Android 通过layer-list 实现View 的阴影效果
Android 通过layer-list 实现View 的阴影效果
1.介绍
主要介绍如何在res文件夹中的drawable中给View的布局添加上阴影效果。那么我们通过shape进行绘制的带阴影的布局有哪些优缺点和使用场景呢?
- 我们可以调整阴影的高度和颜色。
- 我们可以调整阴影显示的位置(上,下,左,右)。
- 全版本通用,使用简单。
- 不用修改View代码,只需要添加背景。
- 修改灵活,支持圆角
2. 实现
示例:我们希望在View的顶部出现阴影
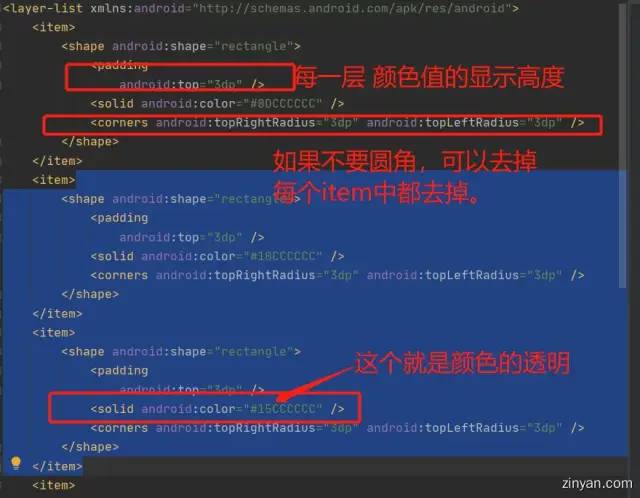
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<padding
android:top="3dp" />
<solid android:color="#0DCCCCCC" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:top="3dp" />
<solid android:color="#10CCCCCC" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:top="3dp" />
<solid android:color="#15CCCCCC" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:top="3dp" />
<solid android:color="#20CCCCCC" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:top="3dp" />
<solid android:color="#30CCCCCC" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
</item>
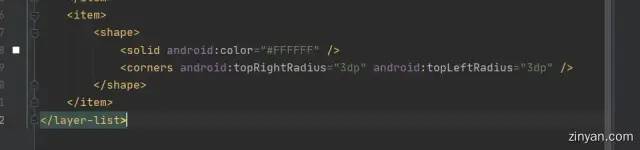
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
</item>
</layer-list>
效果图如下:

有些小伙伴可能担心,绘制的阴影会不会有很明显的层次关系。毕竟我们通过预览图看到的层次比较分明。
放心,绘制完毕的阴影显示效果并不会出现这种问题。我们在真机和虚拟机上实现效果都比较自然。
如果不放心,可以通过调整padding的值,同时添加多个item。让层次更多。
但是,这种调整完毕要注意color值的透明

在上面的示例中,top代表了布局顶部的间距。所以我们的阴影绘制在了顶部。我们还可以设置:bottom,right,left,top。
根据需要,进行设置。
<shape android:shape="rectangle">
<padding
android:bottom="3dp"
android:right="3dp"
android:left="3dp"
android:top="3dp" />
<solid android:color="#0DCCCCCC" />
<corners android:topRightRadius="3dp" android:topLeftRadius="3dp" />
</shape>
而最后的一个item中的shape,决定了整个背景除阴影外的颜色。例如我的示例中用的白色。

我们可以改为其他任意的颜色。根据需求甚至可以插入图片这都是可以支持的。
而使用就很简单了。在需要添加阴影的布局对象中添加:android:background="我们创建的drawable文件"。就可以了。
2.1 距离
我们创建完毕后布局View可能会显示在阴影区域,这需要我们主动将阴影区域的高度给空出来。
那么这个高度是多少呢?是我们每个item中的padding 的值的累加。例如我上面就是3dp*5 =15dp。
我们在设置android:background的layout中添加padding =15dp 就可以将子布局显示在正确位置上了。
如果你不喜欢卡片布局CardView,那么也许使用layer-list 是一个很不错的选择。
其他
关于布局中的其他配置可以参考下面的内容。
Android 布局文档中:Shape,Selector ,bitmap通用方法集-包括属性介绍 (zinyan.com)