我用View UI快速划分界面,这个Vue组件库有点强!
我用View UI快速划分界面,这个Vue组件库有点强!

View UI是基于Vue的一个组件库,能够帮助前端开发人员快速构建界面!
如果您还没有接触过View UI,还不会配置开发环境,请点击这里
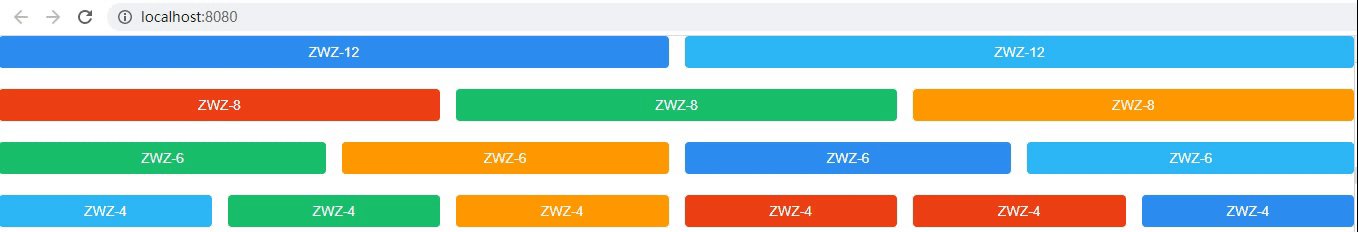
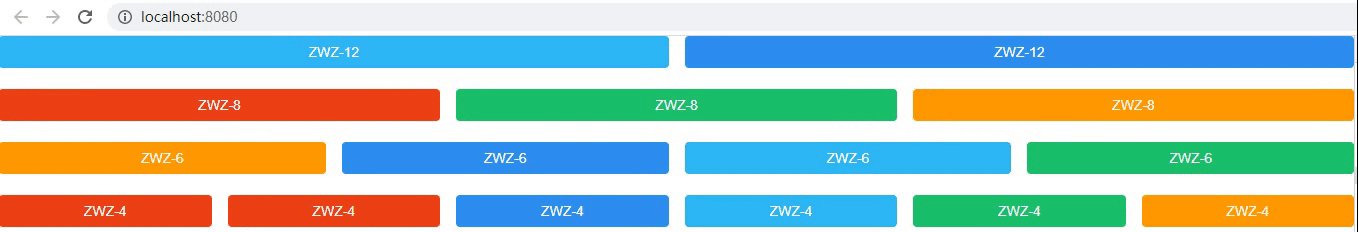
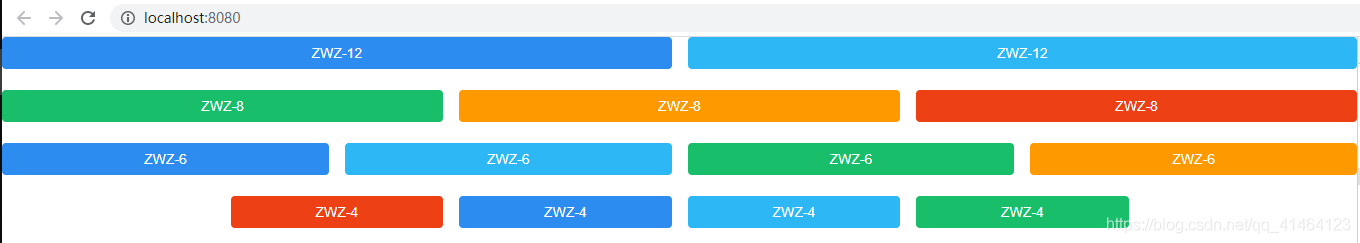
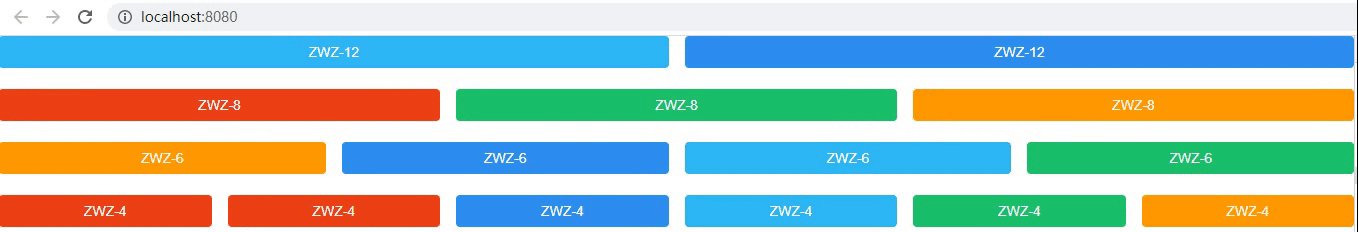
先看一个花里胡哨的界面,感受一下吧!

一、基础用法
View UI 中含有 Grid 栅格 组件,我们可以使用它,对界面快速的划分。
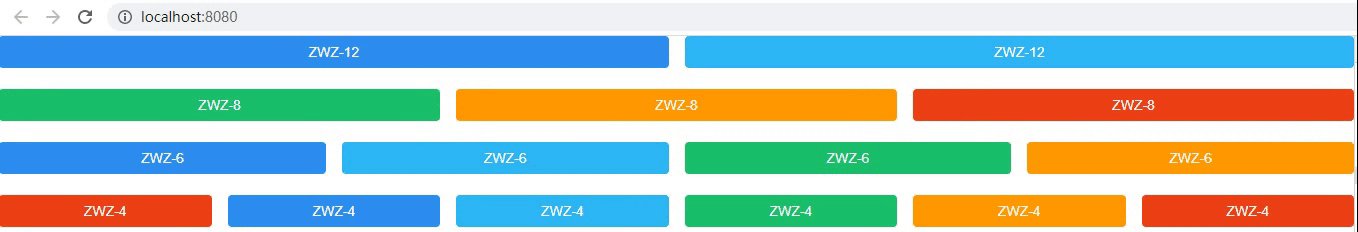
如下图所示:

View UI 中含有 <Row> 标签,它就是我们所说的行 这一个概念
上图的每一行,都是由一对<Row>标签构成,代码如下:
<template>
<div>
<Row>
<Col span="12"><Button long type="warning">ZWZ-12</Button></Col>
<Col span="12"><Button long type="info">ZWZ-12</Button></Col>
</Row>
</div>
</template>在<Row>标签内包含了<Col>标签,就是我们所说的列。View UI将界面按照横竖快速划分,先分行,再分列。
<Col>标签中,可以设置一个属性span,就是列的宽度。
View UI将一整行平均分为24块,span属性就是当前<Col>占了几块。24是1,2,3,4,6,8,12,24的倍数,能够满足大多数的分割需求。
我这里使用加长版按钮铺满整合列,使得演示效果更加明显。
以上就是View UI中,横竖划分区域的基础用法。
二、间距分割
看了之前的界面,每个按钮之前紧密的安排在一起。但在实际应用中,明显是不行的。
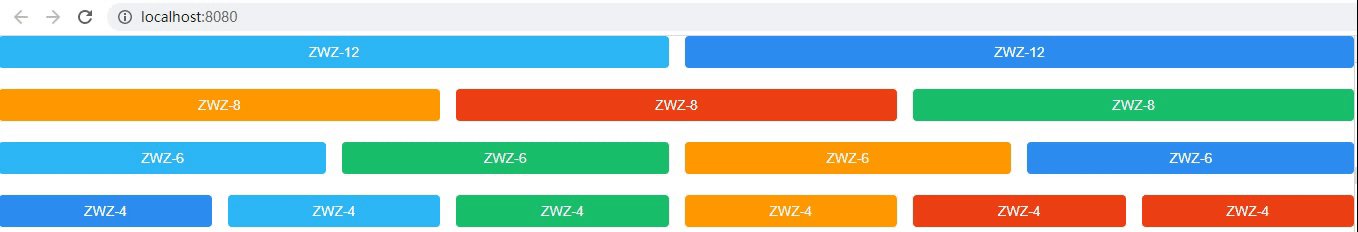
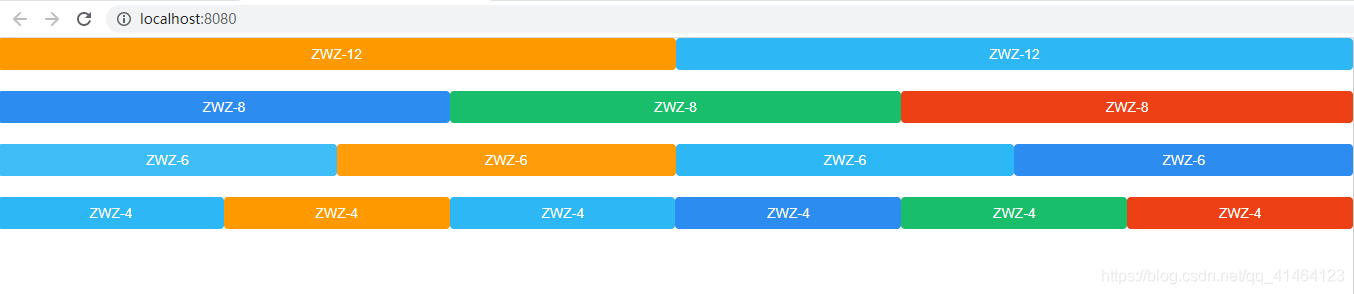
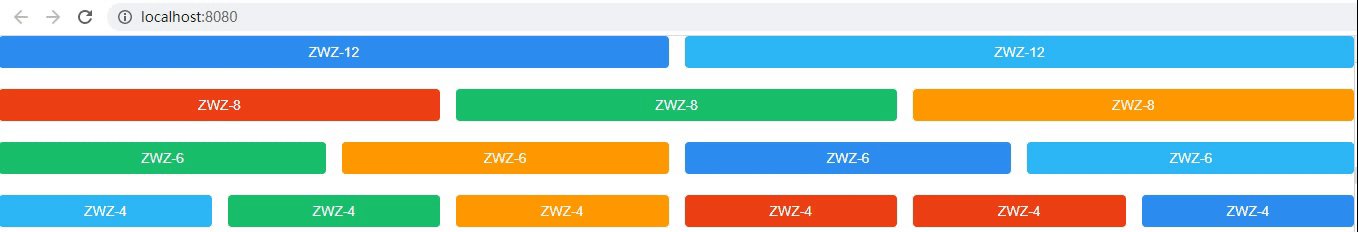
列与列之前必须要有所空隙,这样才能让界面更具美感。比如下图所示:

View UI 当然考虑到了这一点,我们可以在<Row>标签中设置 gutter 属性,给列与列之前留出空隙。
属性名 | 属性说明 |
|---|---|
gutter | 栅格间距,单位 px,左右平分 |
<template>
<div>
<Row :gutter="16">
<Col span="8"><Button long type="primary">ZWZ-8</Button></Col>
<Col span="8"><Button long type="success">ZWZ-8</Button></Col>
<Col span="8"><Button long type="error">ZWZ-8</Button></Col>
</Row>
</div>
</template>我们将<Row>标签的gutter属性设置为16,每个列之前的空隙就变成了16px,这样界面变得更加美观。
三、水平垂直居中
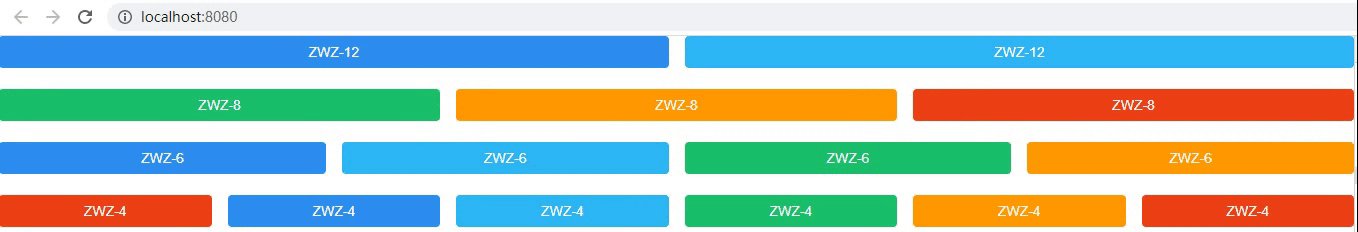
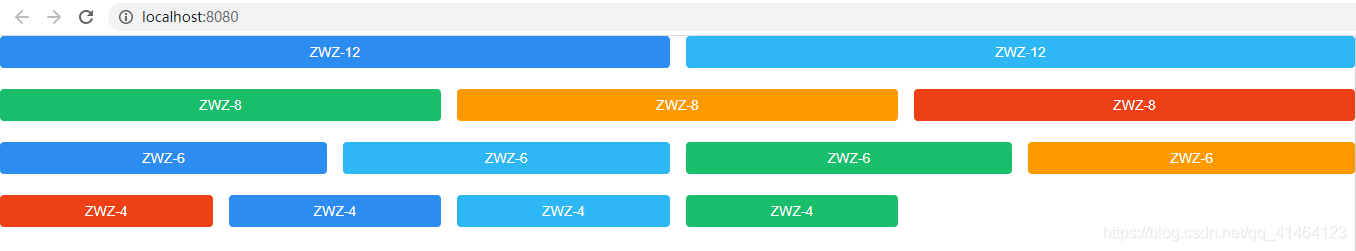
如果<Row>下的<Col>标签块数之和,不到24,就会出现空白的区域,如下所示:

这也是日常开发中经常遇到的问题,我们可以给<Row>标签设置align属性和justify属性,分别代表该行的垂直对齐方式和水平对齐方式。
属性 | 属性说明 | 属性类型 |
|---|---|---|
align | flex 布局下的垂直对齐方式,可选值为top、middle、bottom | String |
justify | flex 布局下的水平排列方式,可选值为start、end、center、space-around、space-between | String |
<Row align="center" justify="center" :gutter="16">
</Row>设置后,该行所在的列会被居中显示

本文首发CSDN,原文地址 https://zwz99.blog.csdn.net/article/details/116882859
四、动态排序
之前横竖不管如何划分,都是固定死的。但是可曾想过,每个列需要动态定位。
比如四个列为1、2、3、4排列,某个事件后,需要1、3、2、4排列,这可咋整?
View UI作者当然也考虑到了这一点,我们只需要给<Col>标签设置order属性即可,order就是列所在行中的排序值,排序值越小越靠左。
属性名 | 属性说明 |
|---|---|
order | 栅格的顺序,在flex布局模式下有效 |
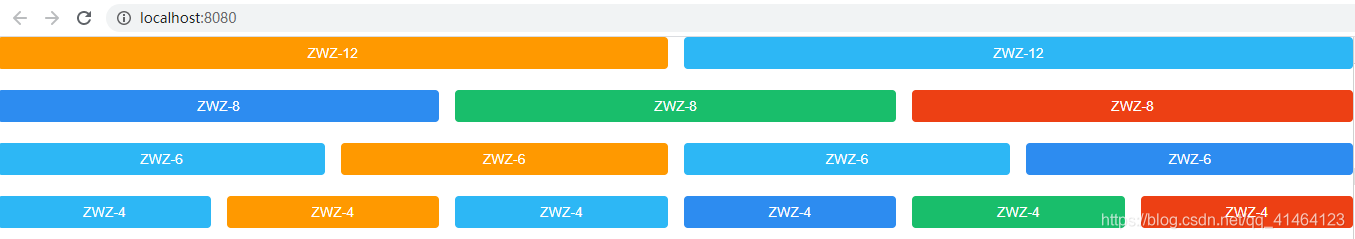
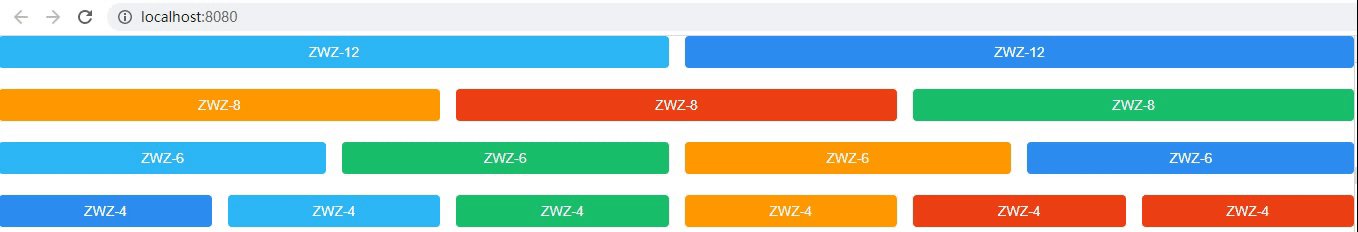
我们给order设置一个自动变化定时器,就完成了下面的闪烁界面!

<template>
<div>
<Row :gutter="16">
<Col span="4" :order="index41"><Button long type="error">ZWZ-4</Button></Col>
<Col span="4" :order="index42"><Button long type="primary">ZWZ-4</Button></Col>
<Col span="4" :order="index43"><Button long type="info">ZWZ-4</Button></Col>
<Col span="4" :order="index44"><Button long type="success">ZWZ-4</Button></Col>
<Col span="4" :order="index45"><Button long type="warning">ZWZ-4</Button></Col>
<Col span="4" :order="index46"><Button long type="error">ZWZ-4</Button></Col>
</Row>
</div>
</template>以上是我在实际开发中经常使用到的点,不知你有没有get到呢?
View UI还支持响应式布局,即根据浏览器宽度动态设置所在列的宽度,当然这在我的实际开发中很少用到,所以就不再一一叙述了。
完整代码:
<template>
<div>
<Row :gutter="16">
<Col span="12" :order="index11"><Button long type="primary">ZWZ-12</Button></Col>
<Col span="12" :order="index12"><Button long type="info">ZWZ-12</Button></Col>
</Row>
<br>
<Row :gutter="16">
<Col span="8" :order="index21"><Button long type="success">ZWZ-8</Button></Col>
<Col span="8" :order="index22"><Button long type="warning">ZWZ-8</Button></Col>
<Col span="8" :order="index23"><Button long type="error">ZWZ-8</Button></Col>
</Row>
<br>
<Row :gutter="16">
<Col span="6" :order="index31"><Button long type="primary">ZWZ-6</Button></Col>
<Col span="6" :order="index32"><Button long type="info">ZWZ-6</Button></Col>
<Col span="6" :order="index33"><Button long type="success">ZWZ-6</Button></Col>
<Col span="6" :order="index34"><Button long type="warning">ZWZ-6</Button></Col>
</Row>
<br>
<Row align="center" justify="center" :gutter="16">
<Col span="4" :order="index41"><Button long type="error">ZWZ-4</Button></Col>
<Col span="4" :order="index42"><Button long type="primary">ZWZ-4</Button></Col>
<Col span="4" :order="index43"><Button long type="info">ZWZ-4</Button></Col>
<Col span="4" :order="index44"><Button long type="success">ZWZ-4</Button></Col>
<Col span="4" :order="index45"><Button long type="warning">ZWZ-4</Button></Col>
<Col span="4" :order="index46"><Button long type="error">ZWZ-4</Button></Col>
</Row>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
index11: 0,
index12: 1,
index21: 0,
index22: 1,
index23: 2,
index31: 0,
index32: 1,
index33: 2,
index34: 3,
index41: 0,
index42: 1,
index43: 2,
index44: 3,
index45: 4,
index46: 5,
}
},
methods: {
init() {
this.timer = setInterval(this.changeIndex, 100);
},
changeIndex() {
this.index11 = (this.index11 + 1) % 2;
this.index12 = (this.index12 + 1) % 2;
this.index21 = (this.index21 + 1) % 3;
this.index22 = (this.index22 + 1) % 3;
this.index23 = (this.index23 + 1) % 3;
this.index31 = (this.index31 + 1) % 4;
this.index32 = (this.index32 + 1) % 4;
this.index33 = (this.index33 + 1) % 4;
this.index34 = (this.index34 + 1) % 4;
this.index41 = (this.index41 + 1) % 6;
this.index42 = (this.index42 + 1) % 6;
this.index43 = (this.index43 + 1) % 6;
this.index44 = (this.index44 + 1) % 6;
this.index45 = (this.index45 + 1) % 6;
this.index46 = (this.index46 + 1) % 6;
}
},
mounted() {
this.init();
}
}
</script>
<style>
</style>