MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建

前言
前面的章节我们介绍了一些值得推荐的Blazor UI组件库,通过该篇文章的组件库介绍最终我选用Ant Design Blazor这个UI框架作为ToDoList系统的前端框架。因为在之前的工作中有使用过Ant Design Vue、Ant Design Angular习惯并且喜欢Ant Design设计规范和风格,废话不多说今天我们先把ToDoList系统的Ant Design Blazor前端框架搭建起来。
Ant Design Blazor源码地址:https://github.com/ant-design-blazor/ant-design-blazor

MongoDB从入门到实战的相关教程
MongoDB从入门到实战之Docker快速安装MongoDB👉
MongoDB从入门到实战之MongoDB工作常用操作命令👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(1)-后端项目框架搭建👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(2)-Swagger框架集成👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(3)-系统数据集合设计👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(4)-MongoDB数据仓储和工作单元模式封装👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(5)-MongoDB数据仓储和工作单元模式实操👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(6)-Blazor介绍和快速入门👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(7)-Blazor UI框架选型👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建👉
YyFlight.ToDoList项目源码地址
欢迎各位看官老爷review,有帮助的别忘了给我个Star哦💖!!!
安装.NET 7SDK
本机上没有安装.NET 7 SDK的同学需要先安装好开发环境,安装地址:https://dotnet.microsoft.com/en-us/download/dotnet/7.0。
新建YyToDoBlazor应用
注意:我们ToDoList系统Blazor应用选用Wasm托管模式来进行开发。
AntDesign.Templates:是一个开箱即用的中台前端/设计解决方案,提供了丰富的前端组件和布局,适用于构建中后台管理系统、企业级应用等。它基于 Ant Design Pro 框架,并为 Blazor 项目提供了模板和脚手架,Blazor 项目模板(Ant Design Pro)。
安装AntDesign.Templates模板
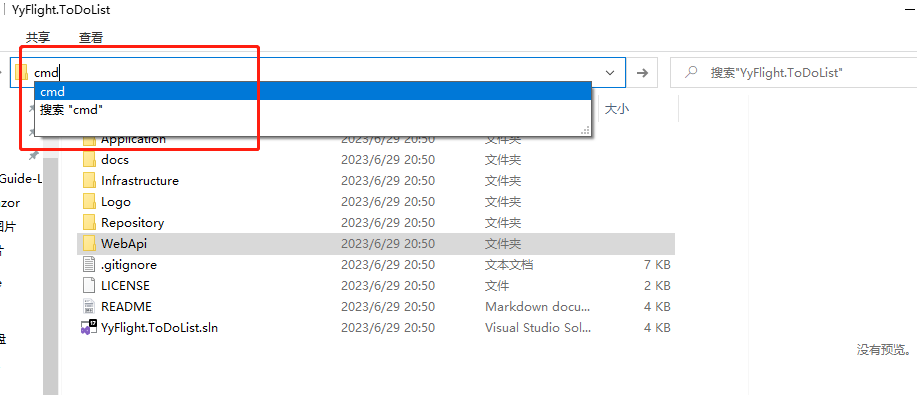
进入项目目录,cmd打开终端:


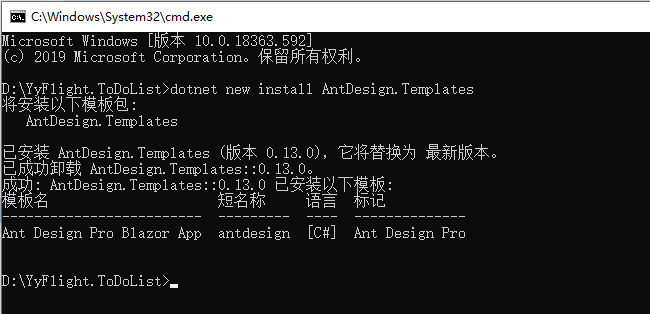
使用以下命令安装AntDesign.Templates 模板:
dotnet new install AntDesign.Templates
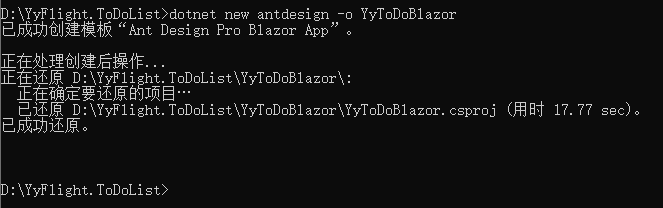
模板创建 Ant Design Blazor Pro 项目
dotnet new antdesign -o YyToDoBlazor
-- 使用下面命令创建Ant Design Blazor Pro 项目会生成所有 Ant Design Pro 页面

模板的参数:
参数 | 说明 | 类型 | 认 值 |
|---|---|---|---|
-f | --full | 如果设置这个参数,会生成所有 Ant Design Pro 页面 | bool | false |
-ho | --host | 指定托管模型 | 'wasm' | 'server' | 'hosted' | 'wasm' |
--no-restore | 如果设置这个参数,就不会自动恢复包引用 | bool | false |
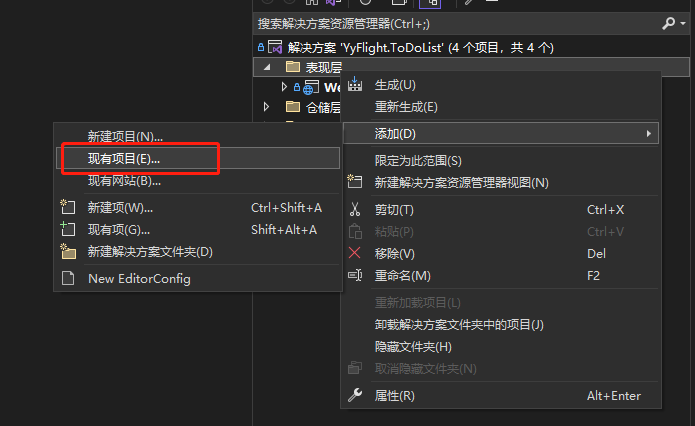
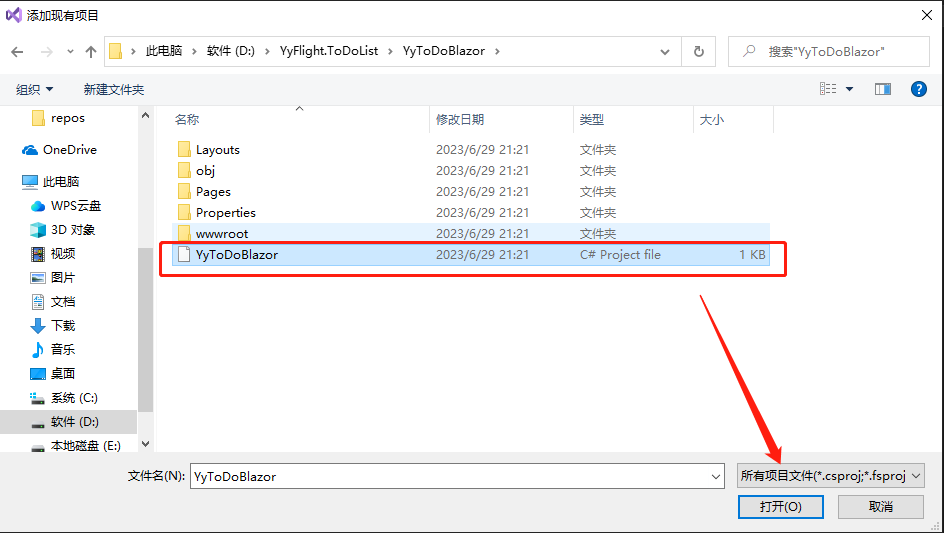
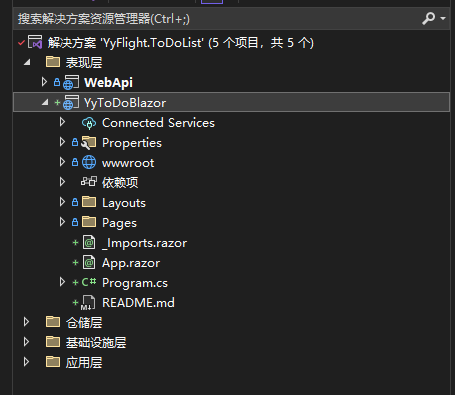
添加现有项目到解决方案中



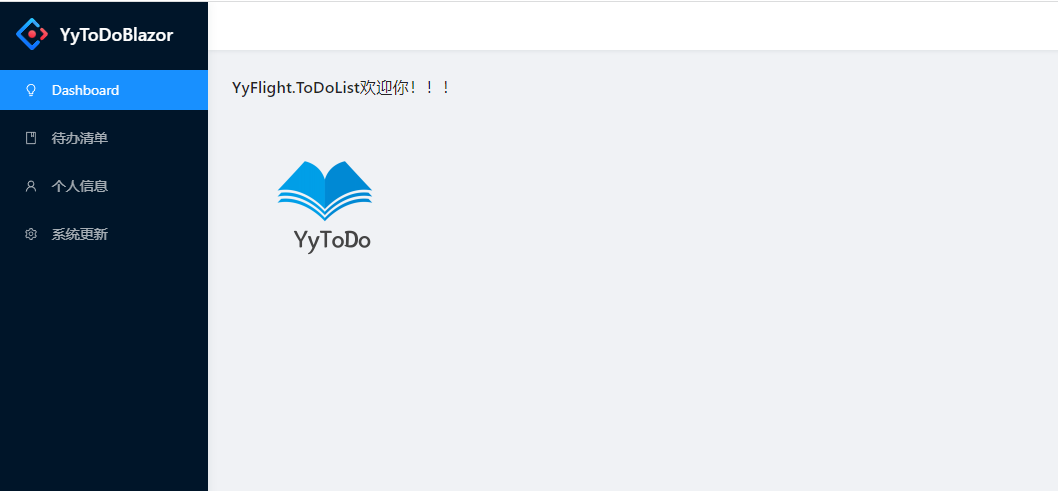
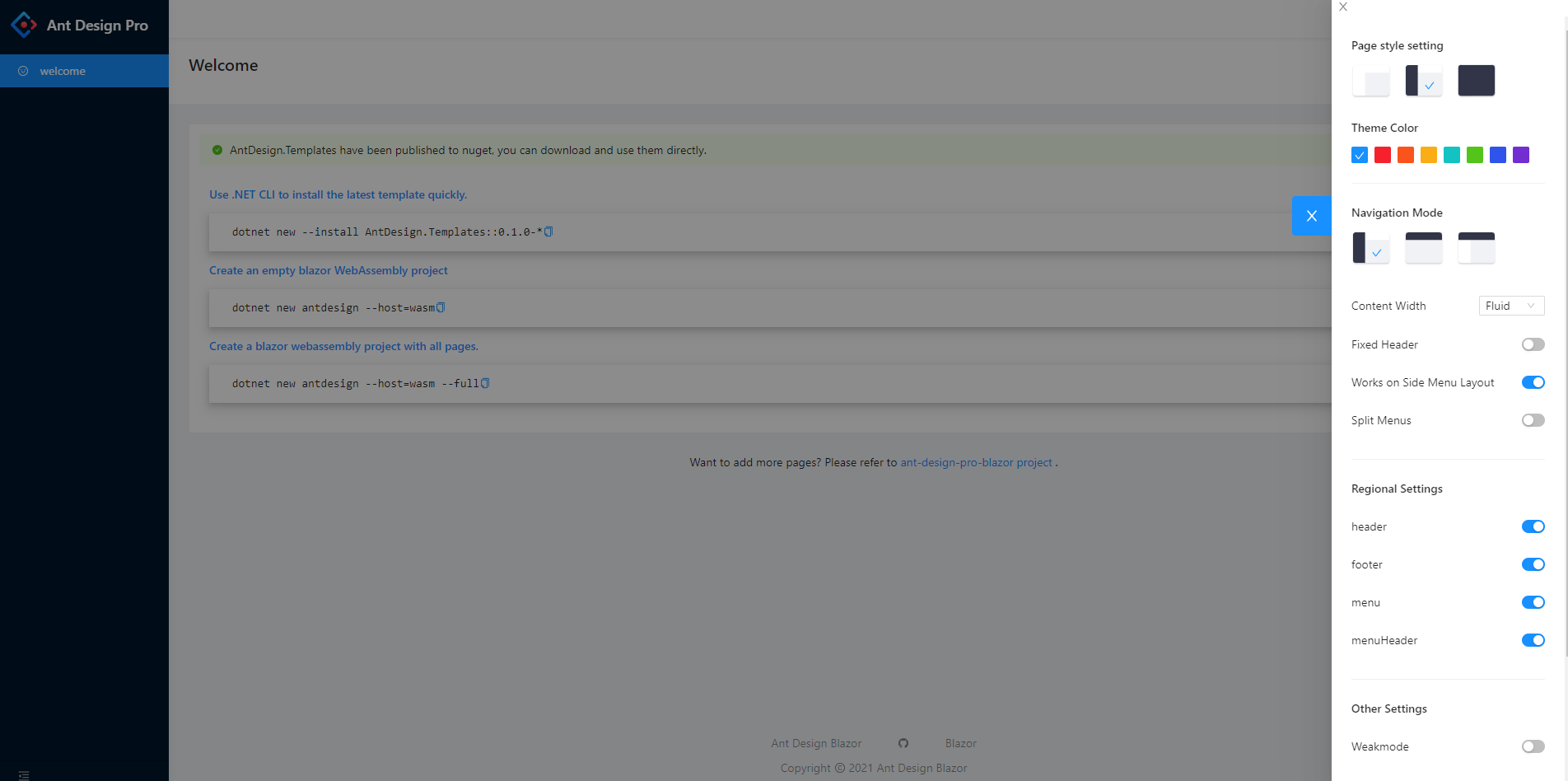
预览效果

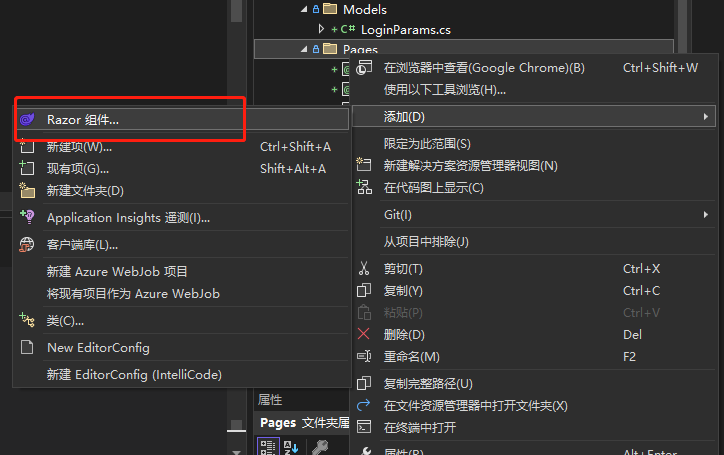
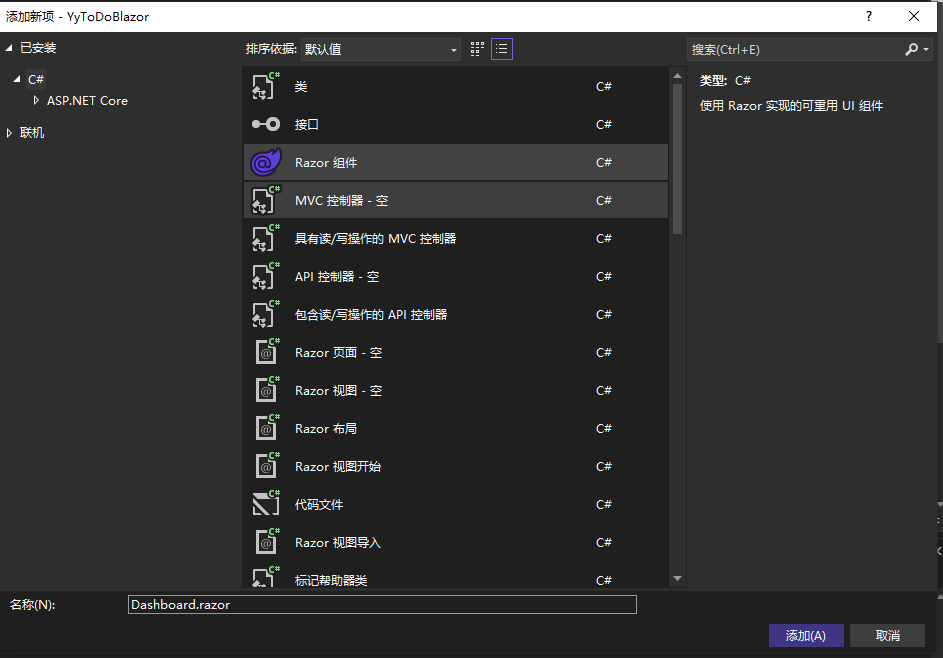
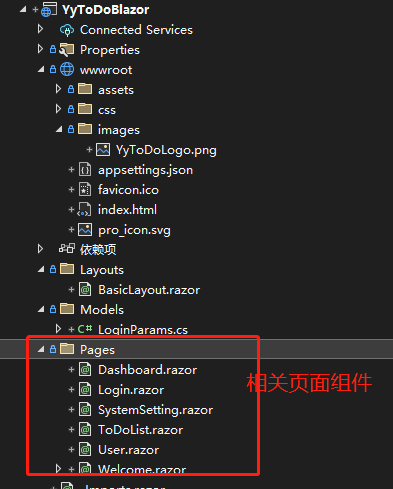
新增Blazor组件页面



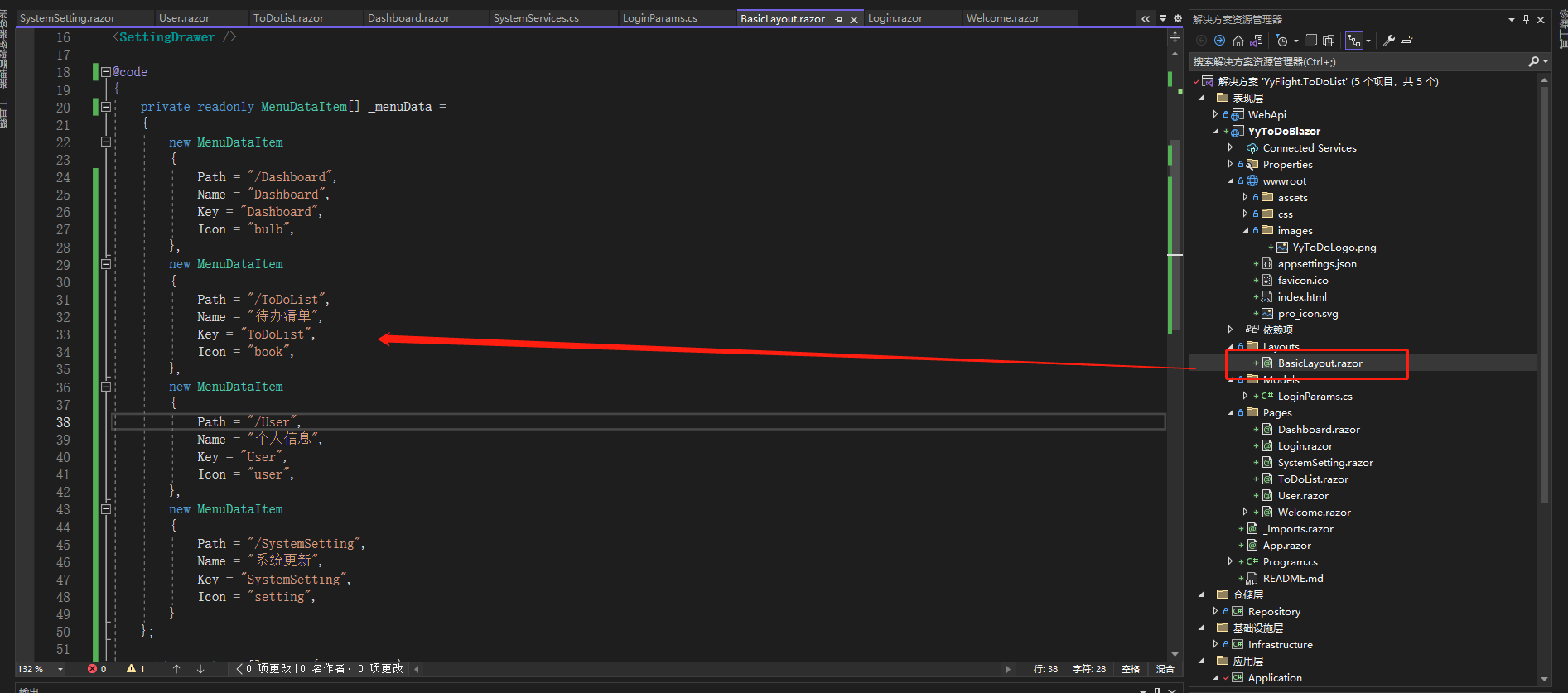
菜单路由配置
BasicLayout.razor 定义了网站的整体页面结构,通常包括顶部导航栏、侧边菜单栏、内容区域和底部页脚等。它提供了一个常用的布局模板,可以快速构建具有统一风格的页面。
private readonly MenuDataItem[] _menuData =
{
new MenuDataItem
{
Path = "/Dashboard",
Name = "Dashboard",
Key = "Dashboard",
Icon = "bulb",
},
new MenuDataItem
{
Path = "/ToDoList",
Name = "待办清单",
Key = "ToDoList",
Icon = "book",
},
new MenuDataItem
{
Path = "/User",
Name = "个人信息",
Key = "User",
Icon = "user",
},
new MenuDataItem
{
Path = "/SystemSetting",
Name = "系统更新",
Key = "SystemSetting",
Icon = "setting",
}
};
预览效果