css border不能同时设置圆角和 border-image
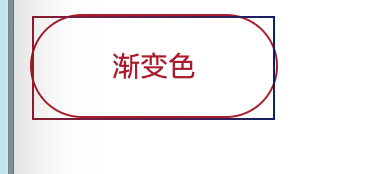
如标题,css border不能同时设置圆角和 border-image,当我想要实现既有圆角,并给圆角加 border-image的时候,发现无法同时生效,只有 border-image会生效。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
a {
position: relative;
display: inline-block;
font-size: 14px;
color: #a81c2e;
border: 1px solid;
border-radius: 30px;
padding: 15px 40px;
}
a:before {
position: absolute;
width: 98%;
height: 100%;
content: '';
display: block;
border: 1px solid;
border-radius: 30px;
border-image: linear-gradient(to right, #9f1a2c, #012069);
-webkit-border-image: linear-gradient(to right, #9f1a2c, #012069);
-o-border-image: linear-gradient(to right, #9f1a2c, #012069);
border-image-slice: 10%;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<a>渐变色</a>
</body>
</html>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-06-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
