Dygraph 模拟柱状图的绘制
Dygraph 模拟柱状图的绘制

Jimmy_is_jimmy
发布于 2023-07-27 20:44:11
发布于 2023-07-27 20:44:11
代码可运行
运行总次数:0
代码可运行
在 Dygraph 中,如果我们想展示竖线的时候,我们应该怎么做呢?
一开始,想着直接手动 canvas 绘图?但是跟 Dygraph 上的默认行为,比如 hover 要做适配,很是麻烦。那么 Dygraph 中就没有实现的方法了?
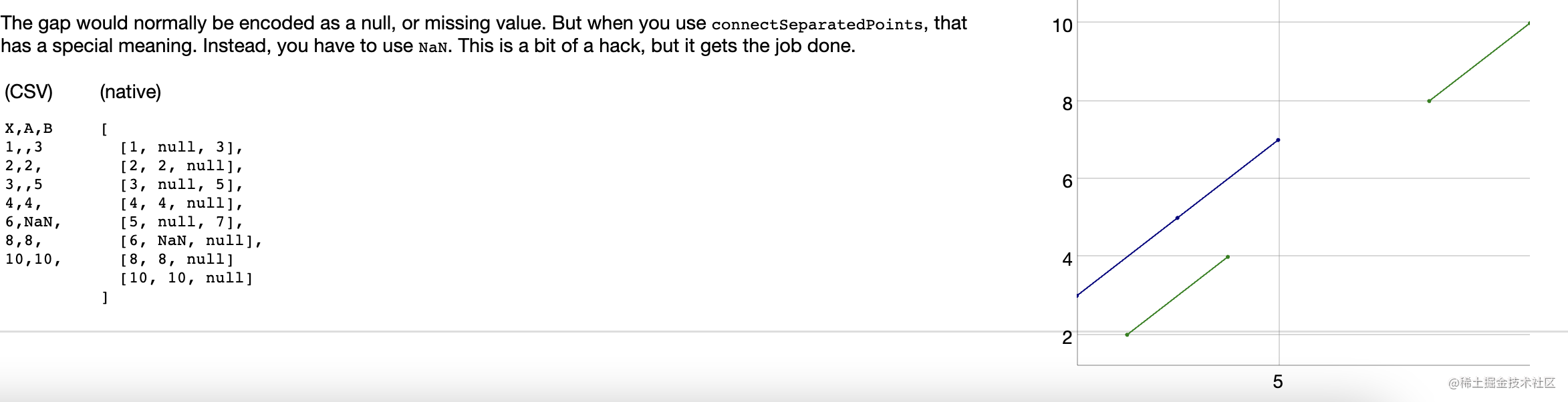
直到我看到了官网中案例图:

呀呀呀~ 我们调整下数据结构,看看能否实现。
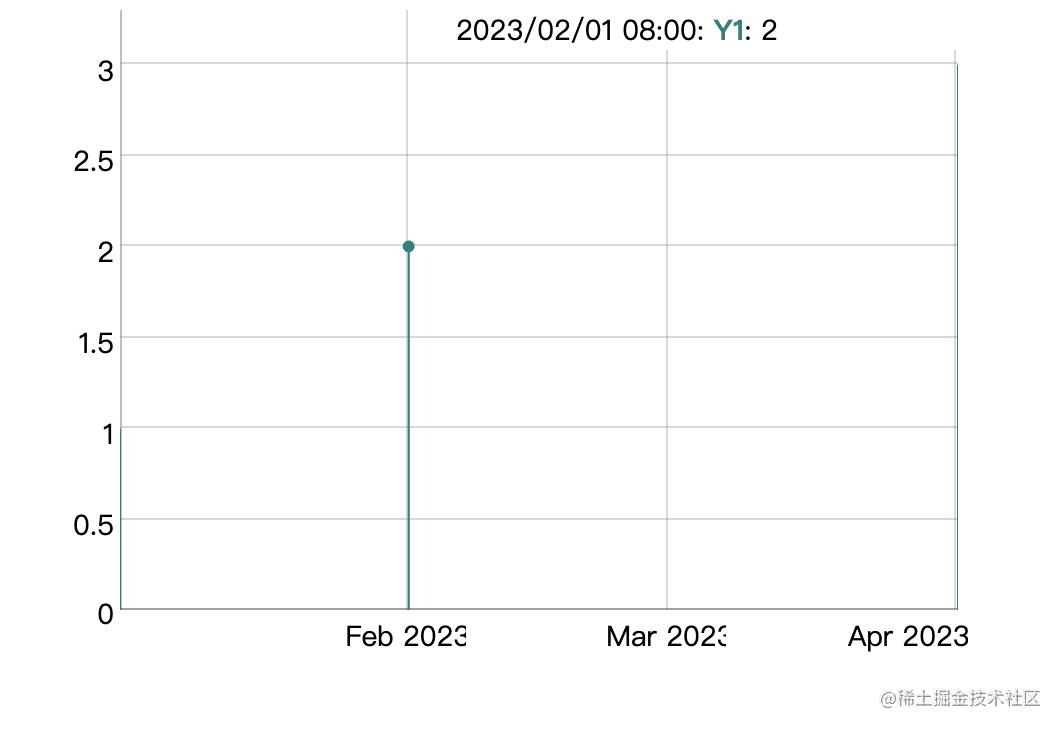
let data = [
[new Date('2023-01-01'), 1],
[new Date('2023-01-01'), 0],
[new Date('2023-01-01'), null],
[new Date('2023-02-01'), 2],
[new Date('2023-02-01'), 0],
[new Date('2023-02-01'), null],
[new Date('2023-04-01'), 3],
[new Date('2023-04-01'), 0],
[new Date('2023-04-01'), null]
];
如果我们更改下数据结构呢?比如:
let data = [
[new Date('2023-01-01'), null],
[new Date('2023-01-01'), 1],
[new Date('2023-01-01'), 0],
[new Date('2023-02-01'), null],
[new Date('2023-02-01'), 2],
[new Date('2023-02-01'), 0],
[new Date('2023-04-01'), null],
[new Date('2023-04-01'), 3],
[new Date('2023-04-01'), 0]
];将 null 提前,不行。阻断了 hover 的读数行为~
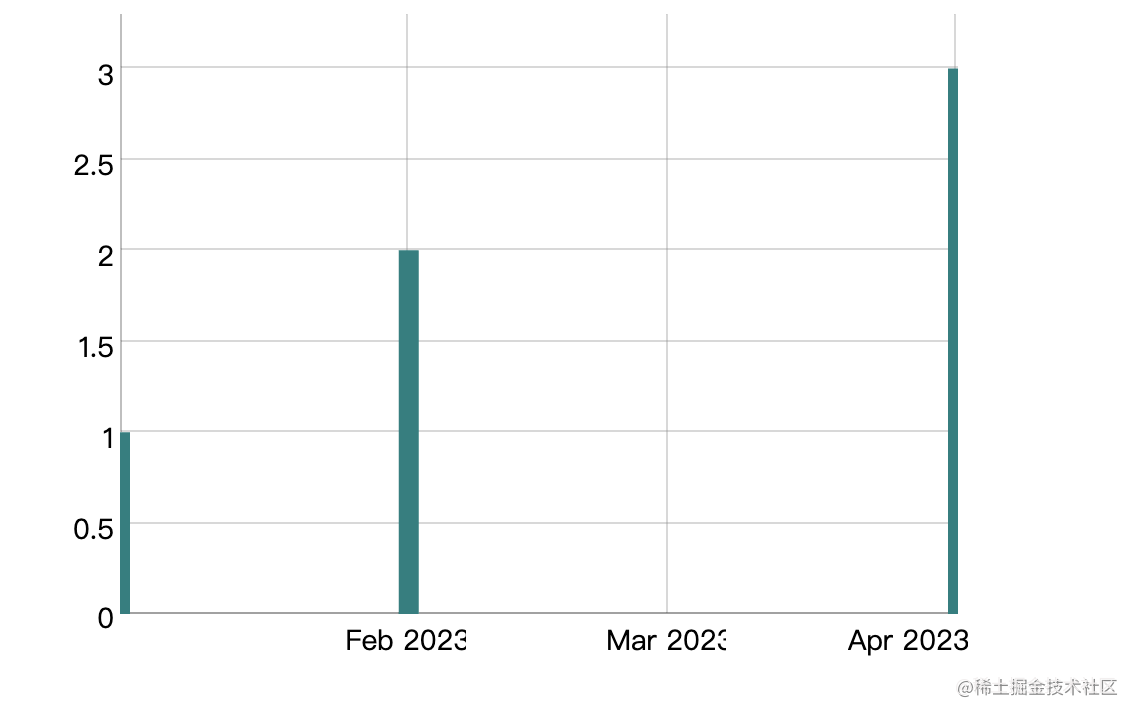
既然可以通过整合数据来达到绘制竖线的效果,那么,我们就可以通过控制 strokeWidth 参数模拟柱形图的宽度。比如:
new Dygraph(dom, data, {
strokeWidth: 10
});
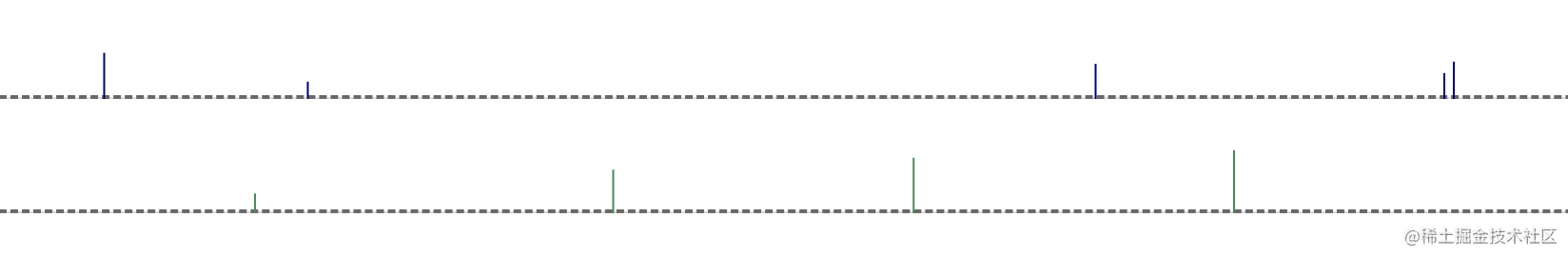
还不错。然后我们根据需求再美化下。比如俺实现的效果:

参考
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-07-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
