软件测试|web自动化测试神器playwright教程(十八)
原创软件测试|web自动化测试神器playwright教程(十八)
原创
霍格沃兹测试开发Muller老师
发布于 2023-07-31 18:16:04
发布于 2023-07-31 18:16:04
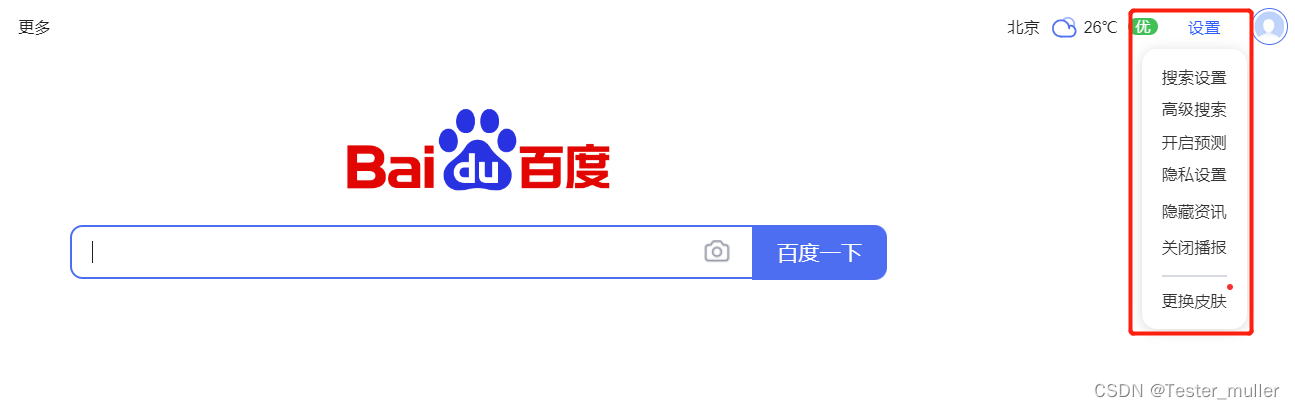
在我们的日常工作中,经常会遇到需要在页面上悬浮,才可以对部分内容进行点击的情况,如下图,我们需要先在设置处悬浮,才可以点击下方的各项设置项。

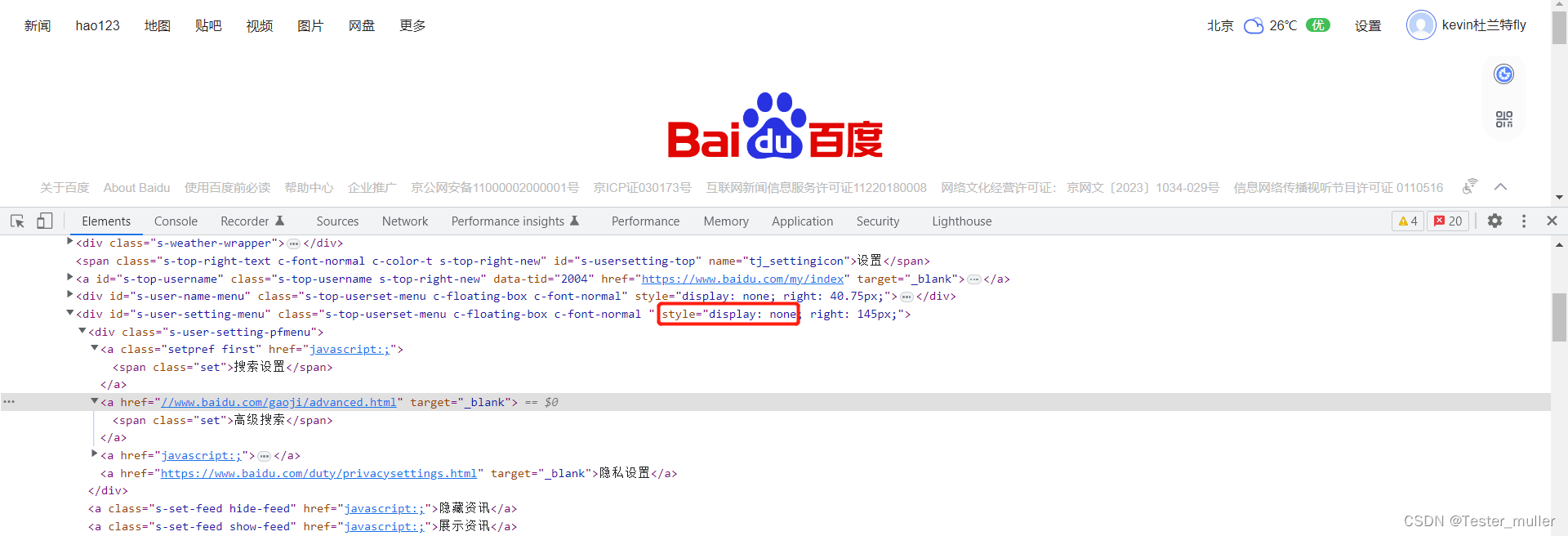
如果未进行悬停,我们可以在开发者工具看到,当我们未在设置处悬停时,设置下的所有选项均为不可见

当我们悬停时,这些元素都会变为可见,如下图:

如果我们使用selenium来处理,就需要引入鼠标事件,先进行悬停后进行点击,但是如果我们使用playwright,会简单许多,下面我们就来介绍一下playwright对于悬停的处理。
实例
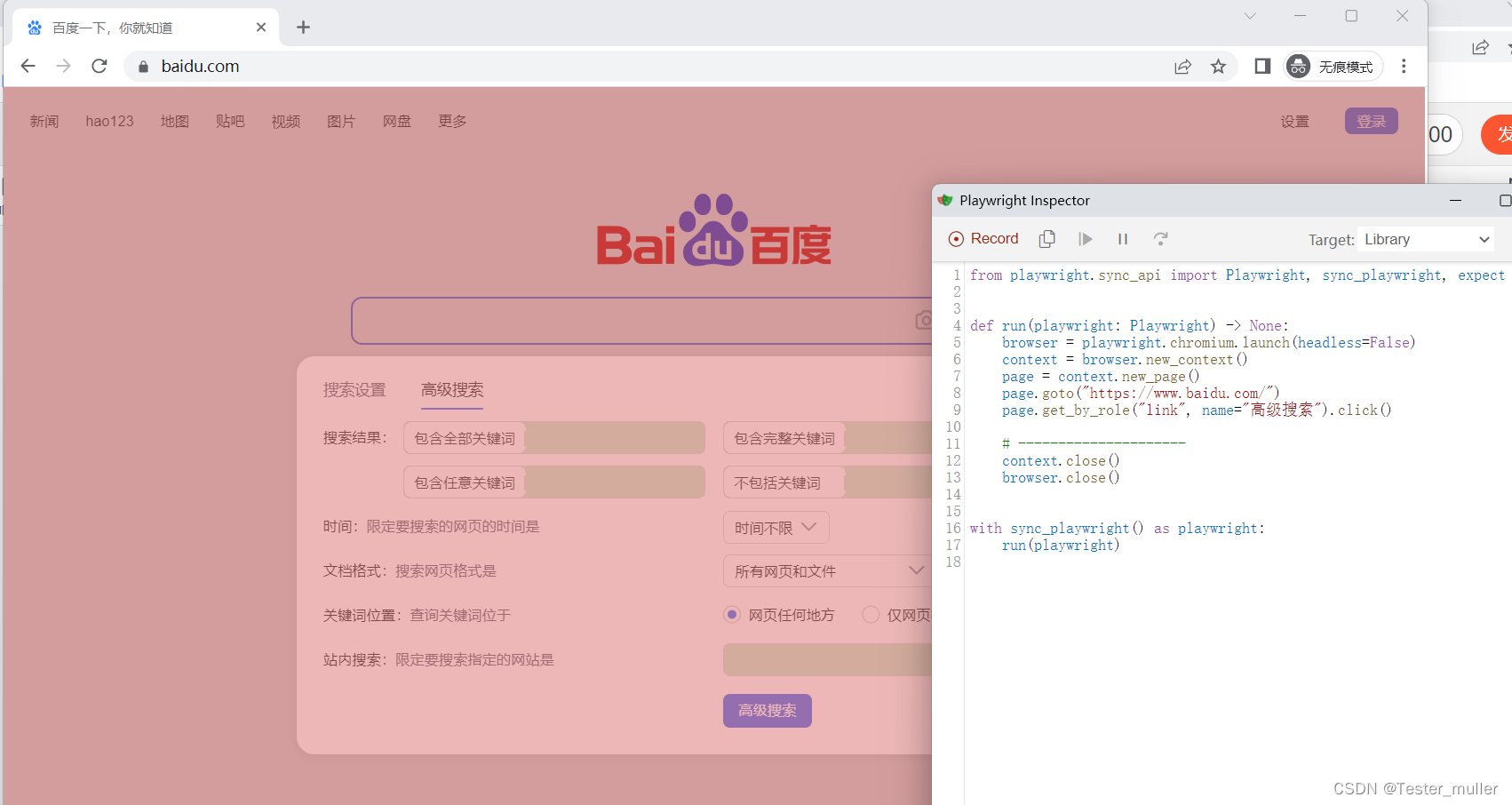
我们还是以百度首页为例,悬停在设置处,在下拉框中选择高级搜索,代码如下:
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.get_by_role("link", name="高级搜索").click()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)运行结果如下图:

总结
本文主要介绍了playwright的鼠标悬停操作,相对于selenium,playwright的悬停操作代码更为简单,执行更加迅速。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
云开发 CLI 工具
云开发 CLI 工具(Cloudbase CLI Devtools,CCLID)是云开发官方指定的 CLI 工具,可以帮助开发者快速构建 Serverless 应用。CLI 工具提供能力包括文件储存的管理、云函数的部署、模板项目的创建、HTTP Service、静态网站托管等,您可以专注于编码,无需在平台中切换各类配置。