微信小程序-页面跳转wxAPI
wx.navigateTo(Object object)
更改首页代码,添加一个按钮,绑定一个事件的点击:
<!--index.wxml-->
<text>首页</text>
<button bindtap="toLog">跳转到日志页面</button>在监听的方法当中使用 wx.navigateTo(Object object) 进行页面的跳转与传参:
// index.js
Page({
toLog() {
wx.navigateTo({
url: '/pages/logs/logs?name=BNTang&age=18',
})
}
});wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
更改日志页面代码,添加一个按钮,绑定一个事件的点击:
<!--logs.wxml-->
<text>日志页面</text>
<button bindtap="myNavigatorBack">返回上一个页面</button>在监听的方法当中使用 wx.navigateBack(Object object) 进行页面的返回(页面栈出栈):
// logs.js
Page({
myNavigatorBack() {
wx.navigateBack({})
}
})在 navigateBack 当中有一个属性我们需要进行了解一下就是 delta:
返回的页面数,如果 delta 大于现有页面数,则返回到首页。如果我们现在的跳转关系如下:
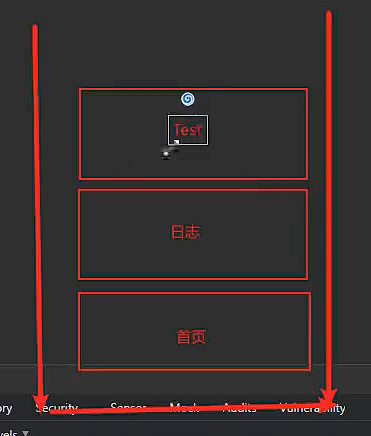
首页 -> 日志 -> 测试页面, 这个时候我们想要在测试页面直接返回到首页就需要利用 dalta 来指定返回的页面数即可,也就是需要出栈的页面,如下图,如果我们设置为 2,Test 与 日志都进行出栈,那么我们看到的就是首页了。

image-20230521152521486
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-05-21 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
腾讯云服务器利旧
云服务器(Cloud Virtual Machine,CVM)提供安全可靠的弹性计算服务。 您可以实时扩展或缩减计算资源,适应变化的业务需求,并只需按实际使用的资源计费。使用 CVM 可以极大降低您的软硬件采购成本,简化 IT 运维工作。

