【玩转GPU】Penless.ai illustrate功能 初体验
原创【玩转GPU】Penless.ai illustrate功能 初体验
原创
buzzfrog
修改于 2023-07-24 16:07:52
修改于 2023-07-24 16:07:52
文章被收录于专栏:云上修行
Penless.ai是国内领先AIGC领域应用级供应商。今天Penless发布了第二个重量级的应用【illustrate:为长文本生成插图】。在此做一个评测,希望大家能少踩坑。
登录
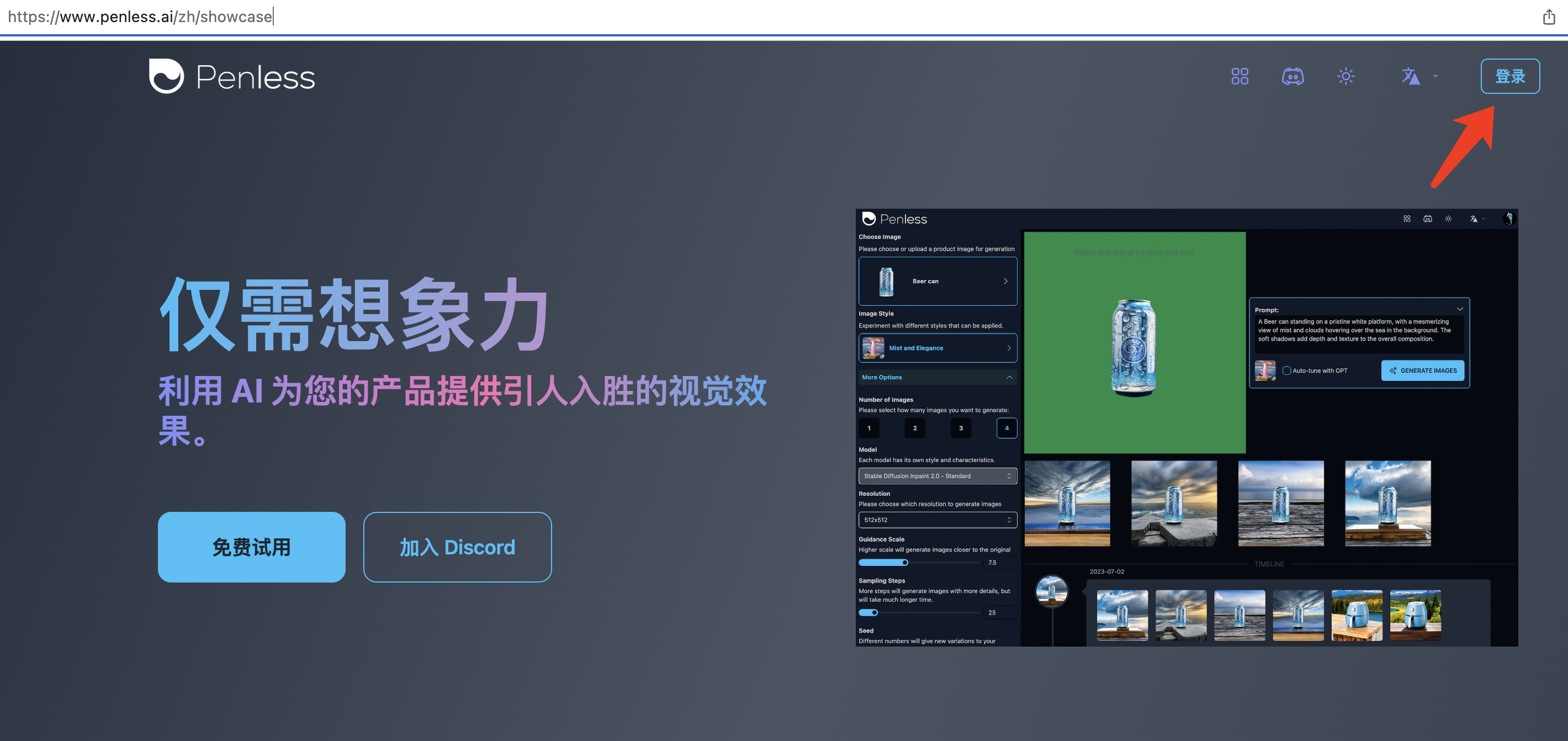
使用Chrome浏览器,输入https://penless.ai/ ,进入Penless首页。

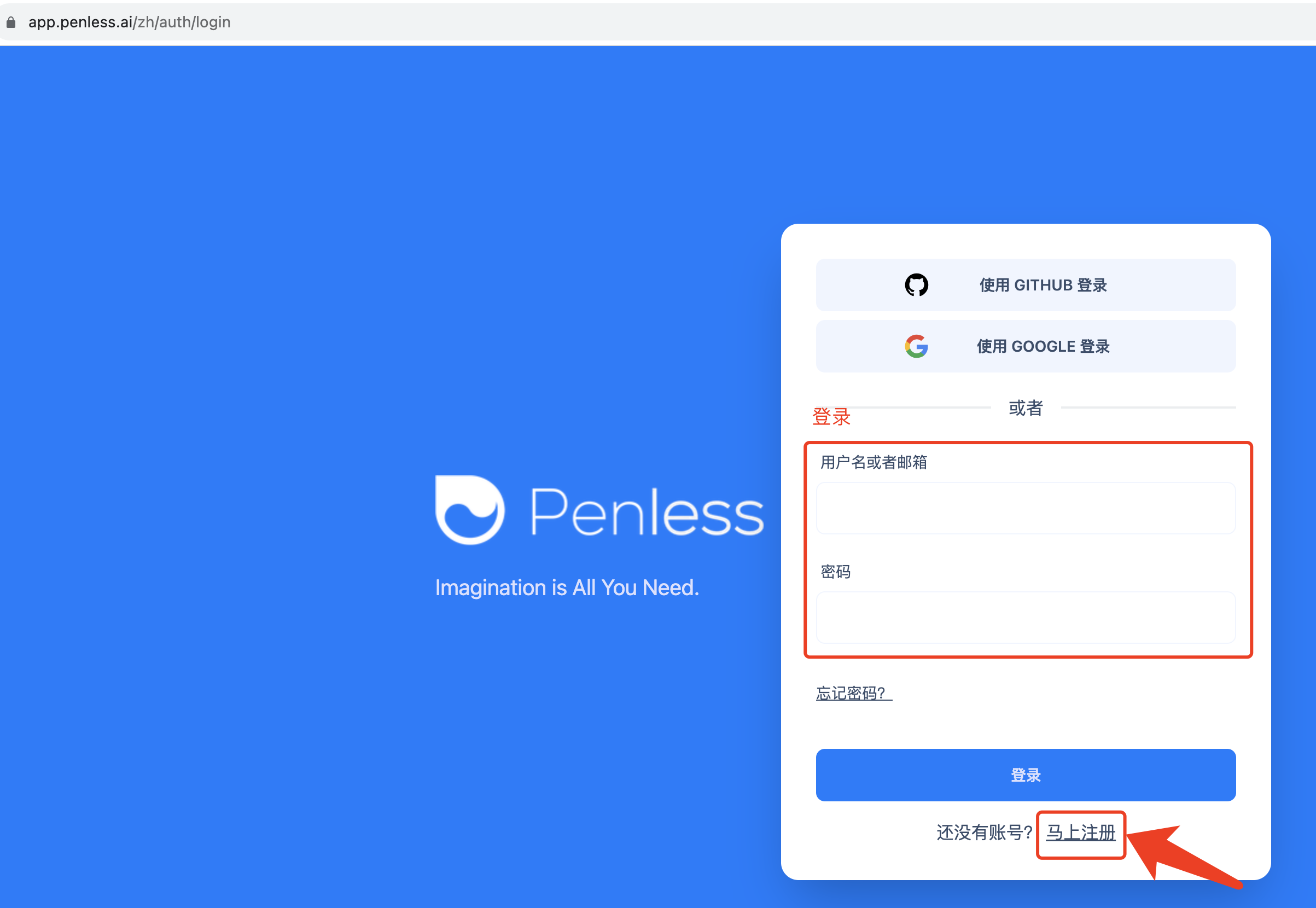
点击右上角【登录】按钮,进入登录页面,输入邮箱和密码,完成登录。如果没有注册,在国内建议使用邮箱注册。

进入路径
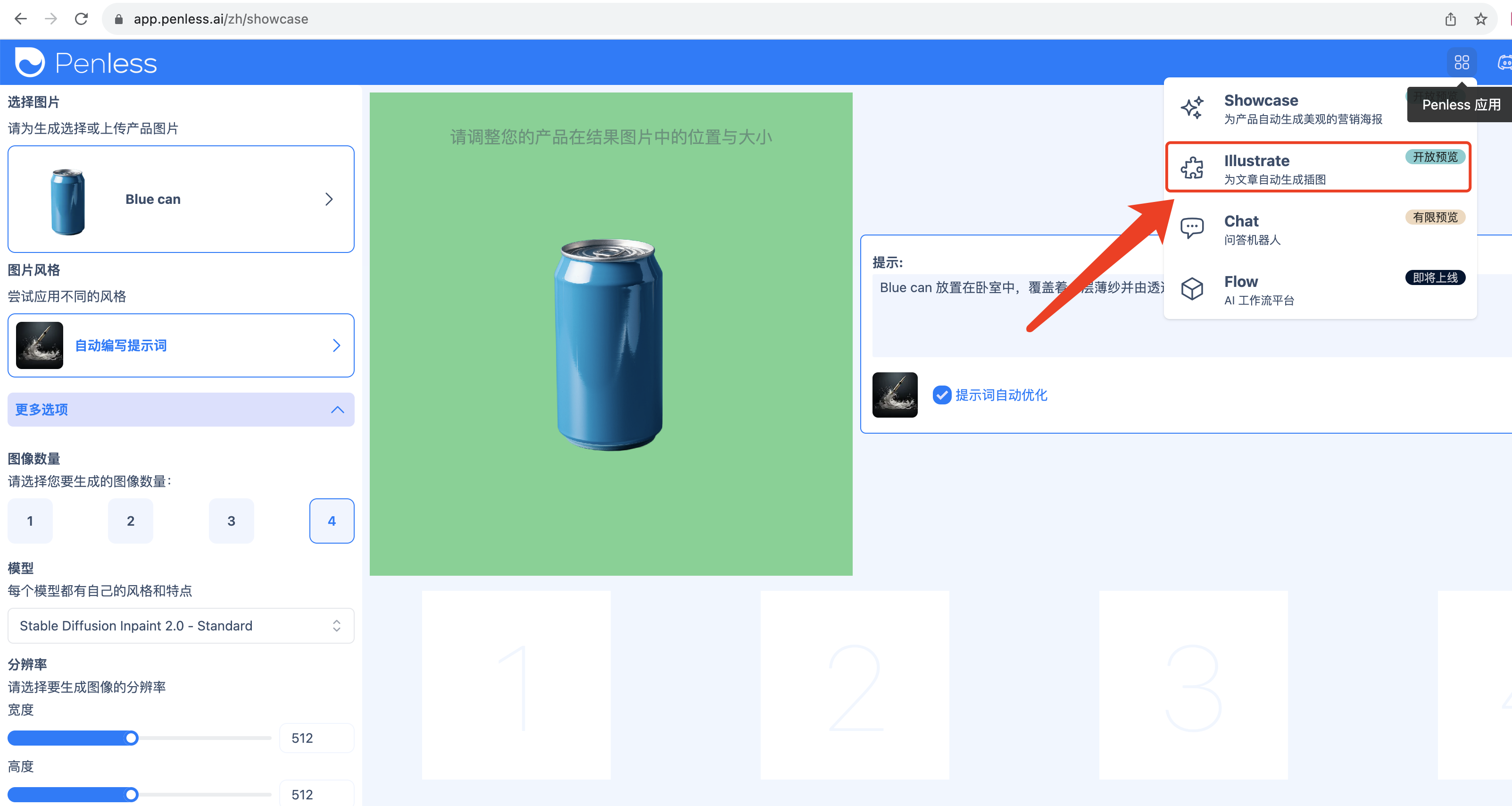
目前完成登录后,进入的是showcase,选择右上角的四个方块的按钮(tips展现为【Penless 应用】),选择【Illustrate 为文章自动生成插图】,即可进入illustrate功能。

为长文本生成插图
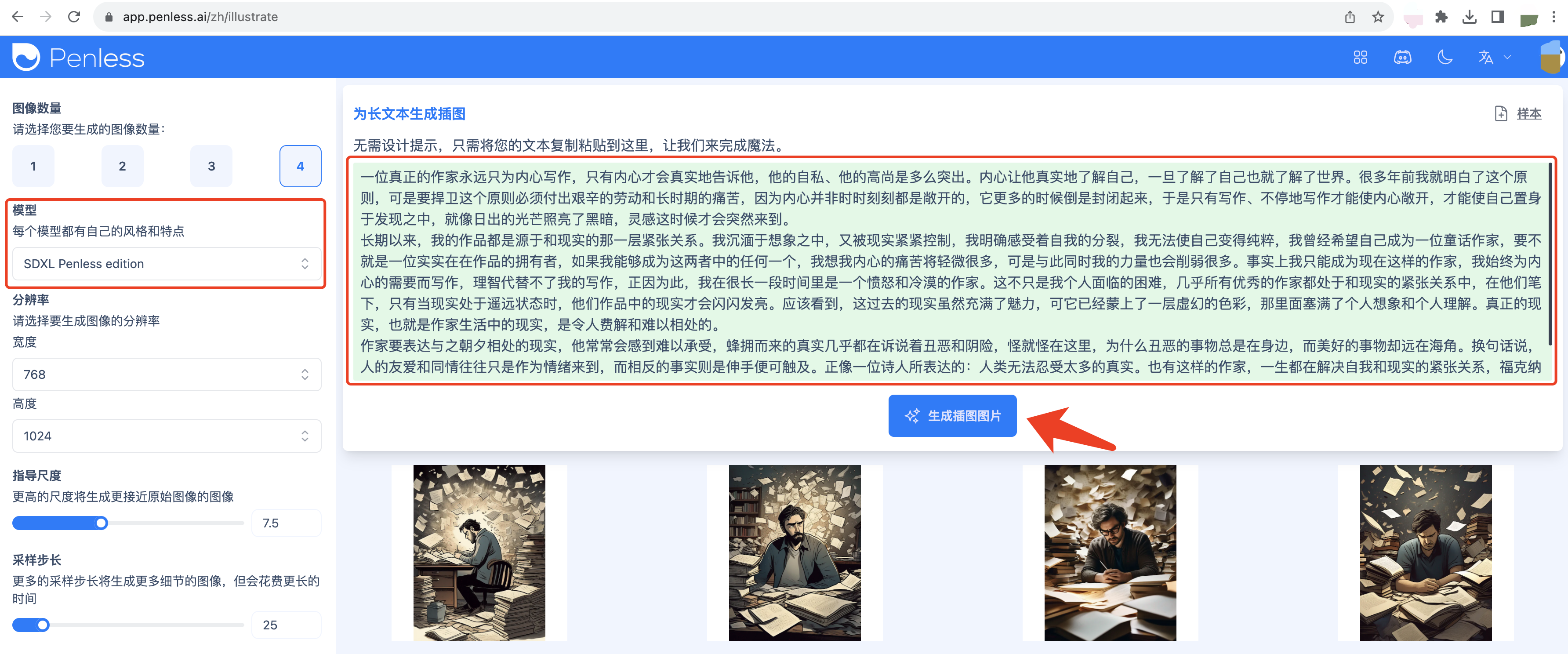
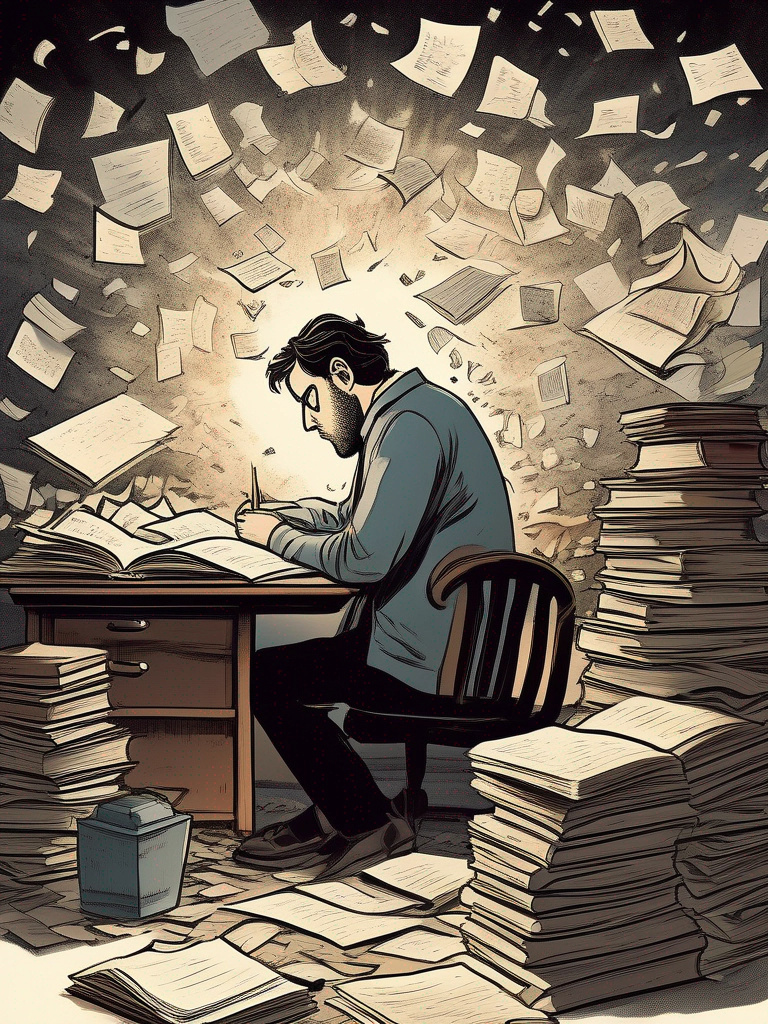
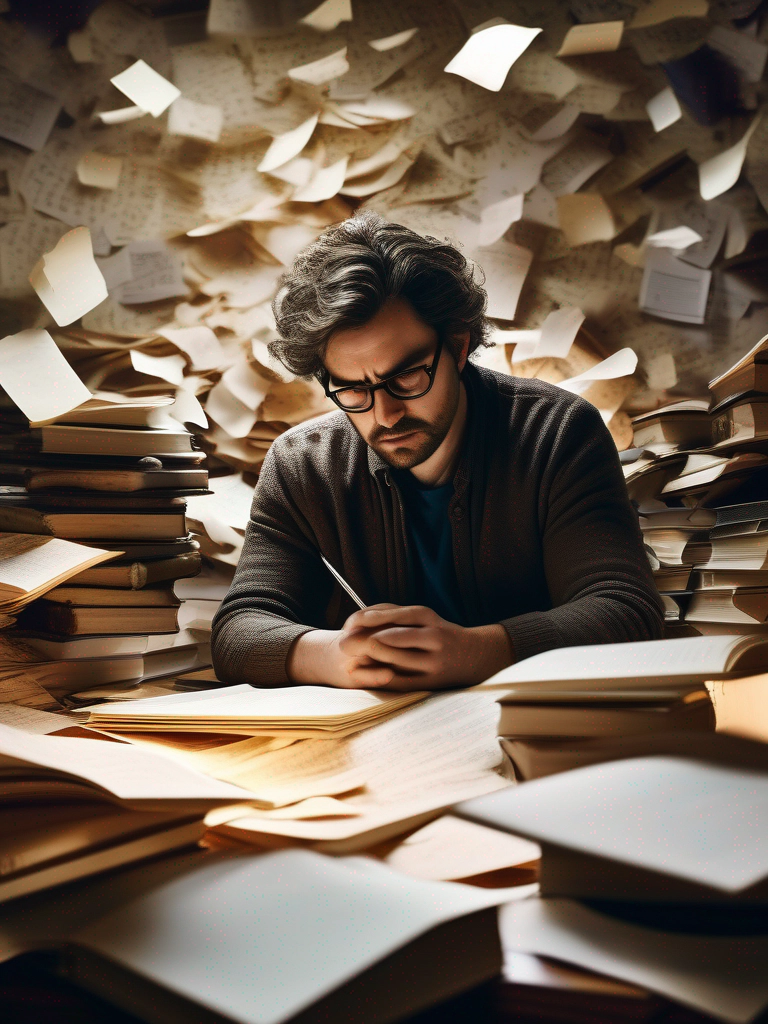
在 https://app.penless.ai/zh/illustrate 页面中,左侧【模型】中选择模型SDXL Penless edition(这个SDXL模型是最新最火的模型),在右侧浅绿色的输入框输出文章内容,比如我就输入的是余华《活着》中的中文版自序部分。最后点击【生成插图图片】按钮。大概等待了3-5分钟(有时候很快就几十秒)后,就输出了4张插图。



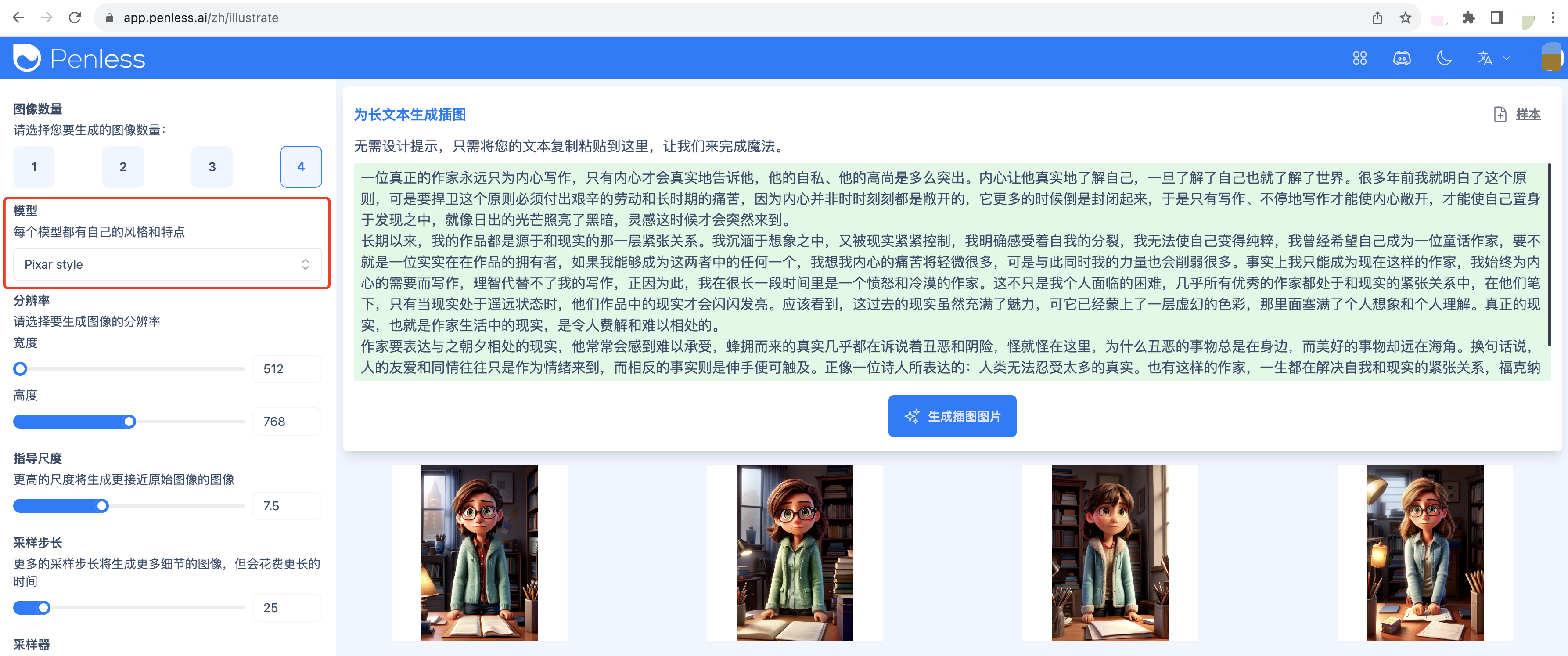
我们换个模型试试。这里模型选择Pixar style,用同样的文章试。



总结
整体上而言,体验是非常顺畅的。生成的图片的质量也是很棒的,基本可以直接使用。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
