Nginx目录浏览并进行美化
Nginx 作为一个高性能的 HTTP 和反向代理 web 服务器,默认不允许列出站点的整个目录,如果需要开启,可以通过配置打开此功能。
此功能一般作为在内网中提供下载文件等功能使用。
配置目录浏览
server {
listen 80;
index index.html index.htm;
server_name dl.qq52o.me;
root /home/lufei/downloads;
autoindex on; # 开启目录浏览功能
autoindex_localtime on; # 显示本地时间
autoindex_format html; # 输入格式,可选项为html、xml、json、jsonp
autoindex_exact_size off; # 显示精确字节大小还是显示友好可读的大小
}
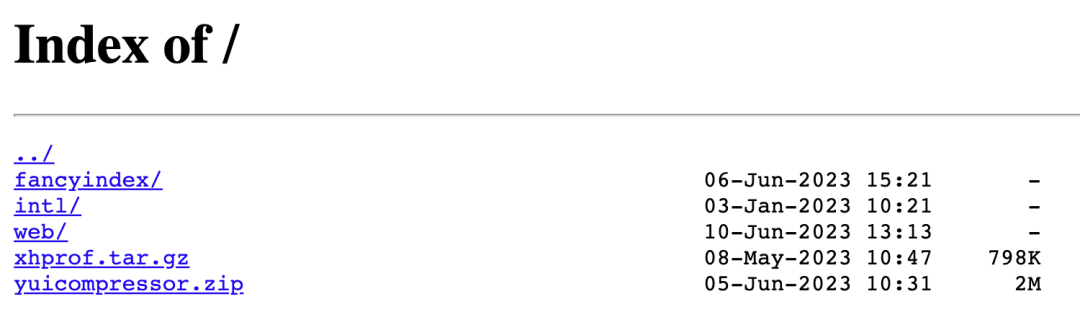
配置完成后重启Nginx,访问配置好的server_name即可看到效果,效果如下:

nginx-autoindex.png
美化目录浏览
Nginx自带的目录浏览功能看起来并不是那么美观,可以使用第三方模块ngx-fancyindex插件来美化目录浏览功能。
我使用的ubuntu,并且 Nginx 也是通过apt安装的
sudo apt install libnginx-mod-http-fancyindex
所以我这里使用了此命令进行了安装,其他系统可以参考 README 进行安装。
安装完成后,启用fancyindex,修改刚才的配置文件
server {
listen 80;
index index.html index.htm;
server_name dl.qq52o.me;
root /home/lufei/downloads;
fancyindex on; # 开启索引功能
fancyindex_exact_size off; # 关闭文件大小
fancyindex_localtime on; #开启时间显示
fancyindex_name_length 255; #最大名字长度
fancyindex_time_format "%Y-%m-%d %H:%M:%S";
}
重启以后就可以看到效果。
我选择了一个使用 Material Design 元素的响应主题。主题地址:https://github.com/fraoustin/Nginx-Fancyindex-Theme
拉取主题代码:
cd /home/lufei/downloads
git clone https://github.com/fraoustin/Nginx-Fancyindex-Theme.git fancyindex
然后修改配置,加上主题配置:
fancyindex_header "/fancyindex/header.html";
fancyindex_footer "/fancyindex/footer.html";
fancyindex_ignore "fancyindex";
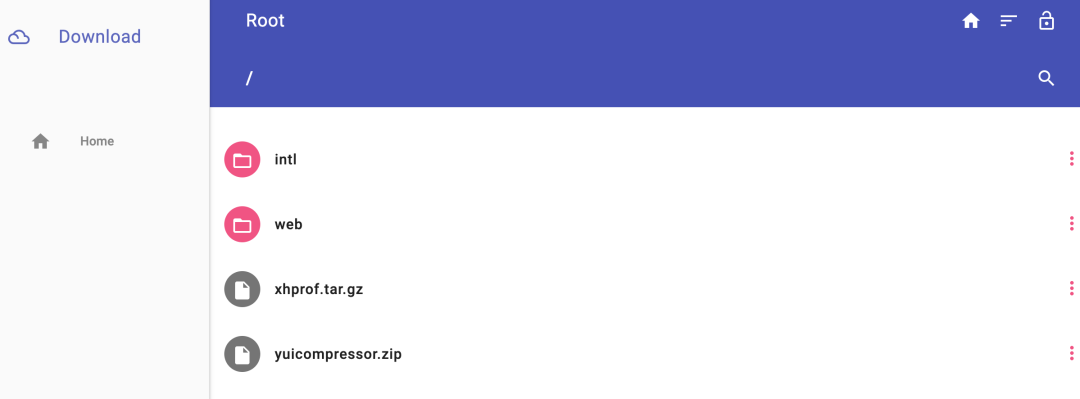
再次重启Nginx,就可以看到最终的效果了:

nginx-fancyindex.png
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


