Git 常用指令笔记,pycharm+gitlab,保姆级笔记
Git 常用指令笔记,pycharm+gitlab,保姆级笔记

前言
其实,我不用指令来管理代码版本,毕竟Pycharm提供的version control工具这么好用,效率这么高,还用啥指令嘞,但是吧,一切为了准备面试。

然后,昨晚睡不着,刷掘金,发现了一篇文章十分通俗易懂

URL: https://juejin.cn/post/7084966730506141704
因此也想借鉴一篇(码农的事情怎么能说是抄袭呢) 本文将以Pycharm编辑器,Gitlab作为远程仓库介绍相关使用,不使用Github因为他老抽风(刚刚本来想用github演示,结果拉不下来了)。 以我在Github创建的GitDemo为例。 URL: https://gitlab.com/vastsa/gitdemo
常用指令
1. 拉取项目
命令
git clone 仓库地址操作
其实也可以直接用pycharm的,但是为了体现标题,所以用系统终端拉取。 打开终端,选择好目录。

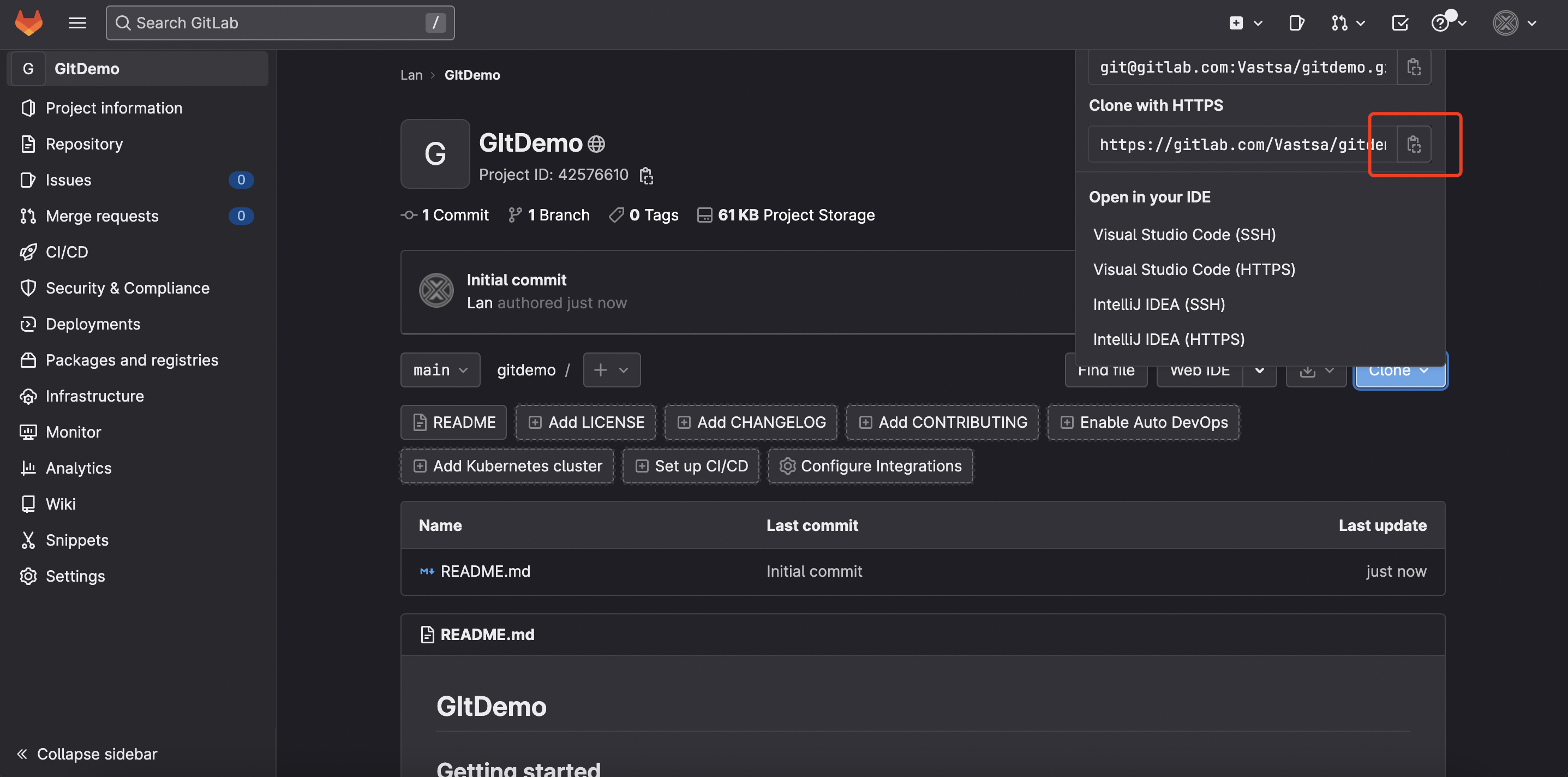
复制仓库地址。

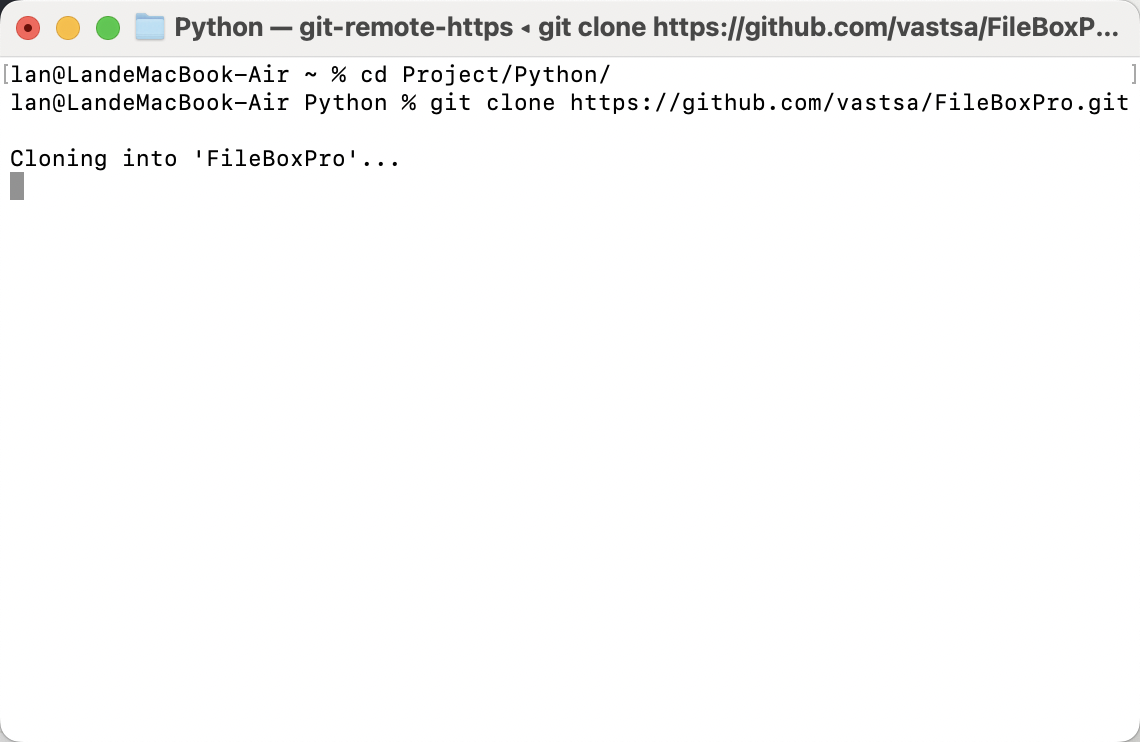
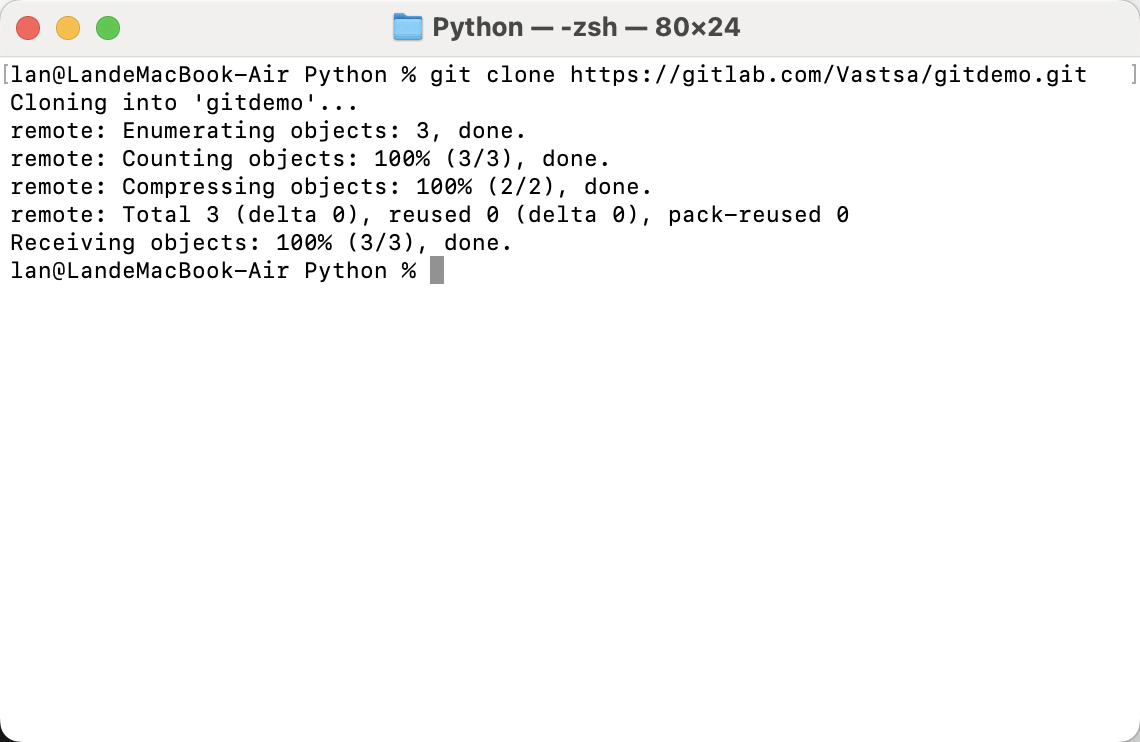
粘贴回车执行。

如果是首次拉取Github代码,可能需要你登录认证,我之前拉取过,所以就不好演示了。

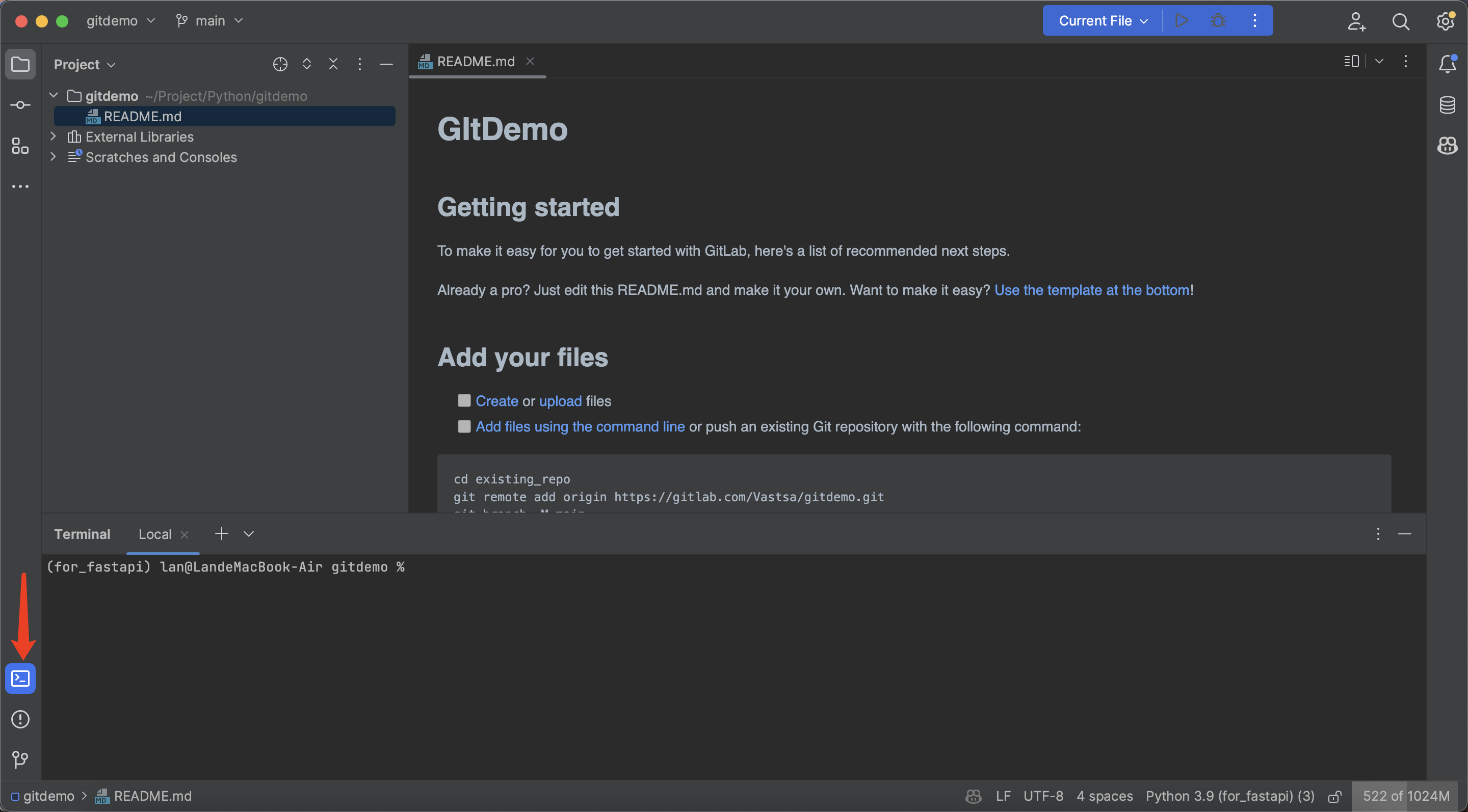
然后记得cd切换到到项目目录
2. 查看本地分支
命令
git branch操作
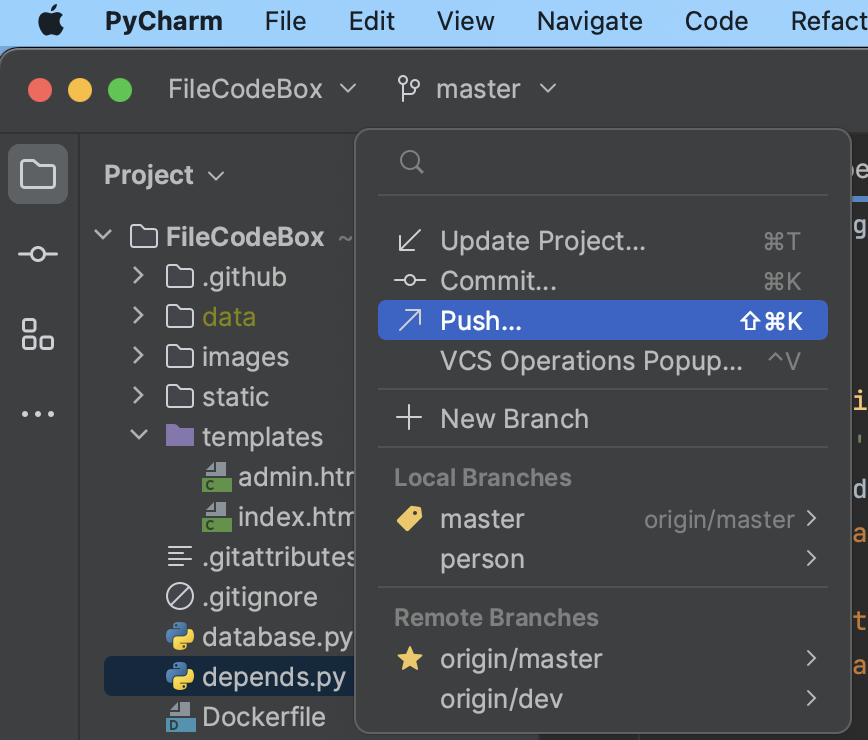
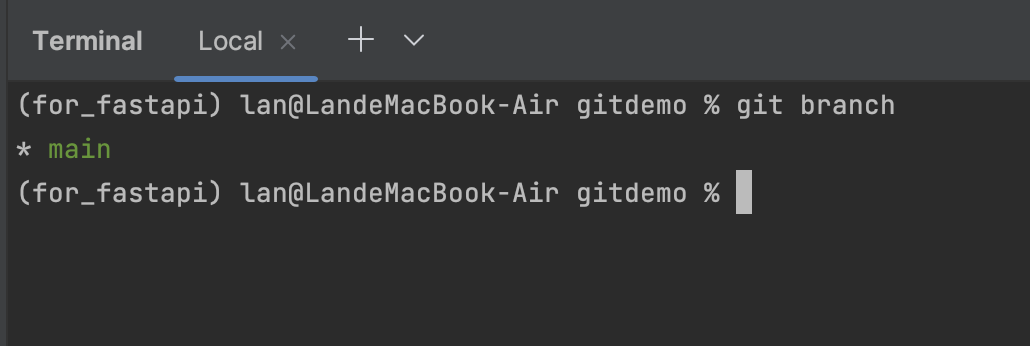
既然说是pycharm,那就打开pycharm的终端,我这里用的是新版ui

执行git branch
目前只有一个main分支,并且颜色为绿色,表示正在当前分支

3. 新建分支
指令
git branch 操作
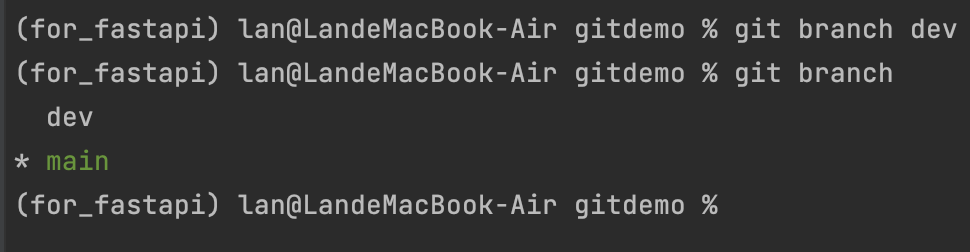
创建一个dev分支,执行git branch dev,然后再执行git brach查看本地分支
新分支会根据现有分支进行创建

4. 切换分支
指令
git checkout 操作
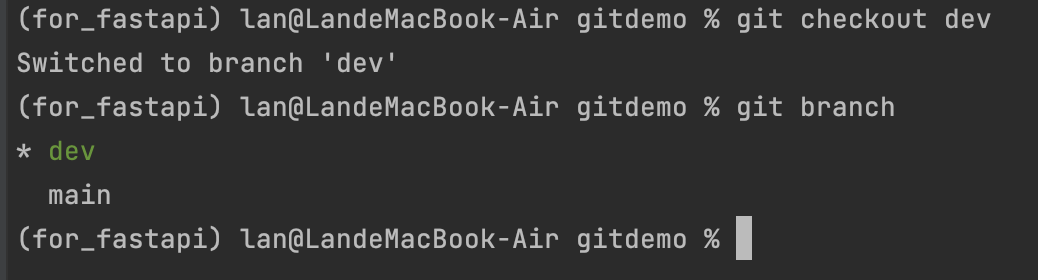
我们现在切换到刚刚新建的dev分支,执行指令git checkout dev,并查看本地分支

Tip:可以使用git checkout -b 新建并切换到该分支
5. 查看(文件的)状态报告
指令
git status操作
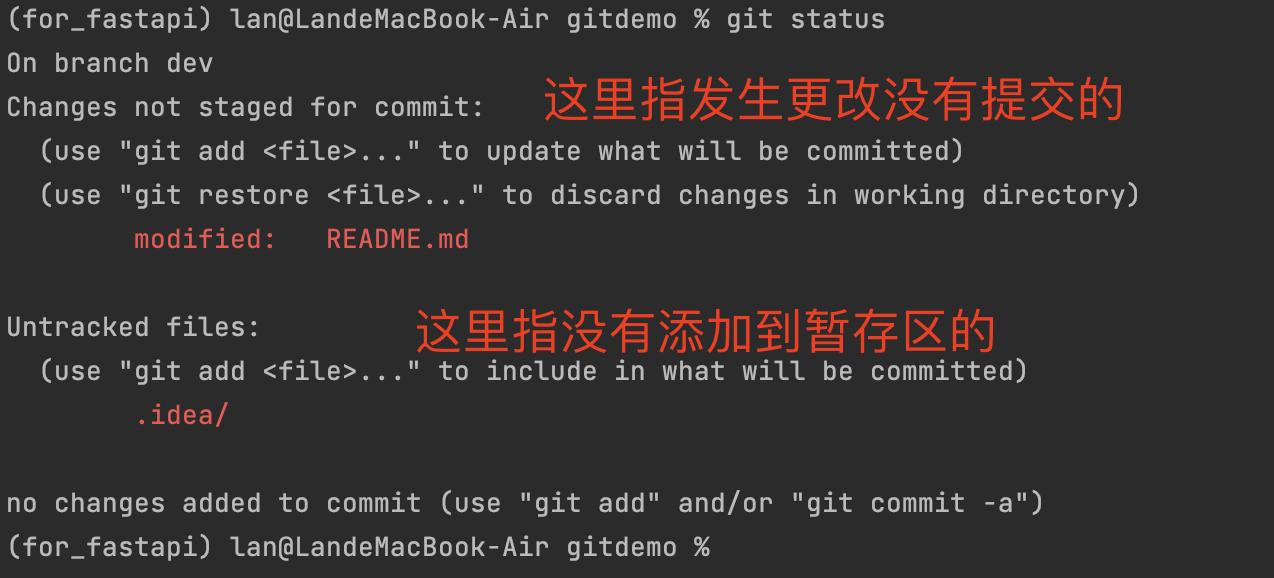
执行指令git status,可以查看未提交至暂存区以及发生更改的文件

Tips:
- 在提交(commit)代码之前,我们需要将发生变化的文件(staged changes)存入一个位置——暂存区
- 暂存区的意义在于,它会追踪变化,只会提交有变化的文件。
6. 添加文件到暂存区
指令
git add <文件名或文件夹>操作
我新增了三个文件newfile、newhtml.html、test\newpy.py。
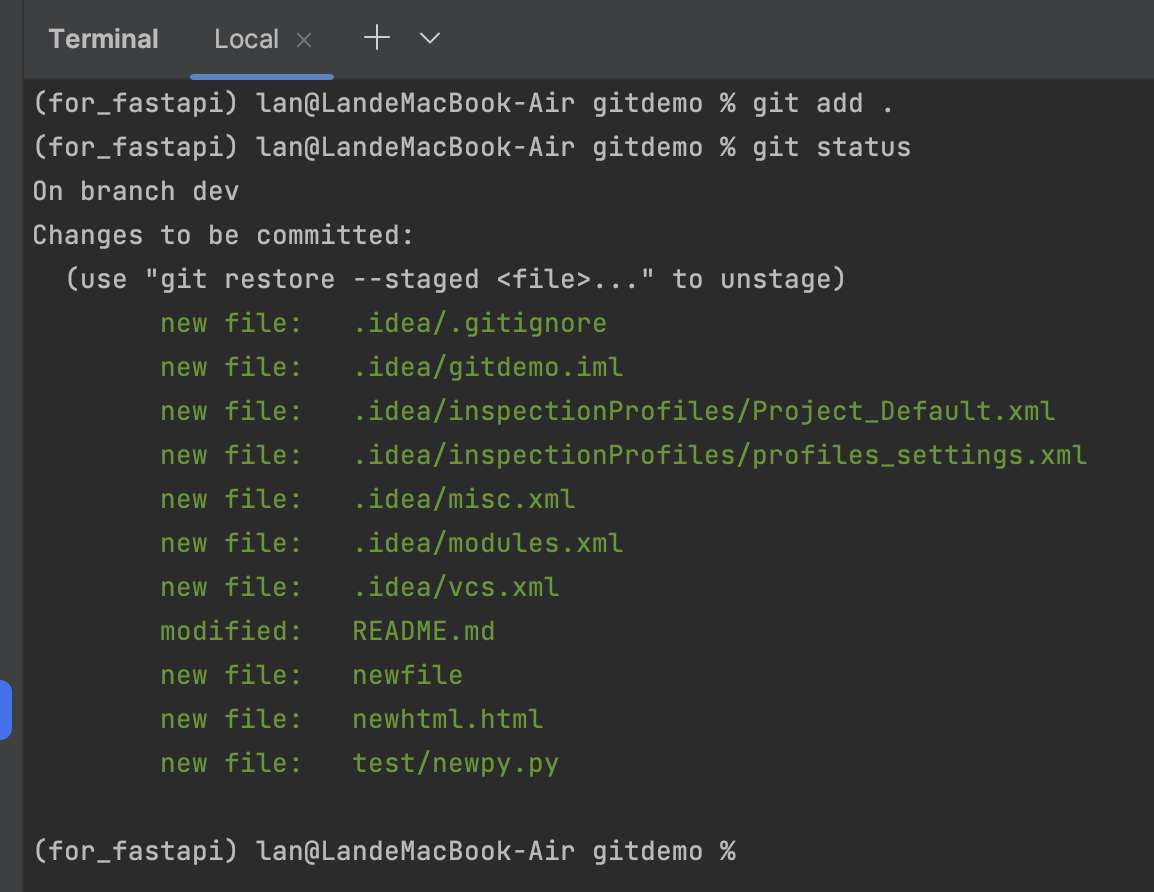
执行指令git add .,这个.就表示当前文件夹下的所有文件,也可以直接换成文件名,只添加这一个文件。

通过status可以看见,该目录下所有文件以及子目录的文件都添加进暂存区。
7. 提交暂存区文件
指令
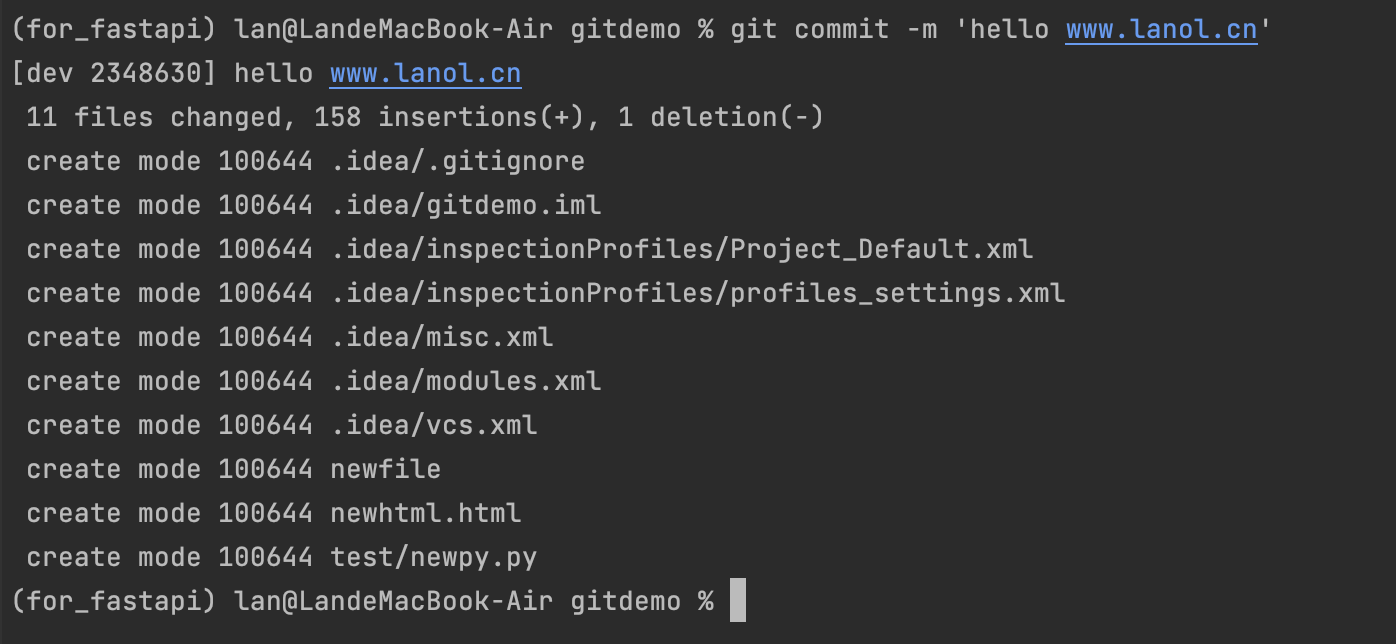
git commit -m 'hello www.lanol.cn'后面这个-m 就是message,就是说明这次提交的,相当于注释。
操作
执行指令git commit -m 'hello www.lanol.cn'

推送分支至远程仓库
指令
git push操作
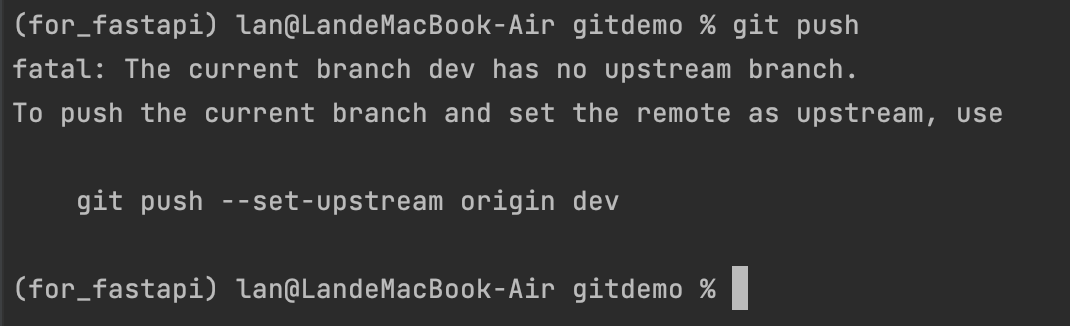
我们在本地新建了dev分支,但是远程还没有,这时候我们执行git push的话,会怎么样呢。

fatal: The current branch dev has no upstream branch.
To push the current branch and set the remote as upstream, use
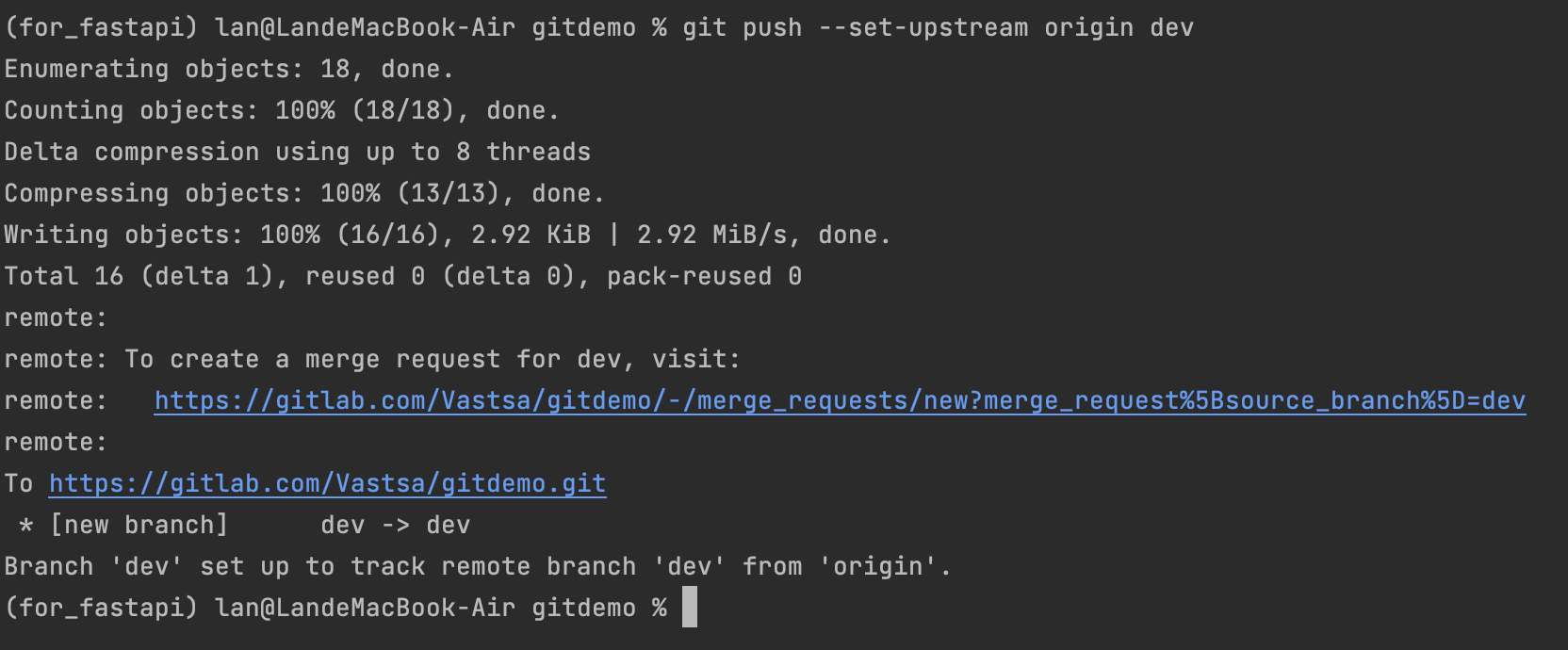
git push --set-upstream origin dev告诉我们需要先用这条指令,推当前分支。

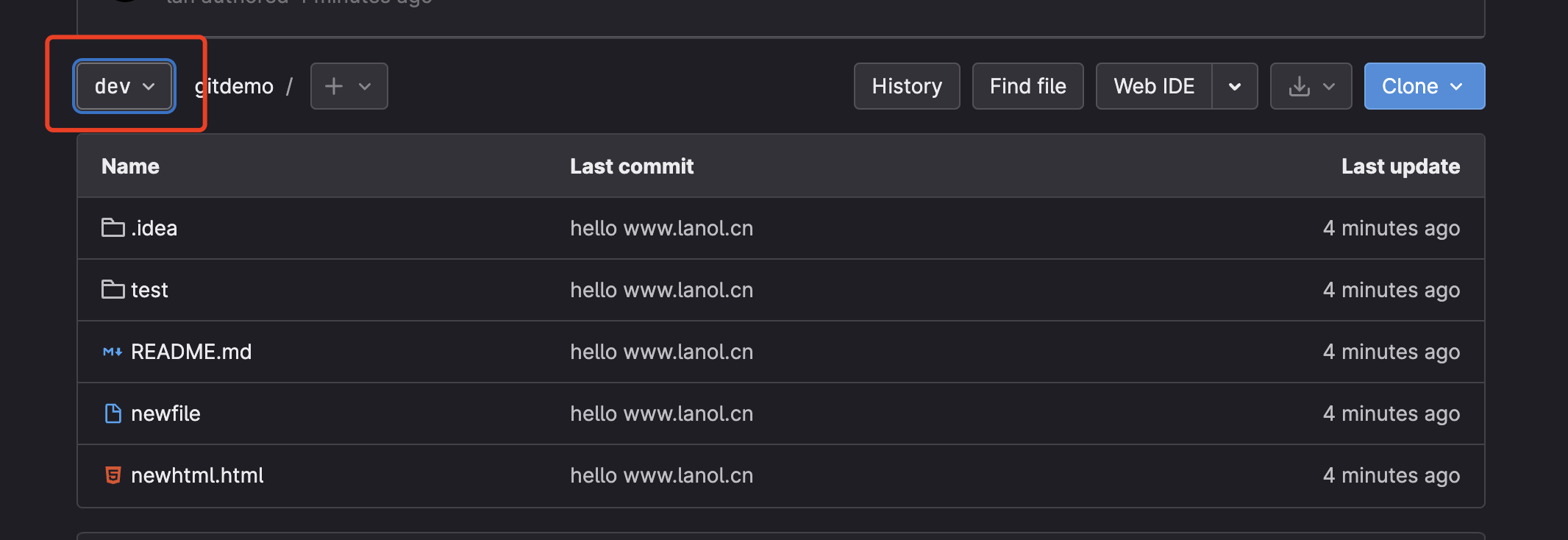
回到gitlab,可以看见文件都已经上来了。