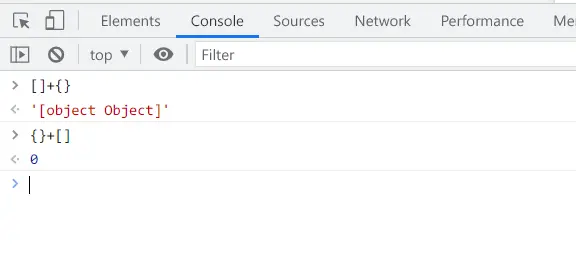
js中 [ ]+{ } 和 { }+[ ] 的区别

1668517551012
[ ]+{ }:一个数组加一个对象。
加法会进行隐式类型转换,规则是调用其valueOf()或toString()以取得一个非对象的值(primitive value)。
如果两个值中的任何一个是字符串,则进行字符串串接,否则进行数字加法。[ ] 和 { } 的 valueOf() 都返回对象自身,所以都会调用 toString(),最后的结果是字符串串接。
[ ].toString()返回空字符串,({ }).toString()返回 “[object Object]",最后的结果就是 “[object Object]"。
{ }+[ ]:看上去应该和上面一样。
但是{ }除了表示一个对象之外,也可以表示一个空的bock。在 [ ] + { }中,[ ]被解析为数组,因此后续的+被解析为加法运算符,而{ }就解析为对象。
但在{ } + [ ]中,{ }被解析为空的bock,随后的+被解析为正号运算符。即实际上成了:{∥empty block}+[ ],即对一个空数组执行正号运算,实际上就是把数组转型为数字。首先调用.valueOf(),返回数组自身,不是primitive value,因此继续调用 [ ].toString(),返回空字符串。空字符串转型为数字,返回0,即最后的结果。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-11-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
