快速上手Vue开发:新一代Vue官方脚手架(create-vue)
快速上手Vue开发:新一代Vue官方脚手架(create-vue)

程序员云帆哥
发布于 2023-08-10 14:01:10
发布于 2023-08-10 14:01:10
代码可运行
运行总次数:0
代码可运行
一、简介
create-vue 是 Vue3 的专用脚手架,使用 vite 创建 Vue3 的项目,也可以选择安装需要的各种插件,使用更简单。
二、创建一个 Vue 应用
官网地址:https://cn.vuejs.org/guide/quick-start.html
1、前提条件
- 熟悉命令行
- 已安装 16.0 或更高版本的 Node.js
2、安装命令
npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示,如下。
3、可选插件
选项 | 说明 |
|---|---|
✔ Project name: … | 项目名称 |
✔ Add TypeScript? … No / Yes | TypeScript的支持 |
✔ Add JSX Support? … No / Yes | JSX的支持 |
✔ Add Vue Router for Single Page Application development? … No / Yes | 支持路由 |
✔ Add Pinia for state management? … No / Yes | 状态管理 |
✔ Add Vitest for Unit testing? … No / Yes | Vitest测试框架 |
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes | Cypress E2E测试工具 |
✔ Add ESLint for code quality? … No / Yes | ESLint代码格式化规范检查 |
✔ Add Prettier for code formatting? … No / Yes | Prettier代码格式化 |
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器.
> cd <your-project-name>
> npm install
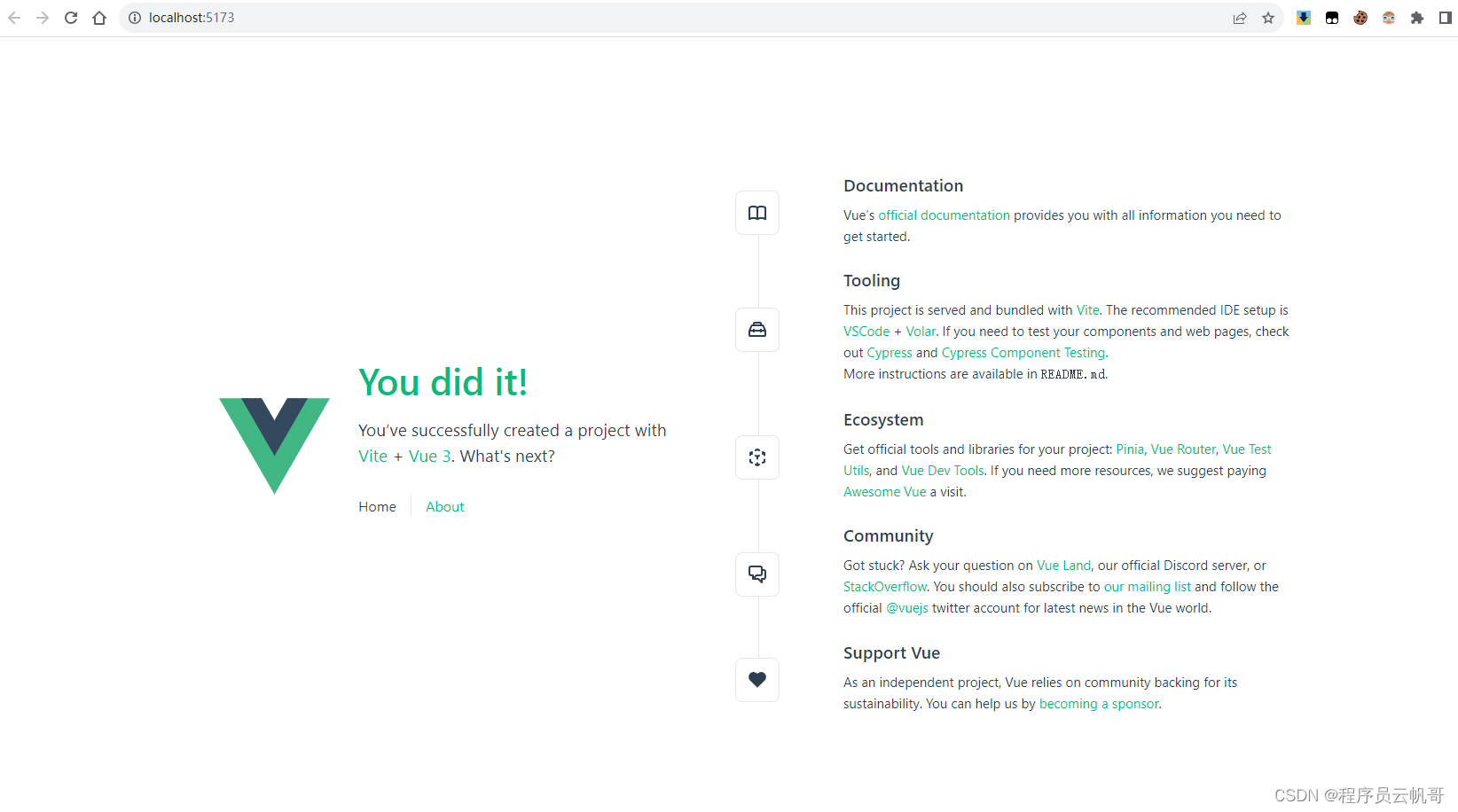
> npm run dev你现在应该已经运行起来了你的第一个 Vue 项目!

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-08-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

