原型
原创原文链接:https://note.noxussj.top/?source=cloudtencent
什么是原型?
每一个函数都包含一个 prototype 属性,这是一个指针指向 "原型对象" (prototype object),也就是我们平时说的原型。每一个函数都包含不同的原型对象。当将函数用作构造函数的时候,新创建的对象(实例)会从原型对象上继承属性。
/**
* 定义一个构造函数(类)
*/
function Person(name) {}
/**
* 实例属性
*/
Person.prototype.age = 18
/**
* 实例方法
*/
Person.prototype.eat = function () {
console.log('我会吃饭')
}
/**
* 通过 new 关键字实例化出一个 xiaoming 实例
* xiaoming 继承了 Person 的 age 实例属性和 eat 实例方法
*/
const xiaoming = new Person('a')
/**
* 通过 new 关键字实例化出一个 libai 实例
* libai 继承了 Person 的 age 实例属性和 eat 实例方法
*/
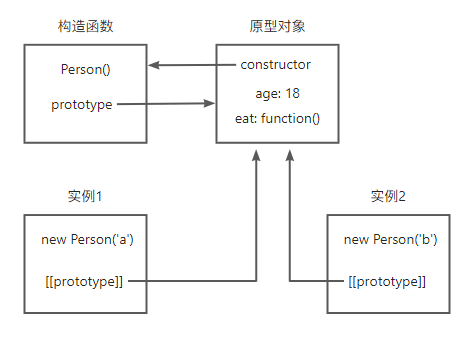
const libai = new Person('b')关系图

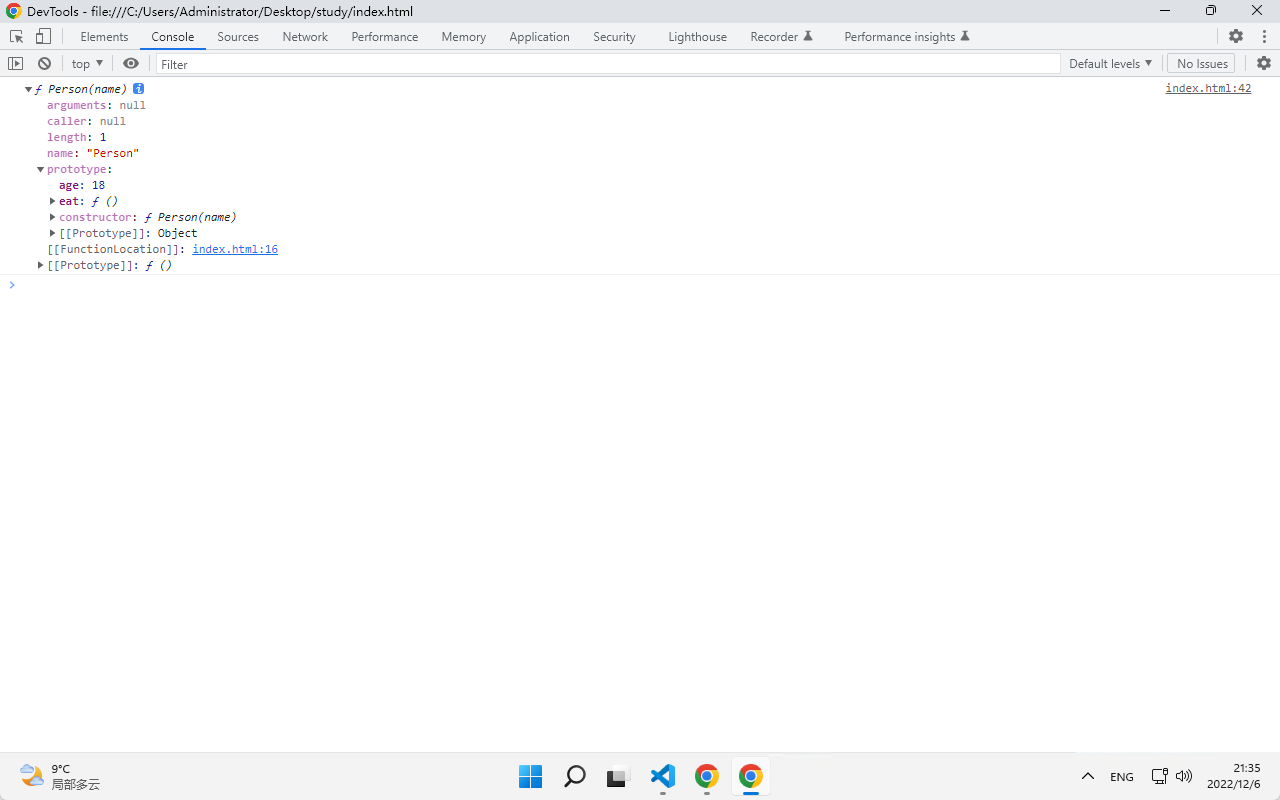
调试工具图如下

原型链
假设一个原型对象等于另一个类型(构造函数)的实例,另一个类型的原型对象又等于另一个类型的实例。就像这样一层层递进,就构成了实例与原型的链条,这个就是所谓的原型链。
function Animal(name) {}
Animal.prototype.name1 = 'xiaoming'
function Cat(name) {}
Cat.prototype = new Animal()
Cat.prototype.name2 = 'libai'
const cat1 = new Cat()
cat1.name = 'xiaohong'
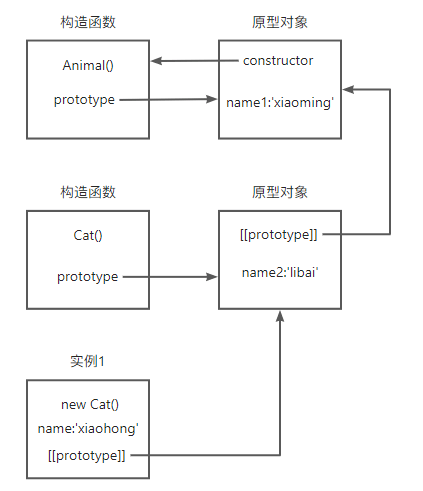
console.log(cat1)关系图

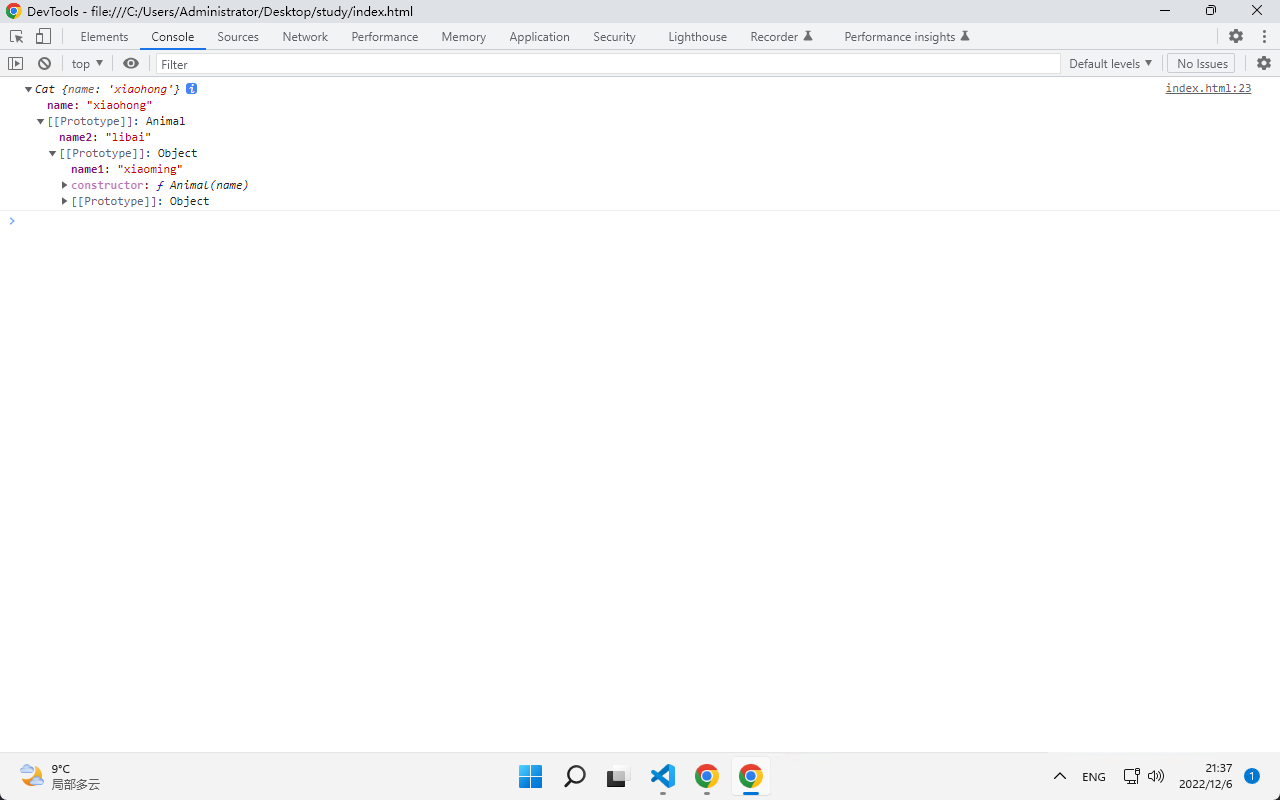
调试工具图如下

原型链(扩展)
- 原型链的本质是链表,原型链上的节点是各种原型对象,例如 Function.prototype 、Object.prototype、Array.prototype ...
- 原型链通过 _proto_ 属性连接各种原型对象
原型链指向
- object -> Object.prototype -> null
- function -> Function.prototype -> Object.prototype -> null
- array -> Array.prototype -> Object.prototype -> null
- ...
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
