zui动态树形菜单二次渲染
在使用zui树形菜单的过程中,由于需要个性化点击事件,采用的是html拼接字符串后使用 $('#indexTreeMenu').tree();方法渲染,但是在隐藏菜单再次显示后,子菜单的指向箭头图标消失,示意如下
正常情况:

隐藏整个菜单再重新填充html后:

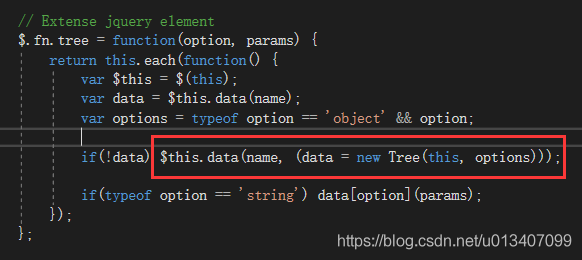
查看源码tree事件发现会对渲染过后的树初始化数据对象

修复这一问题的办法是在渲染之前重置Tree的data对象,可以真正进行二次渲染
//重置
$('#indexTreeMenu').data('zui.tree', null)
//渲染
$('#indexTreeMenu').tree();本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-07-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读