【实用的开源项目】使用服务器部署Immich,高颜值高性能的自托管照片和视频备份方案
原创【实用的开源项目】使用服务器部署Immich,高颜值高性能的自托管照片和视频备份方案
原创
小俊是我
修改于 2023-07-24 09:33:49
修改于 2023-07-24 09:33:49
1. 前言
生活中大家应该会拍不少照片吧?很早之前小俊就有了照片、视频备份的困扰,早些年使用安卓手机的时候只用过度盘进行备份,那体验极差(,现在使用 iCloud 的体验还是很棒的。小俊前几天发现了一个程序,emmm,官方好像称之为“解决方案”——Immich,它支持通过 APP 从 iOS 、Android 设备备份照片与视频至服务器中,不仅如此,它还支持多用户、共享相册、后台备份等功能。小俊也是立马来推荐给大家啦!还带来了它的部署教程哦!滑下去细看吧!
1.1 官方网站
官方网站: https://immich.app 官方Github: https://github.com/immich-app/immich
2. Immich 简介
Self-hosted photo and video backup solution directly from your mobile phone. 高性能的自托管照片和视频备份方案
Disclaimer ⚠️ The project is under very active development. ⚠️ Expect bugs and breaking changes. ⚠️ Do not use the app as the only way to store your photos and videos!
免责声明 ⚠️该项目正在非常积极开发中。 ⚠️预计会出现错误和重大更改。 ⚠️ 不要将该应用程序用作存储照片和视频的唯一方法!
3. 准备工作
Immich官方建议服务器最低配置为 核心:2Cores 内存:4G 最佳配置为 核心:4Cores+ 内存:6G+
- 【必需】一台服务器(推荐 腾讯云轻量应用服务器
HK或境内,其他服务器(如 CloudCone 、 RackNerd 、家里云或者各家企业的私有云亦可 - 【建议】操作系统:
Debian 10,腾讯云轻量应用服务器推荐Ubuntu20.04-Docker20 - 【建议且必需】域名一枚,并解析到服务器上
- 【可选建议使用反向代理本教程选用NPM】安装好Nginx Proxy Manager( 相关教程 )
注意
这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至
6.2 环境准备(其他服务器)继续阅读。 这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至6.2 环境准备(其他服务器)继续阅读。 这是一篇全新安装教程,若你的服务器已有环境或者已有数据请谨慎重装系统!!!可直接跳至6.2 环境准备(其他服务器)继续阅读。
本文软件基于腾讯云轻量应用服务器安装,建议配置如上说明,教程使用的腾讯云轻量应用服务器系统为 Ubuntu Server 20.04 LTS 64bit !理论上腾讯云轻量应用服务器为 Ubuntu20.04-Docker20 的服务器操作应与本文基本一致(包括过程与报错),其他系统为 Debian 或者 Ubuntu 的服务器应与本文大同小异!
腾讯云轻量应用服务器购买地址: https://curl.qcloud.com/XqKjWCYA
腾讯云上云精选: https://curl.qcloud.com/ujD237Hl
腾讯云云产品特惠专区: https://curl.qcloud.com/TPJfrddE
4. 视频教程
5. 界面演示
5.1 登录页

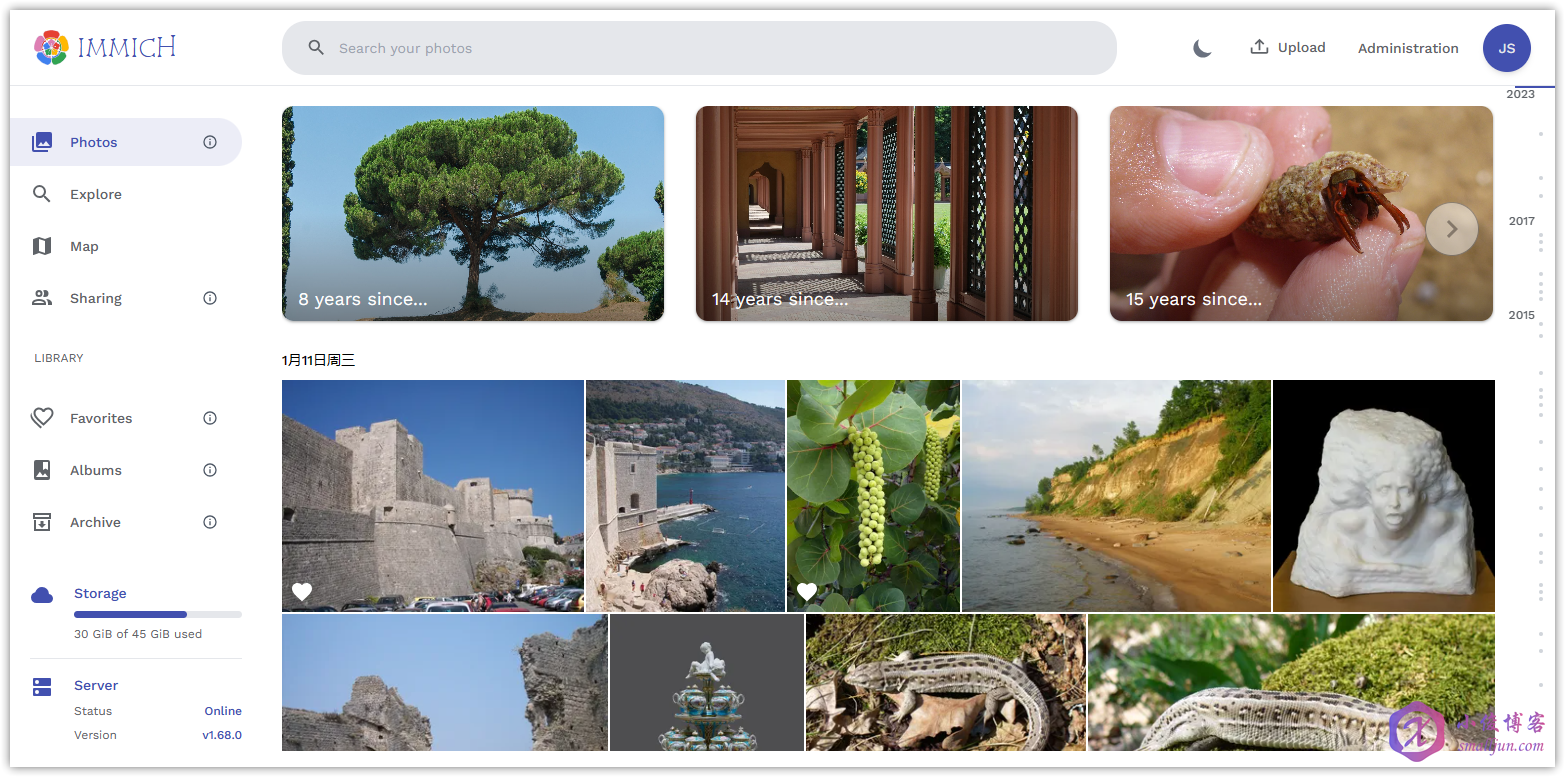
5.2 相册页

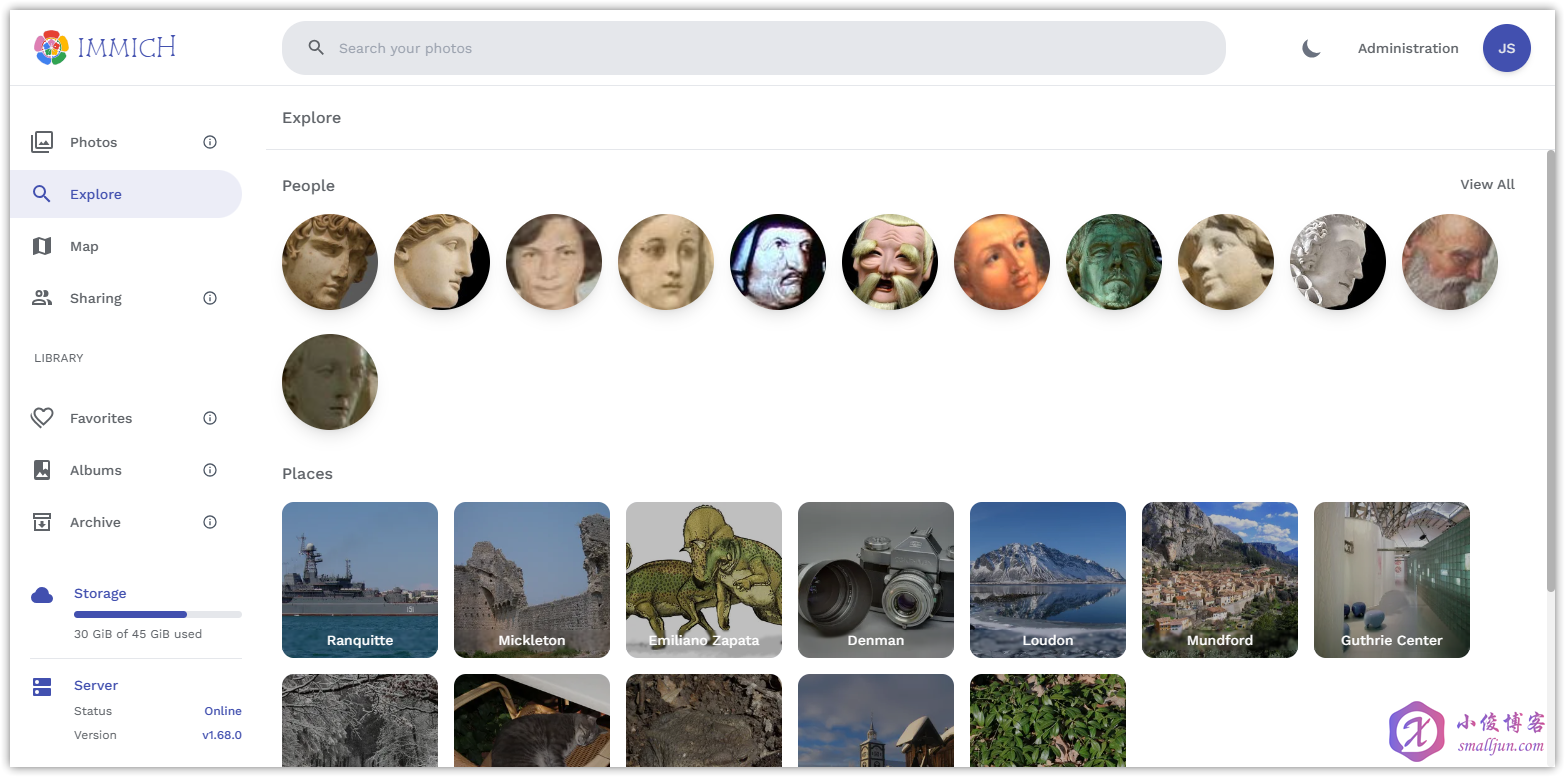
5.3 探索页

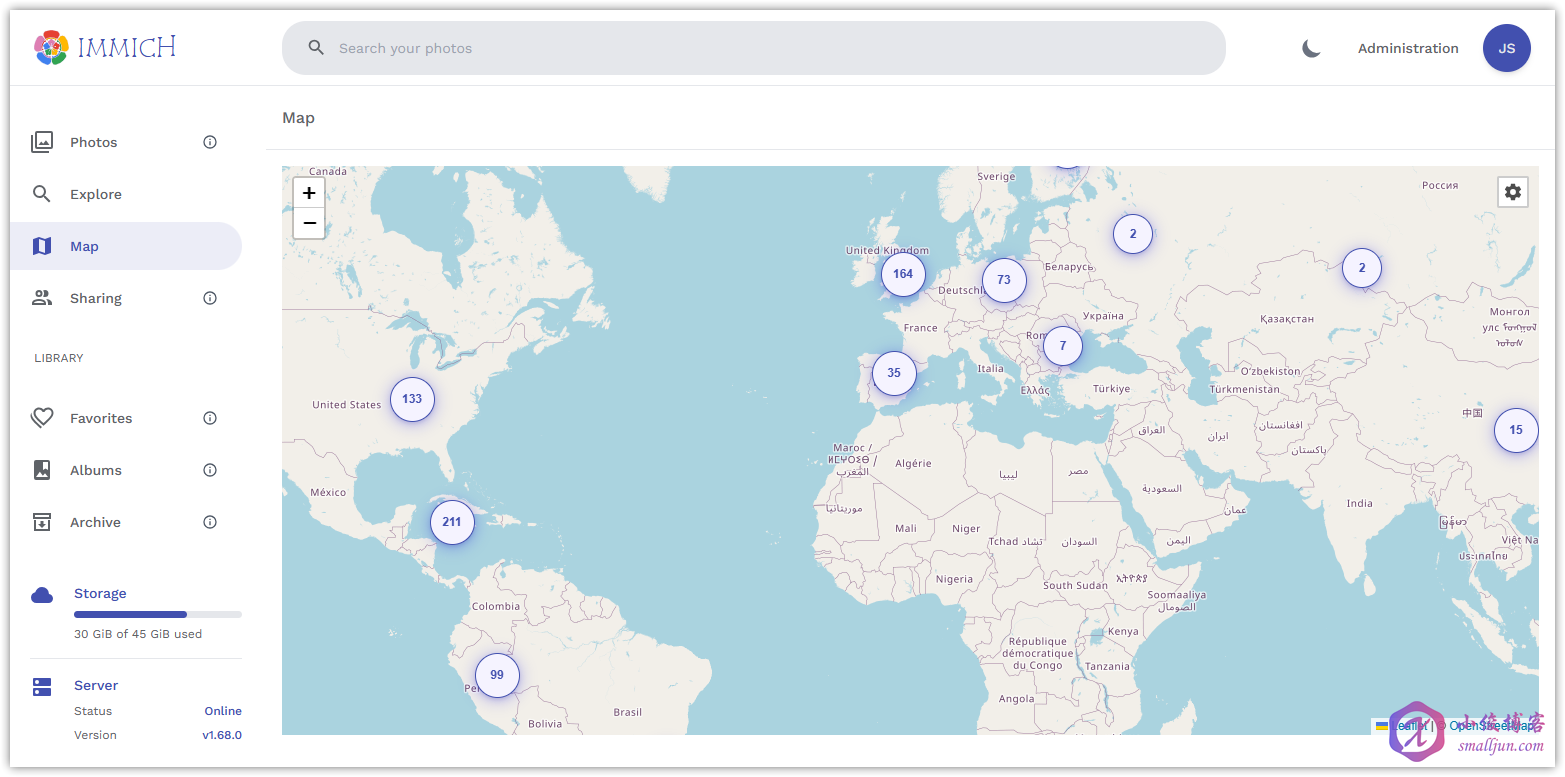
5.4 地理位置页

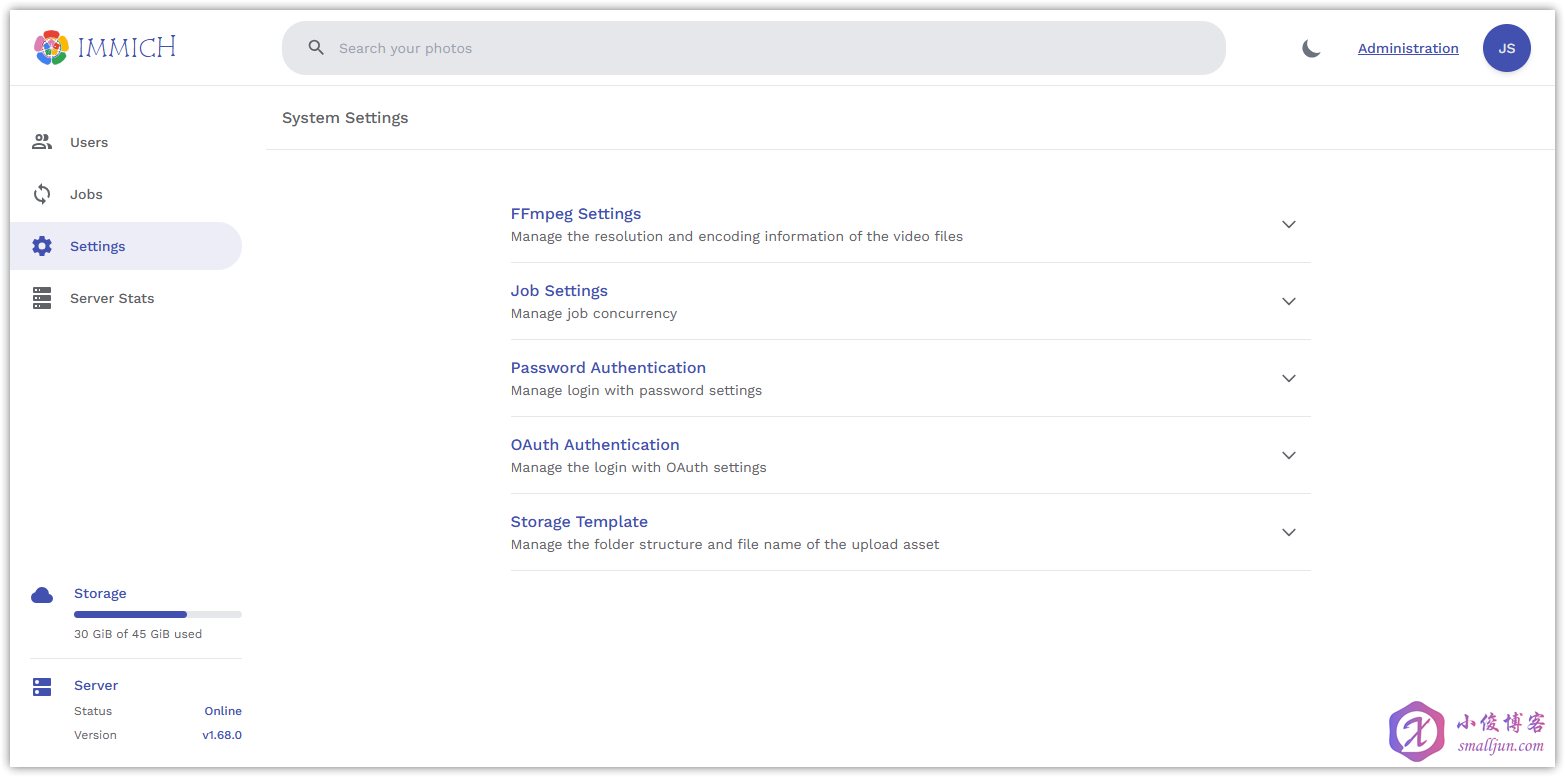
5.5 设置页

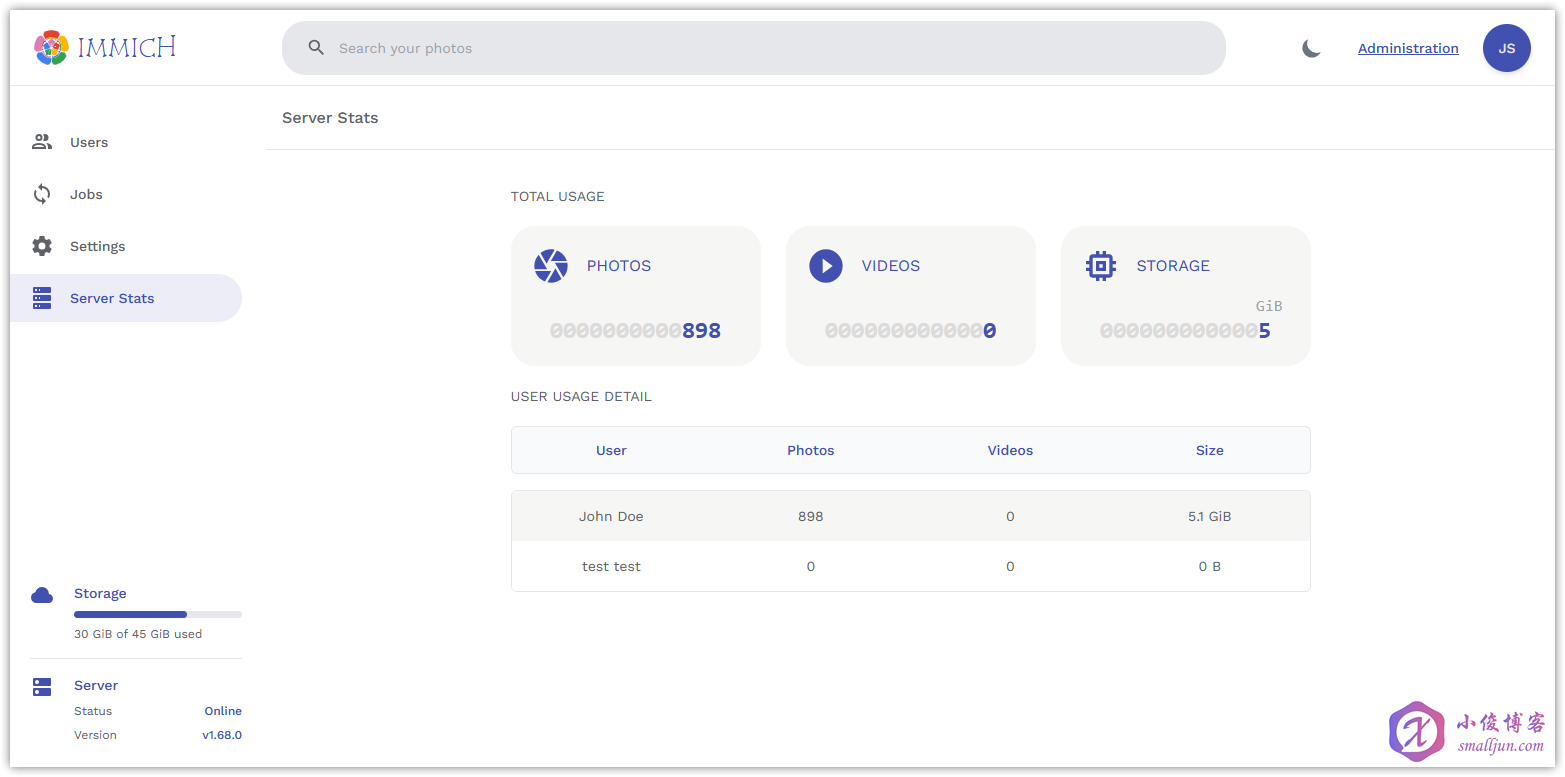
5.6 服务器状态页

6. 部署 Immich
6.1 环境准备(腾讯云轻量应用服务器)
该步骤特别为使用腾讯云轻量应用服务器的用户准备,若你不是用腾讯云轻量应用服务器部署该程序,可以直接转到 6.2 环境准备(其他服务器) 继续阅读。
6.1.1 重装系统
此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!! 此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!! 此操作前请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!!
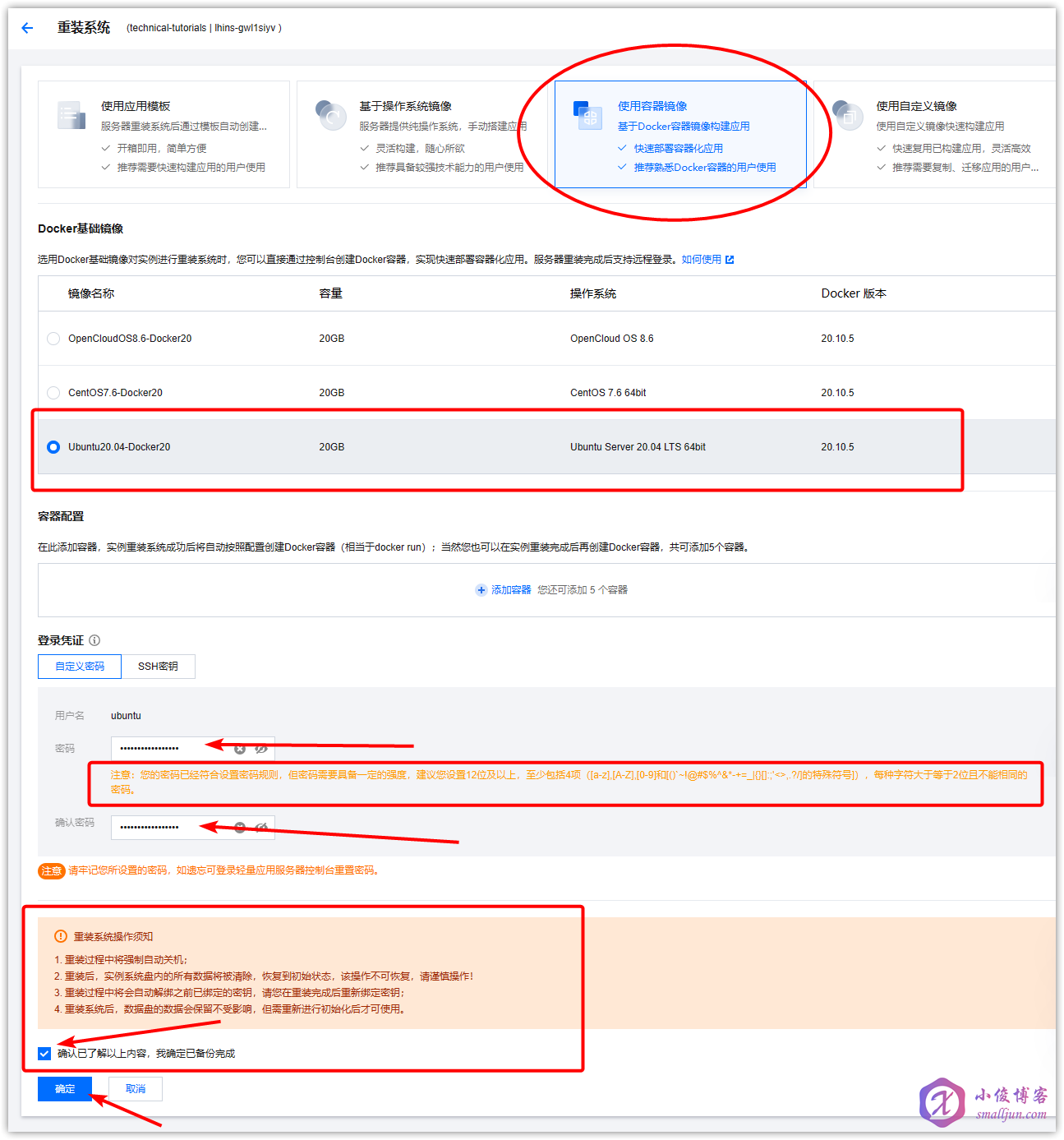
进入腾讯云轻量应用服务器的控制台,进入 重装系统 界面,然后选择 使用容器镜像 ,列表中选择 Ubuntu20.04-Docker20 , 请确保服务器上无重要程序、文件!!!请确保服务器上的数据已经备份好!!! 然后点击勾选 确认已了解以上内容,我确定已备份完成 ,而后点击确定即可完成系统重装。

腾讯云轻量应用服务器这边我们直接选择 Docker 容器镜像,就可以跳过安装 Docker 、 docker-compose的步骤(如果你使用的是境内服务器,腾讯云的 Docker 容器镜像已经配置好了国内镜像源,可以加速访问 Docker 镜像资源)。由于腾讯云的 Docker 容器镜像中的 Docker 已经安装了 docker-compose 。所以下文中若你见到 docker compose 命令,请你使用使用 docker-compose 命令!
6.1.2 登录服务器
OrcaTerm (原名 WebShell )是腾讯遨驰云原生操作系统中 CVM 、 Lighthouse 、裸金属等产品的统一网页终端,帮助用户随时随地通过浏览器远程登录服务器管理业务,相比本地远程终端更轻量便捷,无需掌握 SSH 和 FTP 也可轻松操作。
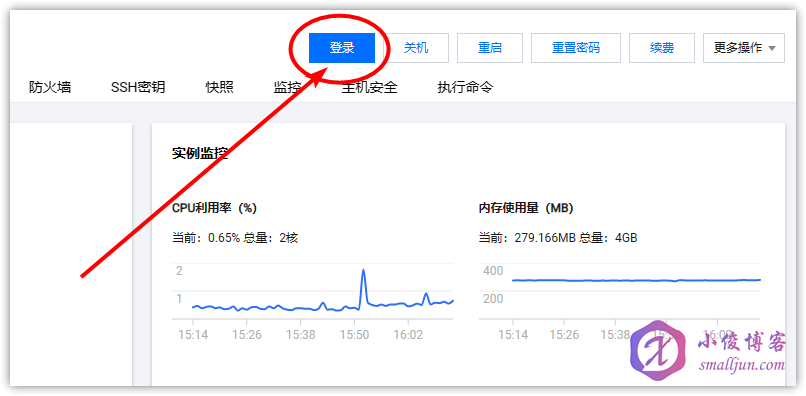
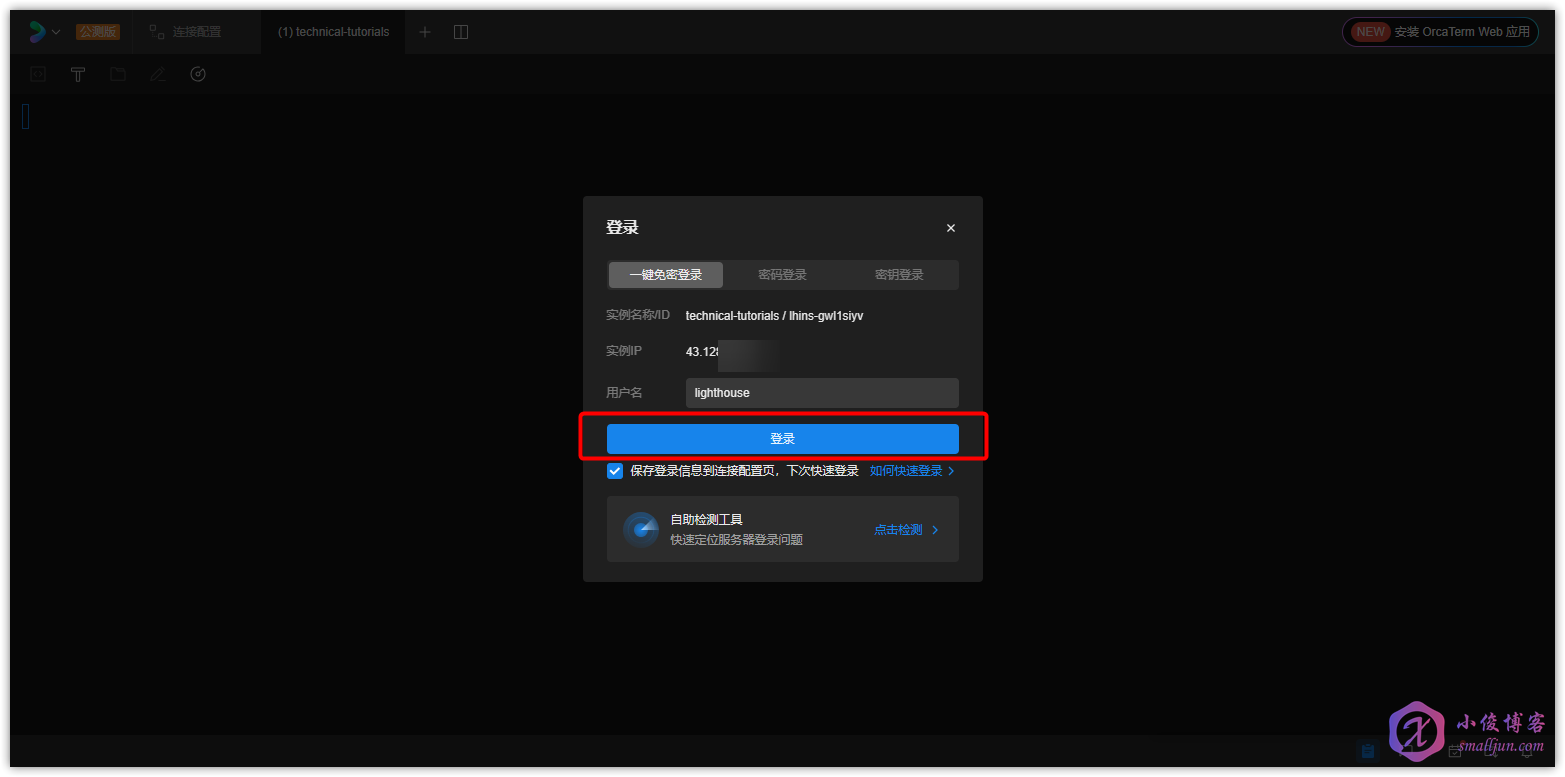
进入腾讯云轻量应用服务器的控制台,点击右上方的 登录 ,使用腾讯云正在公测的 OrcaTerm 登录到服务器。

然后点击登录,即可登录到服务器中

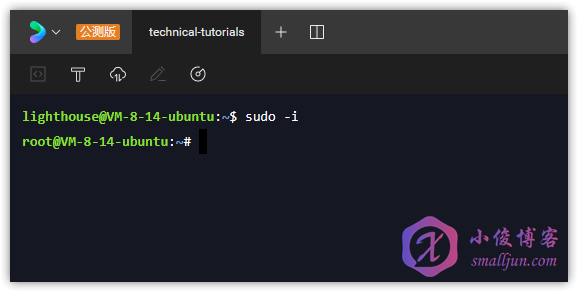
输入下面这句命令登录到 root 账号
sudo -i
6.1.3 安装 Nginx Proxy Manager(可选建议使用反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习???链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己手搓 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.2 环境准备(其他服务器)
该步骤为各种服务器的环境准备通法,若你使用腾讯云轻量应用服务器部署该程序并已经仔细阅读 6.1 环境准备(腾讯云轻量应用服务器) 并按步骤完成操作,可以跳过该步骤,直接转到 6.3 部署 Immich 继续阅读。
6.2.1 更新 Packages 并安装必要软件包
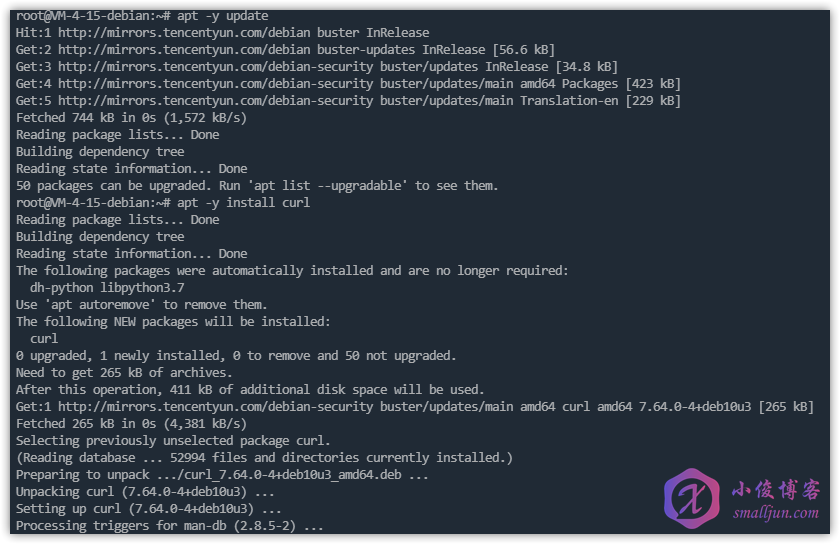
执行以下命令,更新 Packages 并安装必要软件包
apt -y update
apt -y install curl
6.2.2 安装并启动 Docker
6.2.2.1 境外服务器安装 Docker
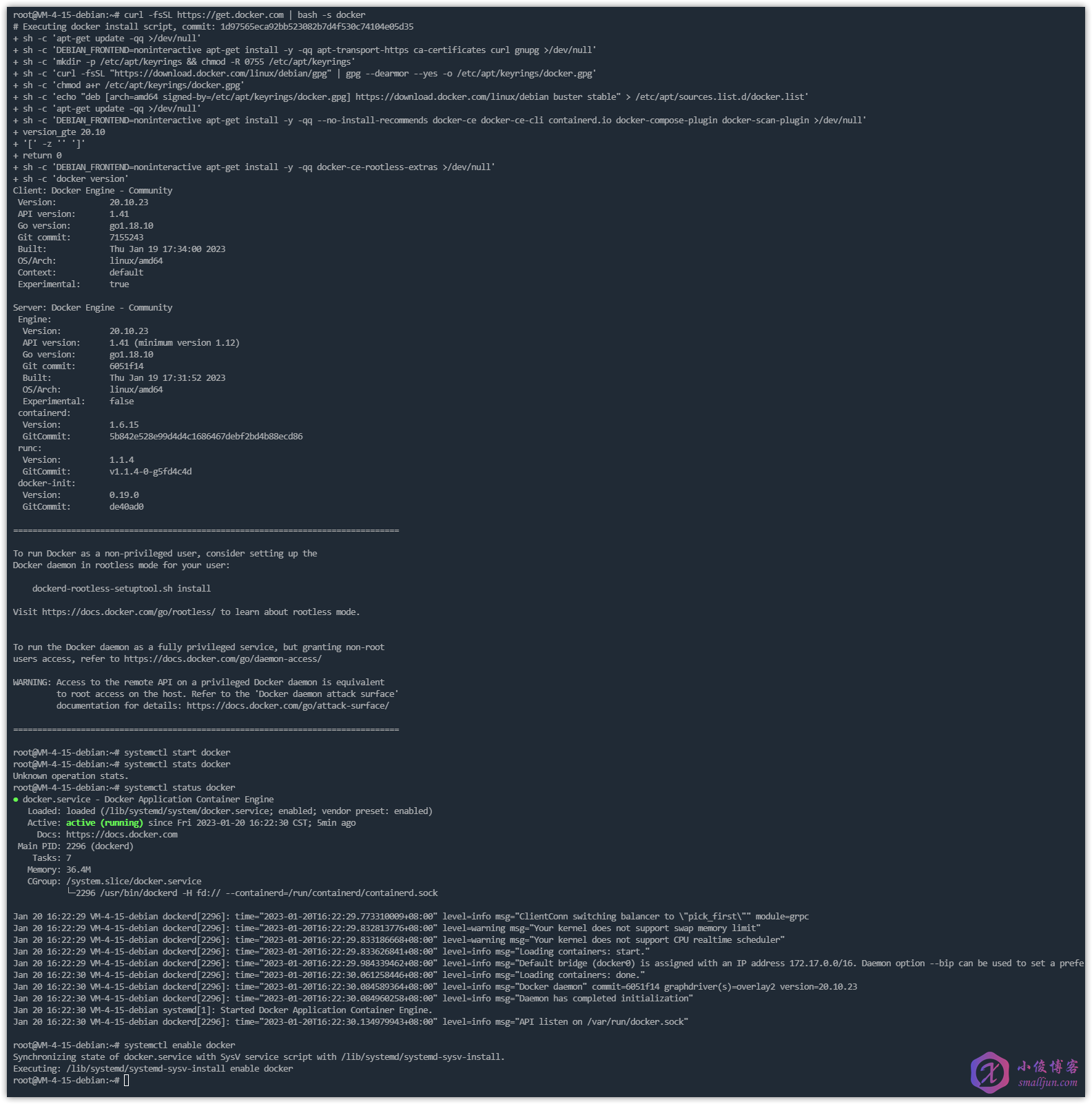
执行以下命令,境外服务器安装 Docker
curl -fsSL https://get.docker.com | bash -s docker6.2.2.2 境内服务器安装 Docker
执行以下命令,境内服务器使用阿里云镜像源安装 Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun执行以下命令,境内服务器使用国内 daocloud 一键安装命令安装 Docker
curl -sSL https://get.daocloud.io/docker | sh6.2.2.3 启动 Docker
输入并执行以下命令,启动 Docker
systemctl start docker再执行以下命令,查看 Docker 的运行状态
systemctl status docker最后执行以下命令,设置 Docker 开机自启动
systemctl enable docker
由于我们通过以上一键脚本安装的 Docker 为最新版本,新版本的 Docker 自带 compose 这个子命令,所以我们无需额外安装 docker-compose 。下文中若你见到 docker-compose 命令,请你使用使用 docker compose 命令!
使用方面仅有一个 - (dash)字符只差,新版使用 docker compose 命令,而如果你是旧版本就使用 docker-compose 命令。
6.2.3 安装 Nginx Proxy Manager(必需反向代理本教程选用NPM)
安装 Nginx Proxy Manager 的详细教程小俊之前也写过哦,也配有详细的视频版本,需要学习的朋友可以点击这篇文章学习???链接:【教程】使用腾讯云轻量应用服务器搭建Nginx Proxy Manager,优美简单地解决反向代理!https://www.smalljun.com/archives/3113.html ,当然想要使用反向代理的小伙伴要是熟悉 Nginx ,也可以自己安装 Nginx 进行反向代理哦!你想用宝塔面板的话,也是没有问题哒!
6.3 部署 Immich
6.3.1 新建目录
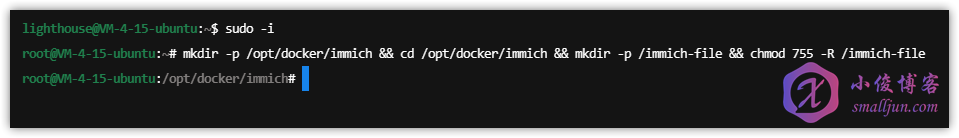
执行以下命令,新建目录
mkdir -p /opt/docker/immich && cd /opt/docker/immich && mkdir -p /immich-file && chmod 755 -R /immich-file
6.3.2 下载所需文件并编辑配置文件
执行以下命令,下载 docker-compose.yml 文件
wget https://github.com/immich-app/immich/releases/latest/download/docker-compose.yml然后再执行以下命令,下载 .env 文件
wget -O .env https://github.com/immich-app/immich/releases/latest/download/example.en再输入 nano .env ,编辑 .env 文件
以下是参照发文时官方的示例 .env 做出注释及修改,大家可以参考下方对配置文件做出修改
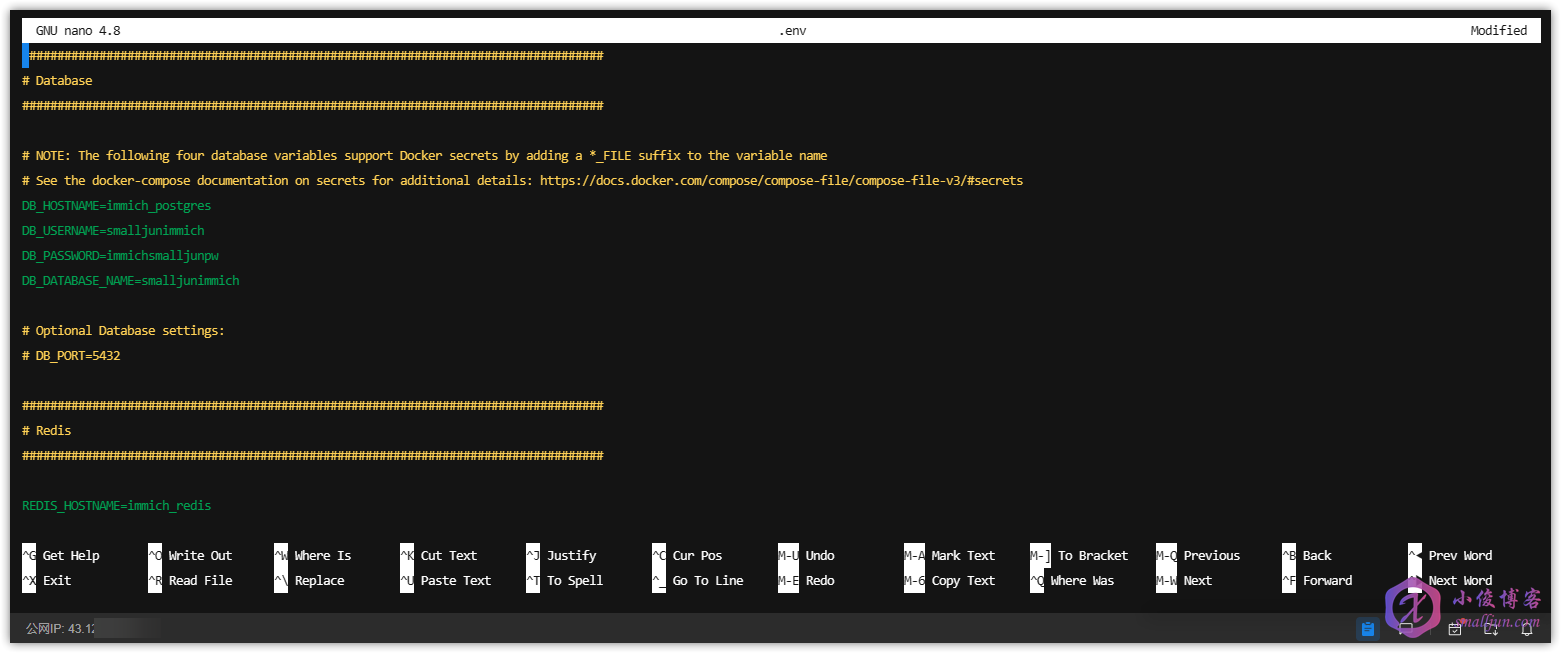
###################################################################################
# Database
###################################################################################
DB_HOSTNAME=immich_postgres #一般不用修改
DB_USERNAME=smalljunimmich #设置一个自定义的数据库用户名以替换 smalljunimmich
DB_PASSWORD=immichsmalljunpw #设置一个自定义的数据库密码以替换 immichsmalljunpw
DB_DATABASE_NAME=smalljunimmich #设置一个自定义的数据库名以替换 smalljunimmich
# Optional Database settings:
# DB_PORT=5432
###################################################################################
# Redis
# 该部分为Redis的配置,按需根据配置文件修改
###################################################################################
REDIS_HOSTNAME=immich_redis
# Optional Redis settings:
# Note: these parameters are not automatically passed to the Redis Container
# to do so, please edit the docker-compose.yml file as well. Redis is not configured
# via environment variables, only redis.conf or the command line
# REDIS_PORT=6379
# REDIS_DBINDEX=0
# REDIS_PASSWORD=
# REDIS_SOCKET=
###################################################################################
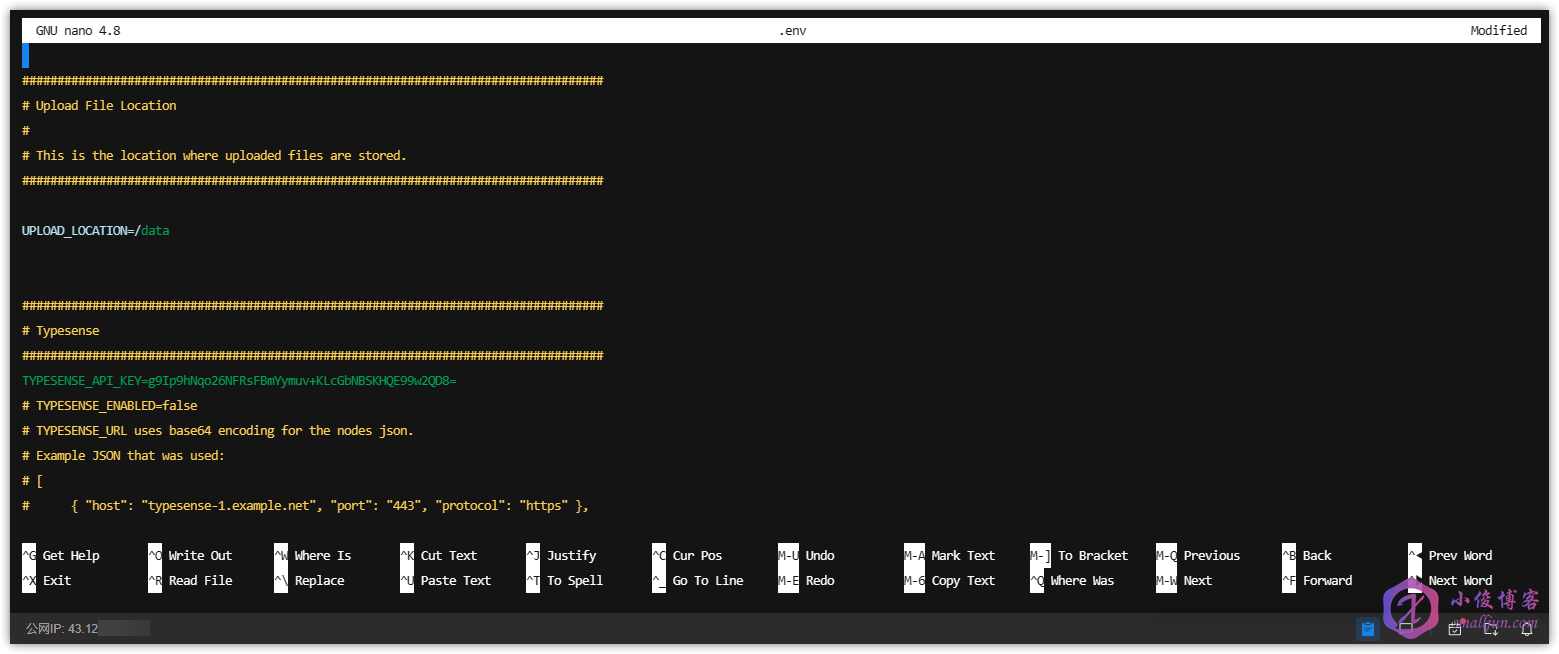
# Upload File Location
#
# This is the location where uploaded files are stored.
# 该部分为上传文件路径的配置,将其修改为你想将照片存放的绝对路径,文章的开头已经创建/data用于数据存放,故下方为/data,你也可以将其改为其他目录
###################################################################################
UPLOAD_LOCATION=/data
###################################################################################
# Log message level - [simple|verbose]
# 该部分为日志详略的配置,按需根据配置文件修改
###################################################################################
LOG_LEVEL=simple
###################################################################################
# Typesense
# 该部分为搜索引擎的配置,按需根据配置文件修改
###################################################################################
# TYPESENSE_ENABLED=false
TYPESENSE_API_KEY=g9Ip9hNqo26NFRsFBmYymuv+KLcGbNBSKHQE99w2QD8= #输入随机文本以替换 g9Ip9hNqo26NFRsFBmYymuv+KLcGbNBSKHQE99w2QD8= ,若不想滚键盘,可以利用 openssl rand -base64 32 生成
# TYPESENSE_HOST: typesense
# TYPESENSE_PORT: 8108
# TYPESENSE_PROTOCOL: http
###################################################################################
# Reverse Geocoding
# 该部分为反向地理位置编码的配置,按需根据配置文件修改
# Reverse geocoding is done locally which has a small impact on memory usage
# This memory usage can be altered by changing the REVERSE_GEOCODING_PRECISION variable
# This ranges from 0-3 with 3 being the most precise
# 3 - Cities > 500 population: ~200MB RAM
# 2 - Cities > 1000 population: ~150MB RAM
# 1 - Cities > 5000 population: ~80MB RAM
# 0 - Cities > 15000 population: ~40MB RAM
####################################################################################
# DISABLE_REVERSE_GEOCODING=false
# REVERSE_GEOCODING_PRECISION=3
####################################################################################
# WEB - Optional
# 登录页面上的自定义消息,应以 HTML 形式编写。
# Custom message on the login page, should be written in HTML form.
# For example:
# PUBLIC_LOGIN_PAGE_MESSAGE="This is a demo instance of Immich.<br><br>Email: <i>demo@demo.de</i><br>Password: <i>demo</i>"
####################################################################################
PUBLIC_LOGIN_PAGE_MESSAGE="我的家庭照片和视频备份服务器" #可以为空,也可以自撰替换我的家庭照片和视频备份服务器
####################################################################################
# Alternative Service Addresses - Optional
# 该部分为替代服务地址的配置,按需根据配置文件修改
# This is an advanced feature for users who may be running their immich services on different hosts.
# It will not change which address or port that services bind to within their containers, but it will change where other services look for their peers.
# Note: immich-microservices is bound to 3002, but no references are made
####################################################################################
IMMICH_WEB_URL=http://immich-web:3000
IMMICH_SERVER_URL=http://immich-server:3001
IMMICH_MACHINE_LEARNING_URL=http://immich-machine-learning:3003
####################################################################################
# Alternative API's External Address - Optional
# 该部分为替代 API 的外部地址的配置,按需根据配置文件修改
# This is an advanced feature used to control the public server endpoint returned to clients during Well-known discovery.
# You should only use this if you want mobile apps to access the immich API over a custom URL. Do not include trailing slash.
# NOTE: At this time, the web app will not be affected by this setting and will continue to use the relative path: /api
# Examples: http://localhost:3001, http://immich-api.example.com, etc
####################################################################################
#IMMICH_API_URL_EXTERNAL=http://localhost:3001
###################################################################################
# Immich Version - Optional
# 该部分为Immich版本的配置,按需根据配置文件修改
# This allows all immich docker images to be pinned to a specific version. By default,
# the version is "release" but could be a specific version, like "v1.59.0".
###################################################################################
#IMMICH_VERSION=简而言之,最简单的配置只需要修改 # Database 、 # Upload File Location 和 TYPESENSE_API_KEY 即可,如下图所示


注意:
docker-compose.yml文件中2283为暴露端口,如被占用,请自行更改替换,需要在云服务器的控制台防火墙开放相应端口!
6.3.3 启动容器
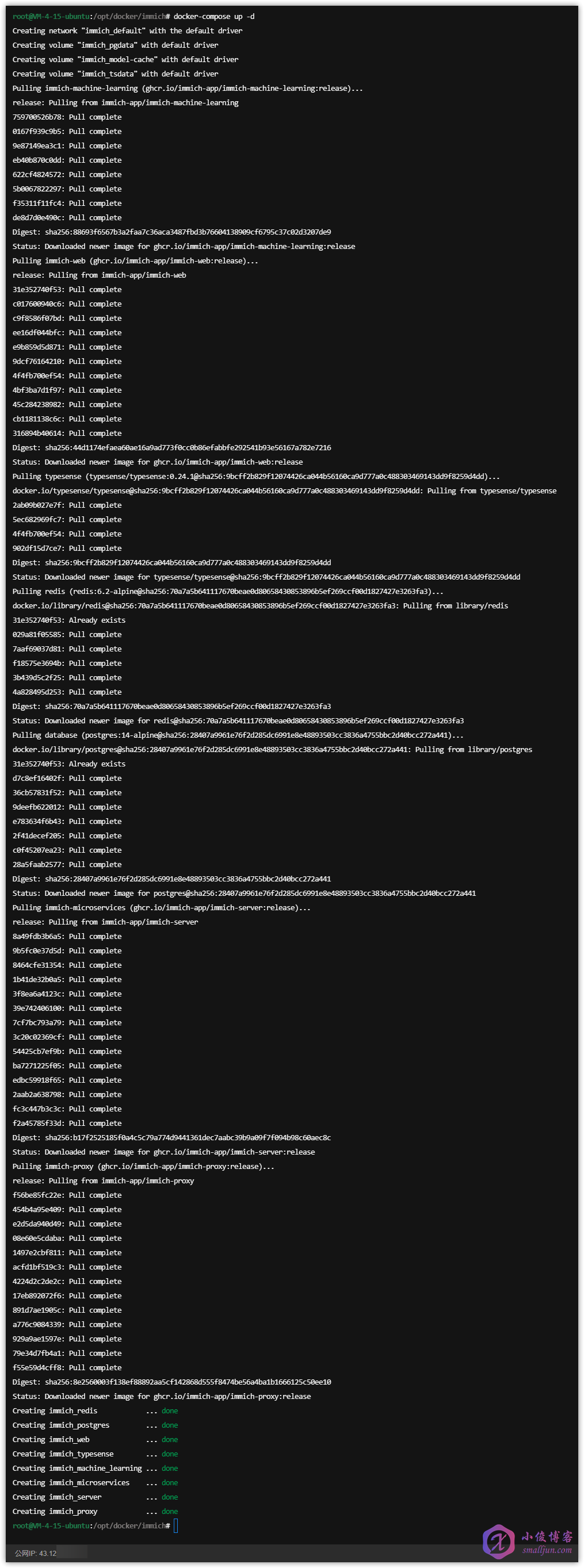
输入执行以下命令后台启动容器
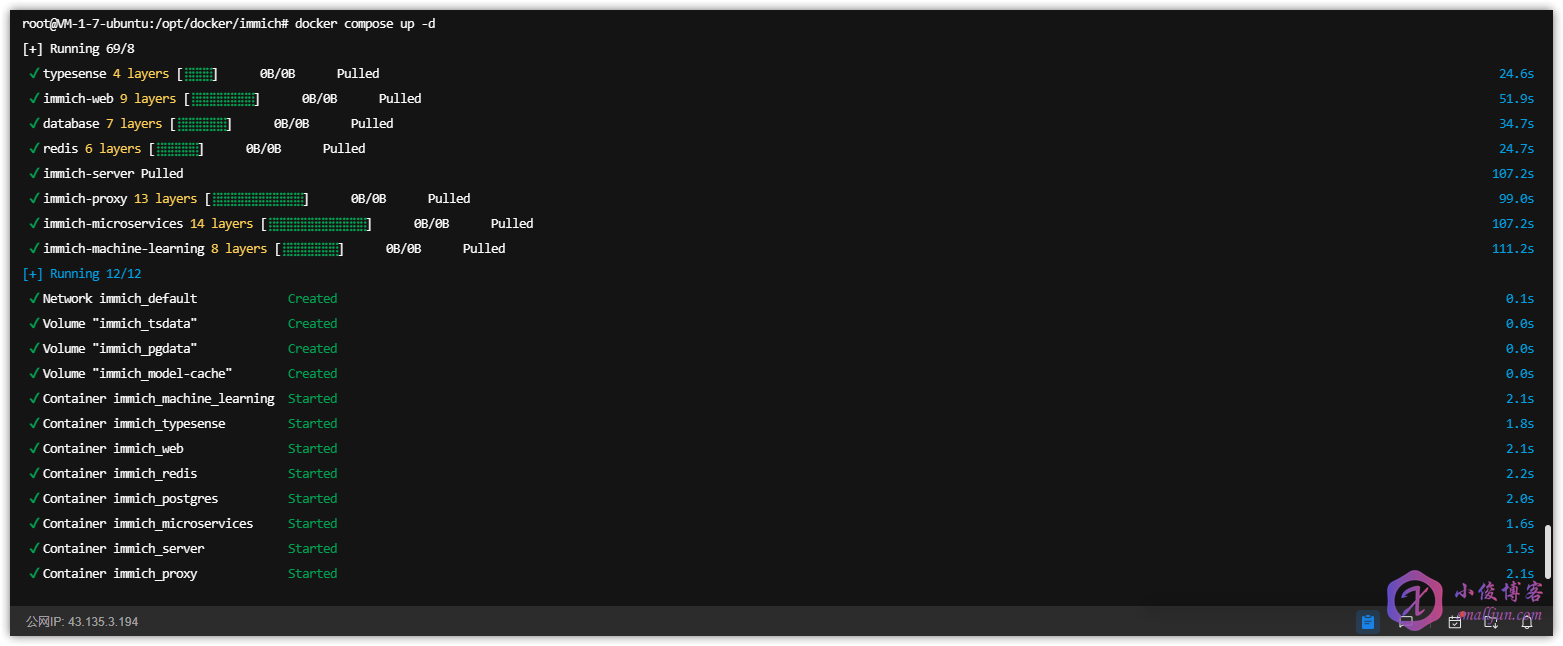
docker compose up -d #新版本Docker使用该命令
docker-compose up -d #旧版本Docker使用该命令,例:上面提到的腾讯云轻量应用服务器的Docker镜像中自带的Docker-compose如下图所示


启动完后再输入执行以下命令确认所有容器都是 running 或 up 状态
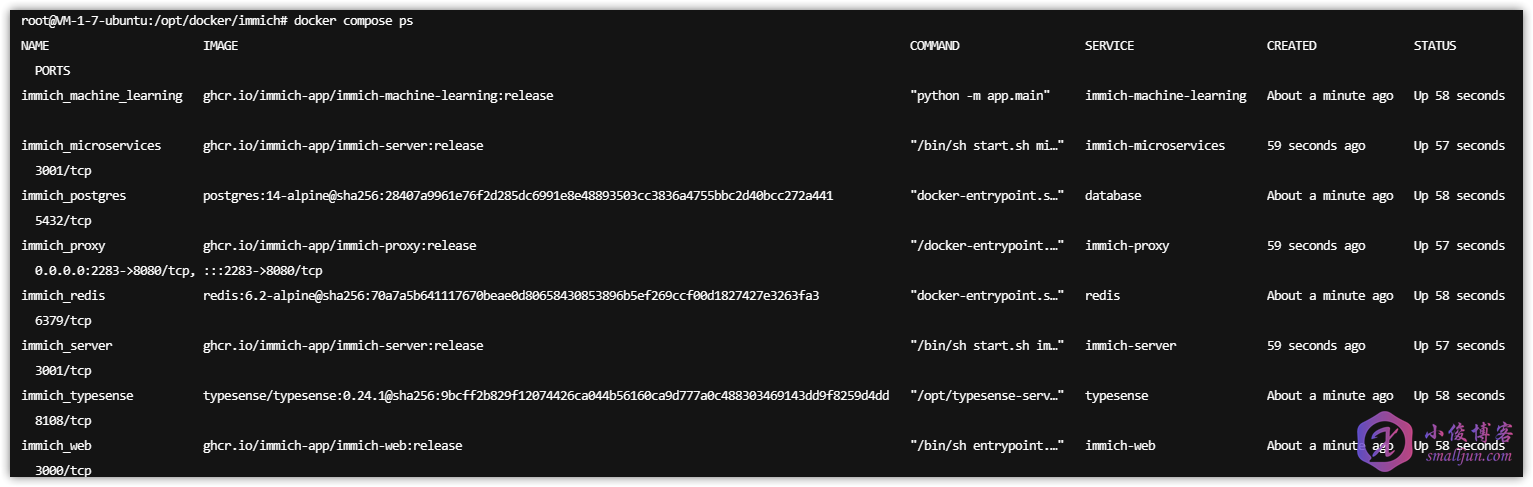
docker compose ps #新版本Docker使用该命令
docker-compose ps #旧版本Docker使用该命令,例:上面提到的腾讯云轻量应用服务器的Docker镜像中自带的Docker-compose如下图所示

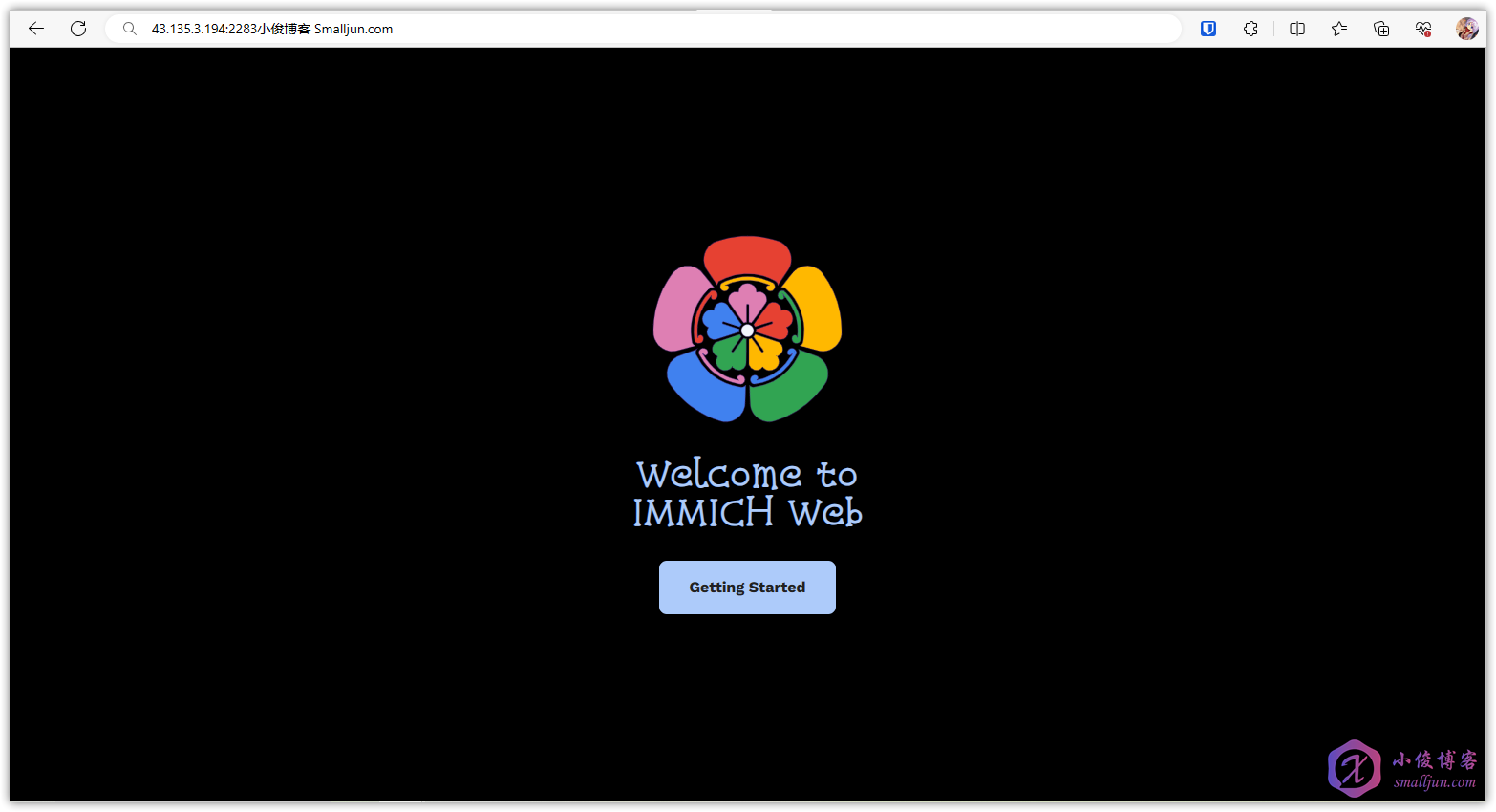
至此,我们已经安装完成 Immich ,若你无域名或者不想给程序使用域名,浏览器访问服务器 IP:2283 即可访问!

6.4 配置反向代理
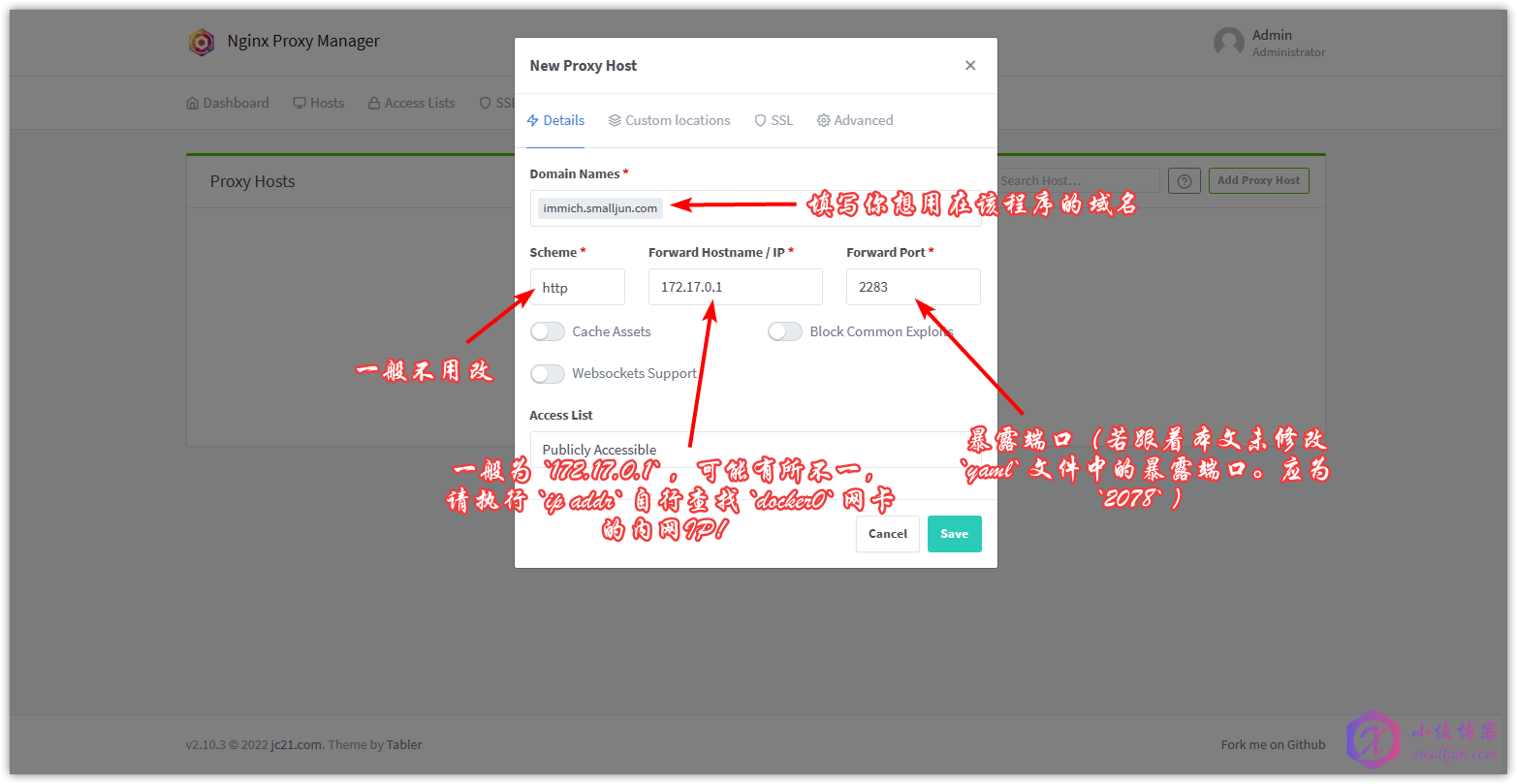
先把域名解析到服务器(如果有小白不会解析可以找小俊,一般周末在线,后面考虑写一篇域名解析教程!进入 Nginx Proxy Manager ,点击 Hosts ,然后点击 Add Proxy Host,按下图进行配置,下图中的 172.17.0.1 可能有所不一,请执行 ip addr 自行查找 docker0 网卡的内网IP!
Domain Names:填写你想用在该程序的域名
Scheme:默认http #一般不用改
Forward Hostname / IP:172.17.0.1 #一般为 `172.17.0.1` ,可能有所不一,请执行 `ip addr` 自行查找 `docker0` 网卡的内网IP!
Forward Port:2283 #暴露端口(若跟着本文未修改 `yaml` 文件中的暴露端口。应为 `2078` )如下图所示

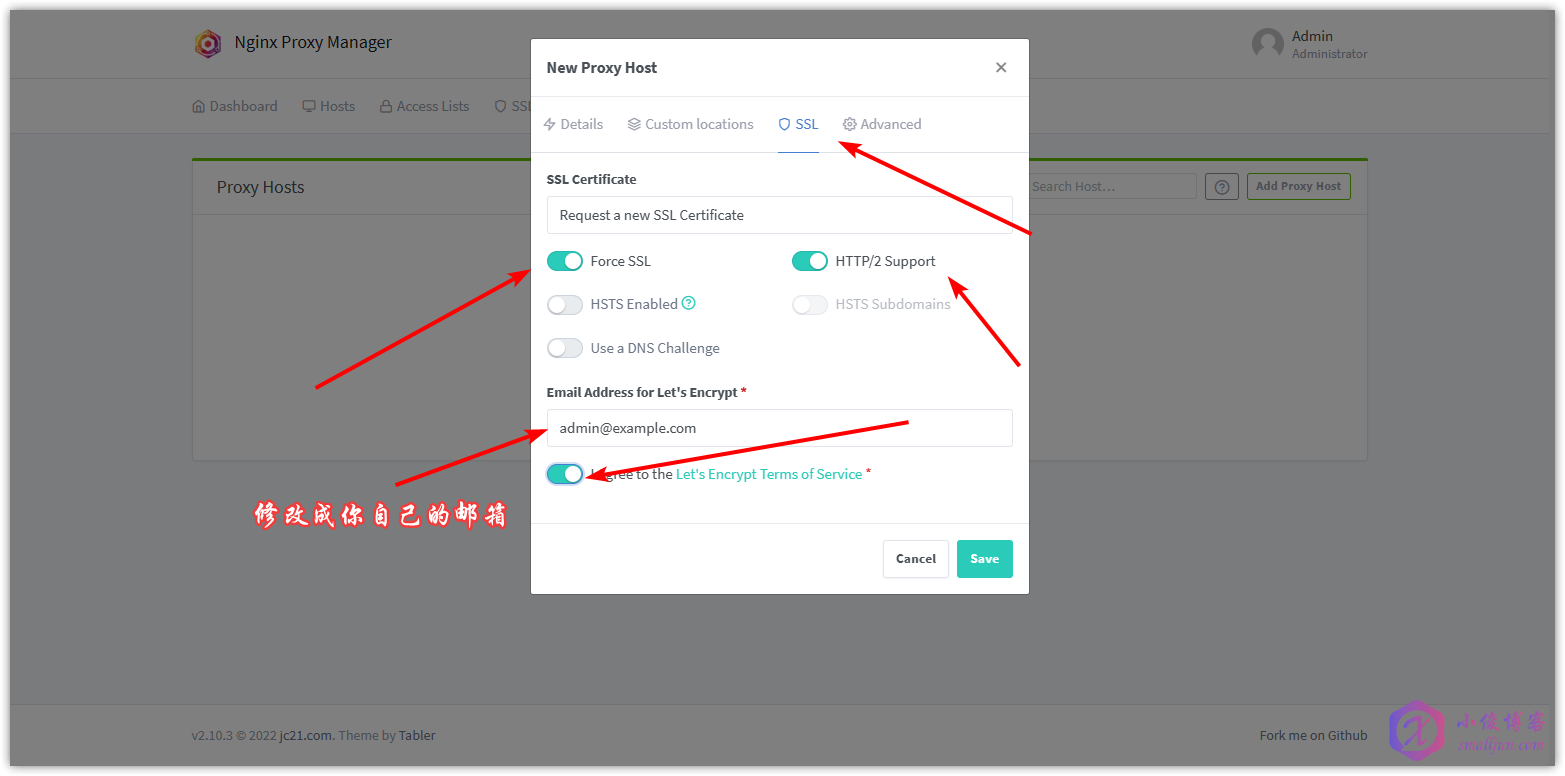
先不要着急着点 Save ,大家先去 DNS 提供商解析域名哦!然后我们可以为程序添加上 SSL 证书,给他加上一道小绿锁,不过如果你点了也没关系,没点 Save 的朋友点击 SSL ,然后点击 Request a new SSL Certificate ,然后把 Force SSL 和 HTTP/2 Support 打开,修改一下 Email Address for Let's Encrypt 的邮箱,然后 Save 即可;点击了 Save 的朋友,点击右边的三点,点击 Edit ,重复上述步骤即可!
如下图所示

至此,我们已经部署完成 Immich 这一个高颜值高性能的自托管照片和视频备份方案。浏览器访问你刚刚设置的域名即可访问啦注册管理员用户!
注意:
- 需要在服务器的后台防火墙开放相应端口!需要开放
80 tcp、443 tcp与81 tcp哦,如果你不使用域名访问程序,则只需要开放2283 tcp。
7. 简单使用教程
7.1 注册管理员用户
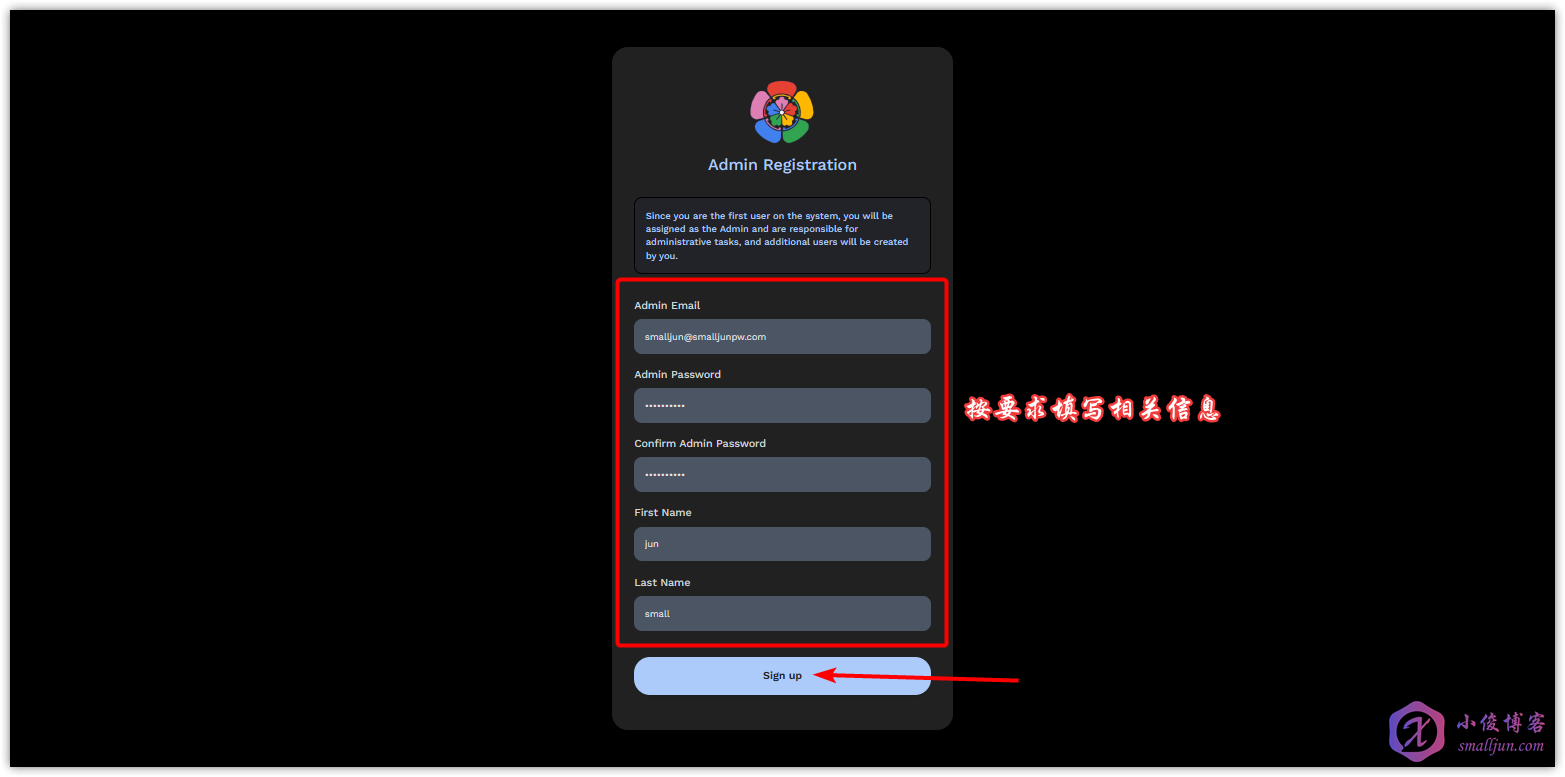
首次打开 Immich 程序,点击 Get Started ,按要求填写好设置好信息,然后点击 Sign up 完成注册。

7.2 创建新用户(可选)
如果您有朋友或家人也想使用该应用程序,则在管理面板可以创建其他帐户,且他们必须在首次登录时更改密码。
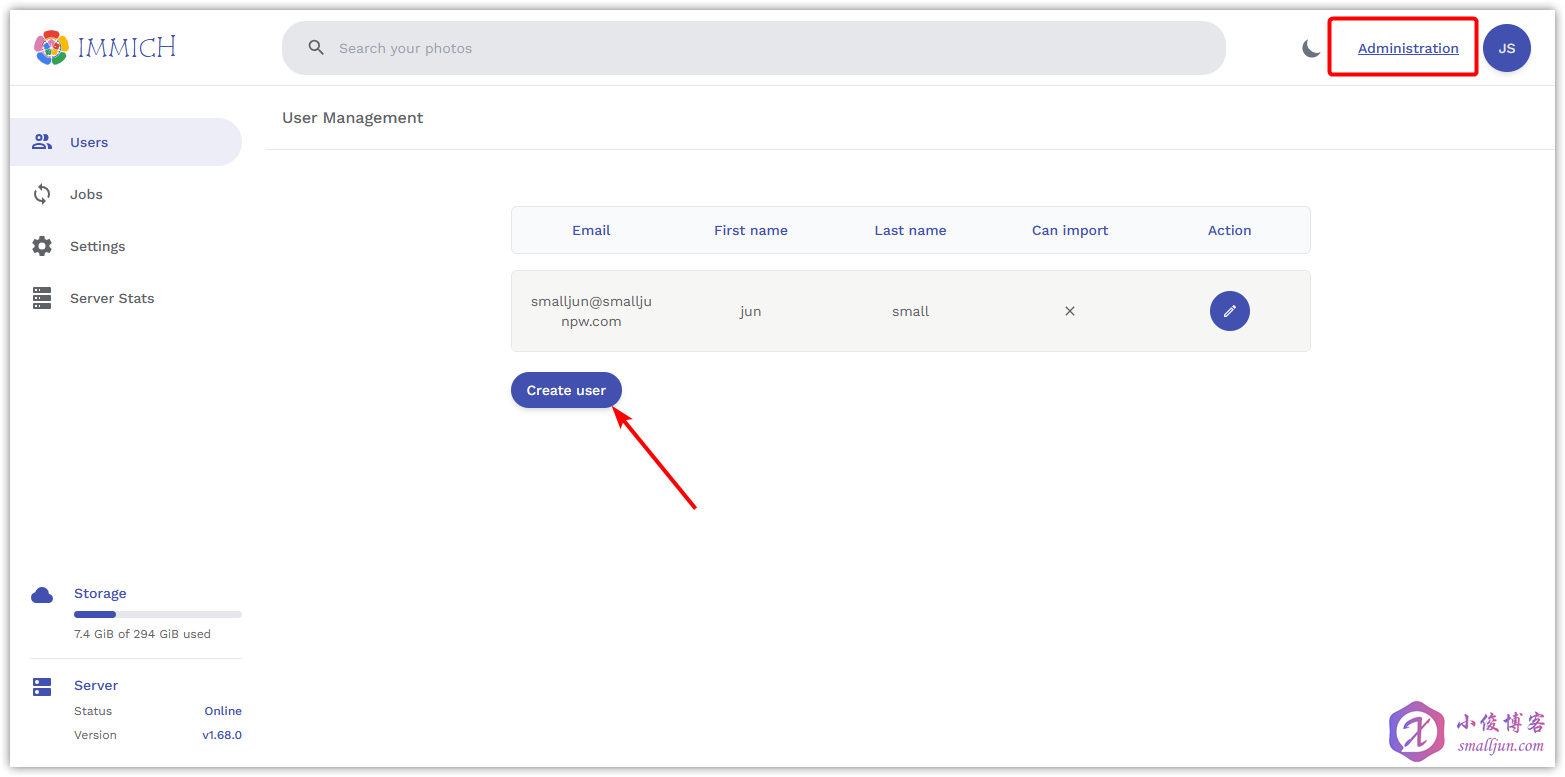
点击 Administration 进入管理面板,在 Users 板块,点击 Create user 即可创建新用户

7.3 下载移动应用程序
可以从以下位置下载移动应用程序: Google Play Store Apple App Store F-Droid GitHub Releases (apk)
7.4 登录移动应用程序
使用服务器 Endpoint URL 登录到移动应用程序:未使用反向代理部署的程序的 Endpoint URL 为: http://<machine-ip-address>:2283/api ,使用反向代理部署的程序的 Endpoint URL 为http(s)://<your-domain>/api
8. 目前遇到的问题
8.1 境内服务器难以安装 Docker
建议直接执行以下命令,安装 Docker
apt install docker.io然后,参考小俊之前写过的???【教程】CentOS系统Docker的详细安装教程https://www.smalljun.com/archives/3174.html ,安装 Docker-compose ,然后再进行 第6.2步及其后续操作
9. Issues
有问题可以去 Github 提 Issues,也可以在评论区互相交流探讨哦!
10. 总结
Immich 是一个高颜值高性能的自托管照片和视频备份方案,功能也比较完善,支持通过 APP 从 iOS 、Android 设备备份照片与视频至服务器中,还支持多用户、相册、共享相册、自动备份、后台备份、 OAuth 等功能,大家如果发现它别的特点功能可以在评论区踊跃讨论!或者还有什么类似的程序大家也可以评论分享一下!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

