服务器+docker搭建wordpress博客
前言
由于http显示的不安全让我感觉很不好,所以百度了一下,添加了SSL证书,而后成功转换成了https,过程记录如下,希望对师傅们有所帮助。
端口
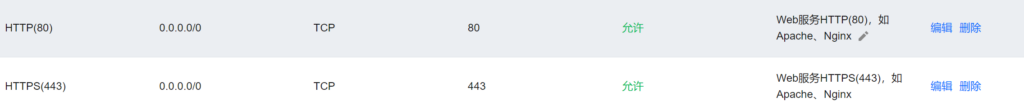
第一个我们需要注意的事情就是我们是否开启了443端口,我们的服务器是否开了端口

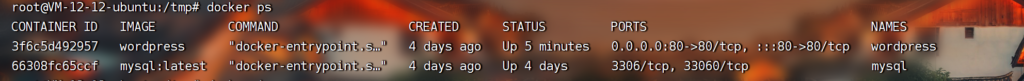
而后呢,我们需要查看我们的wordpress是否开启了443映射端口,可以用以下命令来查看
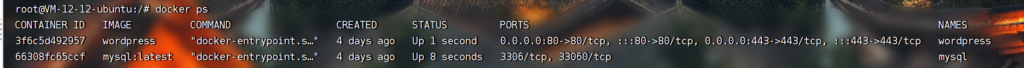
docker ps
可以看见我这个之前并未设置443端口,443端口对应的是https服务,因此我们首先需要打开这个https服务,修改映射端口有两种方法,一种是复制镜像,然后再开一次,但是这种的话我们是连接了mysql数据库的,那它就重置了,就需要重新设置

因此我们这里选择另一个方法,就是直接修改代码来添加映射端口,步骤如下
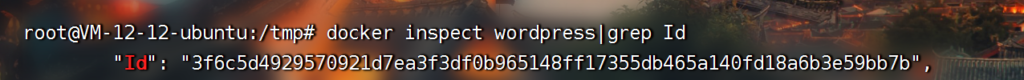
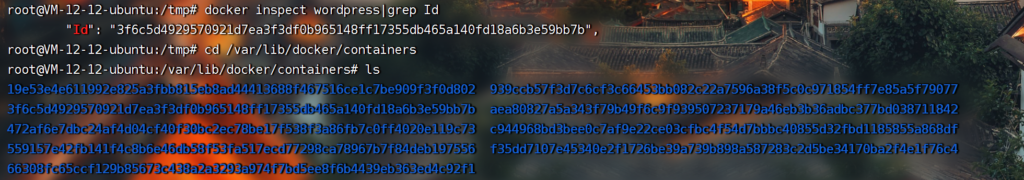
首先找一下容器对应的id
docker inspect wordpress|grep Id
然后此时我们切换到/var/lib/docker/containers路径下,镜像在这个文件夹下

此时我们还需要关闭一下我们的docker容器并关闭docker
docker stop 3f6c5d4929570921d7ea3f3df0b965148ff17355db465a140fd18a6b3e59bb7b
//关闭wordpress容器
docker stop 66308fc65ccf
//关闭mysql容器
systemctl stop docker然后进入我们对应容器的文件夹下,编辑hostconfig.json文件
cd 3f6c5d4929570921d7ea3f3df0b965148ff17355db465a140fd18a6b3e59bb7b
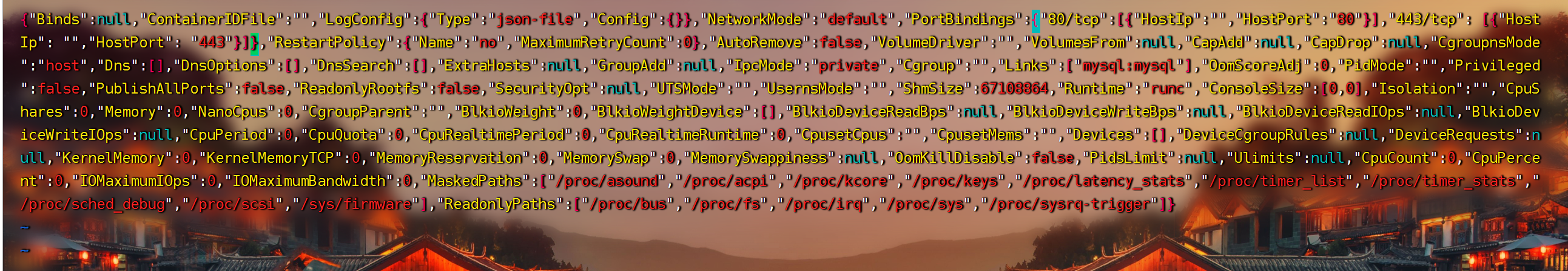
vim hostconfig.json
进入后在PortBandings后加上"443/tcp": [{"HostIp": "","HostPort": "443"}]

然后保存并退出
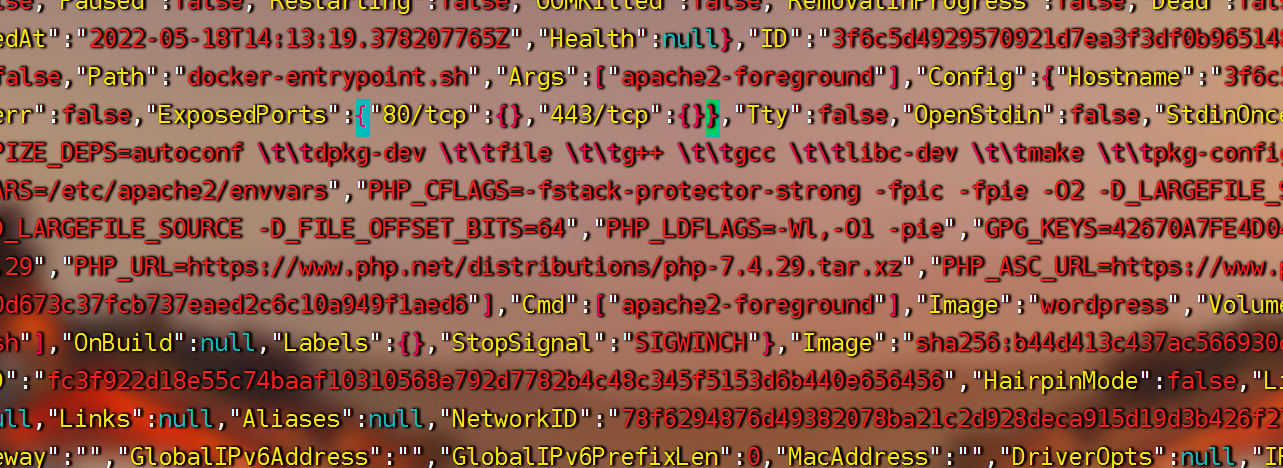
再编辑config.v2.json文件
进入后在ExposedPorts中加上"443/tcp":{}

保存并退出
然后再打开docker并开启容器即可
systemctl start docker
docker start 容器id此时再docker ps,就可以看见映射端口有443了

设置端口的工作就完成了
申请并上传SSL证书
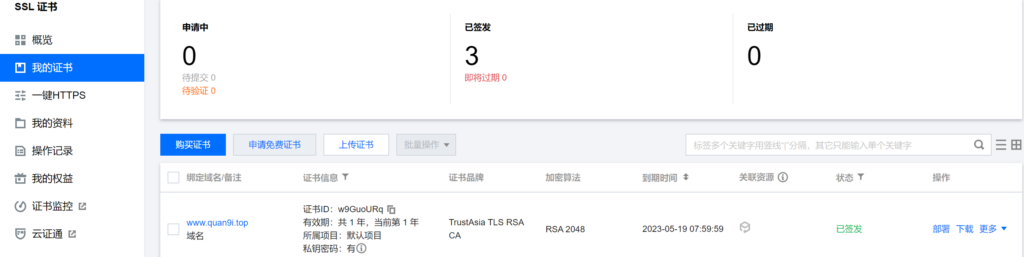
我用的服务器是腾讯云的,然后在服务器里添加上自己的域名后,搜索SSL证书就会出现申请免费证书的,我们申请一下,一般几分钟就好了

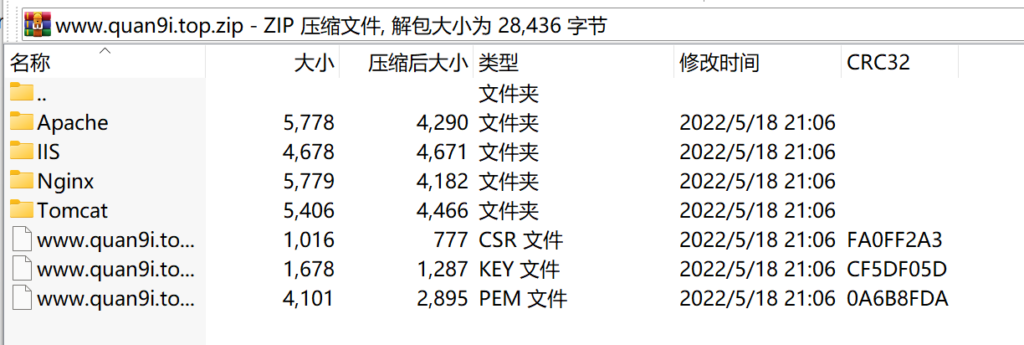
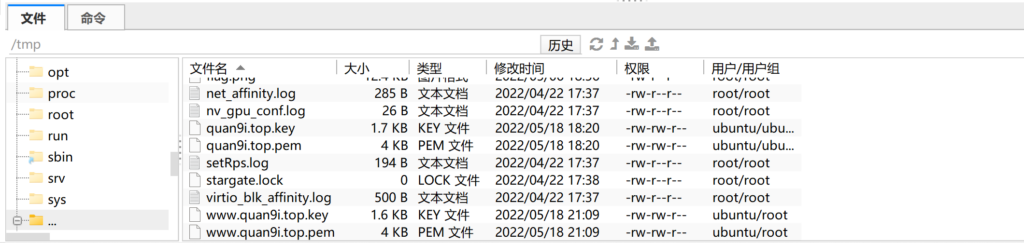
而后下载证书,将zip文件解压,将里面的key和pem后缀的上传到服务器,就是下图的后面两个文件

先上传到服务器上,我用的是finalshell,其他应该都差不多,直接拖文件到里面就可以

此时有一个问题,就是如何将文件上传到docker容器里,经过百度后发现命令如下
docker cp 服务器路径 容器id:容器路径那我这里的话就是
docker cp /tmp/www.quan9i.top.key 3f6c5d492957:/etc/ssl另一个同理
加载模块及修改文件
此时准备工作完成,我们进入wordpress容器
docekr exec -it 容器id /bin/bash首先我们需要加载一下openssl模块,输入如下指令
openssl
//此时如果如下图,说明已经安装过了,输入exit退出即可
此时需要再加载 apache SSL 模块,指令如下
a2enmod ssl
//第一次的话会要求重启Apache服务,此时我们退出容器重启一下即可
Apache 加载 SSL 模块后,会在 /etc/apache2/sites-available 下生成 default-ssl.conf 文件,因此我们此时就去编辑这个文件
vim /etc/apache2/sites-available/default-ssl.conf
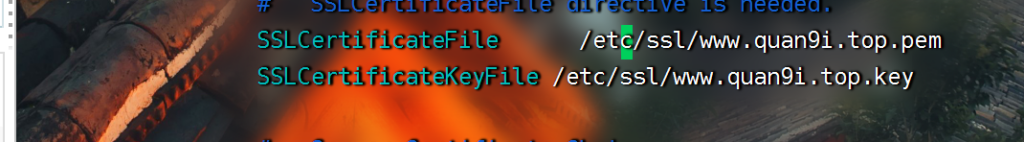
SSLCertificateFile /etc/ssl/www.quan9i.top.pem
//这个路径是自己设置的,我们前面服务器上传文件上传到了容器的这个文件夹下
SSLCertificateKeyFile /etc/ssl/www.quan9i.top.key
此时修改完成,保存退出即可
此时还需要让ssl被apache加载,指令如下
ln -s /etc/apache2/sites-available/default-ssl.conf /etc/apache2/sites-enabled/default-ssl.conf此时还需要设置一下强制http转https,指令如下
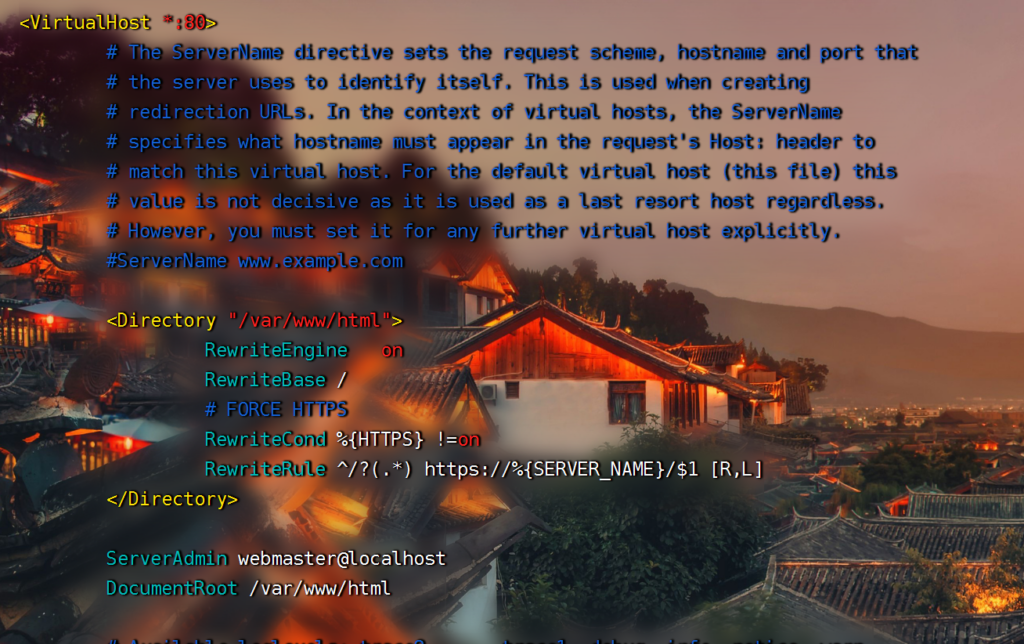
vim /etc/apache2/sites-available/000-default.conf在<VirtualHost *:80> </VirtualHost>标签下添加如下内容
<Directory "/var/www/html">
RewriteEngine on
RewriteBase /
# FORCE HTTPS
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://%{SERVER_NAME}/$1 [R,L]
</Directory>
此时就可以实现强制http转https,退出容器,重启一下wordpress即可
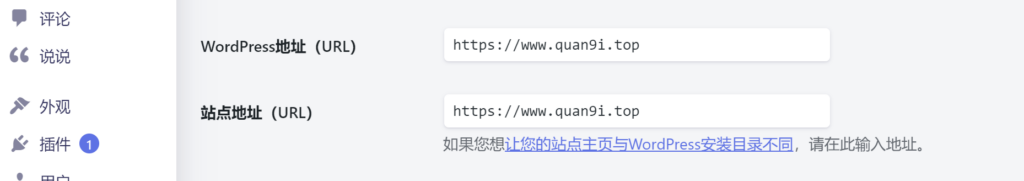
docker restart wordpress发现可以了,但是我们还需要做最后一步,就是修改wordpress里的url地址,在设置的常规里修改一下即可

此时就实现了http转https
尾记
博主只是小白,可能在某方面会出现部分问题,还请各位师傅多多指教。
