大厂前端日常窥探「壹」:企业级软件开发流程长啥样?
9年前,还是前端小白的我,在知乎上写下了第一个问题:

这是一个前端经典问题,具体如下:

先扯点题外话。
那时候我刚入职阿里半年,平时只是做一些零零碎碎的前端工作,切切图,写写静态页,对企业级的前端工程全貌并不了解。
工作本身并没什么好吐槽的,那个年头的整体氛围啥的都还不错,但我遇到了一个创业的机会,于是便开始筹备辞职创业的事情。
而创业这件事意味着,辞职之前,我必须尽快尽可能多地了解到企业研发流程的全貌。毕竟创业初期人不多,一个人当几个人用是很常见的事,作为技术合伙人的我需要能独当一面。
回到正题。
让我没想到的是,我的问题刚发布不到2小时,前端大佬张云龙就来回答了(早期前端大佬,不认识的可以搜一下)。

云龙哥搬运了他另一个高赞帖,恰好完美解答了我的问题。
整个回答鞭辟入里,通俗易懂,即便是放到10年后的现在,那整套工程化方案也都是没有过时的。

(https://www.zhihu.com/question/20790576/answer/32602154)
那么我提这个陈年往事是为啥呢?
是因为,写文章的3个月以来,我陆续接触到一些“新一届”前端小白,他们虽然晚我十年入场,虽然身在数字信息高度发达的2023,但他们对于前端领域普遍性的疑问,却和十年前的我相差无几。
他们有的刚开始学前端三件套(Html,Css,Js);有的学完三件套开始学UI框架(React/Vue);有的学完UI框架开始学Redux,RxJs,Nuxt,Next,Nest,Node,Deno……一堆乱七八糟一辈子都学不完的「轮子」。
学习能力不强的,很快就被“轮子”们劝退了;学习能力强的,学着学着也学不动了,开始迷茫,不知道接下来要往哪个方向学习,于是不约而同的问出了这个问题:
「大公司的前端开发是什么样的?」
这可像极了当年的我。
而前端工程师的成长分界线,也就在这了。
初级工程师往往只停留在各式各样的轮子面前,痴迷的啃食着,沉醉着。而高级工程师,早已把目光放回了软件开发的本质问题上:工程。
没错,不管时代怎么发展,框架怎么推陈出新,程序员要面临的一个亘古不变的问题,就是工程问题,而不是具体某个框架某个库的语法问题。
在这个意义上,其实前端后端的界限已经模糊不清了,因此大厂的高级工程师多半也都会是全栈工程师,他们的日常工作是用工程化手段,去解决一个个复杂问题。
于是你会发现,大厂的前端大佬们,日常研究的东西很可能早就脱离了你所认知的“前端”领域,早已不再拘泥于HTML那一亩三分地,而是根据不同的业务场景,不同的问题领域,把求知的大网,撒向更广阔的天地。
要说清楚大厂的前端什么样,可以拆解为两个话题:
1. 大厂的企业级开发流程长什么样?
2. 大厂的前端大佬们平时都在做什么?
再多提一嘴,之前有不少同学反馈说文章太长了懒得看,所以我打算分两篇文章来把这件事说清楚,今天这篇先聊第一个问题。
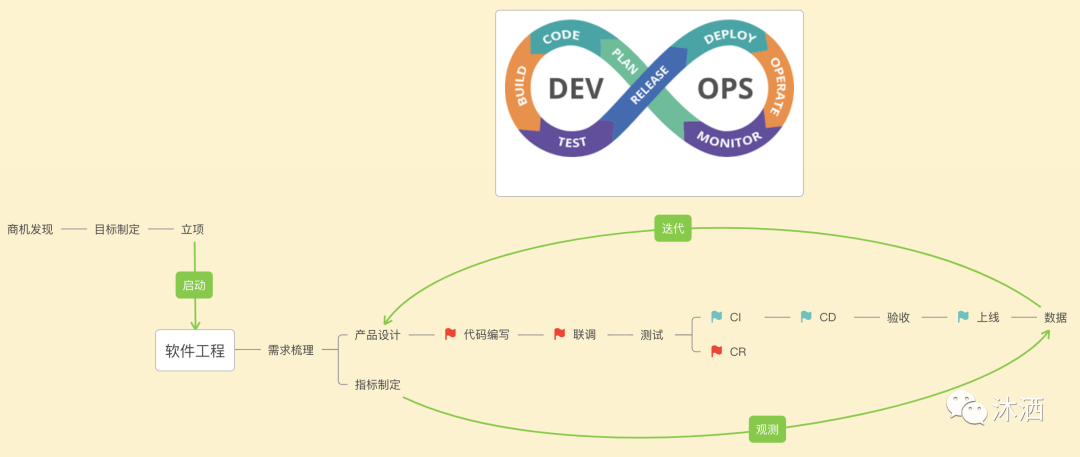
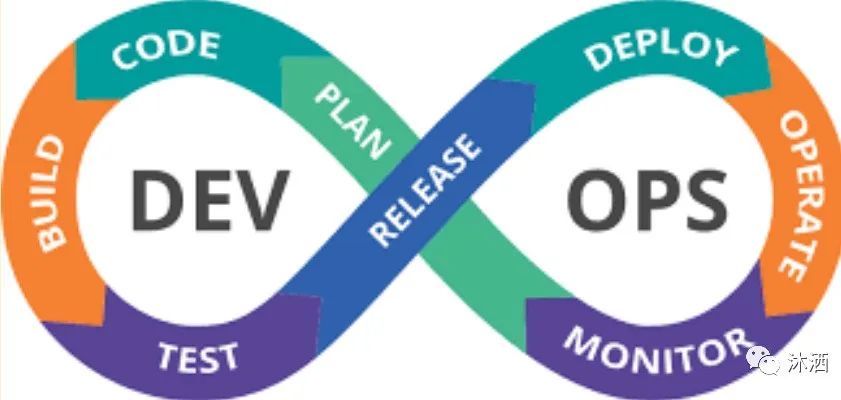
按照惯例,开篇先上一张图:

这是我画的一个需求研发流程的简化模型,实际生产过程可能比这个要复杂一些。不过虽说简化,这个模型也基本是Devops完备的,我们就以此展开。
1
前置环节 Preliminary Stage
软件工程的前置环节位于图片的左上方,包含了「商机发现」,「目标制定」,「立项」三个环节。
之所以称之为前置也很好理解,软件诞生的意义一定是为了解决某个现实世界的问题,从而获得一定的商业回报。因此在进入软件工程之前的筹备和探索工作,自然就是前置环节啦。
这部分在公司里通常是业务负责人在关注,产研团队一般接触不到,所以我们不说太多,合并在一起快速跳过。
2
需求梳理 Requirements Sorting
需求梳理又可以划分为「需求分析」和「需求拆解」。
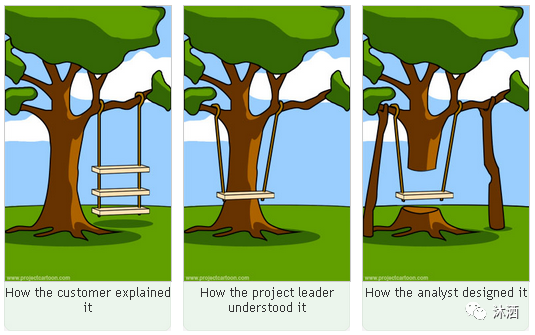
说到需求分析,就不得不祭出这张经典图来:


漫画很直观,我不过多解释,这其实就充分说明了需求分析环节的复杂度和重要性。
不同角色不同能力的人,面对同一个需求,往往表达出大相径庭的理解。而一旦理解出错,那么就会将一个错误的需求层层传递下去。
不少团队在这个环节掉以轻心,不当回事,经常做一些「口头需求」,实际上是极不负责任的行为,轻则浪费人力返工,造成交付延期,重则酿成生产事故和团队矛盾。
再来说说需求拆解,这部分也是日常工作中最容易被人忽视的环节,而且哪怕是资历颇丰的职场老手,也不见得真正懂如何合理拆解需求。
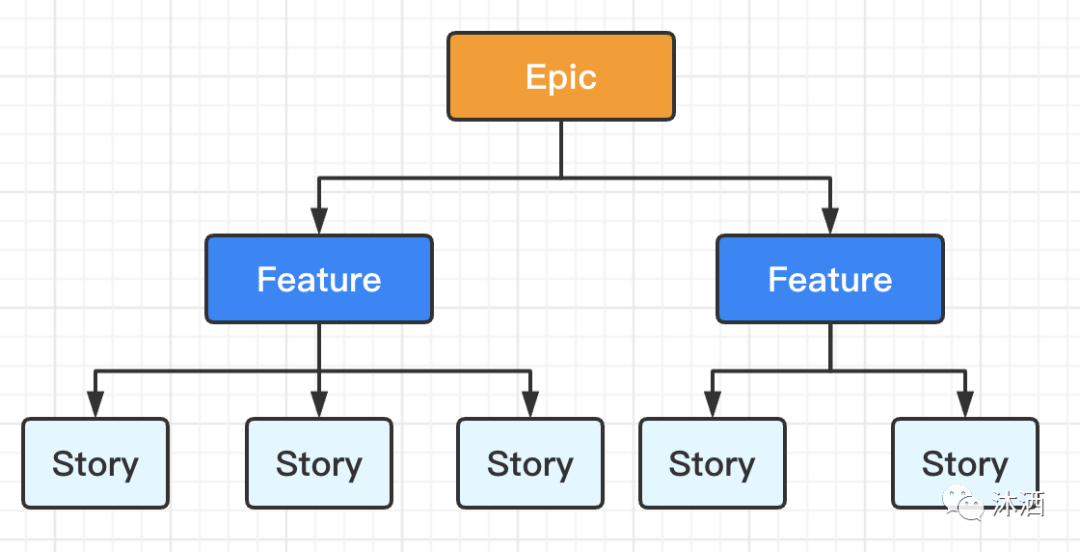
「User Story」用户故事拆分,这是一种在敏捷交付团队里最常用和有效的需求拆解方式,其目的就是将复杂的事务做细粒度拆分,从而降低复杂度。

通常情况下,可以从上往下依次拆解为Epic -> Feature -> Story。
拆解原则可以参考INVEST准则,参考链接:https://en.wikipedia.org/wiki/INVEST_(mnemonic)
这部分内容也非常庞杂,有机会单独开一篇聊,这里不继续展开了。
3
产品设计 Product Design
在消费互联网盛行的时代,也就是所谓的toC产品,其产品设计基本上是强依赖于产品策划人员的(我个人不喜欢产品经理这个词,我更愿意将他们区分为产品策划和产品运营)。
但是到了当下的工业互联网时代,也就是当下流行的toB/G产品,其产品设计工作,技术人员也陆续参与甚至主导了起来。
为什么会有这种根本性的变化?
本质上还是因为产品功能和定位所需的技能点发生了变化。toB产品的诞生是为了解决某些行业,领域,业务流程的效率问题,而流程(Flow)的重点在逻辑,在工艺设计,流程的提效就需要大量的领域知识和技术背景。

所以互联网发展重心转移到产业互联网之后,「产品型技术人员」和「技术型产品经理」就更加的稀缺和重要了。
总之,产品设计环节直接决定了产品的有效性,但并不是说只有产品经理才能干这件事,一个优秀的高级工程师,本身也应该具备一定的产品思维能力。
4
指标制定 Indicator Formulation
很多产研团队在做产品的时候,往往拿到需求文档就直接开干了,无意或刻意的跳过了指标制定的环节。
等到了绩效考核,或者晋升答辩的时候,努力的想要从各种地方搜寻一些「数据」成果,来支撑自己“做了很多牛X的事“的结论。
很明显,这种临时抱佛脚的事情往往效果并不好,搜刮来的数据要么不完整,要么不对口,就那么囫囵吞枣的喂给你的汇报对象去,很难不被叼一顿。
因此,做事之前先定指标,显得格外重要。
好了,你现在有了定指标的意识了,那么如何定好指标呢?这又是一个老大难的问题,据我不完全统计,身边90%的人都不会定指标。我这还是在大厂了,周围同事都挺优秀,这个比例要是放在中小企业,估计还得再夸张些。
首先你要分清楚,目标和指标的区别。
目标是终点,是本次研发工作所要拿到的成果,是解决某个问题。而指标,是用来度量这个成果是否达成的参考维度。
那怎么定指标才合情合理,真实有效呢?
这事儿和目标关系不大,和你要解决的问题,你要做的事息息相关。
营收类指标是最好定的,无非就是某个周期内达成多少营业额,多少利润,多少增速。达不达成另说,但指标是直观的,显而易见的。
基建类技术指标也是好定的,比如你需要优化某个页面的首屏渲染时间,3秒首开率,系统稳定性4个9等等。这些指标也都是能直接拿到的。
最麻烦的,还是业务型技术指标的制定,这部分非常考验一个技术人的功力。
举个例子,你接到一个需求,要做一个页面A,用来「拉新促活」,页面做出来上线了,产品同学拿到了他想要的PV/UV/转化率,得意洋洋的去跟老板邀功去了,那么你作为技术人员,你的贡献在哪呢?
PV/UV增长了1000%,跟你的代码有关系么?好像有,又好像没有……你是不是经常陷入这种困惑?这就对了,你困惑就是因为你没有一个强有力的指标来证明你的代码和运营成果的关联性。
也正因为你无法证明,所以脏活累活都你干了,苦哈哈的加班撸代码,没想到却是给产品同学打工,看着他们捧着大把奖金的背影,留下了妒忌的泪水……
点到为止,具体怎么定指标,感兴趣的评论区交流。
5
编码 Coding
这部分是咱技术人员最熟悉的,平时我写的文章也多半都在这部分,所以就不多说了,跳过。
6
联调 Intergrated Debug
联调分两种,个人多模块联调和多人集成联调。
前者常见的问题就是在全栈开发中,同一个人需要涉及多个端或多个仓库的同时开发,尤其是在MonoRepo盛行的当下,多模块调试方法很重要,直接影响你的开发舒适度。
后者更为传统,主要矛盾就是多人之间的协同和依赖冲突问题。
小团队在这块的痛点可能并不多,毕竟人少,也不需要协同,需求来了一把梭,干就完了。

当团队规模增大后,协作痛点就凸显出来了,比如:
1. 你的代码总是和别人产生冲突,解决起来贼费劲。
2. 你尚未验收的代码被人“带”上了线。
3. 前后端协议变更后没有相互通知,导致程序Bug。
4. 多人并行开发不同需求,相互覆盖彼此的联调环境。
5. 前后端进度不一致,你等我来我等你,就像牛郎和织女。
问题当然不止这些,只是简单举几个例子,说明下联调这一块的问题和挑战其实也是不小的,团队越大,挑战越大。当然了,这些问题早就有相应的各种解决方案,感兴趣的留言告诉我。
7
测试 Testing
测试这个话题就更大了,简单聊聊吧。
早期互联网蛮荒时代,测试人员是很吃香的,薪酬待遇也很高,因为他们非常重要!公司愿意花很多钱专门养一个测试团队,给他们配置各种高中低端的终端设备,想方设法的给业务代码找Bug。
在研发同学眼里,客户都不算是爸爸,测试才是真爸爸!在团队里地位非常高。研发同学甚至不怕代码Bug多,就怕被测试人员发现Bug。
你正写着代码唱着歌呢,突然飘出一个弹窗 “某某测试人员刚给你提了一个Bug单,请尽快处理“,或者直接在群里@你,噼里啪啦一顿发Bug图,那种心情,就像是「正在和对象你侬我侬的时候被人一脚踢开门,让你出去扫一下门口的垃圾」,经历过的人都懂。
不过,测试人员的好日子没过几年,前端死不死我不知道,测试岗是真死了(倒也没有死绝,只是岗位需求不多了)。
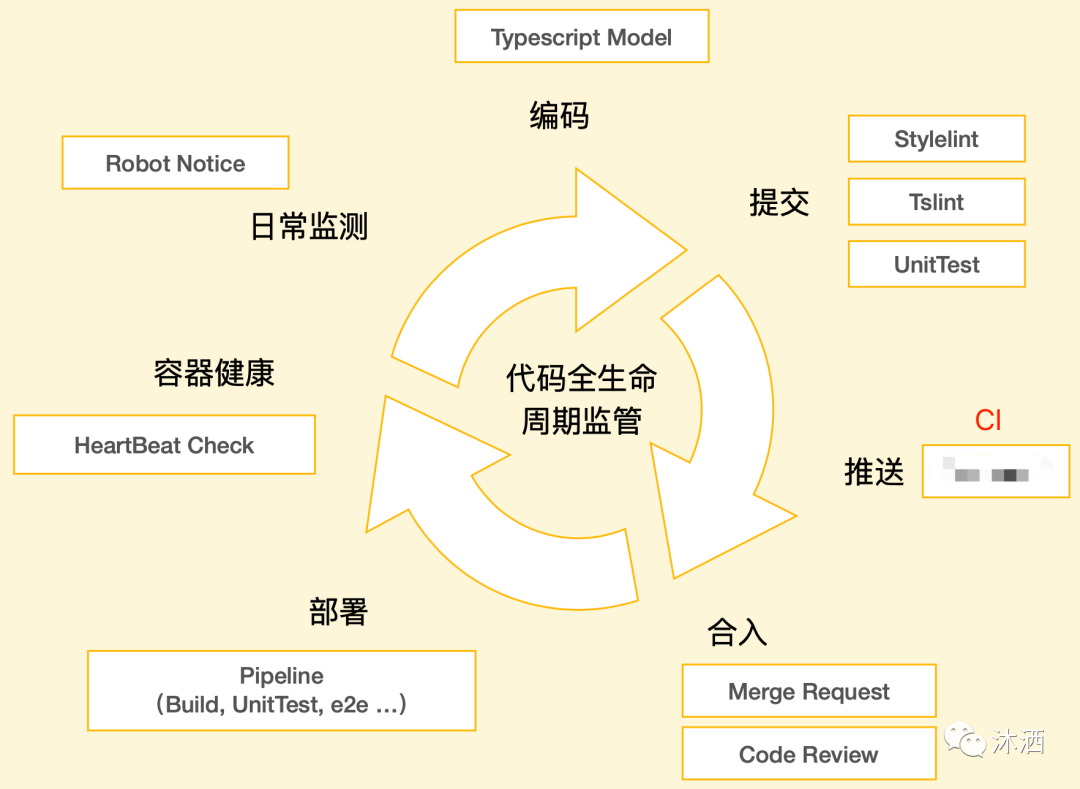
当然了,这并不是意味着测试不重要了,恰恰相反,测试依然非常重要,甚至比编码本身都重要。只不过,随着Devops的发展,代码质量保证工作迅速的左移了,通过一系列自动化工具,完全融入了软件工程的全生命周期里。

说点好玩的,随着AI技术的发展,越来越多人开始用大模型来帮助review自己的代码,测试自己的软件了,这绝对是一个有意思的尝试。
8
CR - Code Review
说到Code Review,又让我想起我那篇火爆「掘金」的水文:《能把队友气死的8种屎山代码》(https://juejin.cn/post/7235663093748138021)。
我发现大家伙很喜欢讨论这个话题,评论区里各种晒自己遇到的劣质代码,我的技术群里也是,每次聊起CR,群里就沸腾了:


从上面的现象也可以看出来,Code Review在软件开发周期里极其重要,你可以选择跳过这个环节,但是你的队友也因此需要承担这份跳过的代价。
所以如果你是一个团队管理者,你要做的第一件事,就是把Code Review严格执行起来,否则你就是在造孽。
至于什么样的代码才是好代码,这其实就是「代码可读性」(Readability)的话题了,后面找机会给大家介绍一下鹅厂是怎么玩这个Readability的,要知道,鹅厂为此还专门搞了个培训和考试体系出来,虽说这个行为在司内广为诟病,但是对代码质量的治理效果还是显而易见的。
9
CICD - Continuous Integration / Deployment
CICD,就是「持续集成」和「持续部署」,属于研发工作流(Work Flow)自动化中最为重要的一个环节。
在我刚入行的时候,那个刀耕火种的时代,根本没有CICD,代码都是自己在本地用一系列脚本(Grunt,Gulp,Bower等)进行构建:混淆(mixin),编译,简化(minify),打包等等,然后把压缩包人肉上传到服务器上,解压运行。
早已习惯了CICD的新生代程序员们,是无法体会那种原始行为的酸爽的。整个过程非常冗长繁杂,和编码无关,但每一步操作都极其高危且不稳定,但凡漏了一个文件,或者少了一个步骤,就会产生线上故障,提桶跑路。
而且以前每个团队还会专门设置一个运维岗,这个同学专门为大家负责维护服务器的部署,扩缩容等常规性事务。
也就是在这样的大背景下,Devops应运而生,带着CICD工具链干掉了一个个人肉环节,同时也干掉了一个个运维人员,主打一个降本增效!
研发编码人员只需要负责写好自己的代码,剩下的事情就交给CICD一条龙服务了,不可谓不爽!
10
验收 Acceptance
验收,是最容易产生撕逼的环节。
通常情况下,都是需求提出人来验收功能,而验收人员的素质决定了有多大概率会出现流血事件。一个不合格的验收人,往往事前啥也没准备,一上来就把玩你的成果,然后给你提一堆的「体验问题」,更过分的,则是直接给你提Bug单。
你要问了,不该提Bug吗?
该!但是你首先要搞清楚你提的是一个Bug,还是一个Feature。这,就是研发人员和验收人员常常撕得面红耳赤的源头。
那么究竟什么才是Bug,什么算是Feature,什么又是优化呢?验收用例说了算。
一个优秀的验收人(通常是产品经理),应该在需求提出时,编码开始前,就制定好一系列验收用例,然后拉研发同学一起过用例评审。这就相当于提前拟定了一份契约:“咱可事先说好了啊,严格按照用例来开发,不符合的一律算Bug”。
这样一来,流血冲突事件少了不说,研发人员也避免了过度设计,冗余设计的毛病。对照着用例进行开发,简单省事,这也就是所谓的「用例驱动开发」,按照实现方式又可以分为「TDD」和「BDD」。
用例不通过算Bug,用例覆盖不足算Feature,用例范围内体验改善算优化。
完美。
11
发布 Publish
代码发布,其实有不少知识点在CICD那一环节,毕竟CD就是持续部署,说的就是发布,只不过前面的CD环节特指非正式环境发布。
那么正式发布又有什么东西可聊呢?可聊的多了!
还记得文章开头我贴的那张图么,9年前我在知乎上问的第一个问题就是和发布相关:「静态资源的覆盖式发布和非覆盖式发布」
这个问题是可以延展的,因为其本质其实是在问 「如何实现无损发布」。
这个话题看起来简单,但据我了解,很多中小公司根本不具备无损发布的基建设施,和研发人员素质,他们为了保证服务稳定性,只能被迫采用「人肉无损」的方式:通宵发布!
你可别笑,我相信看我文章的各位,有一大半的团队都是这个水平。能力不足,拿命来凑!
我老婆她们公司的研发团队就是这样的,隔三差五就跟我说,今天要晚点回家了,有版本发布。然后我开着灯等她回来,经常一等就是等到凌晨3点……
我说你们研发是有多差啊,就不能做到无损发布吗?白天开开心心发布完,晚上舒舒服服躺床上看电视打游戏不香吗?
她跟我说,他们研发不会。
当然也不能怪他们研发,要保证无损发布,得做不少基建工作和准备工作,要怪也只能怪他们的技术leader没本事,大头兵有什么错。
要做到无损发布,这里的知识点也蛮多,包括但不限于:需求拆解,依赖剥离,同源异构,特性开关,灰度发布,快速回滚,优雅降级,热更新等等。
还是那句话,对这个话题感兴趣的,评论区留言吧,展开聊又是一大篇满满的干货。
12
数据收集 Data Collection
终于到了最后一个环节!
很多团队其实在上一个环节(发布)就已经结束迭代了,然而事实上,在「持续交付」双循环里,一切才刚刚开始。

还记得我们一开始在软件开发之前做的「指标制定」吗?
没错,那时候制定出的指标,就是在这个环节进行「数据收集」的,通过日志,监控,埋点上报等方式,收集一系列关键指标数据,进行统计分析,从而对你本次的迭代成果做考评和审视,并对你软件产品的下一步迭代方向指明道路。
这,就是大名鼎鼎的「数据驱动」!
是不是听过一百遍这个词了,就是不知道长啥样哈哈,把我这篇文章从头再看一遍,你就知道数据驱动的精髓和方法了。
这既是最后一个环节,也是新一轮迭代的第一个环节。
以终为始,便是「XX驱动」的本质。
好啦!本来想简简单单写一篇文章,带大家窥探一下大厂的研发流程,没想到即使我努力控制字数,甚至很多地方都不断跳过略过,依然控制不住篇幅。
这个研发流程简化模型,每一个环节都值得一大篇文章细说,篇幅有限,我这里也只能带大家走马观花看一遍,点到为止。
有感兴趣的欢迎留言,呼声高的话,我就抽空把这个系列完完整整的写出来。
今天就酱,你学废了吗?
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


