【设计干货】AE 中 3D 图层动效应用及落地指南
【设计干货】AE 中 3D 图层动效应用及落地指南


为了让更多朋友能够了解和学习设计技巧,
我们在公众号新增一个栏目——【设计干货分享】
我们将在每月定时推出最多两期设计教程,
每期会包含具体的案例分析、设计思路和实践技巧等内容。
无论你是设计初学者还是有一定经验的设计爱好者,我们相信这些分享都能够对你的设计工作有所帮助和启发。

(素材来自网络,仅用于学习交流,侵联删)
随着互联网产品的不断发展,越来越多的产品开始在其交互设计中运用动态立体效果。如翻转卡片、立体盒子转场效果等等。让用户可以感受到更生动、更有真实立体感的交互体验。而对于动效设计师而言,上线的动效品质至关重要,因为只有好用的交互和精美的视觉效果才能吸引和留住用户。
3D 图层展示优势
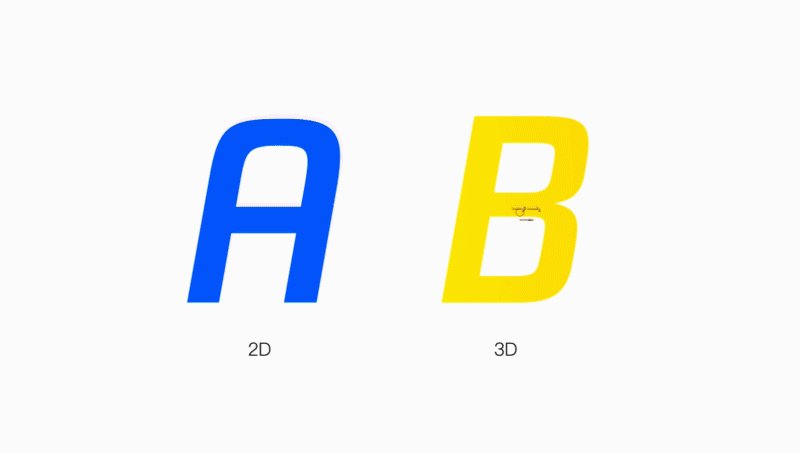
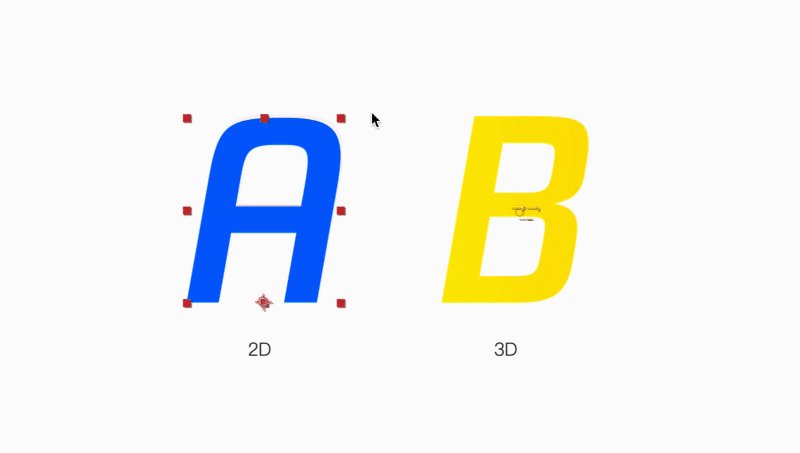
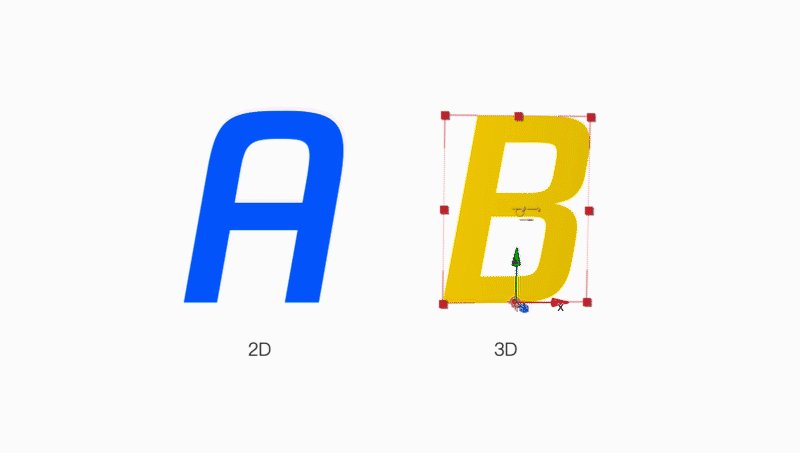
在设计中,3D 动效相比 2D 动效具有更多地展示优势,3D 图层相比 2D 的区别主要在于摄像机可以在其三维空间内进行移动、旋转、缩放等操作,使得图像更加立体、真实、更富创意性。
同时,3D 图层还可以在不同角度下显示不同的内容,增加了图像的光感变化性和视觉效果。而 2D 图层只有左右、上下两个方向,只能在平面内进行操作,没有前后,无法呈现出 3D 效果。


3D 动效应用思路
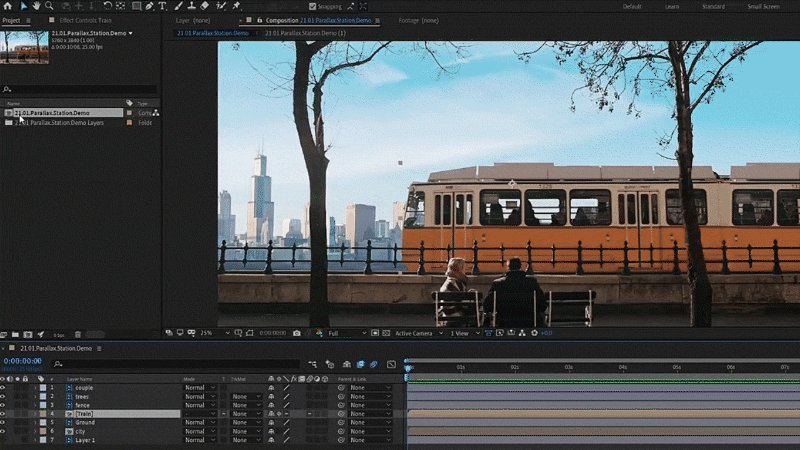
AE 中三维空间特点
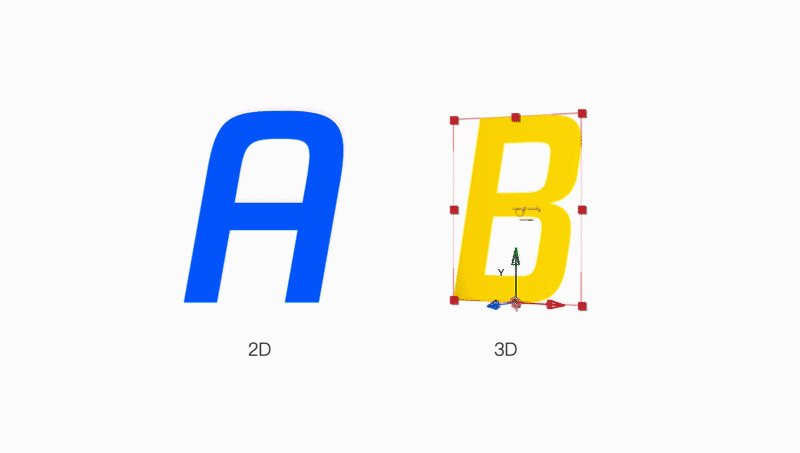
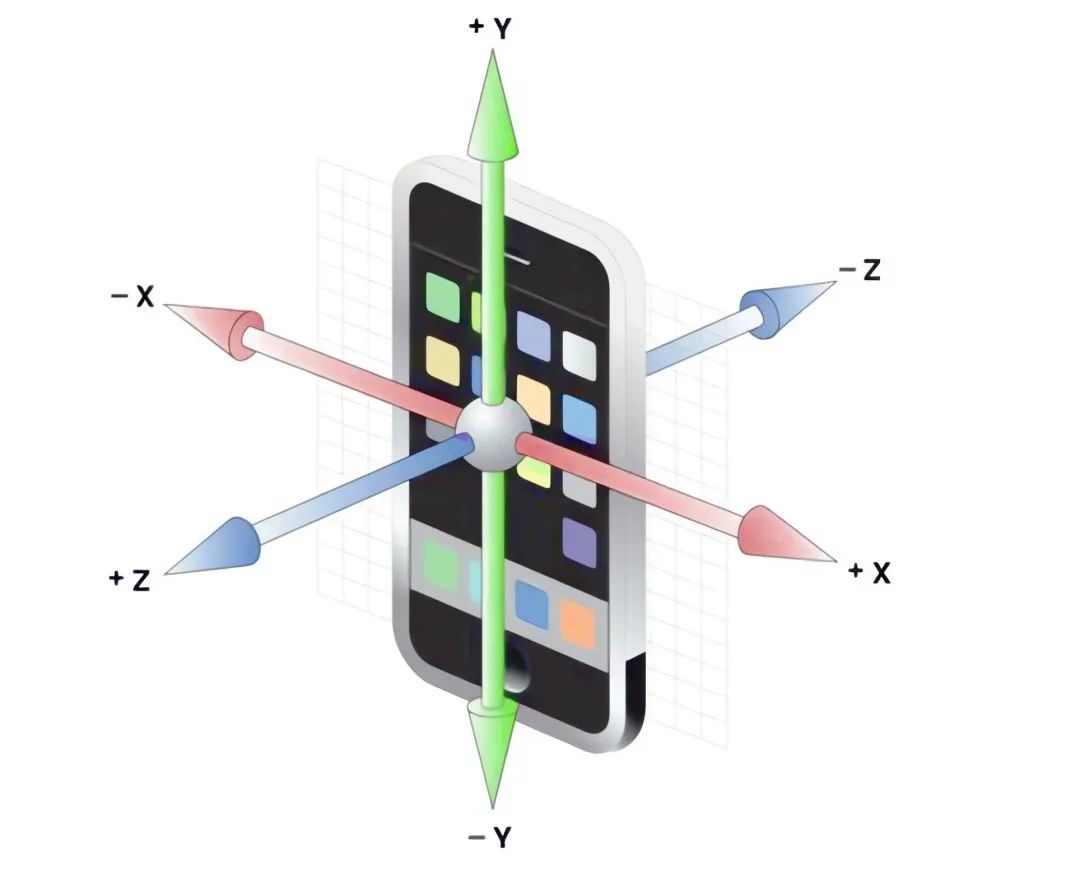
AE 技术是基于图层的,所以可以将每个图层理解为一个面片,即由 X、Y 轴组成的一个平面,开启图层的三维开关后,就多了一个 Z 轴(蓝色轴)。

所以,三维坐标有三个轴,即 X 轴、Y 轴、Z 轴。其中,X 轴(红色轴)表示左右关系,Y 轴(绿色轴)表示上下关系,Z 轴(蓝色轴)表示前后关系,这样就形成了人的视觉立体感。

3D 动效在 UI 设计中的作用
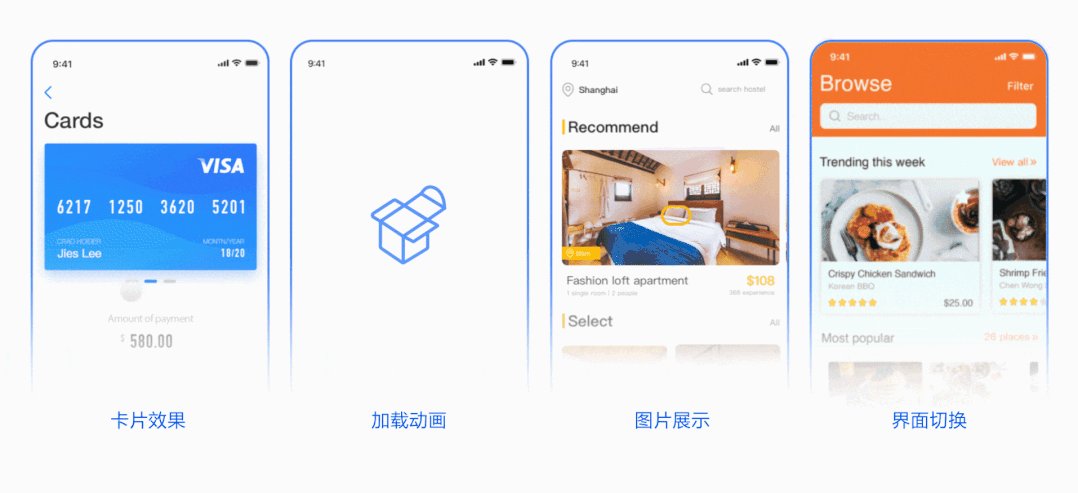
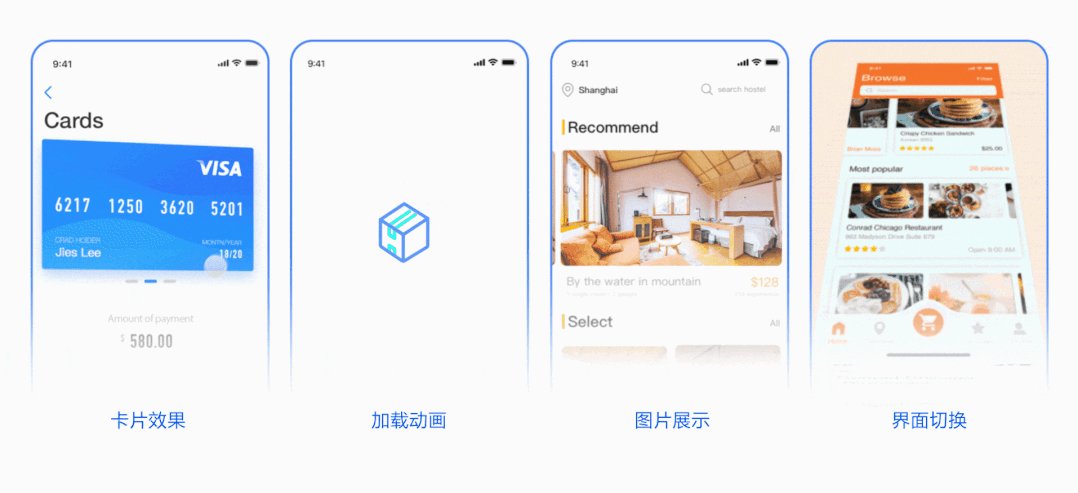
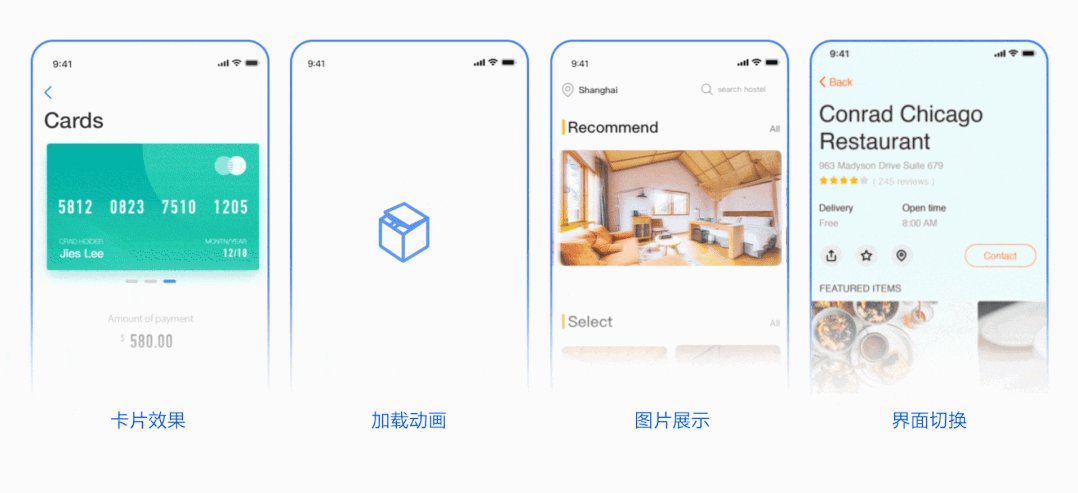
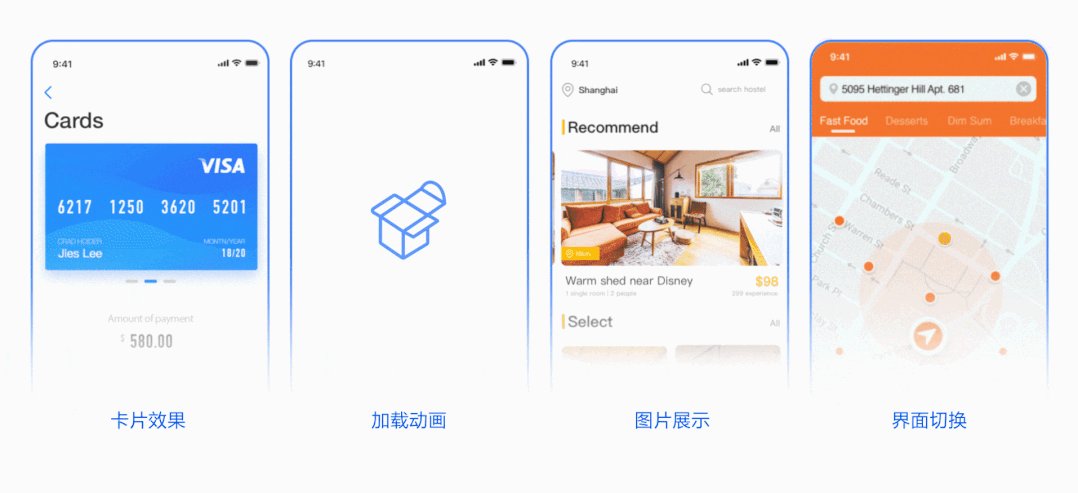
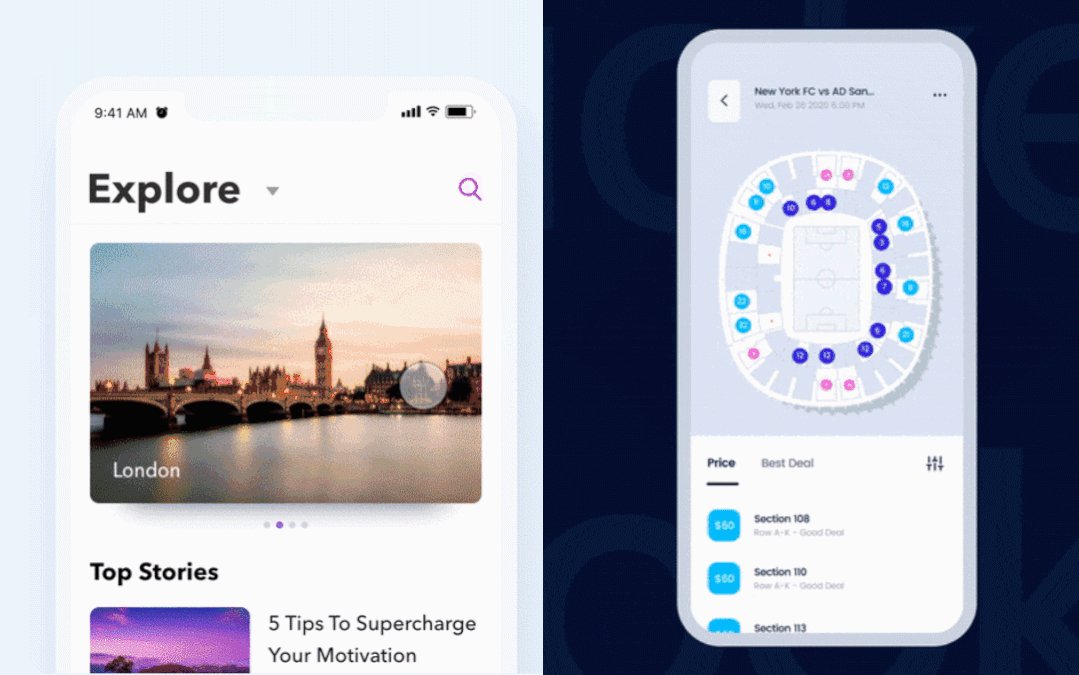
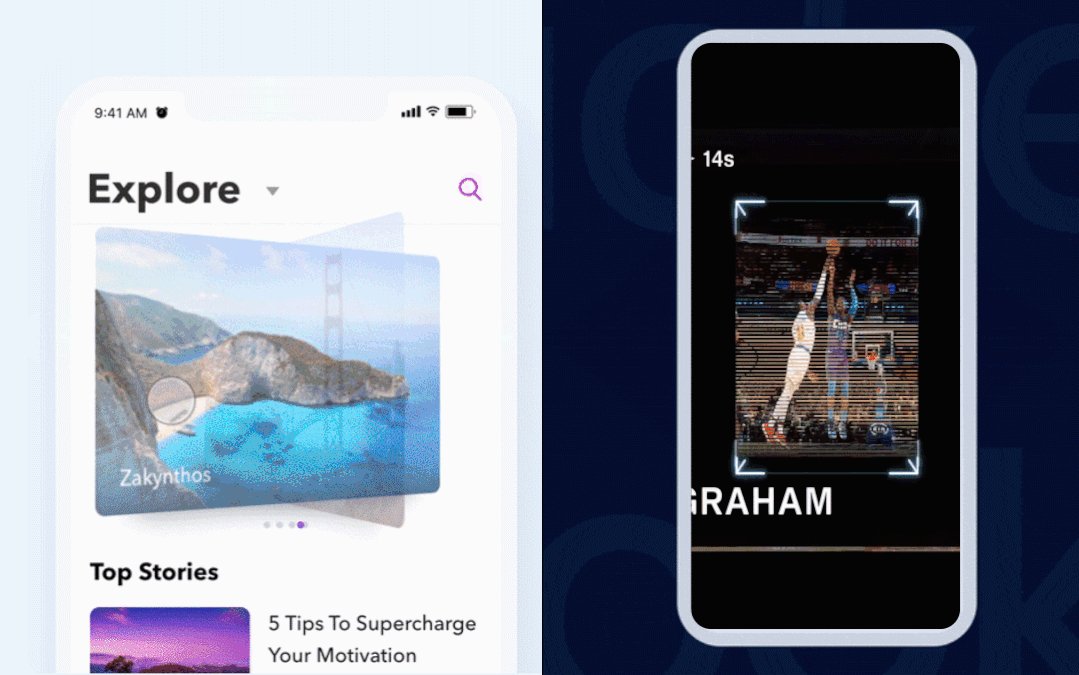
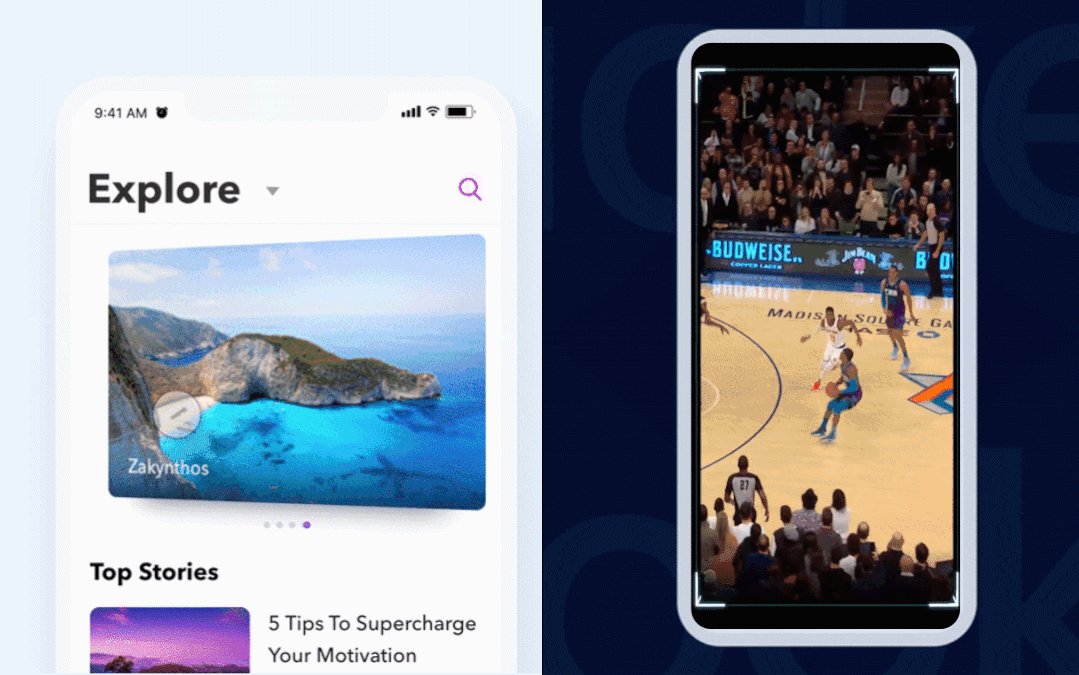
在 UI 设计中,使用 3D 图层效果可以创造更生动、更立体的界面元素,从而提升用户的交互体验。以下是一些常见的 UI 设计中应用 3D 效果的例子:

通过使用 3D 图层效果,画面可以呈现更加立体和生动的效果。将其运用于加载动画中,可以减少用户等待时的焦虑感,确保用户在等待期间不会感到沮丧和烦躁。同时,使用 3D 效果展示产品或横幅广告时,可以提升界面的美观度,让用户产生更好的使用体验。

制作要点& 案例教学分享
3D 动效制作要点
【设计前】
了解设计需求:
为了设计出符合用户体验的 3D 动效,拿到平面稿或动效需求后,需要充分对需求进行了解,包括确定具体主题、色彩样式、使用场景等等,以确保最终的动效设计符合需求。
风格一致性:
明确设计目标后,就可以开始动效构思了,要确保动效的风格和主题需与产品保持一致,不能出现突兀或不协调的效果。
考虑用户体验:
需要考虑用户的需求和使用场景,包括文字大小、动效设计等,尽可能为用户提供更好的交互体验。
【设计中】
确定动效流程:
需要通过流程图或草图来确定动效的流程,包括动画的起始、中间和结束状态以确保动效的连贯性和流畅性。
注重动效细节:
在制作 3D 动效时,应注重细节的把控,例如光影效果、景深效果等。需要通过不断的预览调试,来确保动效的细节达到最优状态。
节奏和速度:
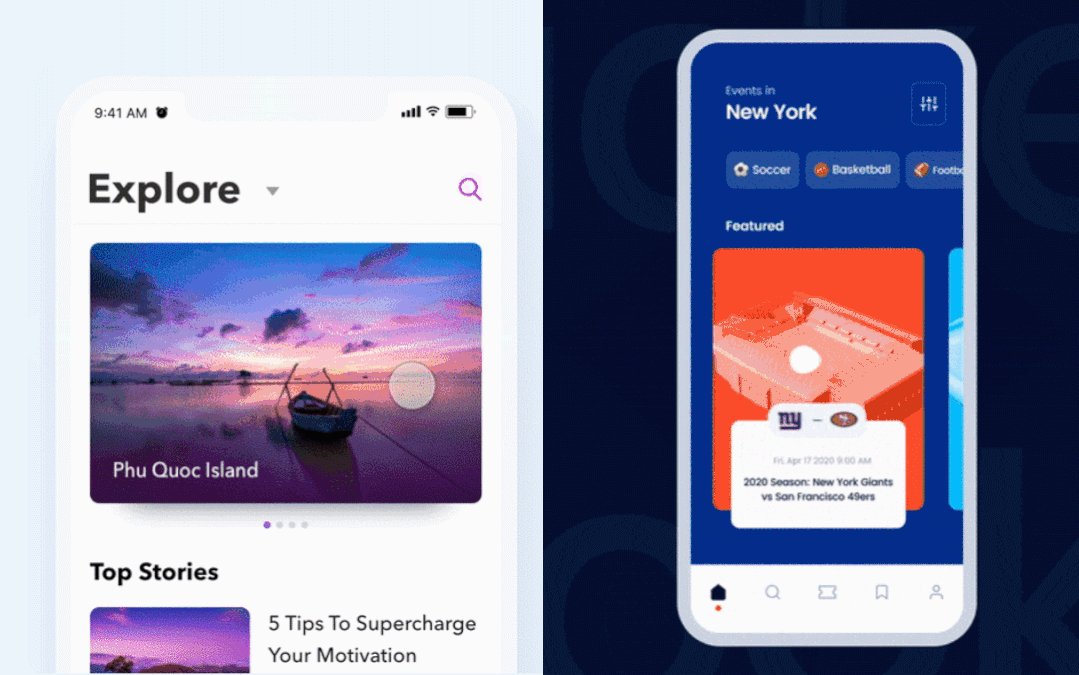
要根据设计主题来确定动效的节奏和速度。例如,关于知识分享类 APP,可以使用简单的卡片翻转过渡动画;而对于娱乐或体育竞技类的设计,则可以采用更多的动效交互效果,如下图所示。

【设计后】
文件导出:
在动效制作完成后,需要将文件导出并完成效果测试,在导出的过程中还需确保动效文件的格式、大小、分辨率等参数符合产品需求,确保导出文件与 AE 制作效果一致。
落地交付:
在落地交付时,需要与开发团队进行协作,确保动效的实现和应用测试没有问题。同时也要关注用户反馈和进行数据分析,及时修改,不断优化动效。
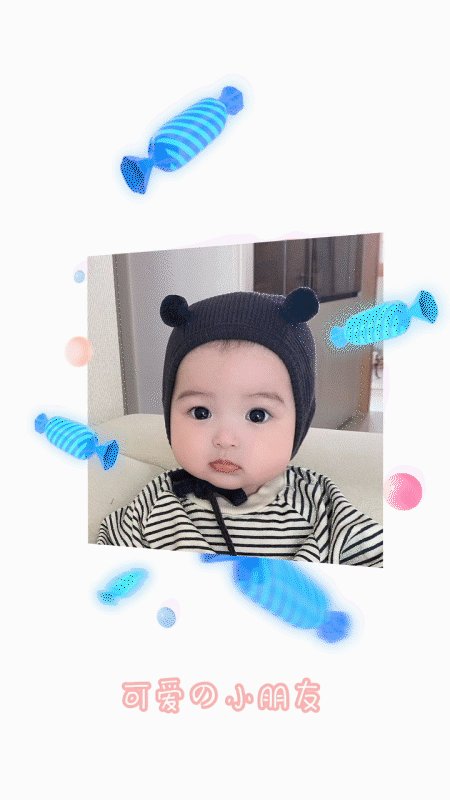
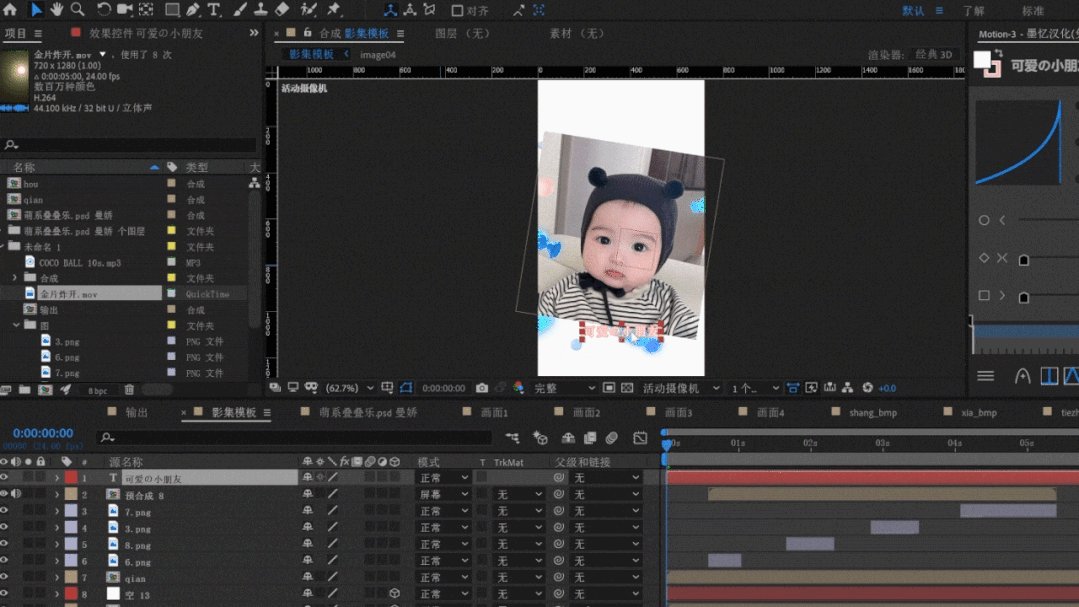
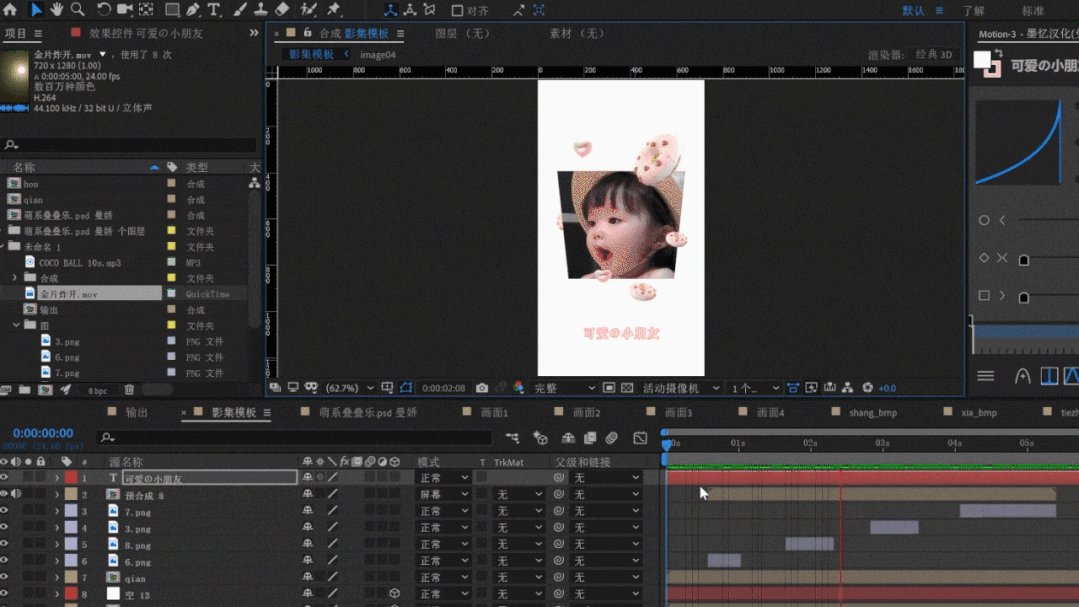
3D 翻转影集模板案例分享
运用以上知识点,分享一套可爱萌娃 3D 翻转影集模板是如何从 AE 制作到上线交付的全流程。

制作前准备工作:
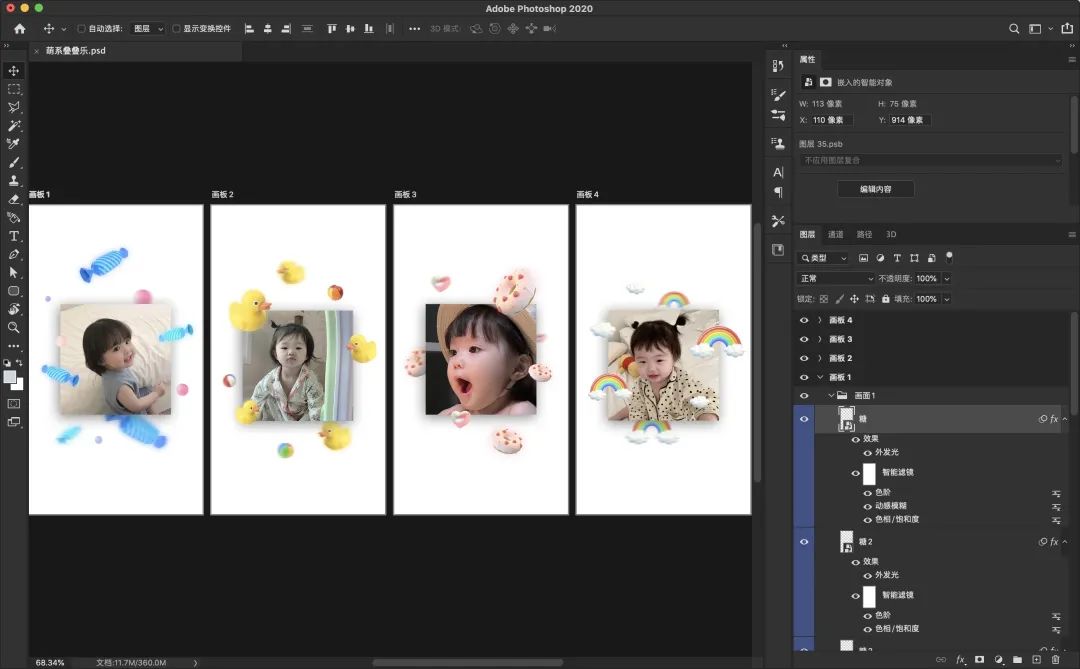
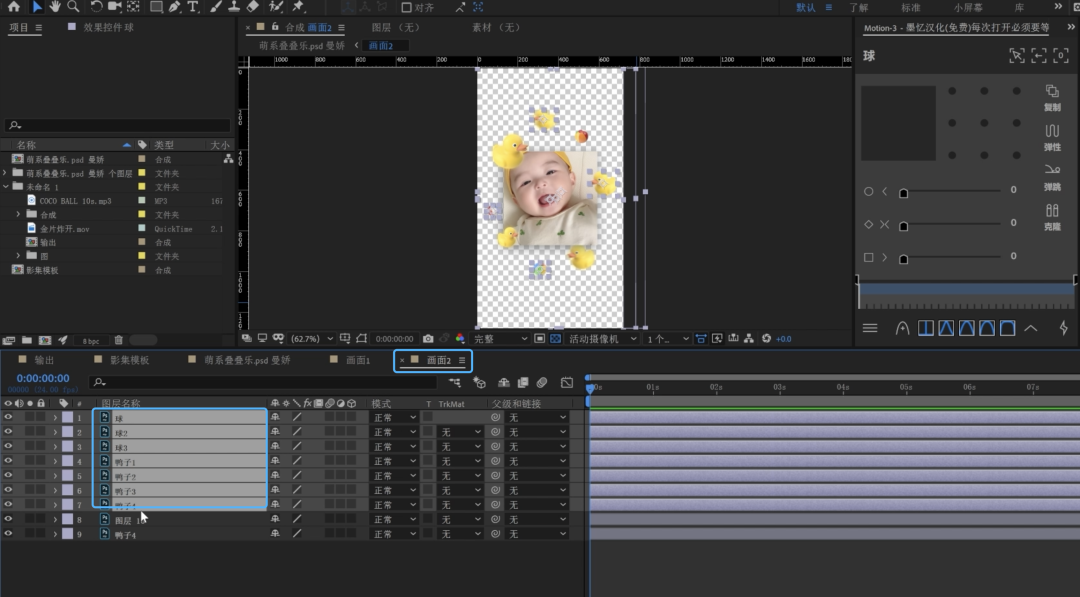
首先,我们拿到平面稿后,需要对平面分镜内的图层元素进行拆分分组,以这套 PSD 素材为例,我按照每个画面分成了 4 组,并且每个有关联的元素图层都做了分离,以方便后续的动效制作。整理素材的过程就可以根据需求开始构思模板动效的呈现方式了。在选择动效时,需要考虑哪些动效既具有通用性,又能够充分表现可爱和趣味性,同时还要吸引用户使用。

其次考虑到萌娃影集的可爱和跳跃感,在音乐的选择上选用了一首符合可爱主题的音乐,并根据其节奏设计了 2 秒一个转场点。
接着,考虑到每个画面的展示时间不超过 2 秒,因此需要选择简洁明了的动效呈现方式,而避免过度复杂。基于这个考虑,放弃需要出场时间的复杂动效,如小到大的缩放、画面外飞入等动效。
相反,为了营造更加生动有趣的效果,可以采用 3D 立体卡片翻转的动效方式,并将装饰元素分为前景和背景两组,拉开它们的轴距,以产生立体景深感。此外,还需要精确控制每个画面的出现时间,以确保卡点效果的完美呈现。
现在,打开 AE 跟着我的步骤一起开始动效制作吧!
AE制作部分:
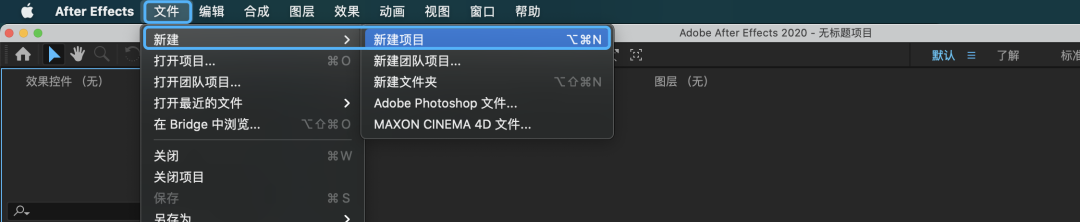
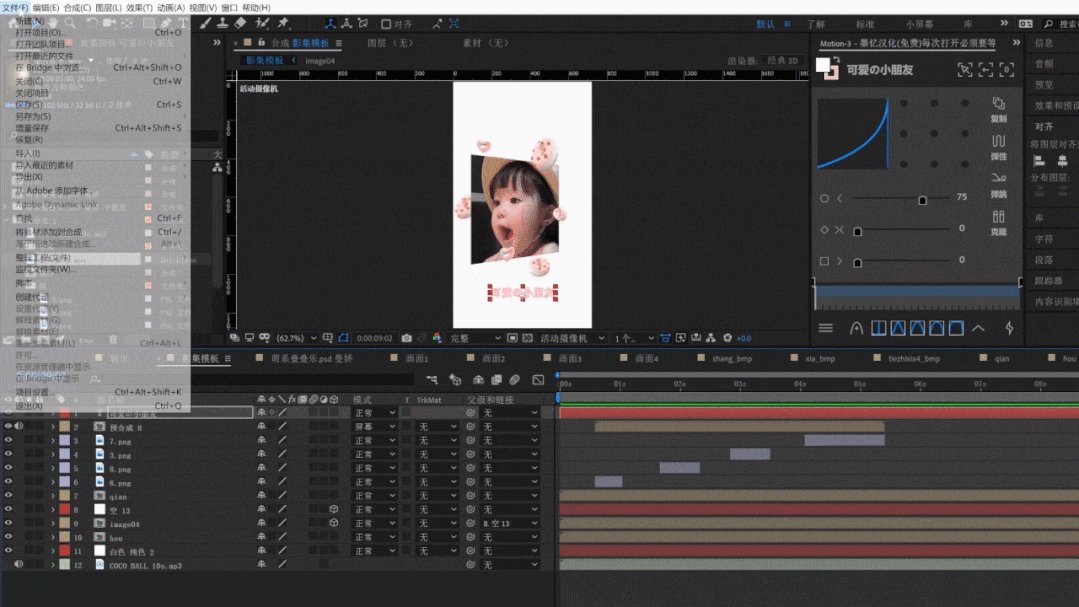
1、打开 AE 选择「文件」—「新建」—「新建项目」

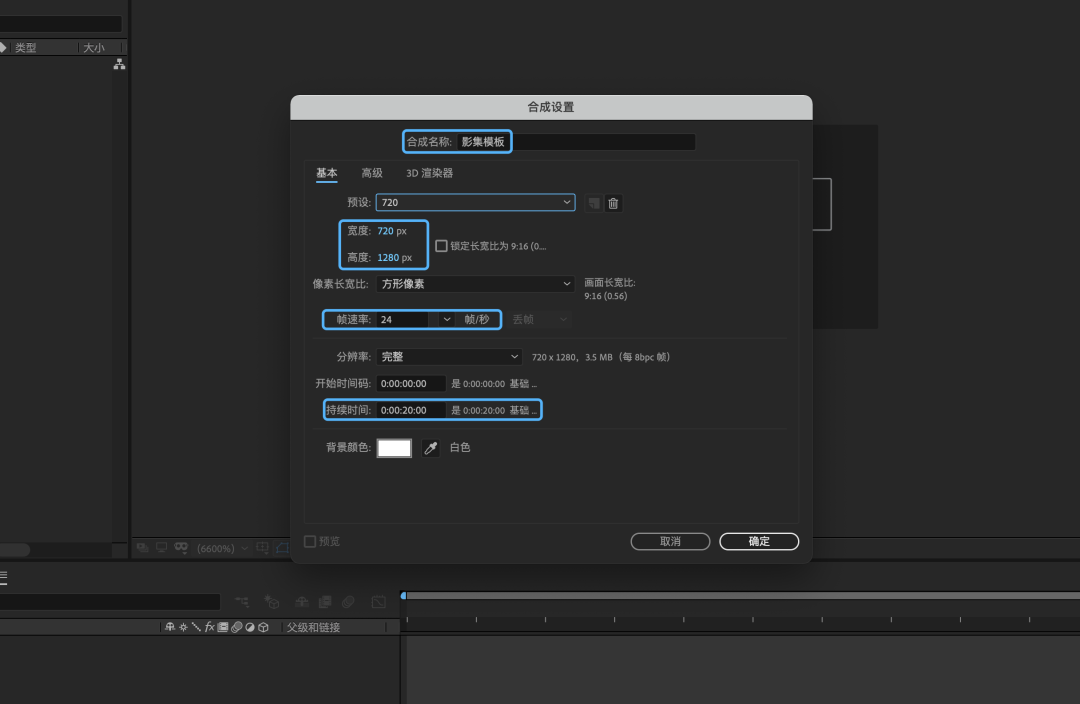
合成设置窗口中填写合成名称,长宽比尺寸,帧速率与持续时间等(需要在需求沟通时与研发沟通得到上线文件的像素尺寸与参数等信息)

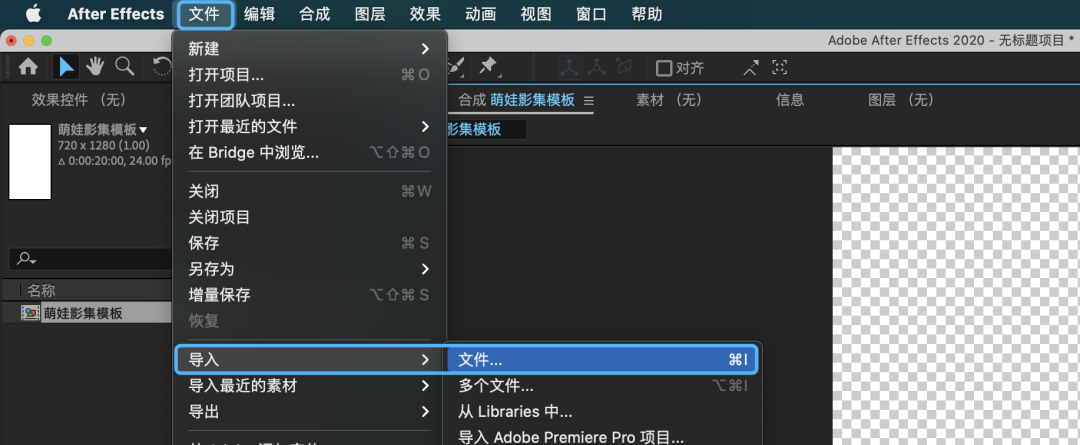
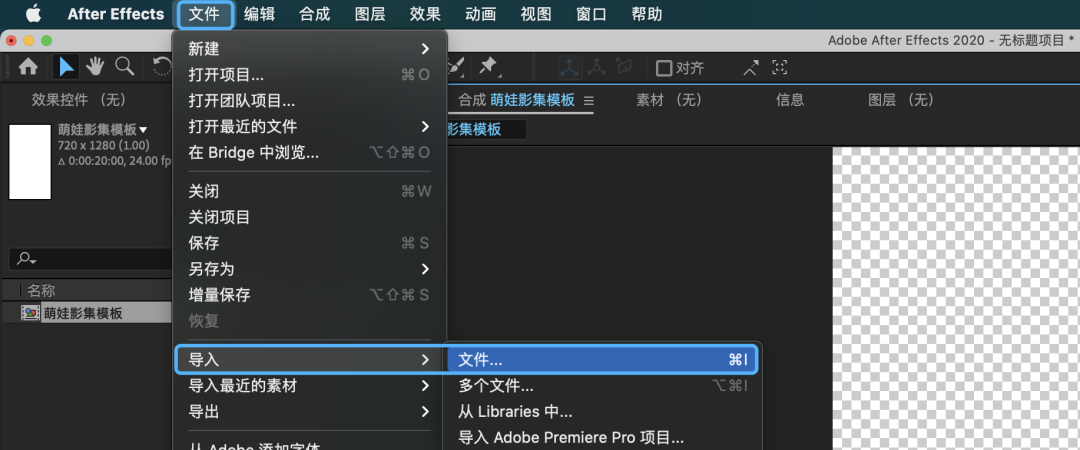
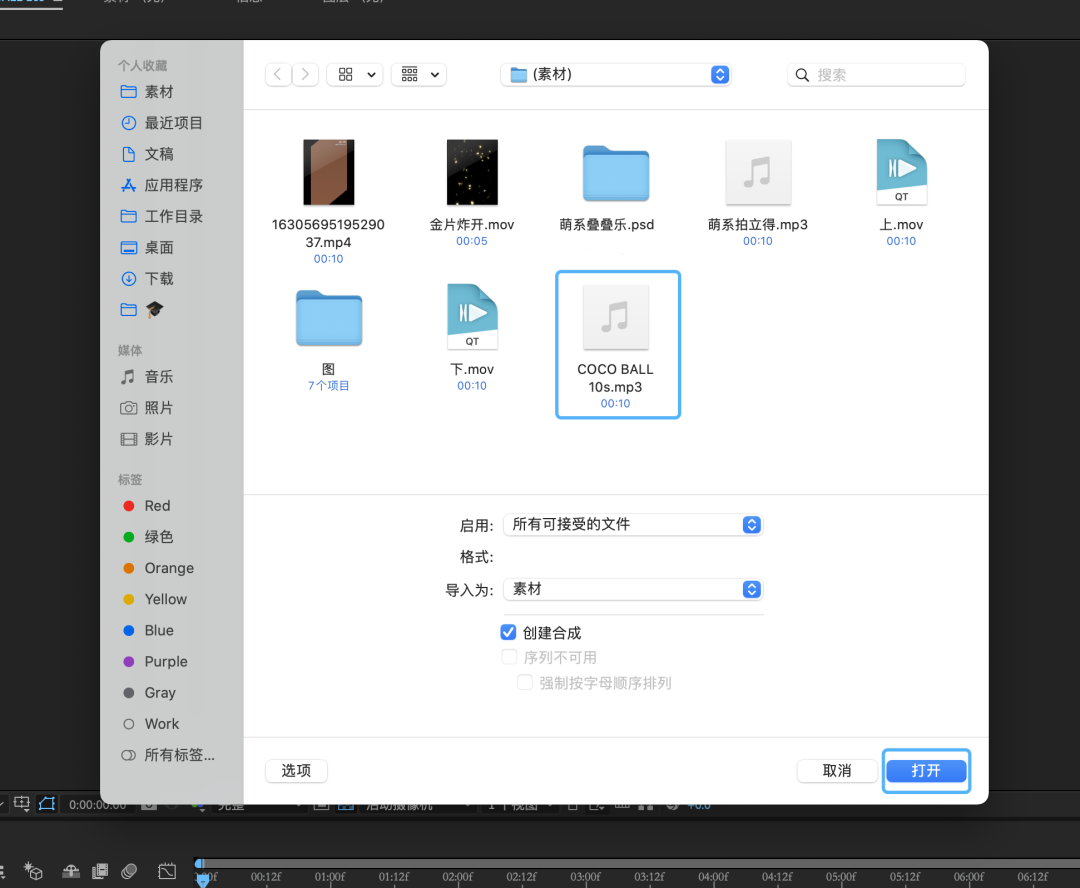
2、选择「文件」—「导入」—「文件」在本地文件中找到平面视觉稿,点击「打开」将平面稿导入到 AE 软件中。

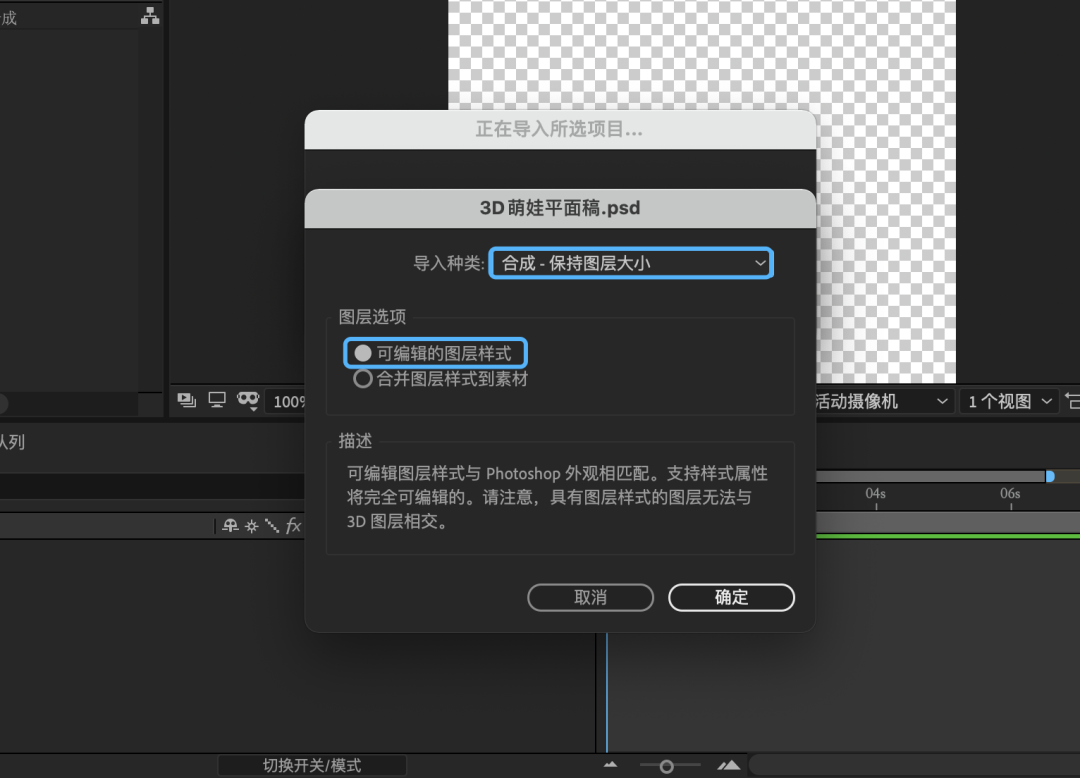
导入 PSD 文件时需要注意,在导入时需要选择「合成-保持图层大小」和勾选「可编辑的图层样式」,(这样做可以保证文件导入后也是分层可编辑的。并且图层素材也能链接到原始的 PSD 文档的,当在 PS 中更改了对应图层的内容,效果同样会实时同步到 AE 中)

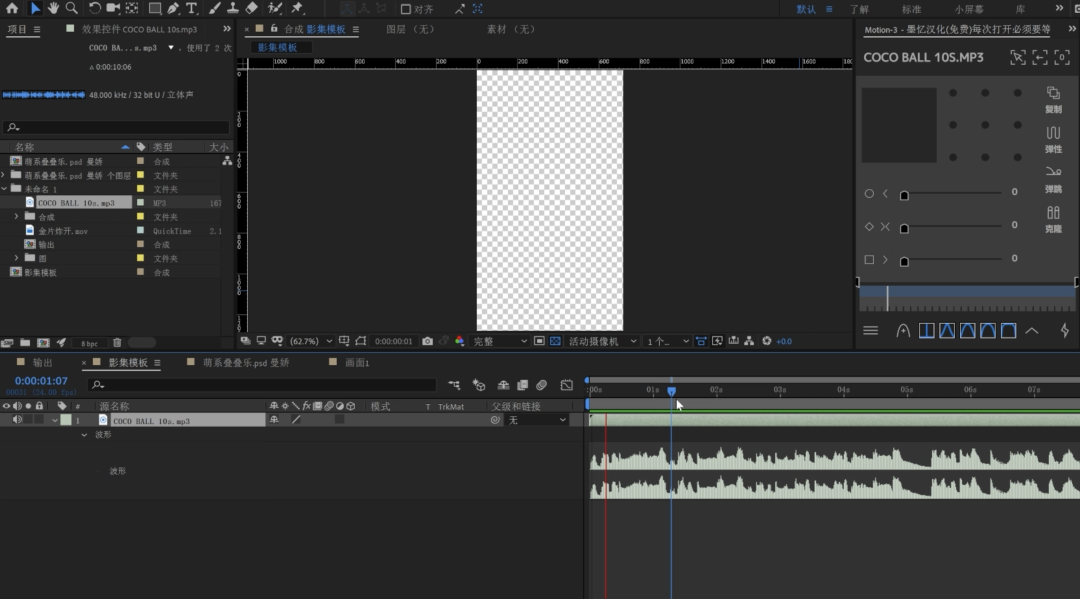
3、再次选择「文件」—「导入」—「文件」找到并导入模板需要的音频文件。


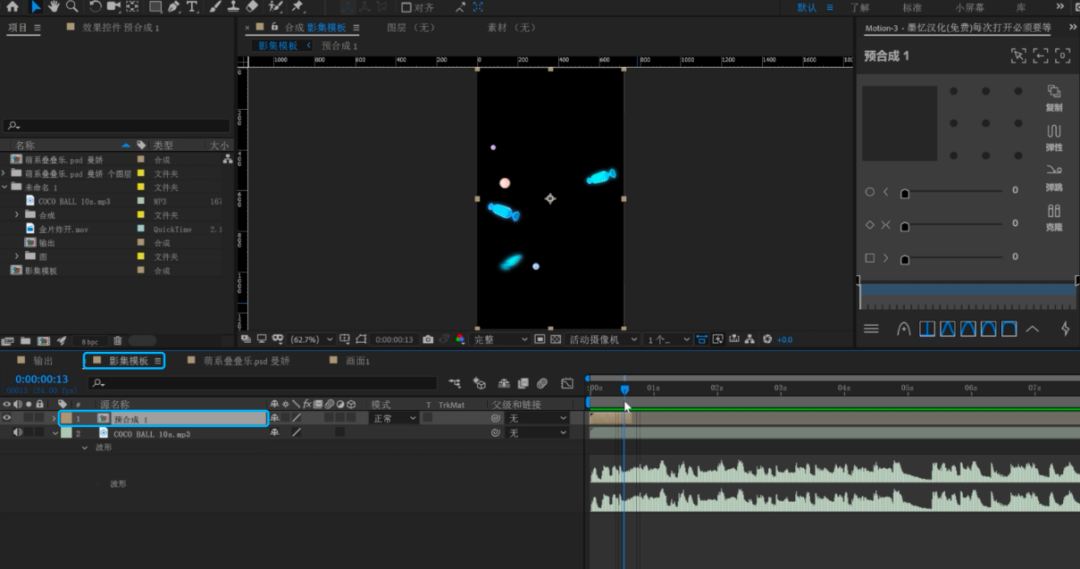
拖拽刚刚导入的音频文件到“影集模板”「合成窗口中」输入法英文模式下,按两下「 L 」键调出音频轨道波形图,方便我们动效卡点。

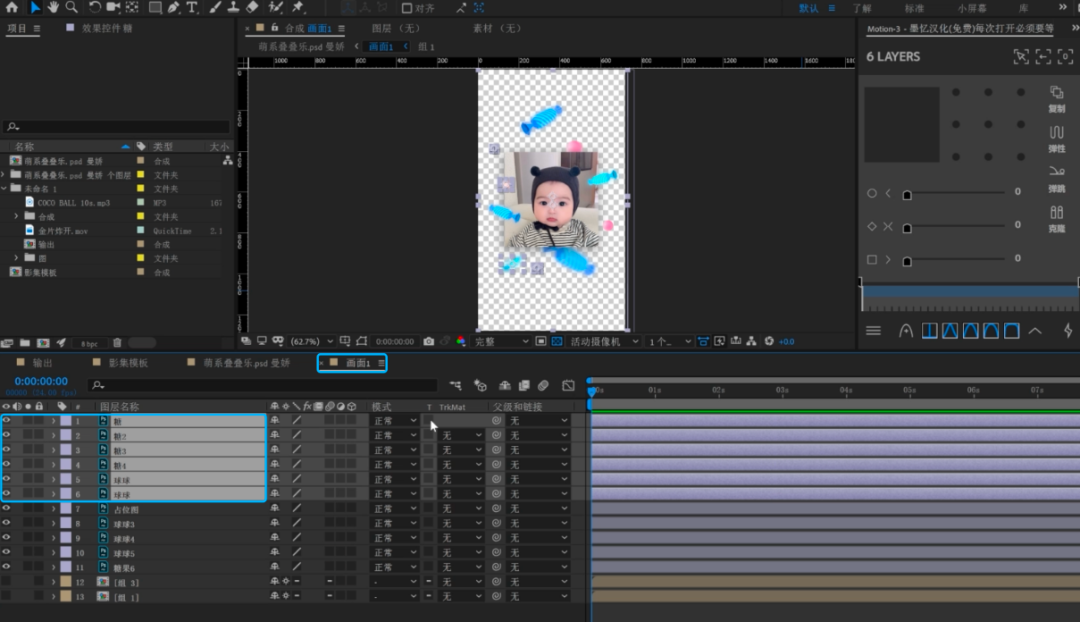
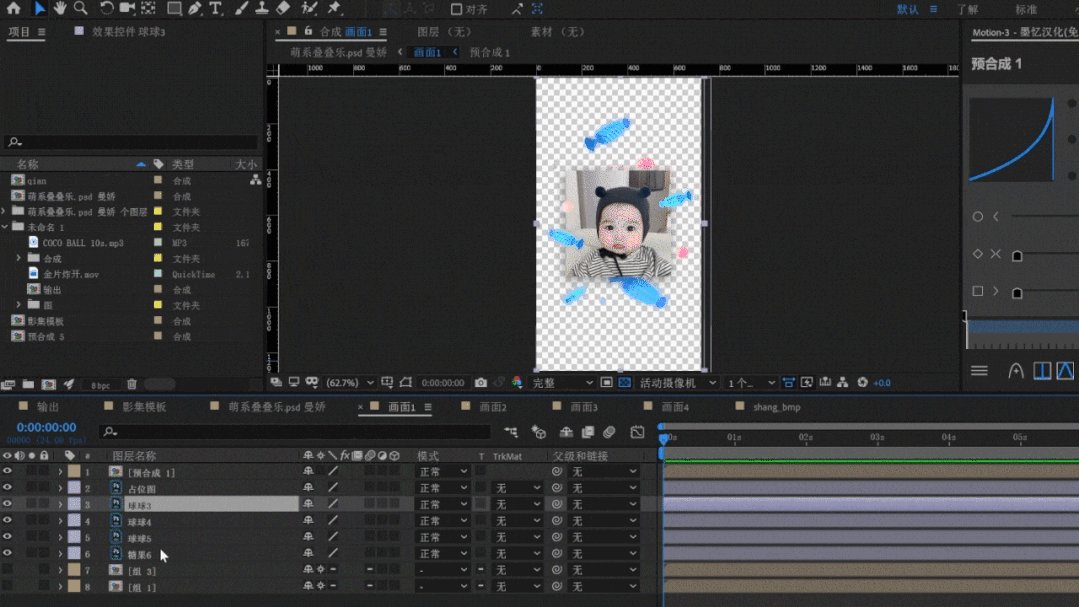
4、在项目面板中找到刚刚导入的 PSD 文件,打开「画面 1」预合成后,按住「shift 键」多选“糖果”与“球球”这几个图层,然后「Ctrl+Shift+C」组合键将它们打入新的预合成当中,作为照片上方的前景装饰元素使用,下面我们就叫它“前景装饰元素”。
这步操作可以避免总合成当中图层过多影响我们接下来的操作。

5、把这个“前景装饰元素”从「画面 1 」合成中复制到「影集模板」大合成当中。按「空格键」听一下 BGM,在第 15 帧“重鼓点”这里切入下一个画面比较适合,那么我们把时间线停留在 15 帧这里,使用快捷键「 Alt+】」进行裁切。

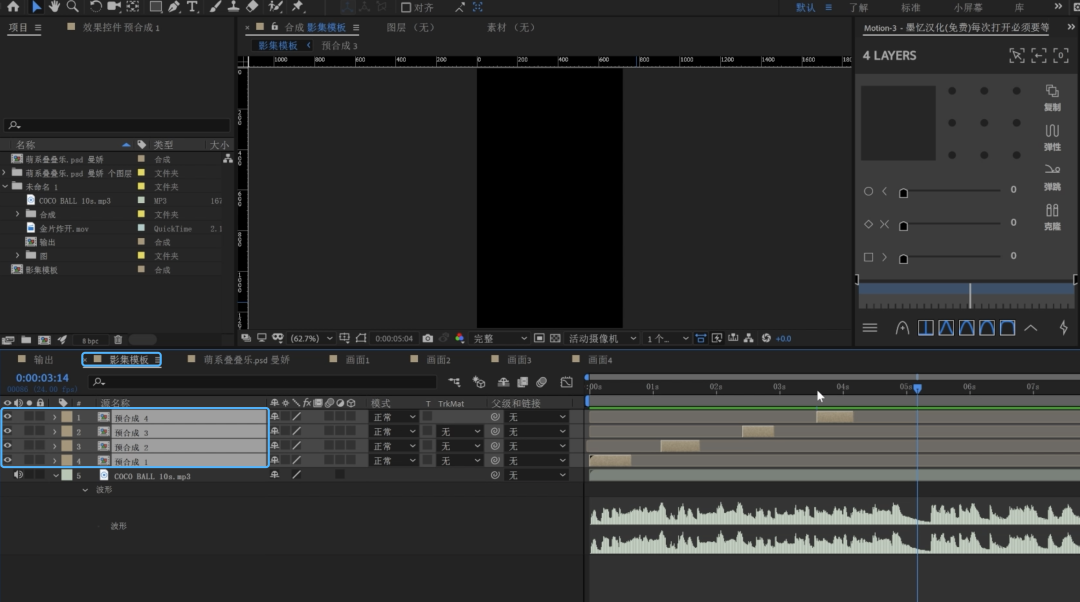
6、重复第 6-7 步骤操作,依次将「画面 2」、「画面 3」、「画面 4」合成的“前景装饰元素”分别装到预合成当中并复制到「影集模板」大合成当中,并根据音乐卡点裁切和移动到合适位置。

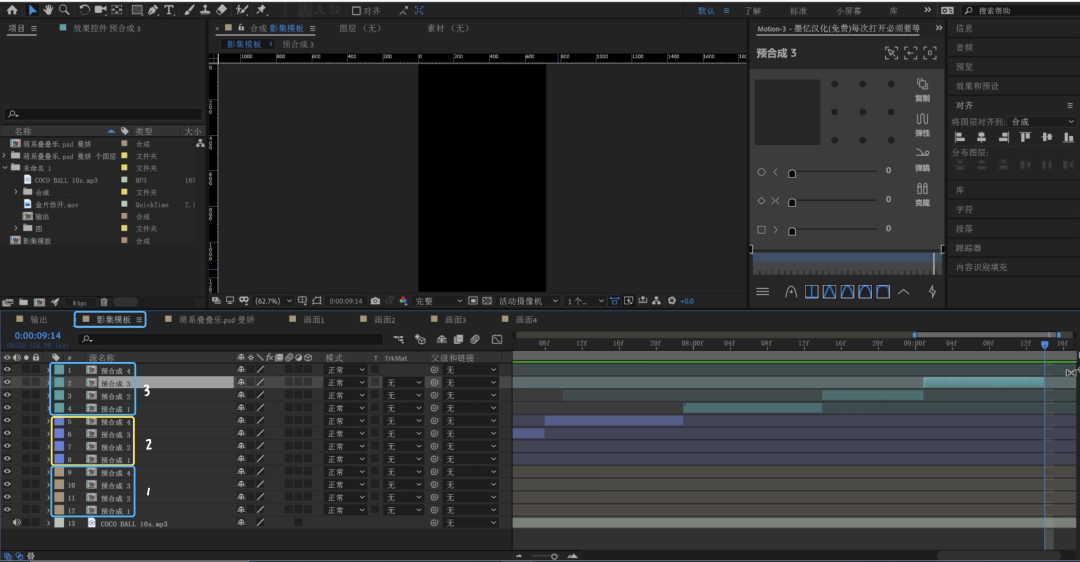
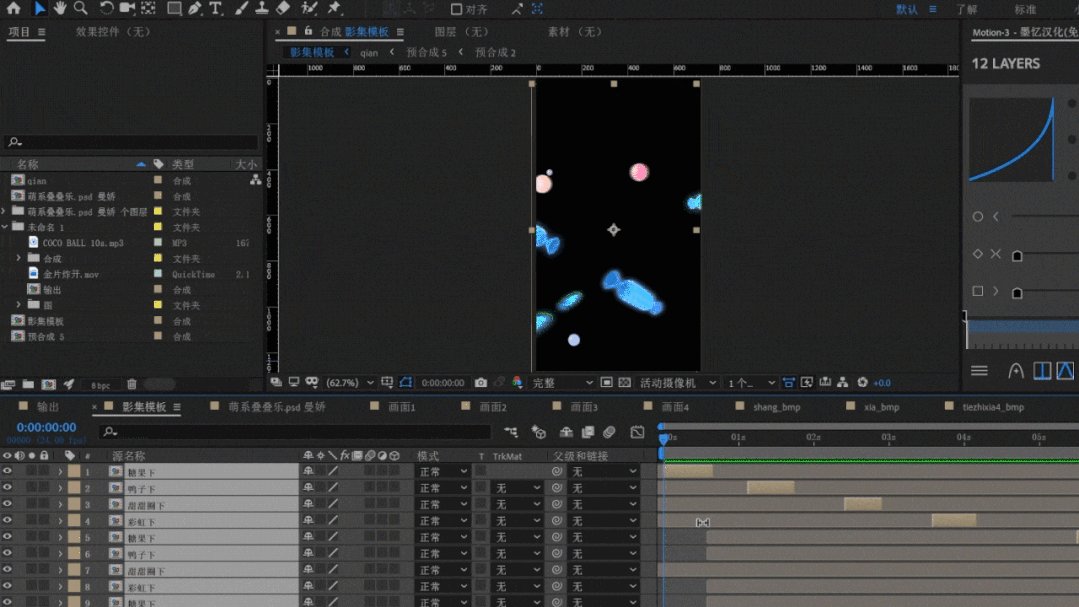
完成以上操作后如下图所示。

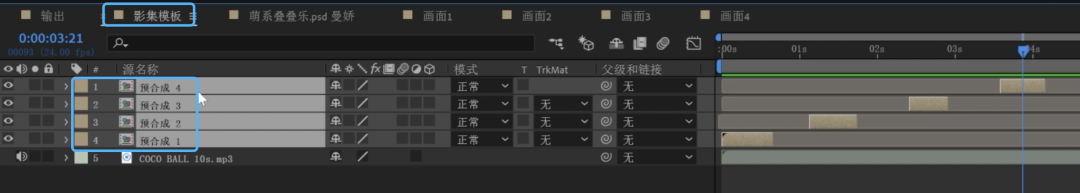
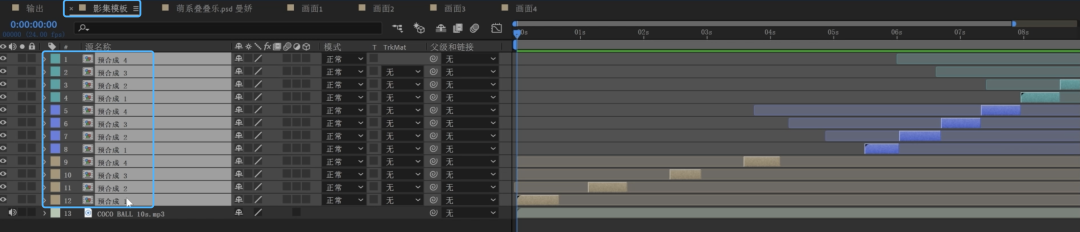
7、因为我们的平面稿中只有 4 个画面,需要复用循环这 4 个画面,复制并移动到模板的后半部分展示,以填充整个视频的画面内容。接下来我们选中 「预合成 1-4」这四层“前景装饰元素”

按快捷键「Ctrl+D」键 2 次原位复制得到 12 层“前景装饰元素”合成,并根据音乐卡点移动到合适位置。

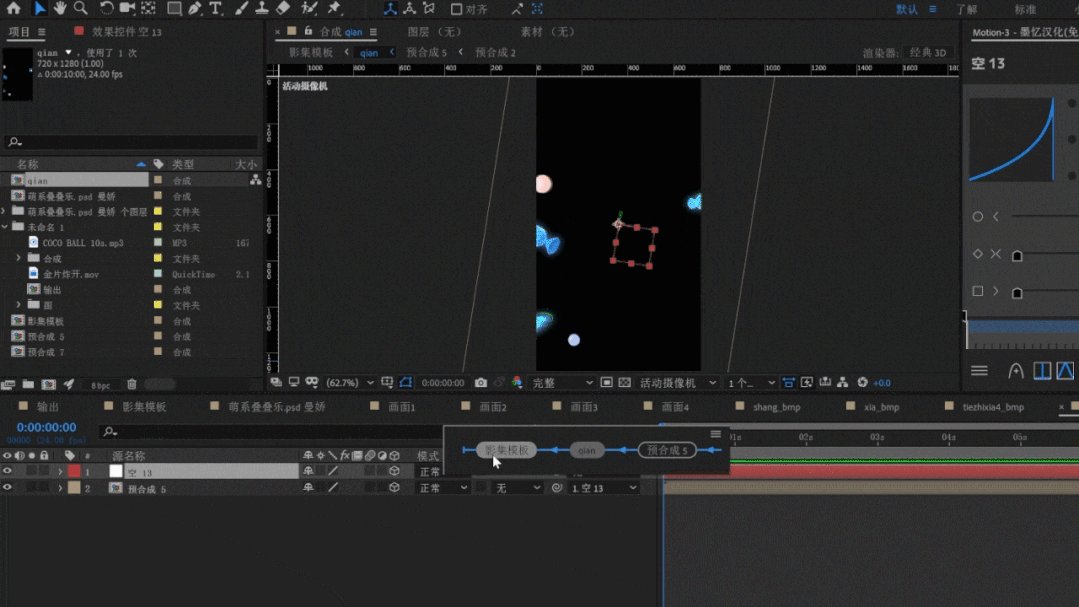
8、全选这 12 个“前景装饰预合成”,按快捷键「Ctrl+Shift+C」组合键将它们全部打入一个新的「预合成 5」当中。这样模板的前景元素就都布置好了。

注意~ 重点来啦!画面如何呈现 3D 感觉就看下面的操作啦!
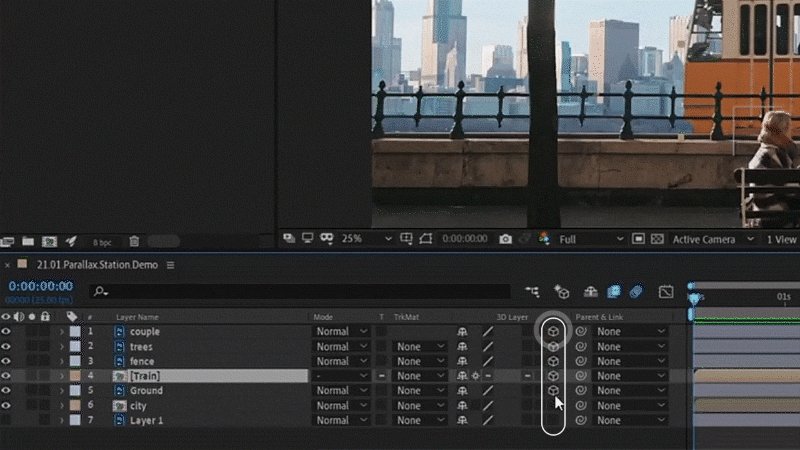
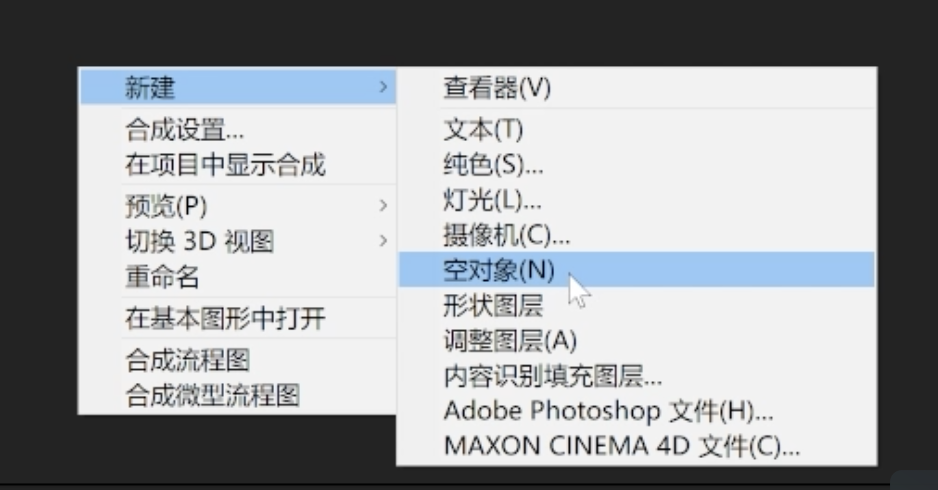
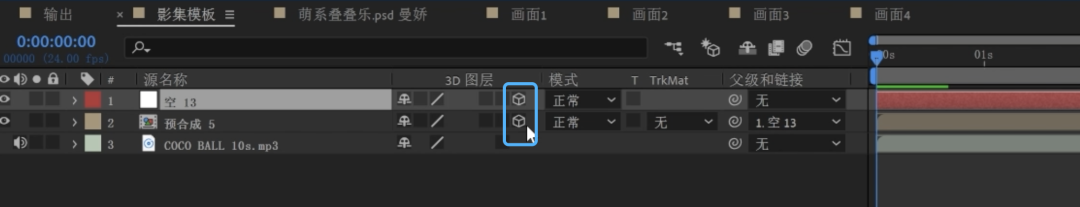
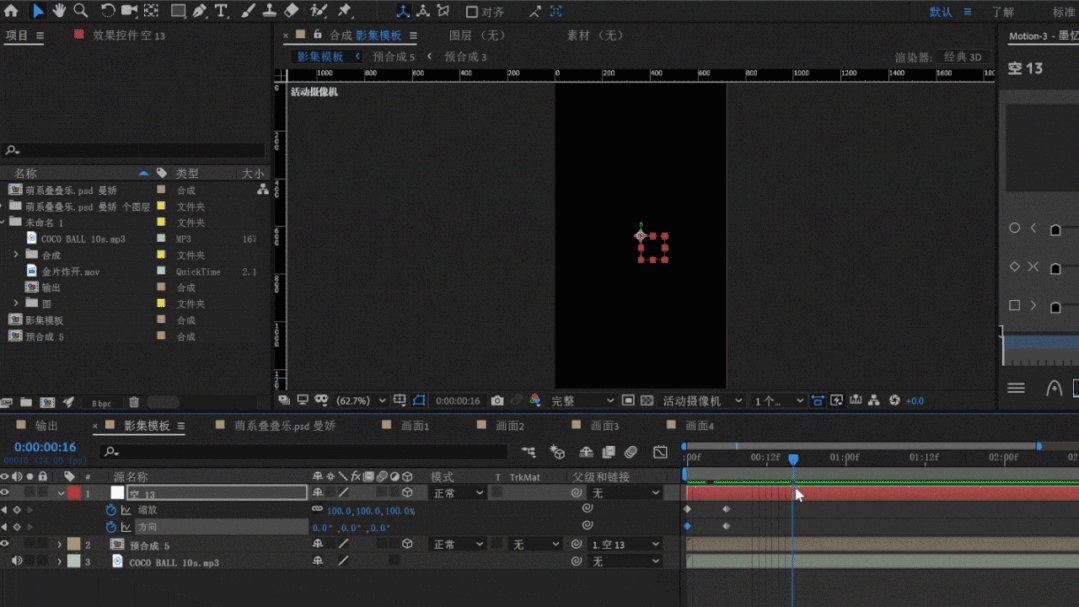
9、「右键」—「新建」—「空对象」

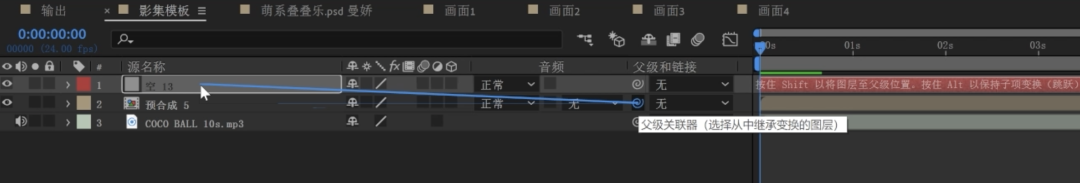
将前景装饰元素「预合成 5」与「空对象」链接父子级关系;

并开启图层的「3D 属性开关」,这样图层就华丽升级为 3D 图层了!

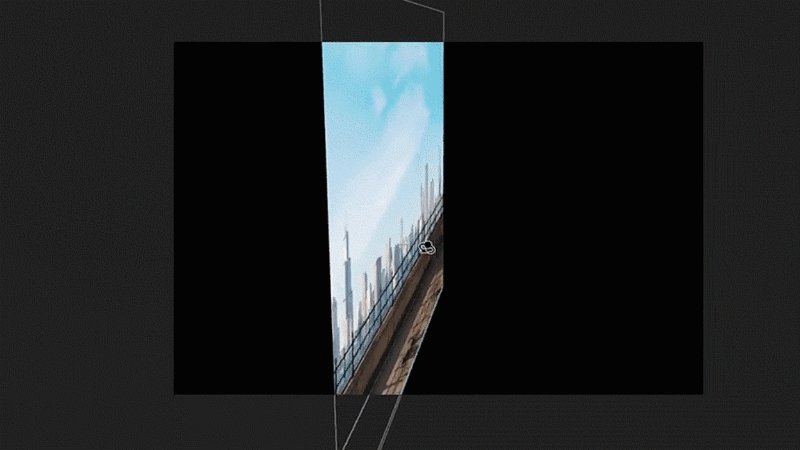
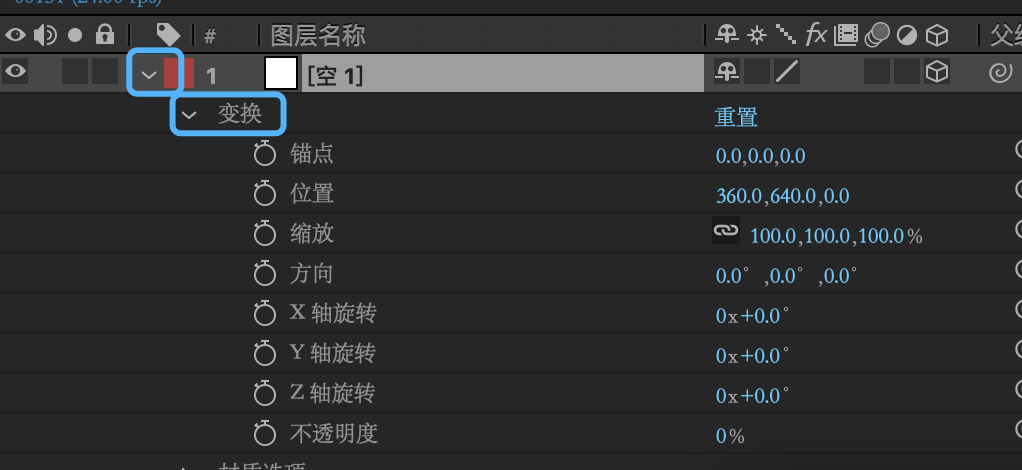
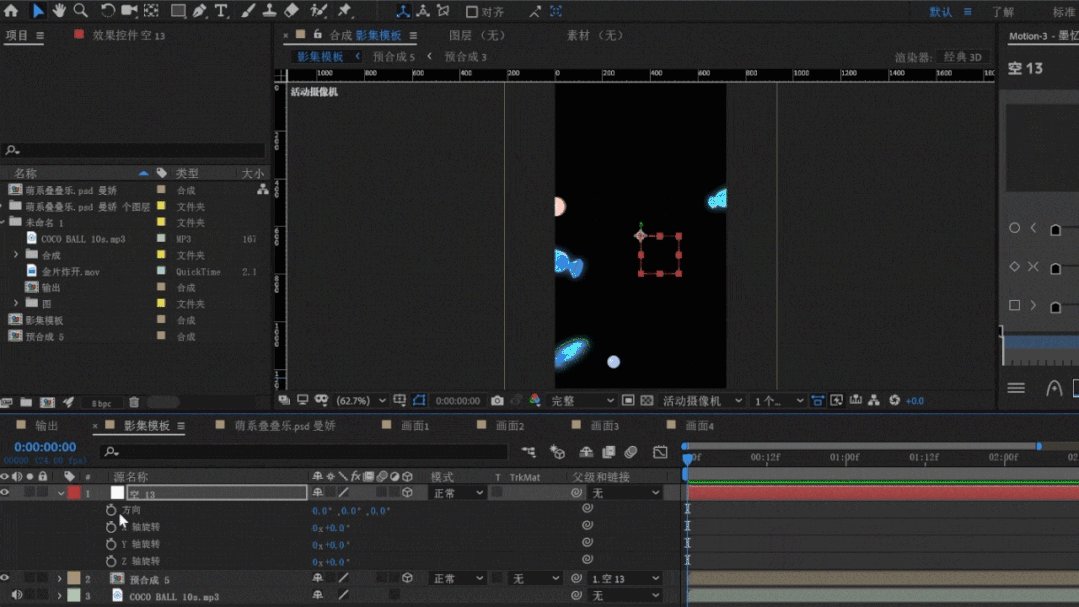
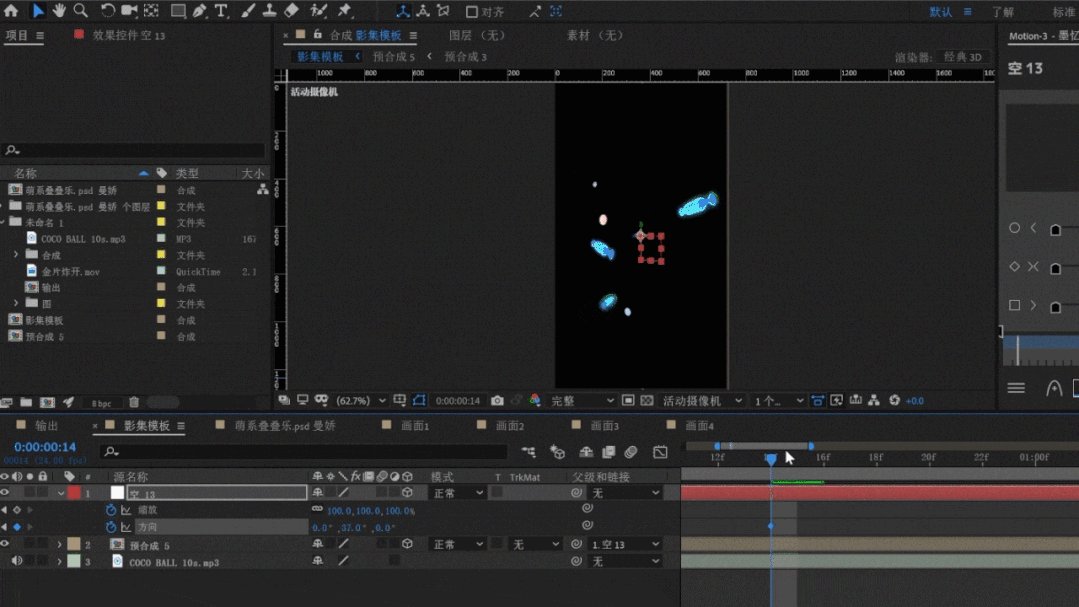
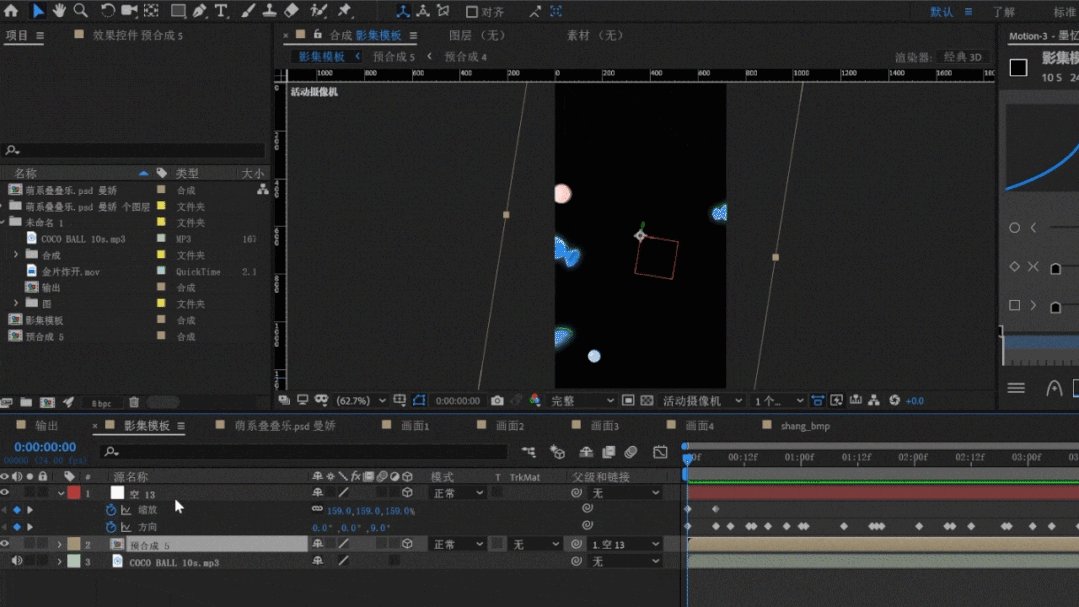
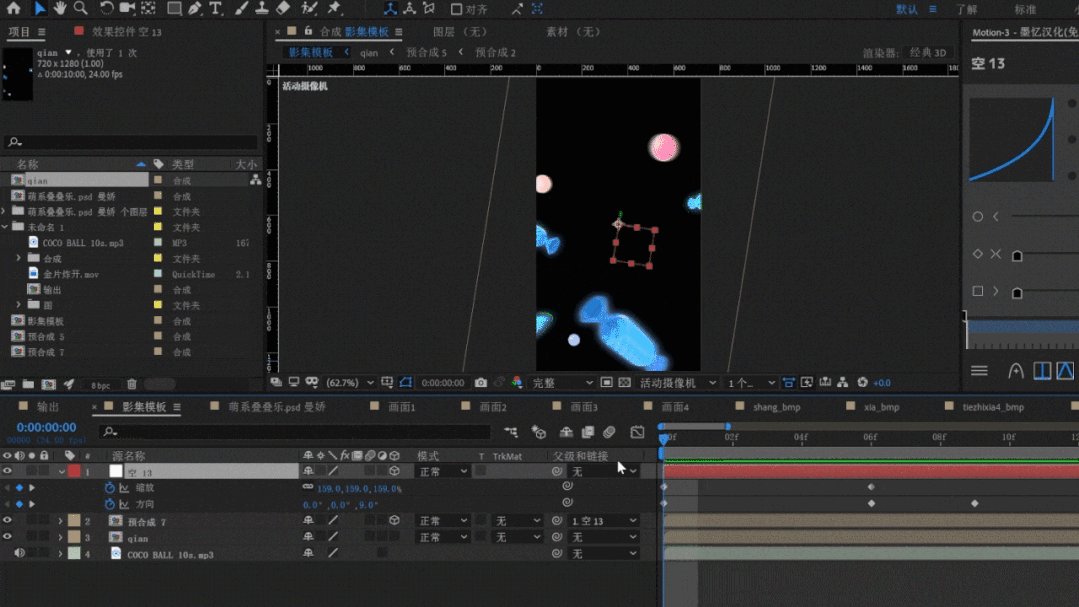
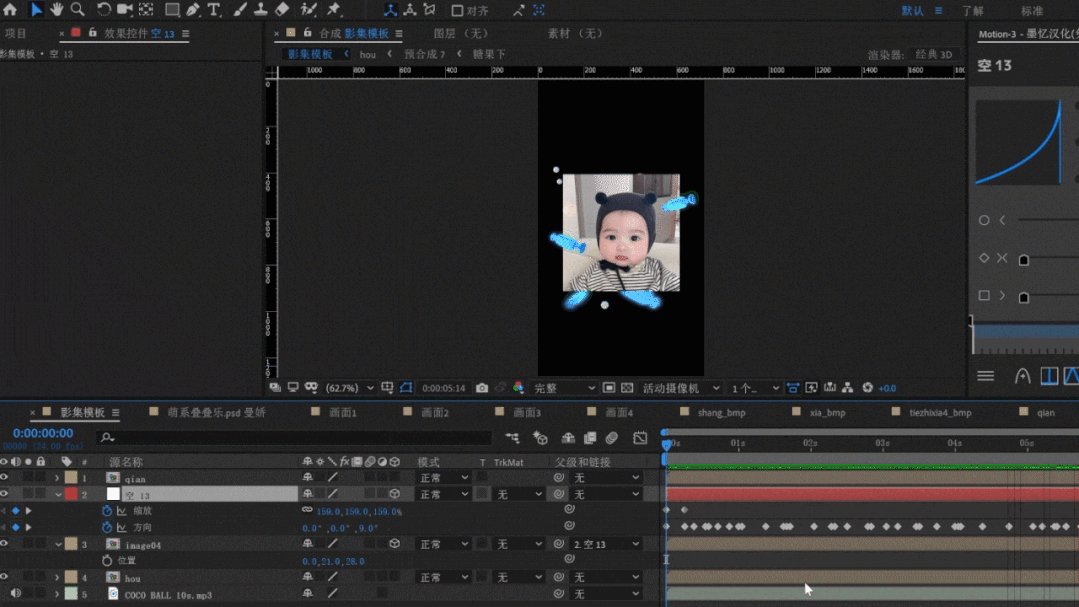
10、接下来需要用空对象来制作翻转的动作,选中「空对象图层」展开它的「变换」属性

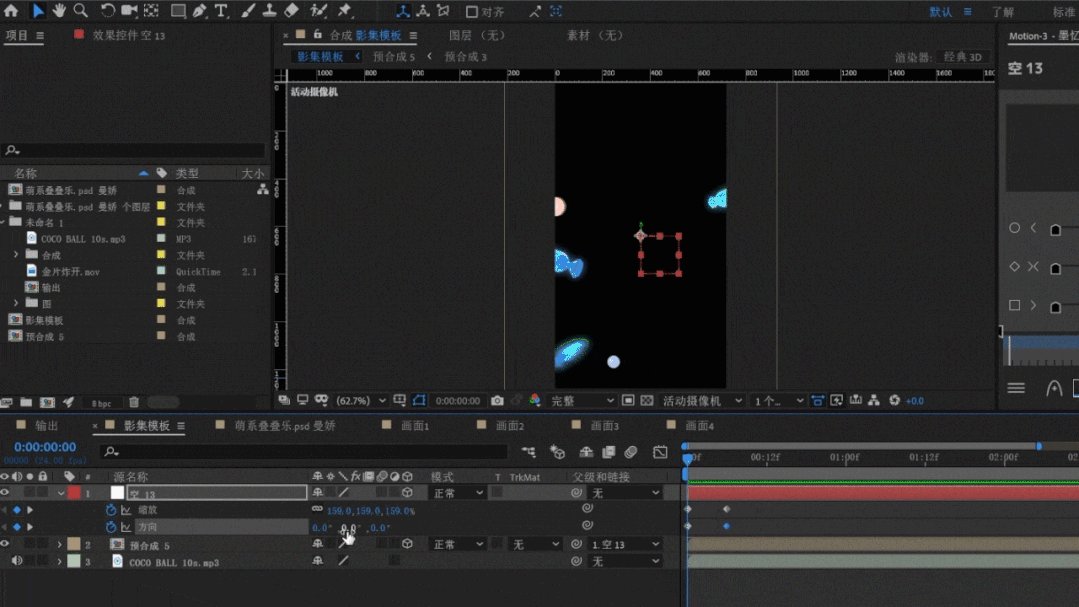
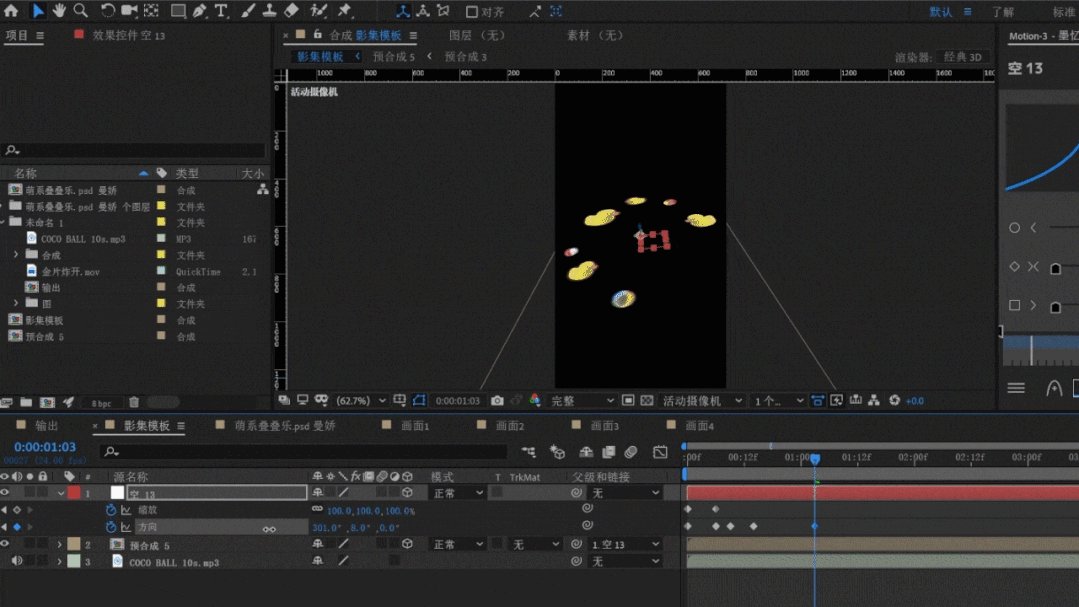
激活「缩放」与「方向」的

秒表,拖动“Y 轴”数值对方向 K 帧操作,旋转动效要考虑到动画合理性,角度与速度都不能过大,以免影响观感。

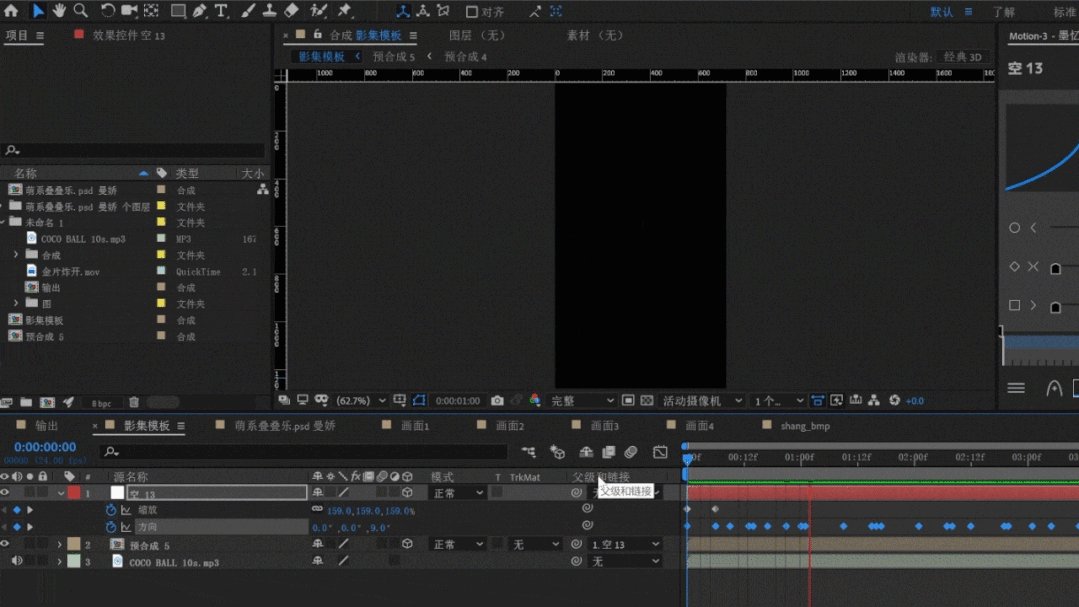
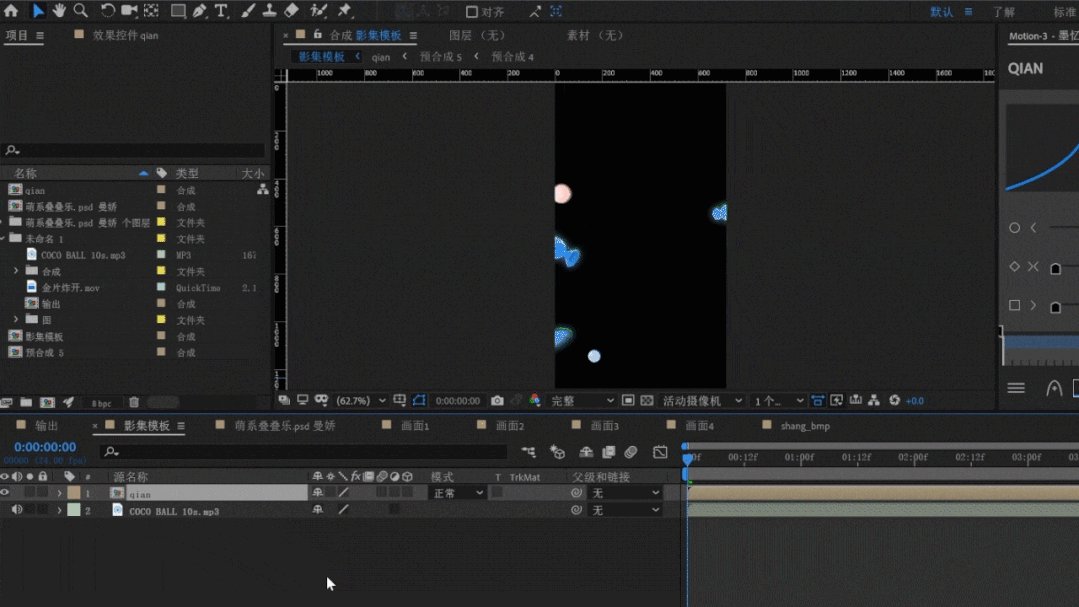
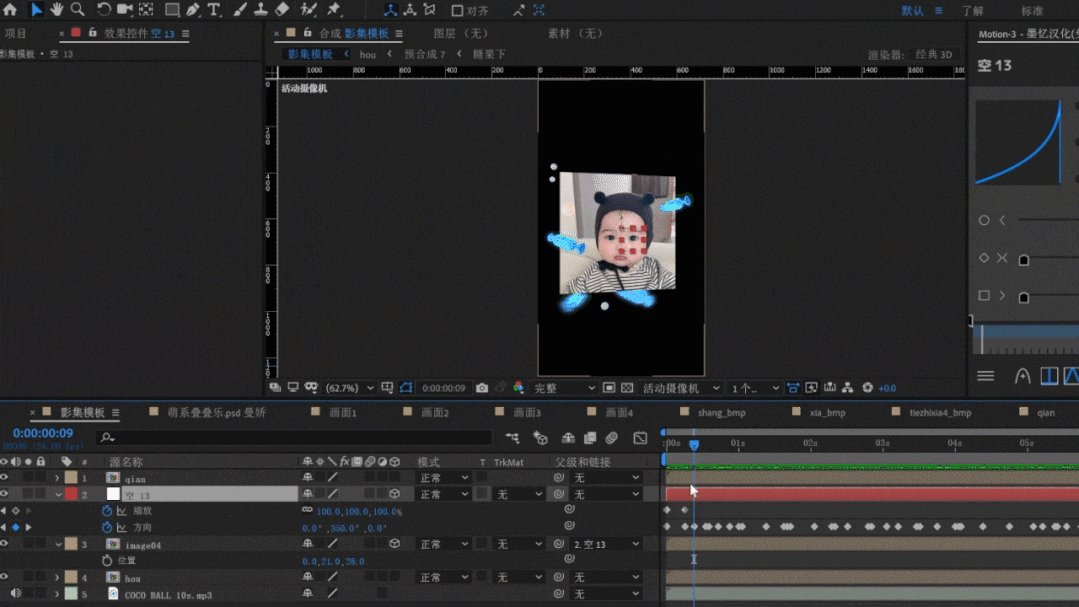
11、接下来重复这个操作,对轨道中后面画面的元素进行 K 帧。并选中「空对象图层」与「预合成 5」合成使用快捷键「Ctrl+Shift+C」组合键将它们编入一起,命名为「前景」,这样画面的前景的动效就制作完成了。

12、重复以上 6-13 步骤,按照“前景装饰元素”制作步骤,做出照片后面的装饰元素。

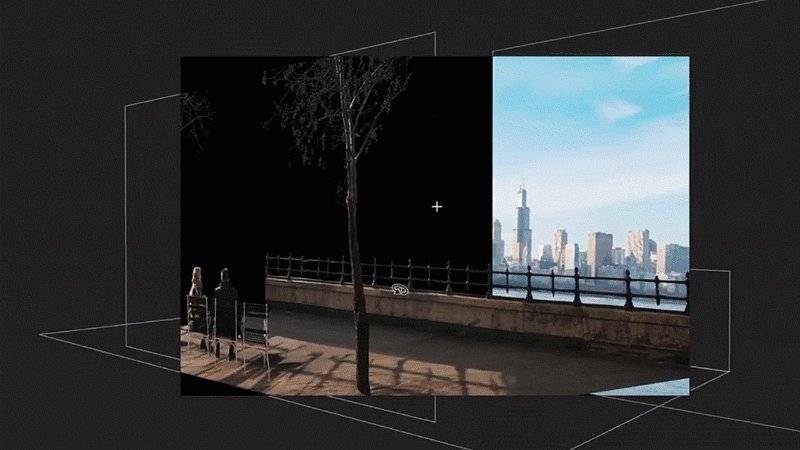
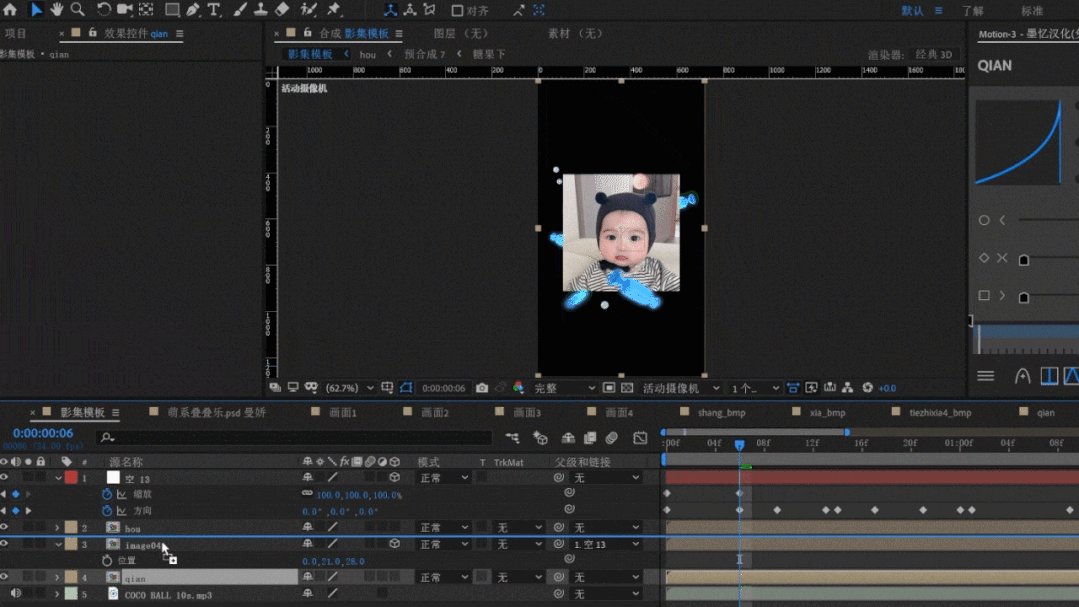
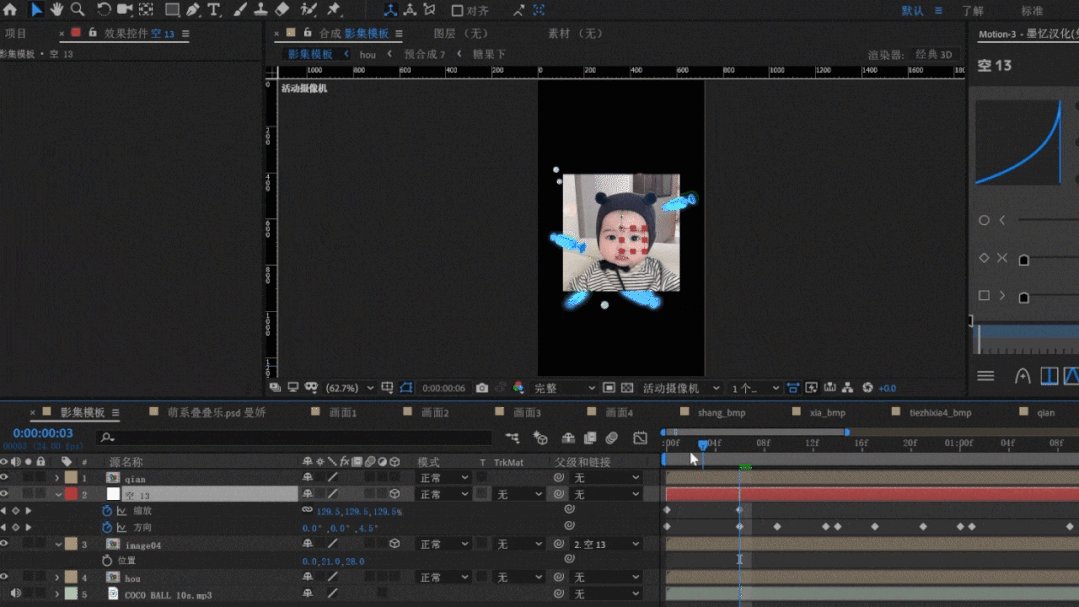
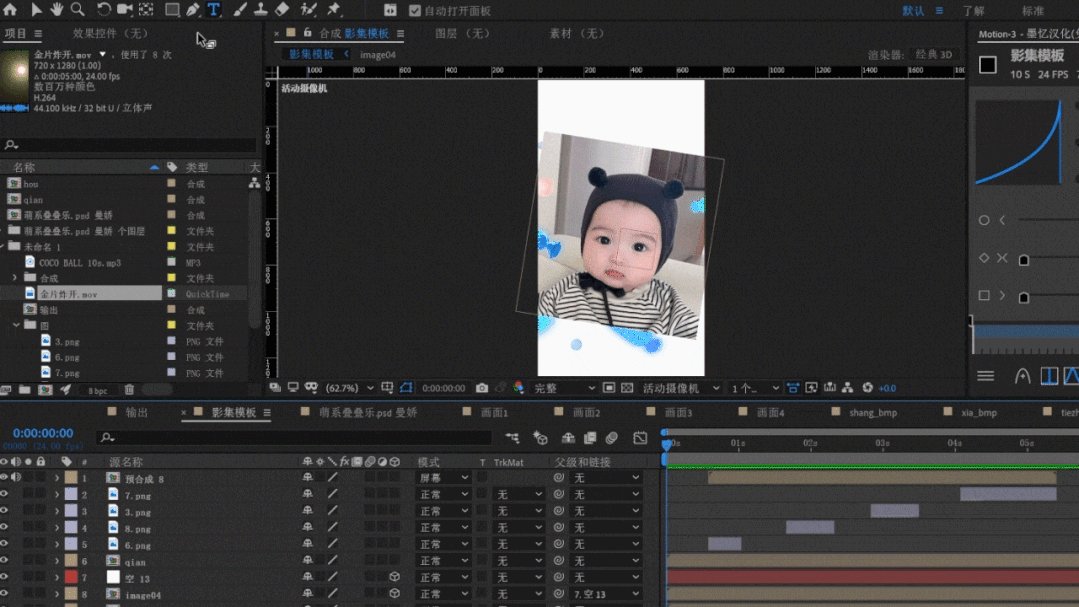
制作好背景装饰元素后,需要拉开各自的“Z 轴数值”形成如下图展示的“三明治”感觉。及萌娃照片的前面为“前景装饰元素”,中间是“照片占位图”,后面为“背景装饰元素”。

13、导入「照片占位图 」别忘了激活它的「3D 属性开关 」与空对象关联在一起就可以继承它们的旋转动效啦~

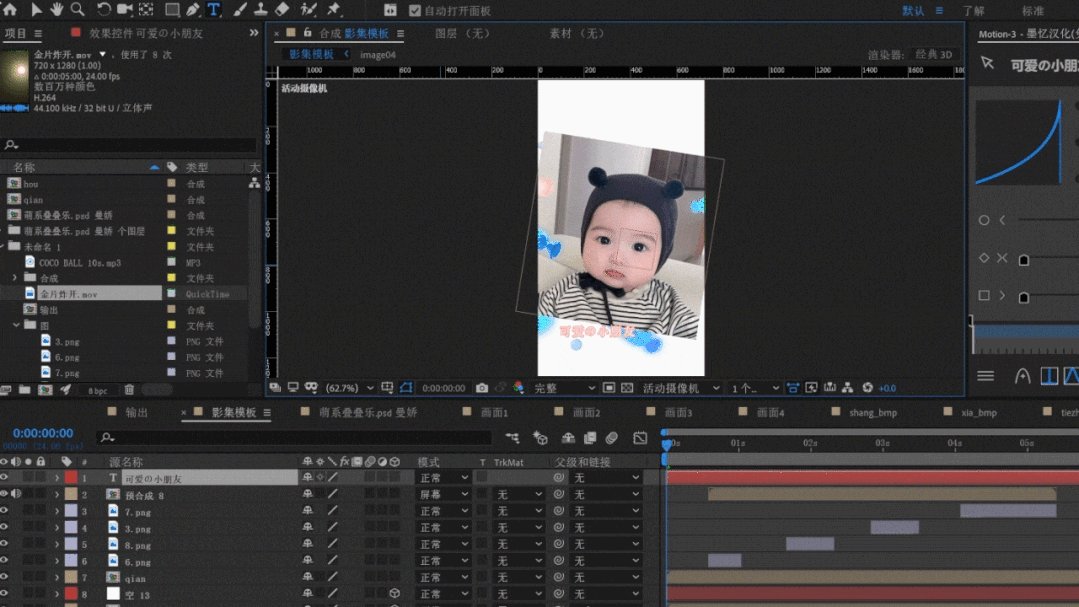
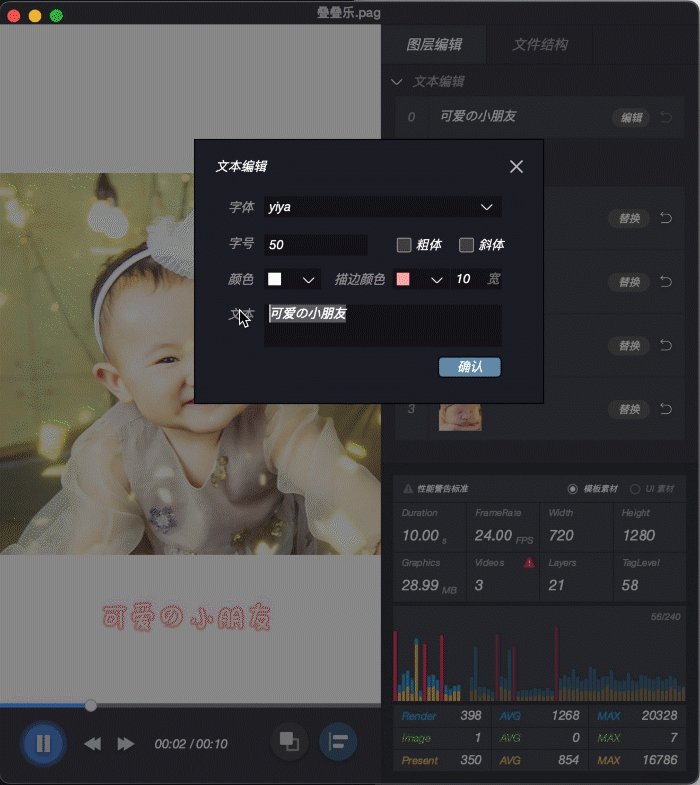
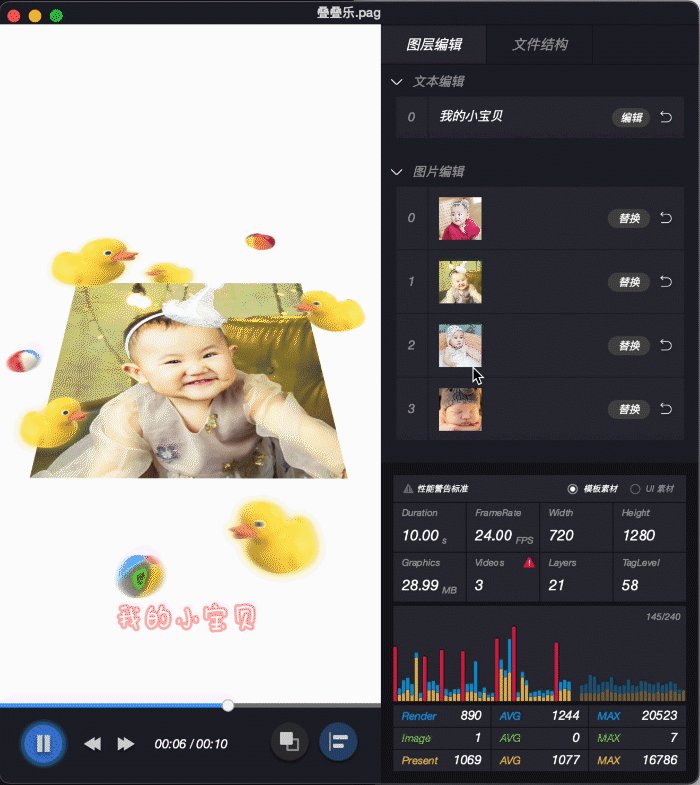
14、最后,使用「文字工具 」在画面下方添加可编辑文字

这样一套可爱的 3D 照片翻转效果的影集模板就制作好啦~

动效输出与落地
使用 PAG 动效解决方案
PAG 是腾讯自主研发的完整动画工作流解决方案,安装后可直接在 AE 中导出 PAG 文件,目前最新的 PAG 4.2 版本,可完美支持 3D 图层效果的直接导出。安装方法详见官网安装指南。

导出方式
PAG 同时支持「矢量预合成」直接导出和「BMP 预合成」及「矢量与 BMP 混合」三种导出方式,设计师可根据素材特点选择适合的方式进行导出,下面我们可以简单了解一下它们的特性。
1、矢量导出:
虽然只支持部分 AE 特性的导出,但可获得更好的性能和更小的文件。
2、BMP 预合成导出:
支持所有 AE 动效效果的导出,原理是将 AE 特效渲染成图片序列帧。
3、矢量与 BMP 混合导出:
结合以上两种特性,为保持动效的可编辑性,可选择矢量和 BMP 预合成混合导出。
导出 PAG 文件
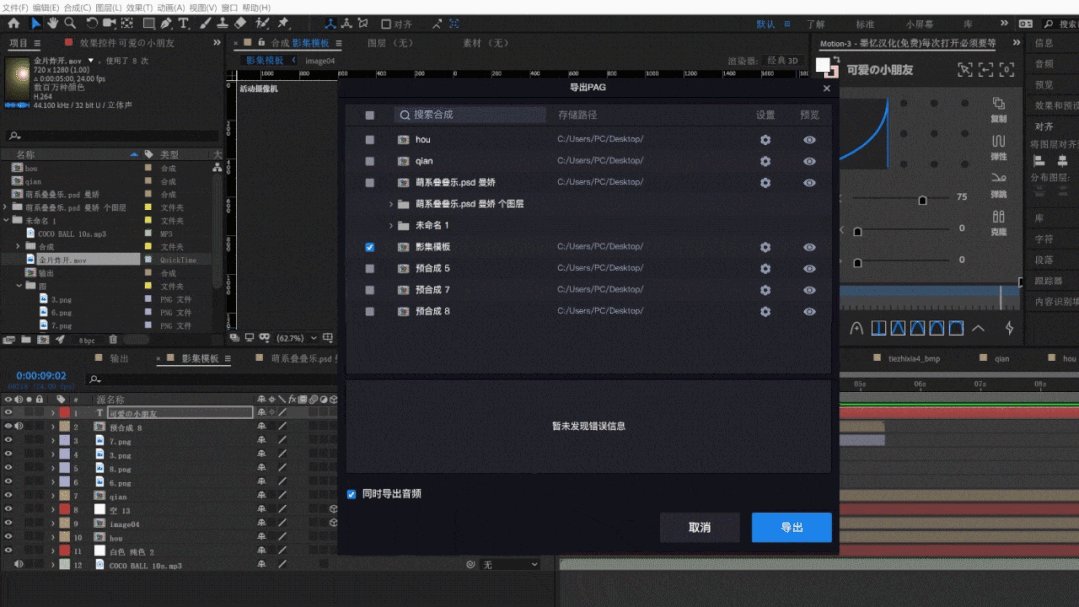
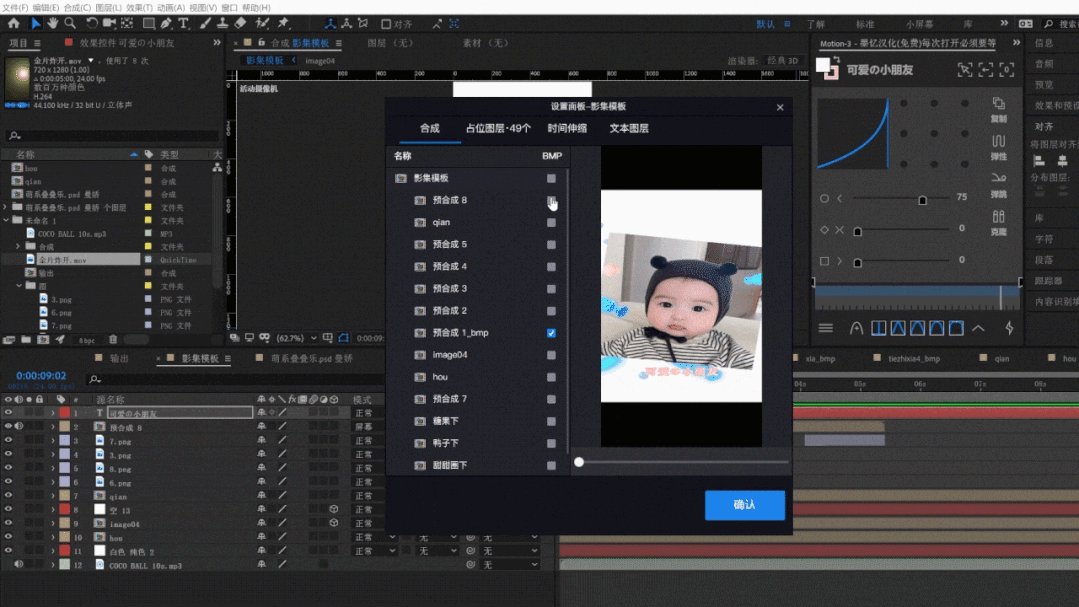
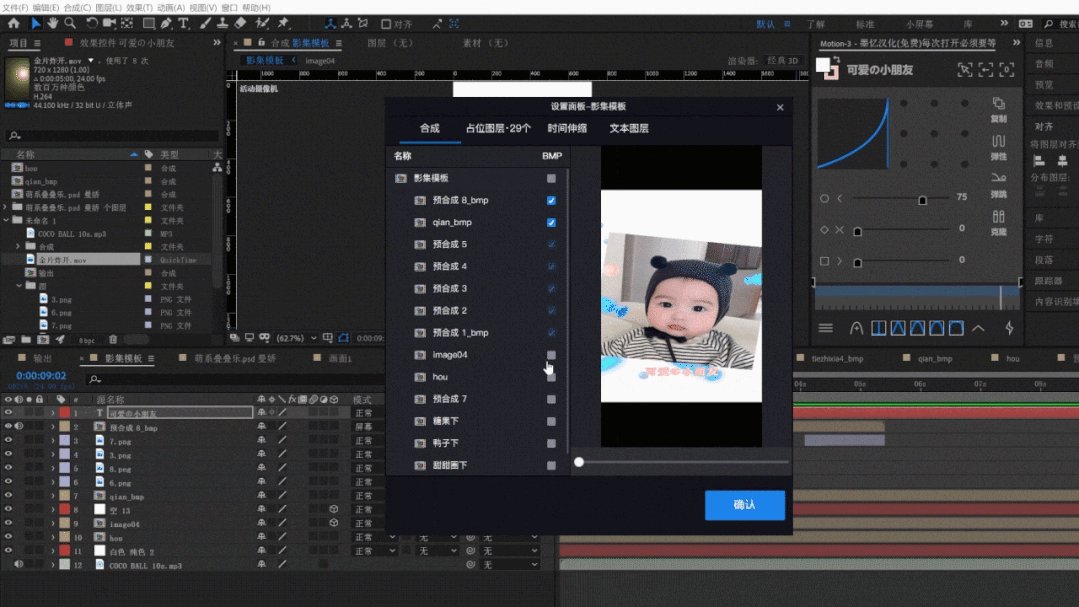
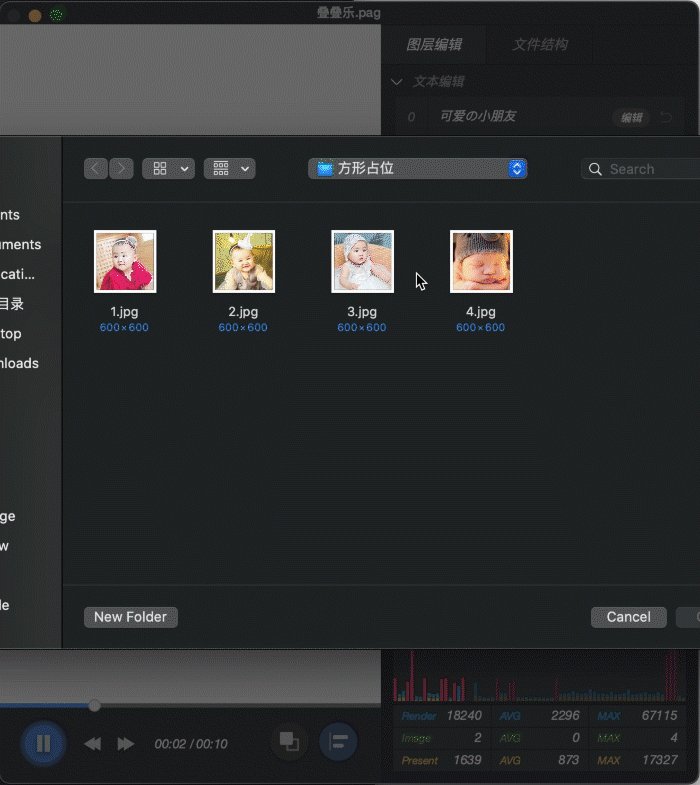
“可爱萌娃”这个模板案例,因为照片层在上线后有被用户替换编辑的需要,所以我们需要选择矢量和 BMP 预合成混合的方式导出;
在 AE 中点击菜单栏中的“文件” - “导出” - “PAG File(Panel)...”,选择需要导出的合成,点击设置按钮,在子节点勾选 BMP,选择保存地址后,就可以导出 PAG 文件了。

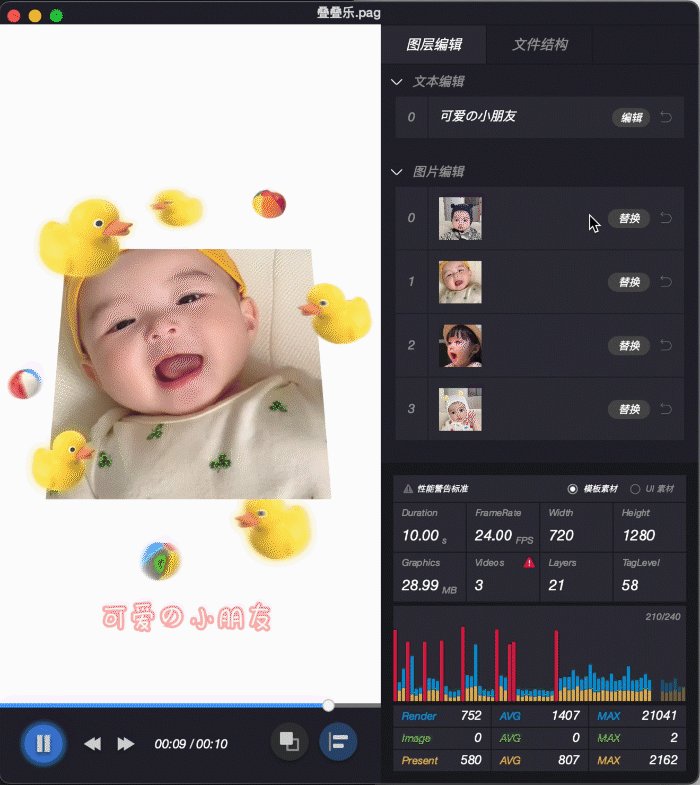
PAGViewer 测试预览
导出成功后会自动唤起 PAGViewer 预览播放,设计师在 PAGViewer 中自检自测无误后,就可以将 PAG 文件交付研发部署上线了。


研发接入 PAG SDK 并完成上线部署
研发接入
研发只需接入 PAG SDK 后简单操作即可完成动效的上线部署,官网也有贴心又详细的接入介绍指南。

软件更新
已接入 PAG SDK 的会出现更新提示弹窗,根据提示点击“安装更新”即可。也可以在菜单栏中找到“检查更新”更新体验最新版本,建议及时安装更新以获得更好的体验。

想了解更多详细的 PAG 使用说明的小伙伴可以到 PAG 官网中进行查看;
也欢迎到 PAG 论坛留言讨论,获得更多解答~
微信公众号:PAG 动效

已正式开源
Github 地址:https://github.com/Tencent/libpag
如果想了解、接入 PAG,欢迎访问 PAG 的官网或微信公众号
PAG 官网:https://pag.art/
加入 QQ 群进行用户交流&官方互动:893379574
PAG 动效经验交流可访问官方论坛:https://bbs.pag.art/


