功后,用户文件夹下就会有一个新的文件夹 **.ssh**,里面就有刚刚创建的ssh密钥文件**id_rsa**和**id_rsa_pub**
!NOTE
注:id_rsa文件是私钥,要妥善保管,id_rsa.pub是公钥文件。
添加公钥到GitHub
点击用户头像,然后再点击**Settings**选项
在用户设置栏,点击**SSH and GPG keys**选项,然后点击**New SSH key**
将 **id_rsa.pub** 的内容复制到**Key** 文本框中,再点击**Add SSH key**
测试SSH
ssh -T git@github.com接下来会显示出下面的确认信息
The authenticity of host 'github.com (192.30.255.112)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no)? 输入**yes**然后回车
如果显示出下面的内容则表示成功(damit5是用户名)
Hi damit5! You've successfully authenticated, but GitHub does not provide shell access.安装Node.js
!NOTE
安装hexo所需要的环境
安装过程
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash然后,将以下代码添加至到profile(~/.bash\_profile, ~/.zshrc, ~/.profile, ~/.bashrc其中之一)文件中
export NVM\_DIR="$HOME/.nvm"
[ -s "$NVM\_DIR/nvm.sh" ] && . "$NVM\_DIR/nvm.sh"重启终端,输入以下指令安装node最新的LTS版本
nvm install --lts=boronNPM加速
Node.js默认是通过npm进行包管理的,但npm官方源在国内速度非常慢,建议大家使用淘宝npm镜像,方法如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org安装成功后,就可以能过以下指令加速安装相用包啦
cnpm install [PackageName]hexo安装编译
安装hexo
安装好Node.js环境后,就可以通过node的npm包管理工具安装hexo,执行以下指令(当然cnpm可以换成npm,这里使用淘宝加速)
cnpm install hexo-cli -ghexo全局安装一次就够了,后面可以直接使用hexo相关的操作。
创建博客文件夹
在此目录下管理自己的博客源码mkdir blogcd blog
初始化hexo
hexo init安装依赖包
cnpm install生成静态页面
hexo g启动本地服务器
hexo s上面2条命令也可以结合为
hexo s -g
出现以下内容则说明hexo环境安装成功
INFO Start processing
INFO hexo is running at http://localhost:4000/. Press Ctrl C to stop.部署hexo
添加远程仓库
编辑\_config.yml,找到最后的内容
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:添加GitHub仓库信息
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:damit5/damit5.github.io.git
branch: masterPS: type、repo、branch的前面和后面都有2个空格
安装git插件
cnpm install hexo-deployer-git --save部署
hexo deploy如果没有意外,部署就成功了,可以打开 https://<用户名>.github.io 查看。
比如我的就是 : https://damit5.github.io/
自定义域名配置
注:该域名为几年前我用的域名,最新的域名是
gm7.org
现在已经可以通过 https://yourname.github.io 来访问自己的博客站点啦。这时可能有人会说了,大家都通过github.io来访问,好没个性,能不能配置用自己的域名来访问自己的站点。答案当然可以。
首先,你得有个自己的域名,如果还没,那就去买个。
进域名控制台
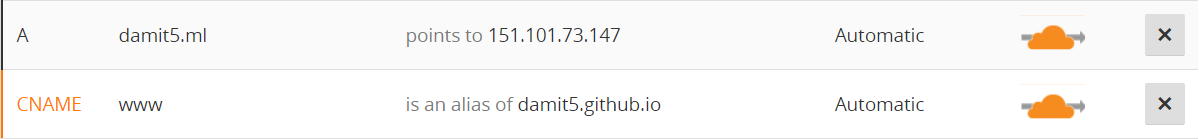
在解析里面添加一条**CNAME**记录,指向yourname.github.io即可。

3
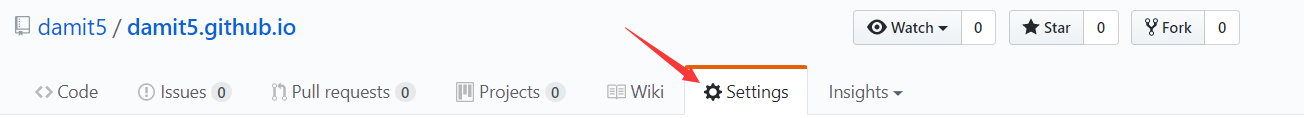
打开项目,选择 setting

4
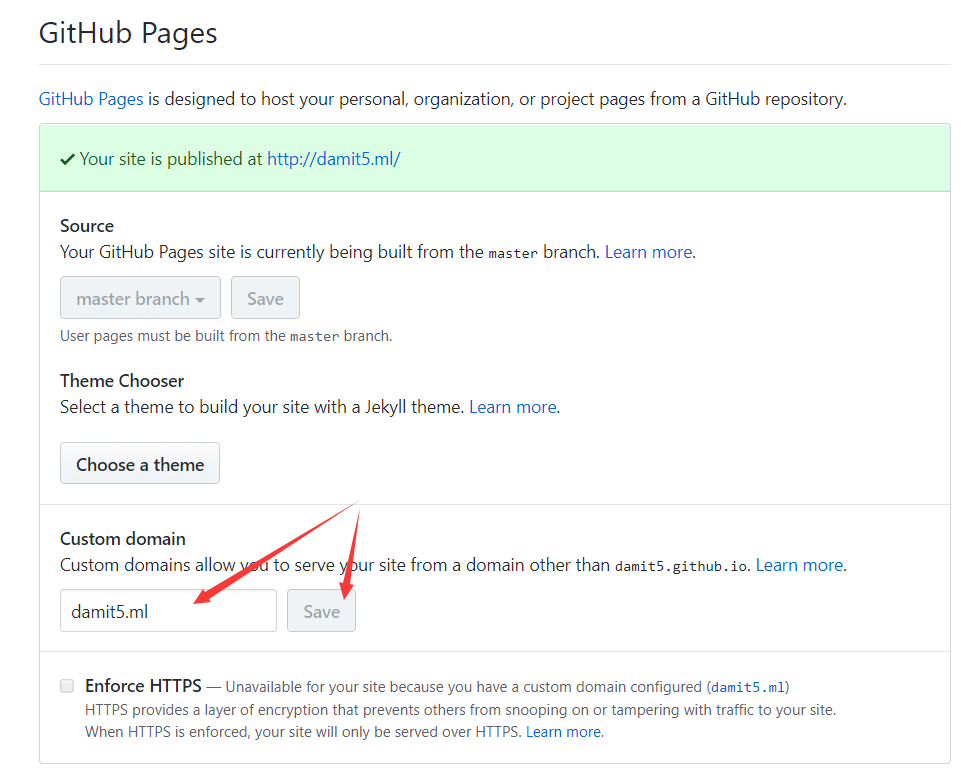
找到GitHub Pages

5
这样就可以通过自己的域名来访问了
hexo基础使用
基础
hexo new"postName" #新建文章
hexo new page"pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo clean #清除生成内容
hexo server #开启预览访问端口(默认端口4000,'ctrl c'关闭server)
hexo deploy #将.deploy目录部署到指定空间
hexo help # 查看帮助
hexo version #查看hexo的版本hexo 命令缩写
hexo g:hexo generate
hexo c:hexo clean
hexo s:hexo server
hexo d:hexo deployhexo 命令组合
hexo clean && hexo g -s #清除、生成、启动
hexo clean && hexo g -d #清除、生成、部署修改主题
https://hexo.io/themes/原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

