DevEco Studio 开发 Hello World
DevEco Studio 开发 Hello World
前言
在上一篇配置和安装完毕HarmonyOS开发环境之后,今天开始创建第一个项目
本篇主要是基于java语言开发app端应用。
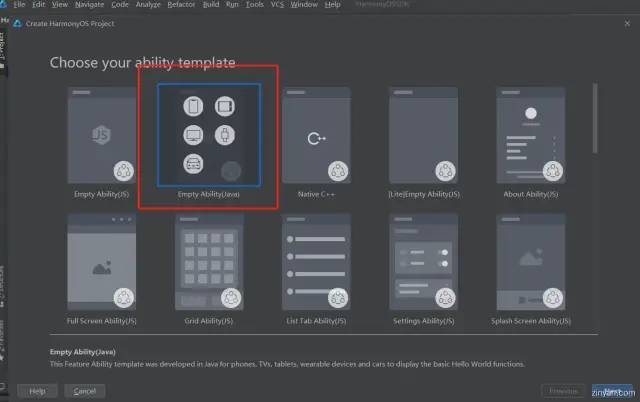
1. 创建 Project

然后我们执行下一步,项目创建完毕
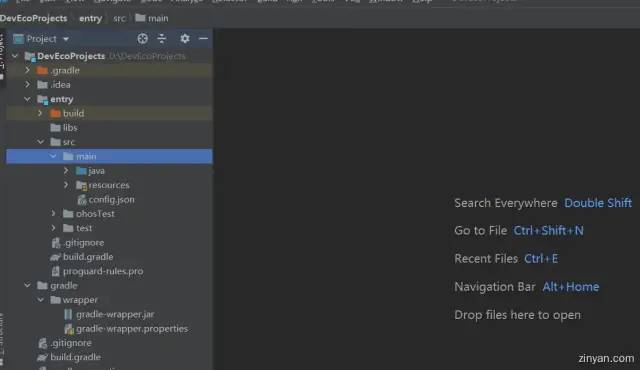
效果如下

如果出现进度条一直加载而不能结束的情况。
如果你出现一直在加载,但是就是不成功的情况。你可以执行取消。
那个加载大概率是Login 接口的调用。也就是登陆华为账号。而第一次启动的情况下,我们没有登陆,就容易卡死在这个步骤。你执行取消之后项目就能正常显示了。
然后EventLog 就会输出:Login Cancel!
或者,你也可以自己先登陆华为账号了,然后再创建Project。

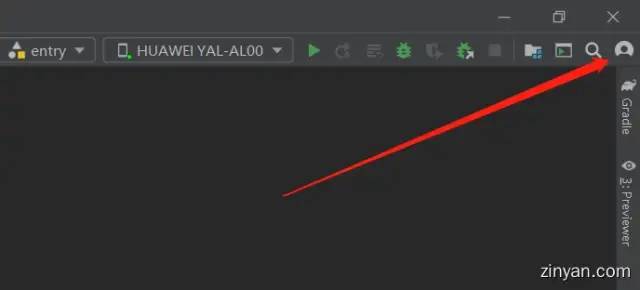
账号登陆的地方就是这里了。
2.代码设置
我们创建完毕后,看代码结构。你会发现和Android开发很相似。
不能说一模一样,只能说99%相识了。
只是Activity 换成了Ability。Application 换成了AbilityPackage等等。
示例代码:
import com.zinyan.demo.slice.MainAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
}
}
package com.zinyan.demo.slice;
import com.zinyan.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:alignment="center">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
</DirectionalLayout>
3.执行安装
通常有两种调试模式,真机调试,模拟器调试。
3.1 真机调试
如果是真机进行调试,那么我们需要配置签名。
鸿蒙没有提供debug模式的签名,我们如果安装app的时候。
如果没有配置签名,就会提示Failure[INSTALL_FAILED_NO_BUNDLE_SIGNATURE]错误。
需要主动配置签名。而签名文档需要我们去AppGallery Connect (huawei.com)
进行申请, 然后得到签名文件。再将文件配置到DevEcoProject之中。
可以参考我的这篇文章:HarmonyOS App 的签名获取 (zinyan.com)。了解如何获取app的签名。
这里就不做太多描述了
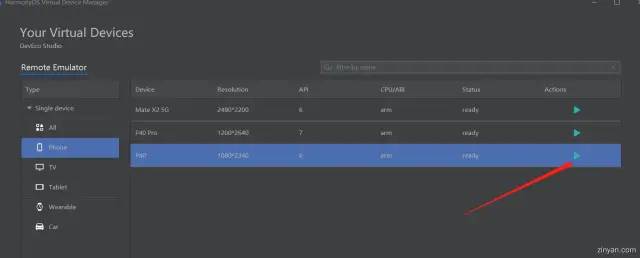
3.2 模拟器调试
就需要我们提前创建一个模拟器了。选择顶部菜单:Tools/DeviceManager
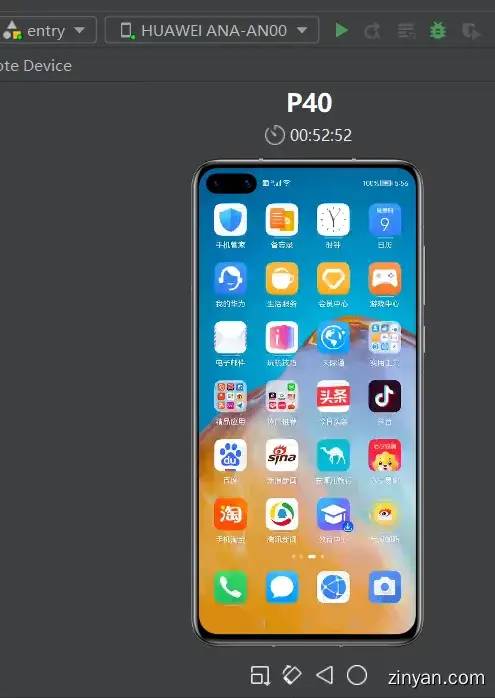
然后选择Phone设备选择你要的虚拟机型号,最后点击右侧的 运行按钮就可以了。

(吐槽:这个虚拟机上竟然内置了一堆的精品应用和热门推荐,也是牛逼没谁了。就一个测试机还整那么多应用上去)
这是我执行的P40虚拟机后的界面。(ps:尝试了下抖音,竟然可以播放。有点怀疑它真的是弄在本地么?不会是远程的虚拟机吧?)

最终我在真机上进行了调试,虚拟机安装的时候,一直处于Deploying HAP状态。以后有机会再进行调试吧。来日方长。
执行完毕后,我们就可以看到下面的界面了。

4.app名称和logo设置
HarmonyOS中配置app名称和logo 是在一个json文件中进行配置的。
config.json
"abilities":[
{
"skills":[
{
"entities":[
"entity.system.home"
],
"actions":[
"action.system.home"
]
}
],
"orientation":"unspecified",
"name":"com.zinyan.demo.MainAbility",
"icon":"$media:icon", //这个定义了logo
"description":"$string:mainability_description",
"label":"$string:entry_MainAbility", //这个定义了app的名称
"type":"page",
"launchType":"standard"
}
]