Flutter环境配置(Mac版)
Flutter环境配置(Mac版)

Flutter环境配置(Mac版)
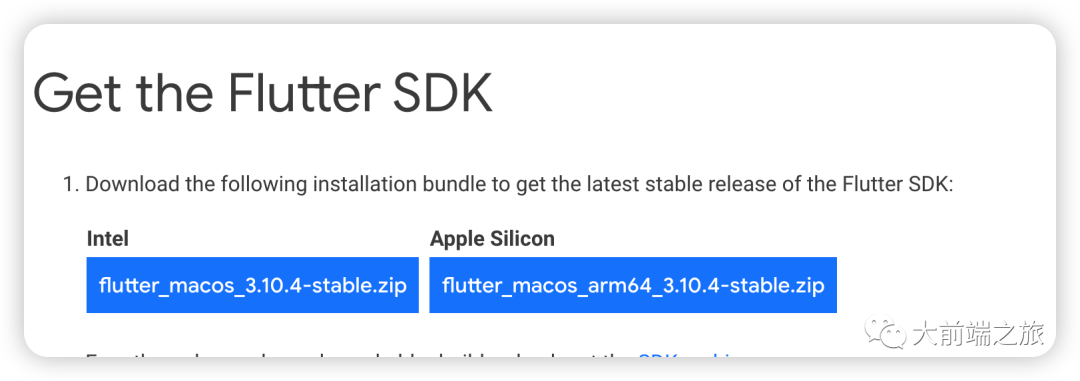
1.先来这儿下载对应的SDK
https://docs.flutter.dev/release/archive?tab=macos
选择适合自己的电脑的

image-20230610191001604
下载到本地之后,我们执行这个命令
cd ~/development
unzip ~/Downloads/flutter_macos_3.10.4-stable.zip
这里需要注意的就是大家如果没有development这个目录的话,可以自己创建一个,命令是
mkdir ~/development
然后我们就可以继续上面的命令。
cd ~/development
unzip ~/Downloads/flutter_macos_3.10.4-stable.zip
完成之后,我们就需要把环境变量添加到系统变量里去。
命令是
export PATH="$PATH:[PATH_OF_FLUTTER_GIT_DIRECTORY]/bin"
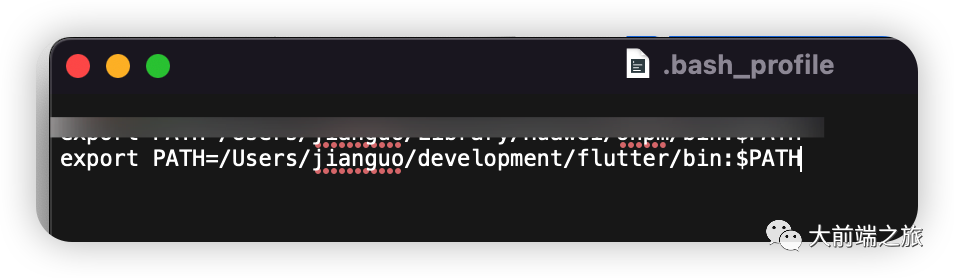
比如我的
export PATH=/Users/jianguo/development/flutter/bin:$PATH

image-20230610191341320
这个时候我们就可以使用source ~/.bash_profile来刷新一下。
source ~/.bash_profile
大家有个疑问就是这个文件添加到哪儿,这里我来给大家说一下。
打开或者创建 shell 的 rc 文件,比如,在 Linux 和 macOS Mojave 或 Mojave 之前的系统里,是默认使用 Bash 的,所以需要修改 HOME/.bashrc 文件。 macOS Catalina 操作系统默认使用 Z Shell,所以需要修改 HOME/.zshrc 文件。请知晓,如果你使用不同的 shell,文件目录或文件名可能会有所不同。
我这里用的是bashrc。
验证 flutter 命令是否可用,可以执行下面的命令检测:
$ which flutter
现在我们就在系统变量里添加好了
我们还要做的一个操作就是。
flutter doctor
来检查一下是否配置好了
[✓] Flutter (Channel stable, 3.10.4, on macOS 12.3 21E230 darwin-x64, locale
zh-Hans-CN)
[✓] Android toolchain - develop for Android devices (Android SDK version
33.0.0-rc2)
[✓] Xcode - develop for iOS and macOS (Xcode 13.4.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.78.2)
[✓] Connected device (2 available)
[✓] Network resources
• No issues found!
是不是已经配置好啦。
我们这里注意的就是除了上面的下载SDK的方式,我们还可以这样配置。
该建议仅适用于高级用例
你也可以不从归档,而是用 Git 直接下载。例如,可以运行下方的命令,以下载稳定分支的 SDK:
git clone https://github.com/flutter/flutter.git -b stable
如果你不使用归档,Flutter 将会下载必要的开发二进制文件(如果你使用的归档,那么这些文件已经包含在内了)。你也许会想要提前下载这些开发二进制文件(例如,您可能希望设置系统构建环境,或是您的网络可用性不佳)。那么你可以运行以下命令:
flutter precache
好的今天的文章就到这,谢谢大家。

