react18+vant+zustand4仿微信聊天ReactChat
原创react18+vant+zustand4仿微信聊天ReactChat
原创
andy2018
发布于 2023-08-16 09:07:33
发布于 2023-08-16 09:07:33
文章被收录于专栏:h5
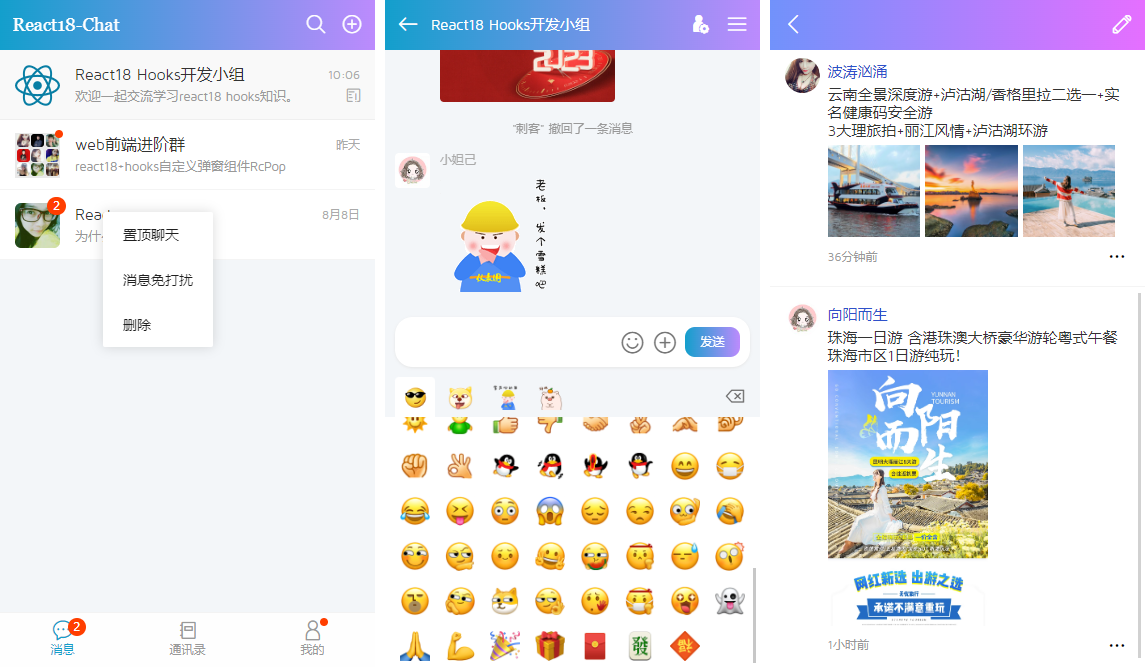
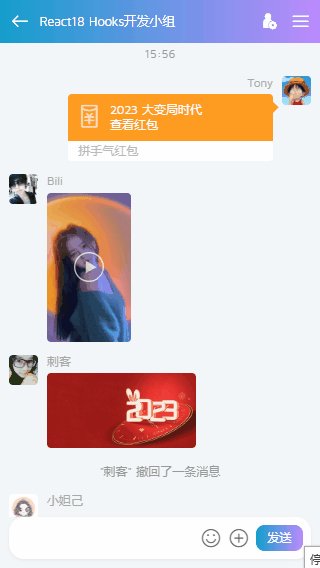
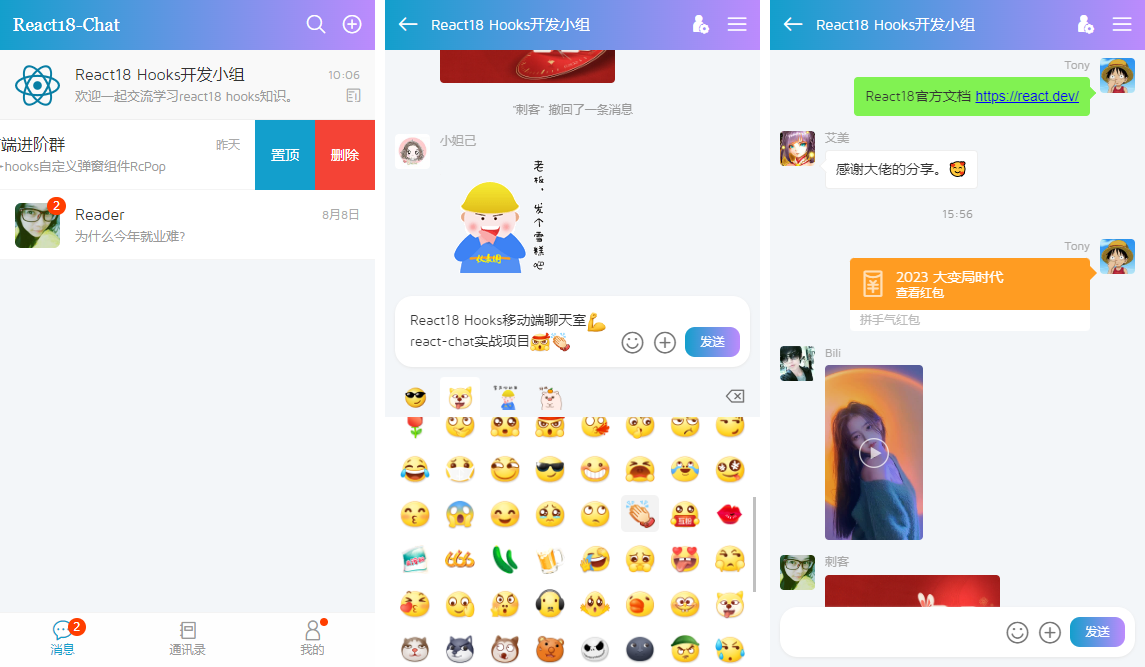
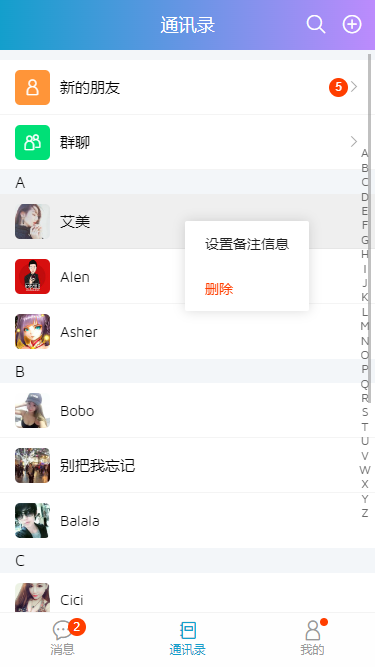
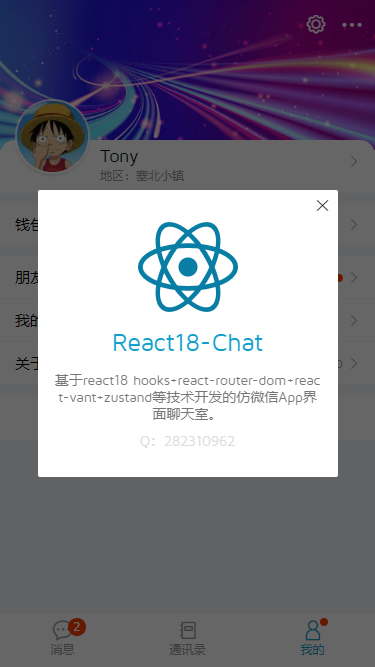
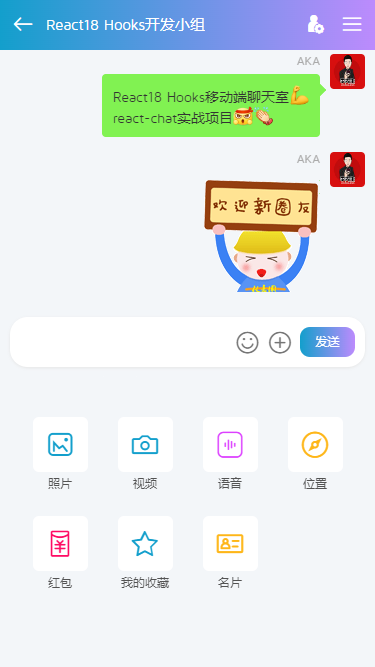
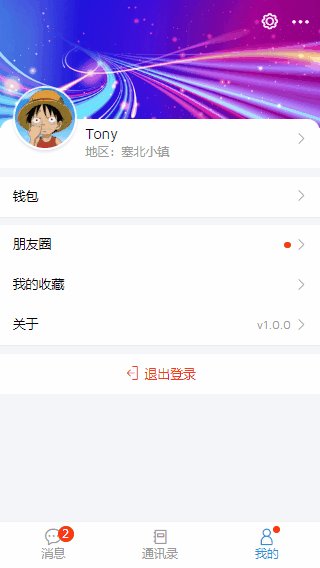
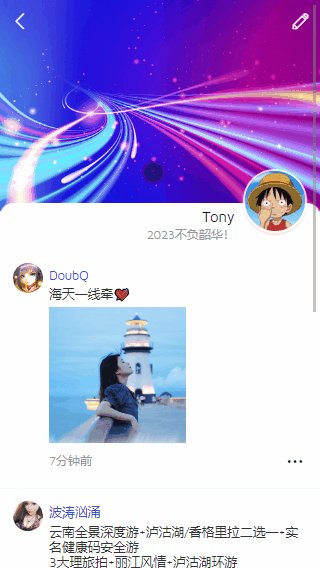
React18-Chat基于vite4.x构建工具创建react聊天项目,使用react18 hooks函数组件编码页面。

使用了最新技术栈React18、React-Router v6、react-vant、Zustand4开发构建项目。


技术栈
- 开发工具:Vscode
- 框架技术:react18+react-dom+vite4.x
- UI组件库:react-vant (有赞react移动端UI库)
- 状态管理:zustand^4.3.9
- 路由管理:react-router-dom^6.14.2
- className混合:clsx^2.0.0
- 弹框组件:rcpop (基于react18 hooks自定义弹框组件)
- 样式处理:sass^1.64.1

项目结构
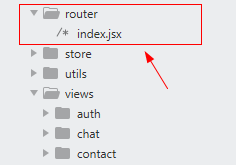
使用vite4.x构建的react18项目,目录结构如下:

// 创建项目
yarn create vite react-chat
...选择react模板
// 运行项目
yarn dev
// 构建项目
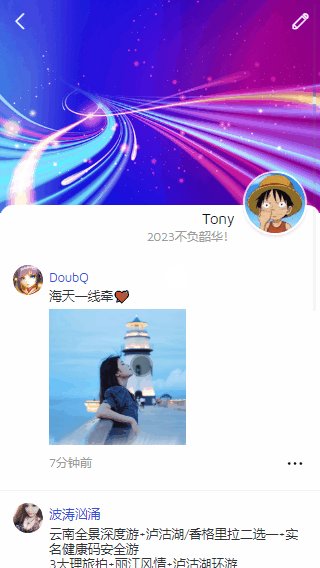
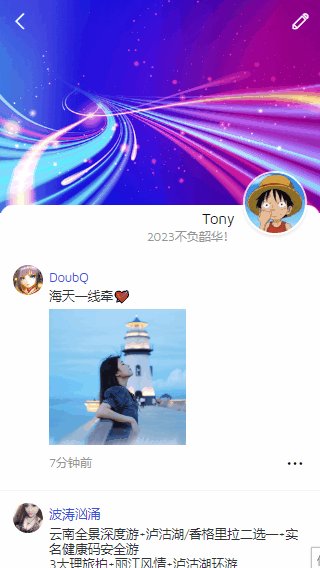
yarn build运行预览效果















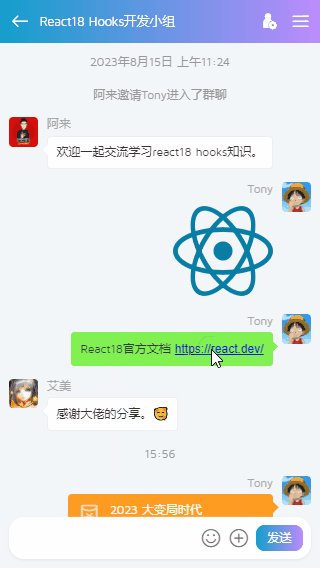
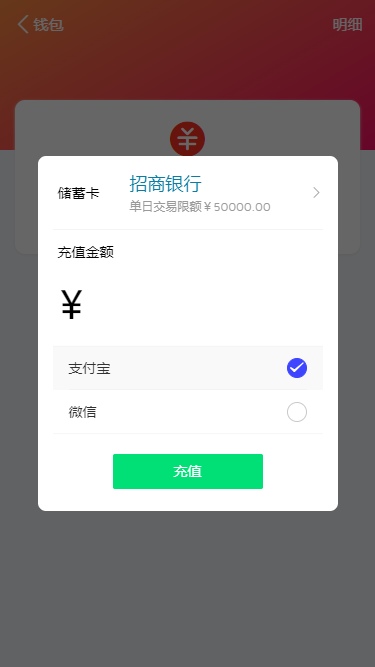
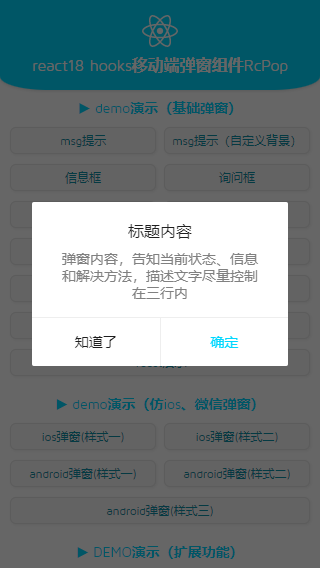
React18-Popup 自定义弹出层组件
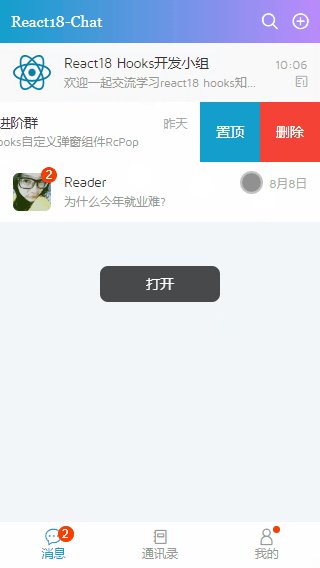
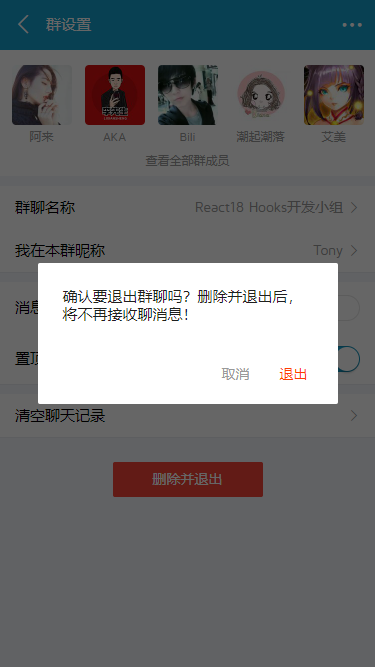
项目中所有弹窗应用场景均是react hooks自定义弹层组件RcPop实现功能效果。
rcpop:基于react18+hook自定义多功能弹框组件。内置了msg/alert/dialog/toast及android/ios弹窗效果。支持20+自定义参数、组件式+函数式调用方式,全方位满足各种弹窗场景需求。

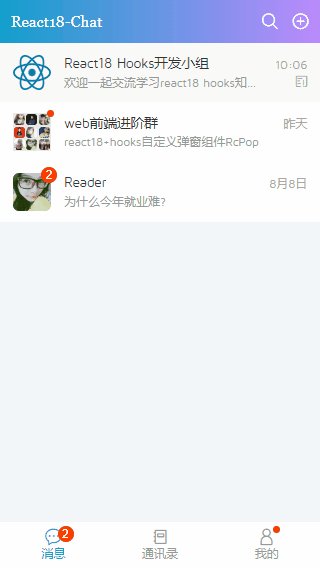
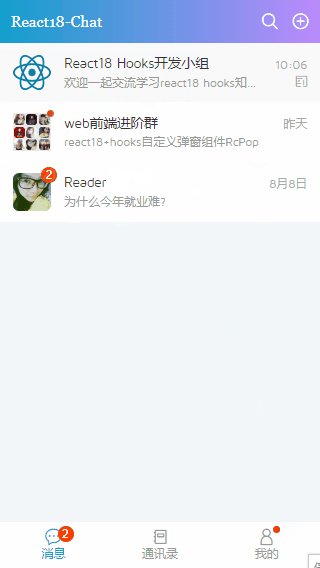
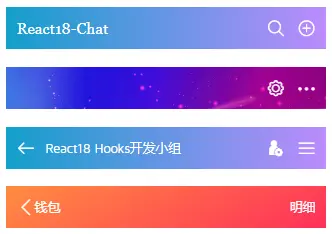
react18 自定义导航栏/菜单栏
项目中顶部Navbar和底部Tabbar组件均是自定义组件实现功能。

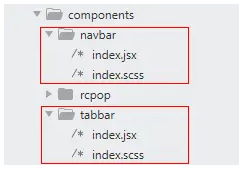
在components目录新建navbar和tabbar组件。

- navbar.jsx导航栏组件
function Navbar(props) {
const {
// 是否显示返回键
back = true,
// 自定义返回图标
backIco,
// 自定义返回文字
backText,
// 标题
title,
// 搜索区
search,
// 左侧自定义区
left,
// 右侧自定义区
right,
// 标题颜色
color = '#fff',
// 背景色
bgcolor = '#139fcc',
// 标题是否居中
center,
// 是否固定
fixed,
// 背景镂空透明
transparent,
// 层叠
zIndex = 2023,
className,
...rest
} = props
const handleBack = () => {
window.history.back()
}
return (
<div {...rest} className={clsx('rc__navbar', className, {'fixed': fixed, 'transparent fixed': transparent})}>
<div className="rc__navbar-wrap flexbox flex-alignc" style={{'background': bgcolor, 'color': color, 'zIndex': zIndex}}>
{/* 返回 */}
{ isTrue(back) && (
<div className="action rc__navbar-action__left" onClick={handleBack}>
{ backIco ? backIco : <i className="iconfont ve-icon-left"></i> }
{backText}
</div>
)}
{left}
{/* 标题 */}
{ !search && <div className={clsx('rc__navbar-title', {'center': center})}>{title}</div> }
{/* 搜索框 */}
{ search && <div className="action rc__navbar-action__search">{search}</div> }
{/* 右侧 */}
<div className="action rc__navbar-action__right">{right}</div>
</div>
</div>
)
}
export default Navbar- tabbar.jsx菜单栏组件
function Tabbar(props) {
const {
// 当前选项
current = 0,
// 背景色
bgcolor = '#fff',
// 颜色
color = '#999',
// 激活颜色
activeColor = '#139fcc',
// 是否固定
fixed,
// 背景镂空透明
transparent,
// 层叠
zIndex = 2023,
// tab选项
tabs = [
{
path: '/',
icon: 've-icon-message',
title: '消息',
badge: 2
},
{
path: '/contact',
icon: 've-icon-book',
title: '通讯录',
// dock: true,
// dockBg: '#f90',
// iconSize: '24px'
},
{
path: '/my',
icon: 've-icon-user',
title: '我的',
dot: true
}
],
onClick = () => {},
className,
...rest
} = props
const [tabIndex, setTabIndex] = useState(current)
const navigate = useNavigate()
const location = useLocation()
useEffect(() => {
const { pathname } = location
tabs.map((item, index) => {
if(item.path == pathname) {
setTabIndex(index)
}
})
}, [current, tabs])
const handleTabs = (index, item) => {
setTabIndex(index)
onClick?.(index)
if(item?.path) {
navigate(item?.path)
}
}
return (
<div {...rest} className={clsx('rc__tabbar', className, {'fixed': fixed, 'transparent fixed': transparent})}>
<div className="rc__tabbar-wrap flexbox flex-alignc" style={{'background': bgcolor, 'zIndex': zIndex}}>
{ tabs.map((item, index) => {
return (
<div key={index} className={clsx('tabitem', {'on': tabIndex == index})} onClick={()=>handleTabs(index, item)}>
<div className={clsx('ico', {'dock': item.dock})}>
{ item.dock && <i className="dock-bg" style={{'background': item.dockBg ? item.dockBg : activeColor}}></i> }
{ item.icon && <i className={clsx('iconfont', item.icon)} style={{'color': (tabIndex == index && !item.dock ? activeColor : color), 'fontSize': item.iconSize}}></i> }
{ item.img && <img className="iconimg" src={tabIndex == index && !item.dock ? item.activeImg : item.img} style={{'fontSize': item.iconSize}} /> }
{ item.badge && <em className="rc__badge">{item.badge}</em> }
{ item.dot && <em className="rc__badge-dot"></em> }
</div>
<div className="txt" style={{'color': (tabIndex == index ? activeColor: color)}}>{item.title}</div>
</div>
)
})}
</div>
</div>
)
}
export default Tabbar
react-router v6路由管理
新建router/index.jsx 路由配置文件。

/**
* react-router路由配置
* @author andy Q:282310962
*/
import { lazy, Suspense } from 'react'
import { useRoutes, Outlet, Navigate } from 'react-router-dom'
import { Loading } from 'react-vant'
import { authStore } from '@/store/auth'
// 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const My = lazy(() => import('@views/my'))
const Fzone = lazy(() => import('@views/my/fzone'))
const Wallet = lazy(() => import('@views/my/wallet'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404'))
// 加载提示
const SpinLoading = () => {
return (
<div className="rc__spinLoading">
<Loading size="20" color="#087ea4" vertical textColor="#999">加载中...</Loading>
</div>
)
}
// 延迟加载
const lazyload = children => {
// React 16.6 新增了<Suspense>组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面
// 懒加载的模式需要我们给他加上一层 Loading的提示加载组件
return <Suspense fallback={<SpinLoading />}>{children}</Suspense>
}
// 路由鉴权验证
const RouterAuth = ({ children }) => {
const authState = authStore()
return authState.isLogged ? (
children
) : (
<Navigate to="/login" replace={true} />
)
}
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
return (
<div className="rc__container flexbox flex-col">
<Outlet />
</div>
)
}
// useRoutes集中式路由配置
export const routerConfig = [
{
path: '/',
element: lazyload(<RouterAuth><RouterLayout /></RouterAuth>),
children: [
// 首页
// { path: '/', element: <Index /> },
{ index: true, element: <Index /> },
// 通讯录模块
// { path: '/contact', element: lazyload(<Contact />) },
{ path: '/contact', element: <Contact /> },
{ path: '/uinfo', element: <Uinfo /> },
// 聊天模块
{ path: '/chat', element: <Chat /> },
{ path: '/chatinfo', element: <ChatInfo /> },
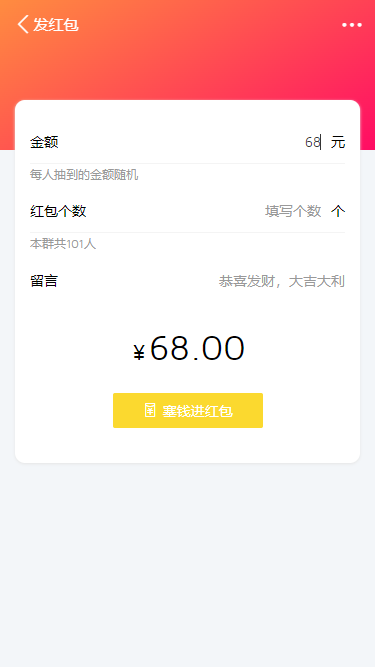
{ path: '/redpacket', element: <RedPacket /> },
// 我的模块
{ path: '/my', element: <My /> },
{ path: '/fzone', element: <Fzone /> },
{ path: '/wallet', element: <Wallet /> },
{ path: '/setting', element: <Setting /> },
// 404模块 path="*"不能省略
{ path: '*', element: <Error /> }
]
},
// 登录/注册
{ path: '/login', element: <Login /> },
{ path: '/register', element: <Register /> }
]
const Router = () => useRoutes(routerConfig)
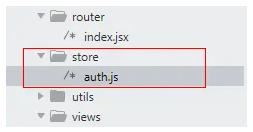
export default RouterReact18 hooks状态管理Zustand4
Zustand一款小巧便捷的支持react18 hooks函数组件的状态管理插件。

/**
* Zustand状态管理,配合persist本地持久化存储
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
loggedData: (data) => set({isLogged: data.isLogged, token: data.token})
}),
{
name: 'authState',
// name: 'auth-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // default, 'localStorage'
}
)
)End~~ 以上就是React18+Zustand4+Vant开发聊天项目的一些分享,希望大家喜欢哈。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
